精選提高轉化率的網站著陸頁設計欣賞
文章來源于 ifeiwu,感謝作者 飛屋睿UIdesign 給我們帶來經精彩的文章!網頁設計師目前在設計界是一個最為尷尬的存在,一方面他們被視為和GEEK黨混在代碼堆里不懂審美的怪咖,另一方面他們又苦于網頁中被局限的自由而無法在創意上得到最大延伸,設計師本人無法給自己準確定位。
在我身邊的網頁設計師們,在拿到一個項目的時候,和客戶的觀念博弈后,最后,只能提供導航、按鈕等基礎元素的設計,而又由于客戶主導著產品,因此對于產品本身沒有經過展示設計的客戶往往不懂得如何在網站上進行有效的安排。而整個網頁的設計效果,就算前期經過設計師苦心經營一番交給客戶后,換掉了設計師精心安排的大圖和文字,不幸的話很容易就淪落成了手中又一個失敗作品。在瀏覽國外的優秀網站時,我們是該停下來好好想想我們能為網頁設計做什么?我們的定位是什么?
這一期讓我們從登陸頁開始聊起。
很多人在安排網站登陸頁,往往以霸占全屏的輪播大圖來吸引用戶,設計師的做法焦點都集中在讓大圖本身足夠震撼和吸引,以便使首頁能鎖住用戶的眼球。至少,網站的所有者希望能通過幾張全屏大圖就能迅速有效地傳播自己的價值和理念。但是除了簡單讓全屏大圖左右滑動以外,我們還能有其他更新鮮的表達方式嗎?或者說,在用戶的期望之外,我們還能給到他們其他什么更加奇妙又更加人性化的體驗呢?帶著這些問題,不妨讓我們看看下面這些登陸頁的創作思路。
Nightowlinteractive
以紋理為背景,根據不同的文字滾動,深沉而富有一種復古和原始的基調,如果你的表達內容是以文字為主,可以考慮試試這類輪播方式。

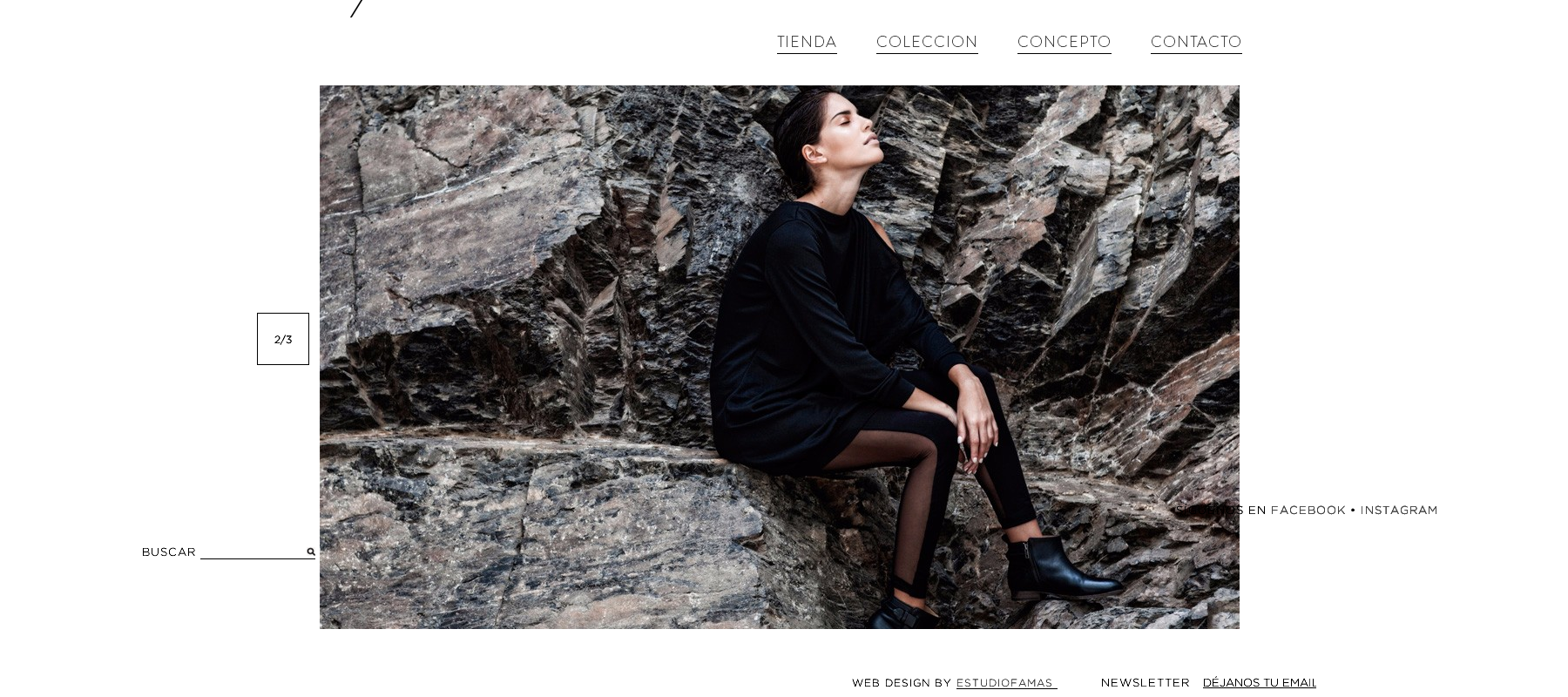
Oficialanima
