10張時尚簡約風(fēng)格的網(wǎng)站設(shè)計欣賞
文章來源于 站酷,感謝作者 兔先僧 給我們帶來經(jīng)精彩的文章!1.蘋果

蘋果是簡約設(shè)計主義的代表,官網(wǎng)設(shè)計中的留白和適量簡約動畫的運用,值得大家好好學(xué)習(xí)。
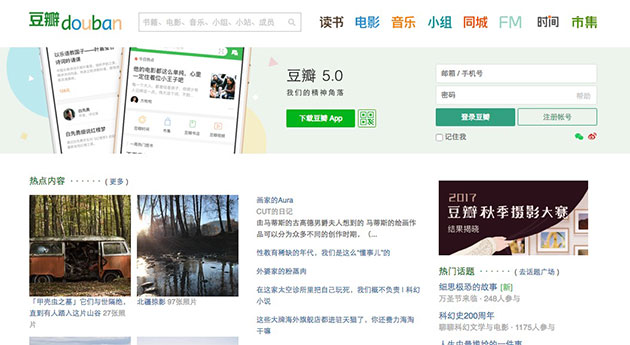
2.豆瓣

豆瓣作為UGC(用戶生產(chǎn)內(nèi)容)平臺,但是整體閱讀體驗是不錯的,我覺得這主要歸功于其簡約設(shè)計理念,比如豆瓣編輯器,格式組件比較少,不支持 gif 圖片。
3.無印良品

無印良品也是簡約設(shè)計的代表,網(wǎng)站幾乎無動畫,整個網(wǎng)站安靜素雅。
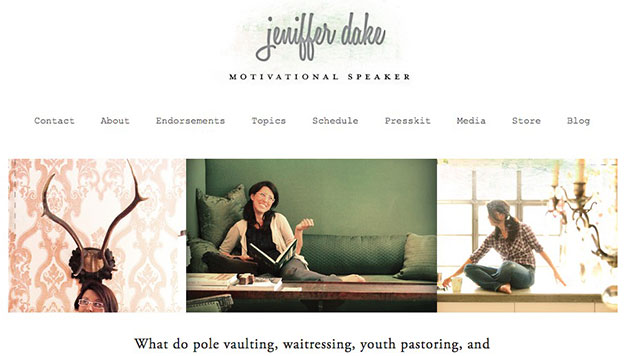
4.Jeniffer Dake

這是一支個人網(wǎng)站,網(wǎng)站設(shè)計上比較簡潔自然,從圖片到文案,都充滿了濃濃的愛。
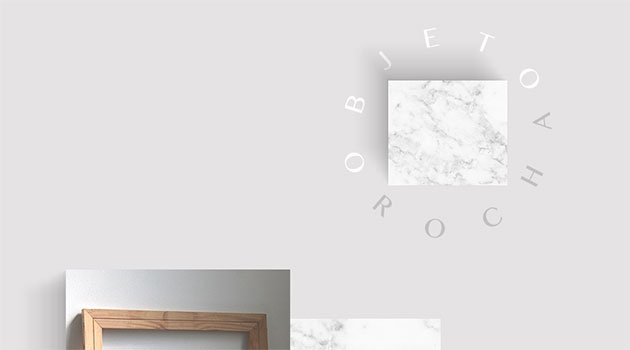
5.Objeto Rocha

整體很靈動簡雅,圖片的投影會隨著鼠標(biāo)的位置發(fā)生變化,很有趣。
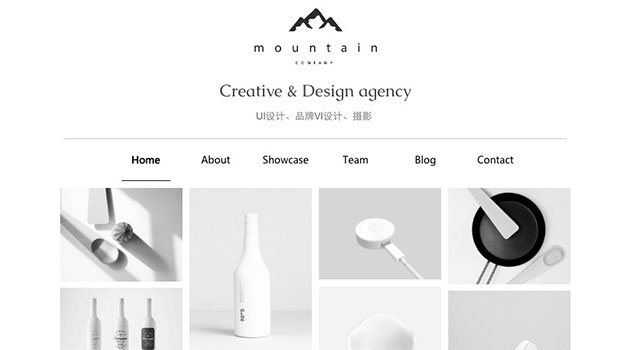
6.格子鋪簡約風(fēng)格模板

