Flash AS3.0教程:載入庫中的影片剪輯
文章來源于 中國教程網論壇,感謝作者 cao4811 給我們帶來經精彩的文章!本例為Flash AS3.0菜鳥學飛系列教程,在本Flash AS3.0教程中我們將通過學習一個老鷹飛動實例講解如何載入庫中的影片剪輯將制作成動畫效果,希望能給朋友們帶來幫助~~
學習AS3.0菜鳥起飛之—載入庫中的影片剪輯
在Flash創作環境中,可以從庫中拖拽影片剪輯到舞臺上,使它們出現在SWF文件中。當使用ActionScript來添加影片剪輯時,實際上也是將影片添加一個實例到時間軸上。幀是時間軸的一部分,你可以使用動作面板將as代碼與幀關聯。因此時間軸成了用as代碼添加的顯示對象的父容器,除非另一個顯示對象被指定。
添加一個影片剪輯到當前時間軸:
下面的例子從.fla庫中導入一個名為“鷹”的影片剪輯
1、新建Flash文檔(AS3),存盤。
2、打開“鷹”的影片剪輯,復制到庫中,(在這里不講解影片剪輯制作的過程)。
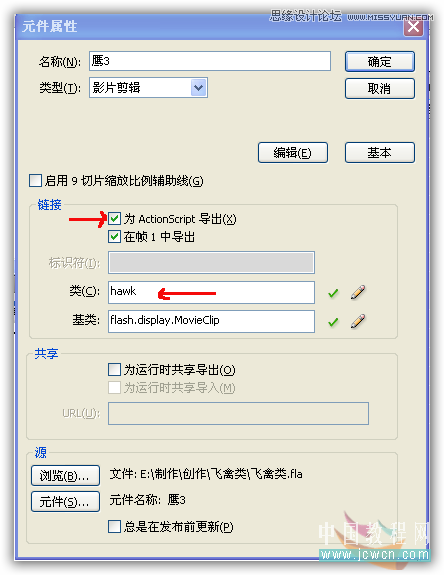
3、右鍵點擊“鷹”影片剪輯,在下拉菜單中點擊【屬性】打開屬性面板,勾選【為AstionScript導出】在類:文本框中輸入:hawk,按【確定】如圖:

4、返回場景1,選中圖層1的第幀,按F9鍵,打開動作面板輸入代碼:
| var myhaw:hawk = new hawk(); addChild(myhaw); |
第一行用var聲明一個實例名:myhaw給影片剪輯。
第二行用addChild()命令將實例myhaw加入顯示列表。
提示:當沒有明確指定顯示容器時,影片剪輯實例是被添加到時間軸的當前幀。
我們按Ctrl+Enter組合鍵,測試一下,影片已經顯示在屏幕上了。參見未命名1.fla文檔
5、我們已經把影片剪輯添加到時間軸上了,下面我們繼續添加代碼,做一個鷹跟隨鼠標移動。打開動
作面板,加入下面代碼:
| var myhaw:hawk = new hawk(); //注冊鼠標單擊事件偵聽器 stage.addEventListener(MouseEvent.CLICK, addhawk); //定義偵聽器函數 function addhawk(e:MouseEvent):void { addChild(myhaw); } //注冊鼠標移動事件偵聽器 stage.addEventListener(MouseEvent.MOUSE_MOVE, movehaw); //定義移動事件偵聽器函數 function movehaw(e:MouseEvent):void { //使myhaw位于鼠標位置 myhaw.x = stage.mouseX; myhaw.y = stage.mouseY; } |
上面的示例使用了事件的處理和函數的聲明。參見未命名2.fla文檔
下面是一個影片剪輯拖放的示例:
具體創建過程不再重復,參照上面示例
不再廢話,直接上代碼:
|
//聲明實例 |
按下鼠標拖拽物體,當釋放鼠標時,物體會停止跟隨指針。參見未命名3.fla文檔
添加一個影片剪輯到一個容器
DisplayObjectContainer對象(和繼承DisplayObjectContainer類所創建的對象)可以包含零個或多個顯示項。
就像移動容器一樣,所有容器對象中的顯示項相對容器移動。
示例:
1、新建Flash文檔(AS3),打開未命名1.fla文件。
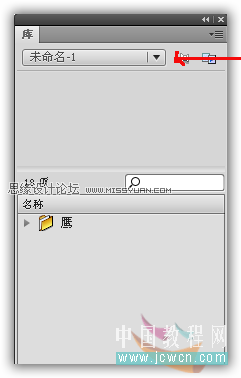
2、使用庫的下拉菜單來選擇“未命名1.fla”的庫。如圖:

3、將“鷹”影片剪輯從庫中拖放到舞臺上。
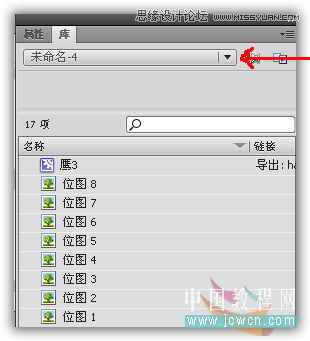
4、通過庫的下拉菜單選擇回到新文件的庫。如圖:

注意:“鷹”的影片剪輯及相關素材已經列在當前文件的庫中了。
5、刪除舞臺上的影片剪輯。
6、選擇時間軸第1幀,命名:as,打開動作面板,輸入代碼:
|
//聲明實例 |
7、新建圖層,并把它拖到as層的下方,重命名為text。選中第1幀,使用文字工具在舞臺上輸入:點擊并移動mySprite,到(150,200)坐標位置。(mySprite是影片剪輯的容器)
8、測試影片。參見未命名4.fla文件
Flash Player播放SWF文件,默認情況下,影片剪輯顯示在舞臺的左上角。代碼中一個事件偵聽器用于響應鼠標點擊,當點擊舞臺的任何地方時,影片剪輯的注冊點都被重新定位于距離舞臺上方150個像素,距離舞臺左邊200個像素的位置。
進入論壇參與討論:http://www.missyuan.com/viewthread.php?tid=441985
 情非得已
情非得已
-
 Flash CS4教程:制作調入式聲音控制的按鈕2009-10-22
Flash CS4教程:制作調入式聲音控制的按鈕2009-10-22
-
 Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
-
 Flash AS3.0教程:制作3D旋轉動畫效果2009-09-01
Flash AS3.0教程:制作3D旋轉動畫效果2009-09-01
-
 Flash繪制漂亮的中國風駿馬圖教程
相關文章92282014-03-26
Flash繪制漂亮的中國風駿馬圖教程
相關文章92282014-03-26
-
 Flash制作遮罩圖片切換特效教程
相關文章151672014-03-26
Flash制作遮罩圖片切換特效教程
相關文章151672014-03-26
-
 Flash制作牛奶搖搖杯實例教程
相關文章133692014-03-26
Flash制作牛奶搖搖杯實例教程
相關文章133692014-03-26
-
 Flash實例教程之打造鼠標觸發火焰特效
相關文章65692014-03-22
Flash實例教程之打造鼠標觸發火焰特效
相關文章65692014-03-22
-
 Flash制作可愛吹泡泡動畫效果教程
相關文章154212014-03-22
Flash制作可愛吹泡泡動畫效果教程
相關文章154212014-03-22
-
 Flash教你制作悠閑來喝茶動畫教程
相關文章56682014-03-22
Flash教你制作悠閑來喝茶動畫教程
相關文章56682014-03-22
-
 Flash制作有趣的親嘴豬動畫教程
相關文章76312014-03-22
Flash制作有趣的親嘴豬動畫教程
相關文章76312014-03-22
-
 Flash制作文字的電影序幕效果動畫教程
相關文章43802014-03-22
Flash制作文字的電影序幕效果動畫教程
相關文章43802014-03-22