利用留白作為滾動圖片的一個吸引的要素,奢華而充滿了空間的張力,頁碼的表現形態也與整體的視覺保持和諧。周圍配以相應的文字,予以部分重疊,凸顯層次感和空間感。

thehugo
打開頁面也許除了圖案本身以外,幾乎無其他任何元素,只有當鼠標滾動到下方時,首屏的圖案瞬間轉變為內容背景。而在屏幕的左邊,有一個動態的標志,把背景和內容做了更有趣的連接。這種新穎別致的方式,用在品牌介紹甚至是內容詳細頁面都非常適宜。

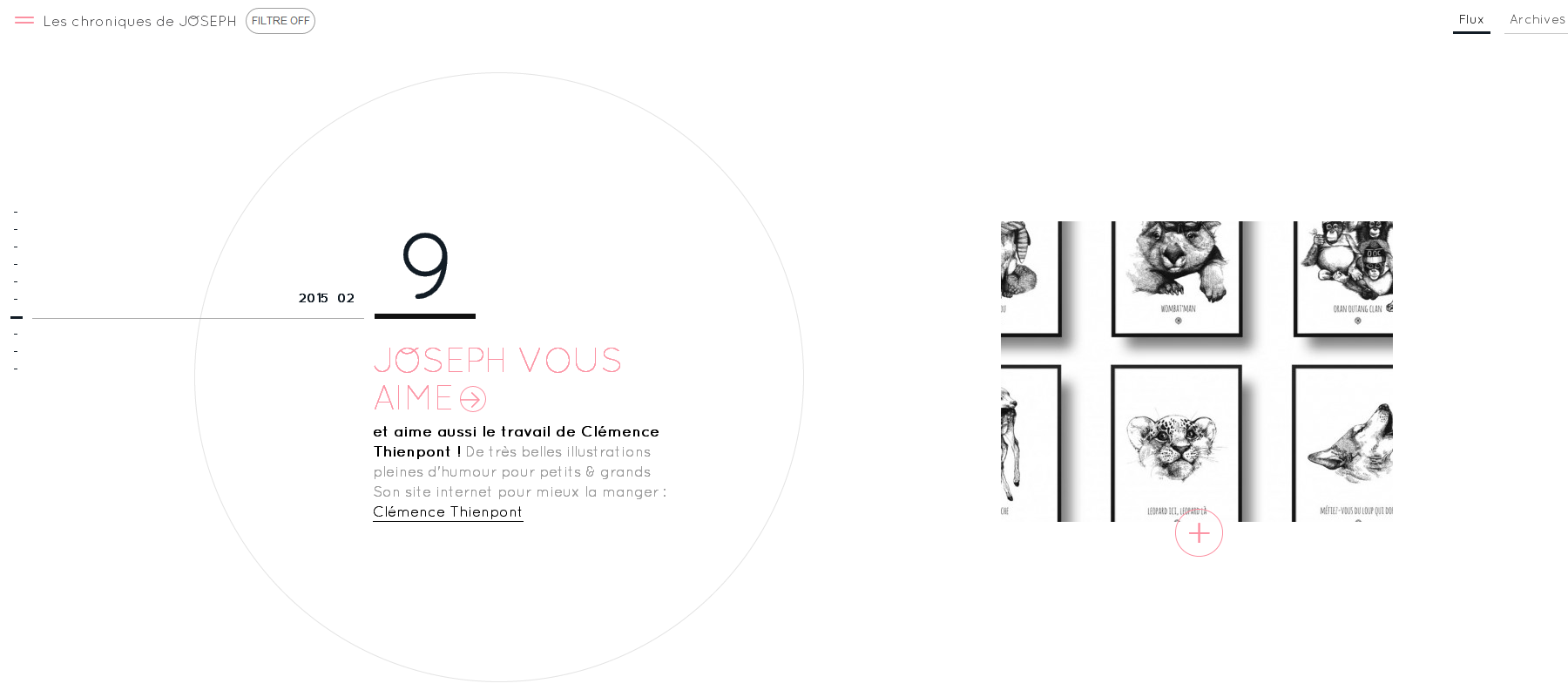
Josephaavoue
也許這里的大圖不算大,但也在整個登陸頁占據了重要的焦點位置。設計師為了凸顯焦點也運用了線條和圖形來引導用戶的視線。左邊文字右邊圖片,能夠把內容表達得更為清晰,但整個頁面元素比較累贅,所幸線條的排版和色彩運用得恰到好處。

 情非得已
情非得已
-
 40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
-
 70個暗黃色風格的復古網頁設計欣賞2013-09-17
70個暗黃色風格的復古網頁設計欣賞2013-09-17
-
 精選國外紅色大氣的網頁設計欣賞2013-08-15
精選國外紅色大氣的網頁設計欣賞2013-08-15
-
 精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
-
 35個國外超贊的蘋果APP網站設計欣賞2013-06-17
35個國外超贊的蘋果APP網站設計欣賞2013-06-17
-
 2010年網頁設計的流行與趨勢2010-06-27
2010年網頁設計的流行與趨勢2010-06-27
-
 50個漂亮的藍色網站設計欣賞2010-06-25
50個漂亮的藍色網站設計欣賞2010-06-25