這支是我們 Coolsite360 模板市場的一支免費簡約模板,很適合作設(shè)計公司官網(wǎng)。
Coolsite360 是一款專業(yè)響應(yīng)式網(wǎng)站/小程序設(shè)計工具,平臺上有較多的免費優(yōu)質(zhì)模板,歡迎大家前往體驗。
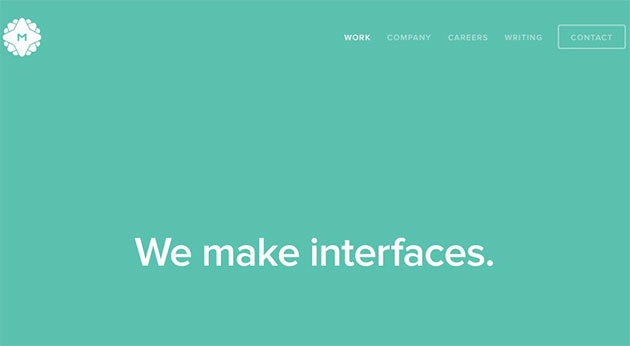
7. Meta Lab

從配色到排版到動畫,都很簡雅。簡約設(shè)計并不是排斥彩色和動畫,但是用時得謹(jǐn)慎。
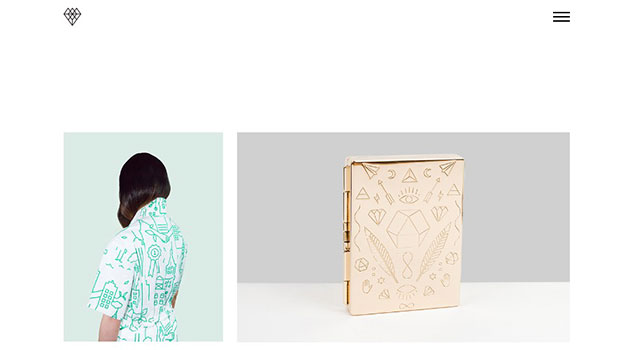
8. Darrin Higgins

鼠標(biāo)懸停在圖片時,文字懸停在圖片一角,很喜歡這個簡約的交互設(shè)計。
很多網(wǎng)站鼠標(biāo)懸停在圖片上的交互有些強烈,比如圖片隱藏的同時出現(xiàn)文字描述,而他這個設(shè)計是圖片沒有動效,文字也沒有影響圖片,相反還和圖片構(gòu)成了新的良好視覺。
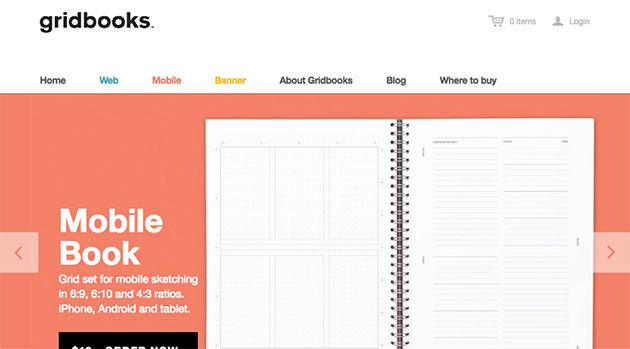
9. Gridbook

