Flash從零開始學(xué)習(xí)創(chuàng)建單選按鈕(2)
文章來(lái)源于 hizhen.cn,感謝作者 simplef 給我們帶來(lái)經(jīng)精彩的文章!第七步:?jiǎn)芜x按鈕動(dòng)作
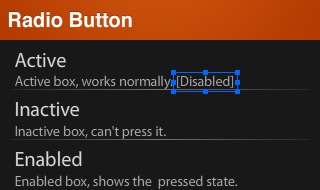
當(dāng)使用的時(shí)候起作用的按鈕將做出反應(yīng),例如,動(dòng)態(tài)文本會(huì)發(fā)生改變以顯示當(dāng)前按鈕的狀態(tài) 。
使用文本工具,創(chuàng)建一個(gè)動(dòng)態(tài)文本,設(shè)其實(shí)例名稱為statusField ,然后將其放到下圖所示位置:

在文本中寫[Disabled]
第八步:按鈕

下面我們將繪制按鈕。
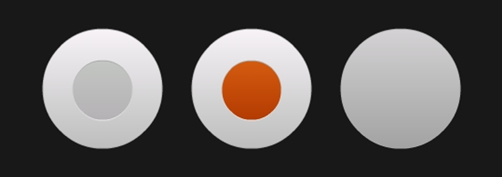
它有三個(gè)狀態(tài):
正常:這個(gè)狀態(tài)中,按鈕工作正常
啟用:當(dāng)用戶點(diǎn)擊按鈕的時(shí)候?qū)@示這個(gè)狀態(tài)
禁用:這個(gè)狀態(tài)時(shí),按鈕不能被使用
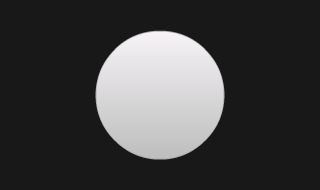
第九步:背景
選擇橢圓工具畫一個(gè)128×128px 的圓(和你將要?jiǎng)?chuàng)建的大小無(wú)關(guān),這只用來(lái)參考),線條1px,顏色為#AAAAAA,填充色為 #F7F3F7到#BDBEBD 。

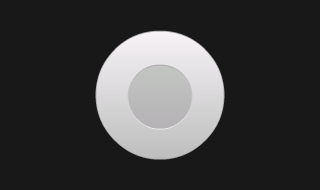
第十步:?jiǎn)⒂脿顟B(tài)
當(dāng)按鈕啟用的時(shí)候,我們現(xiàn)在要?jiǎng)?chuàng)建的那個(gè)區(qū)域就會(huì)發(fā)生變化。
將背景復(fù)制,重設(shè)其大小為64×64px,線條顏色為 #EEEEEE, #AAAAAA 的線性過(guò)渡,填充色為#C3C6C3, #B5B2B5過(guò)渡。

將其轉(zhuǎn)化為元件,雙擊進(jìn)入其編輯界面。
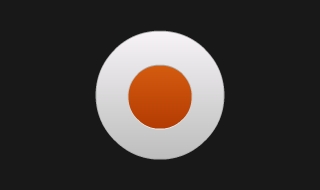
添加幀(F6)并將小圓填充色變?yōu)?D45C10, #B43B02.

這一幀將展示按鈕啟用狀態(tài)。
第十一步:禁用狀態(tài)
下面的形狀將在按鈕禁用的時(shí)候展示。
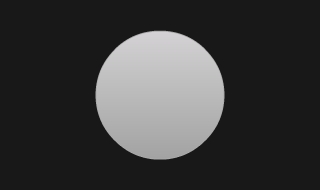
添加幀 (F6)并將中間的圓刪掉。將背景顏色改為 #D4D2D4, #A2A3A2.