-
 讓你一眼就能記住的博客設計欣賞2010-06-23
讓你一眼就能記住的博客設計欣賞2010-06-23
-
 50個黃色為主的網頁設計欣賞2010-03-15
50個黃色為主的網頁設計欣賞2010-03-15
-
 26個創意布局的網站界面設計2010-02-03
26個創意布局的網站界面設計2010-02-03
-
 以插畫為設計元素的優秀網站欣賞
相關文章3742019-03-20
以插畫為設計元素的優秀網站欣賞
相關文章3742019-03-20
-
 40個創意爆棚的電商網站設計欣賞
相關文章2772019-02-17
40個創意爆棚的電商網站設計欣賞
相關文章2772019-02-17
-
 20個簡潔風格的設計師網站設計欣賞
相關文章3062019-01-10
20個簡潔風格的設計師網站設計欣賞
相關文章3062019-01-10
-
 10款精美的旅游網站設計欣賞
相關文章3612018-01-25
10款精美的旅游網站設計欣賞
相關文章3612018-01-25
-
 極簡主義的設計師個人網頁設計欣賞
相關文章6142017-12-11
極簡主義的設計師個人網頁設計欣賞
相關文章6142017-12-11
-
 橙色主題風格的優秀網頁設計欣賞
相關文章3682017-11-08
橙色主題風格的優秀網頁設計欣賞
相關文章3682017-11-08
-
 10張時尚簡約風格的網站設計欣賞
相關文章5782017-11-06
10張時尚簡約風格的網站設計欣賞
相關文章5782017-11-06
-
 20多個風格多樣的日式企業網站設計欣賞
相關文章6332017-05-02
20多個風格多樣的日式企業網站設計欣賞
相關文章6332017-05-02