扁平化設(shè)計,排版規(guī)整,特別是色彩的點綴使得整個網(wǎng)站簡約而不失活力。
10.Verena Michelitsch

照片流設(shè)計風(fēng)格,簡約時尚。同樣的,留白、圖片和字體各種細(xì)節(jié)都做得很棒。
怎么樣,看了上面十支簡約網(wǎng)站設(shè)計,最喜歡哪一支呢?一般來說,簡約設(shè)計的網(wǎng)站用戶體驗更佳,更吸引人,設(shè)計制作起來也相對簡單一些,關(guān)鍵是需要大家不斷去實踐和提升審美。
 情非得已
情非得已
-
 40款優(yōu)秀的色彩搭配網(wǎng)頁設(shè)計案例欣賞2013-11-16
40款優(yōu)秀的色彩搭配網(wǎng)頁設(shè)計案例欣賞2013-11-16
-
 70個暗黃色風(fēng)格的復(fù)古網(wǎng)頁設(shè)計欣賞2013-09-17
70個暗黃色風(fēng)格的復(fù)古網(wǎng)頁設(shè)計欣賞2013-09-17
-
 精選國外紅色大氣的網(wǎng)頁設(shè)計欣賞2013-08-15
精選國外紅色大氣的網(wǎng)頁設(shè)計欣賞2013-08-15
-
 精選設(shè)計師朱騰鵬網(wǎng)頁設(shè)計作品欣賞2013-07-31
精選設(shè)計師朱騰鵬網(wǎng)頁設(shè)計作品欣賞2013-07-31
-
 35個國外超贊的蘋果APP網(wǎng)站設(shè)計欣賞2013-06-17
35個國外超贊的蘋果APP網(wǎng)站設(shè)計欣賞2013-06-17
-
 2010年網(wǎng)頁設(shè)計的流行與趨勢2010-06-27
2010年網(wǎng)頁設(shè)計的流行與趨勢2010-06-27
-
 50個漂亮的藍(lán)色網(wǎng)站設(shè)計欣賞2010-06-25
50個漂亮的藍(lán)色網(wǎng)站設(shè)計欣賞2010-06-25
-
 讓你一眼就能記住的博客設(shè)計欣賞2010-06-23
讓你一眼就能記住的博客設(shè)計欣賞2010-06-23
-
 50個黃色為主的網(wǎng)頁設(shè)計欣賞2010-03-15
50個黃色為主的網(wǎng)頁設(shè)計欣賞2010-03-15
-
 26個創(chuàng)意布局的網(wǎng)站界面設(shè)計2010-02-03
26個創(chuàng)意布局的網(wǎng)站界面設(shè)計2010-02-03
-
 以插畫為設(shè)計元素的優(yōu)秀網(wǎng)站欣賞
相關(guān)文章3742019-03-20
以插畫為設(shè)計元素的優(yōu)秀網(wǎng)站欣賞
相關(guān)文章3742019-03-20
-
 40個創(chuàng)意爆棚的電商網(wǎng)站設(shè)計欣賞
相關(guān)文章2772019-02-17
40個創(chuàng)意爆棚的電商網(wǎng)站設(shè)計欣賞
相關(guān)文章2772019-02-17
-
 20個簡潔風(fēng)格的設(shè)計師網(wǎng)站設(shè)計欣賞
相關(guān)文章3062019-01-10
20個簡潔風(fēng)格的設(shè)計師網(wǎng)站設(shè)計欣賞
相關(guān)文章3062019-01-10
-
 精選國外雜志風(fēng)格網(wǎng)頁設(shè)計欣賞
相關(guān)文章2522018-05-29
精選國外雜志風(fēng)格網(wǎng)頁設(shè)計欣賞
相關(guān)文章2522018-05-29
-
 10款精美的旅游網(wǎng)站設(shè)計欣賞
相關(guān)文章3612018-01-25
10款精美的旅游網(wǎng)站設(shè)計欣賞
相關(guān)文章3612018-01-25
-
 極簡主義的設(shè)計師個人網(wǎng)頁設(shè)計欣賞
相關(guān)文章6142017-12-11
極簡主義的設(shè)計師個人網(wǎng)頁設(shè)計欣賞
相關(guān)文章6142017-12-11
-
 橙色主題風(fēng)格的優(yōu)秀網(wǎng)頁設(shè)計欣賞
相關(guān)文章3682017-11-08
橙色主題風(fēng)格的優(yōu)秀網(wǎng)頁設(shè)計欣賞
相關(guān)文章3682017-11-08
-
 20多個風(fēng)格多樣的日式企業(yè)網(wǎng)站設(shè)計欣賞
相關(guān)文章6332017-05-02
20多個風(fēng)格多樣的日式企業(yè)網(wǎng)站設(shè)計欣賞
相關(guān)文章6332017-05-02