這樣將使背景變暗,并失去了啟用時(shí)可以變化的那一部分。
第十二步:實(shí)例名稱
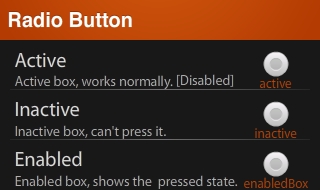
三個(gè)按鈕將分別放在每個(gè)狀態(tài)的后面。
按下圖所示設(shè)其實(shí)例名稱

第十三步:類文件
這個(gè)教程中我們將使用類文件。

第十四步:新建 ActionScript 3類
創(chuàng)建新的ActionScript 3.0類文件并以Main.as保存在類文件中。

第十五步:代碼
下面是用到的全部代碼
package
{
import flash.display.Sprite;
import flash.events.MouseEvent;
public class Main extends Sprite
{
public function Main():void
{
active.stop();
inactive.gotoAndStop(3);
enabledBox.gotoAndStop(2);
active.addEventListener(MouseEvent.MOUSE_UP, changeState);
}
private function changeState(e:MouseEvent):void
{
if (e.target.currentFrame == 1)
{
e.target.gotoAndStop(2);
statusField.text = “[Enabled]“;
}
else
{
e.target.gotoAndStop(1);
statusField.text = “[Disabled]“;
}
}
}
}
總述
簡(jiǎn)單幾步,你已經(jīng)創(chuàng)建了一個(gè)完整的傳統(tǒng)單選按鈕,通過(guò)所學(xué)知識(shí)去制作你自己的按鈕吧。
希望你能喜歡這個(gè)教程,謝謝閱讀。
 情非得已
情非得已
-
 Flash CS4教程:制作調(diào)入式聲音控制的按鈕2009-10-22
Flash CS4教程:制作調(diào)入式聲音控制的按鈕2009-10-22
-
 Flash CS4教程:詳細(xì)解析抓喜慶游戲教程2009-10-13
Flash CS4教程:詳細(xì)解析抓喜慶游戲教程2009-10-13
-
 Flash AS3.0教程:制作3D旋轉(zhuǎn)動(dòng)畫效果2009-09-01
Flash AS3.0教程:制作3D旋轉(zhuǎn)動(dòng)畫效果2009-09-01
-
 Flash制作調(diào)入式聲音控制實(shí)例教程
相關(guān)文章25752011-05-26
Flash制作調(diào)入式聲音控制實(shí)例教程
相關(guān)文章25752011-05-26
-
 Flash制作非常酷的時(shí)鐘動(dòng)畫
相關(guān)文章64292010-05-16
Flash制作非常酷的時(shí)鐘動(dòng)畫
相關(guān)文章64292010-05-16
-
 Flash制作橫向滑動(dòng)的導(dǎo)航菜單
相關(guān)文章26242010-04-29
Flash制作橫向滑動(dòng)的導(dǎo)航菜單
相關(guān)文章26242010-04-29
-
 Flash教程:制作復(fù)制功能鍵
相關(guān)文章8052010-04-29
Flash教程:制作復(fù)制功能鍵
相關(guān)文章8052010-04-29
-
 Flash AS3教程:創(chuàng)建好看的遮罩動(dòng)畫效果
相關(guān)文章47312010-01-28
Flash AS3教程:創(chuàng)建好看的遮罩動(dòng)畫效果
相關(guān)文章47312010-01-28
-
 Flash AS3教程:幀循環(huán)學(xué)習(xí)實(shí)例
相關(guān)文章14632009-10-22
Flash AS3教程:幀循環(huán)學(xué)習(xí)實(shí)例
相關(guān)文章14632009-10-22
-
 Flash CS4教程:制作調(diào)入式聲音控制的按鈕
相關(guān)文章36902009-10-22
Flash CS4教程:制作調(diào)入式聲音控制的按鈕
相關(guān)文章36902009-10-22
-
 Flash CS4教程:制作切換撲克牌效果
相關(guān)文章27022009-10-22
Flash CS4教程:制作切換撲克牌效果
相關(guān)文章27022009-10-22
