2015網(wǎng)頁(yè)導(dǎo)航設(shè)計(jì)趨勢(shì)和案例作品分享(2)
文章來(lái)源于 站酷,感謝作者 designshack 給我們帶來(lái)經(jīng)精彩的文章!8、卡片式導(dǎo)航選項(xiàng)

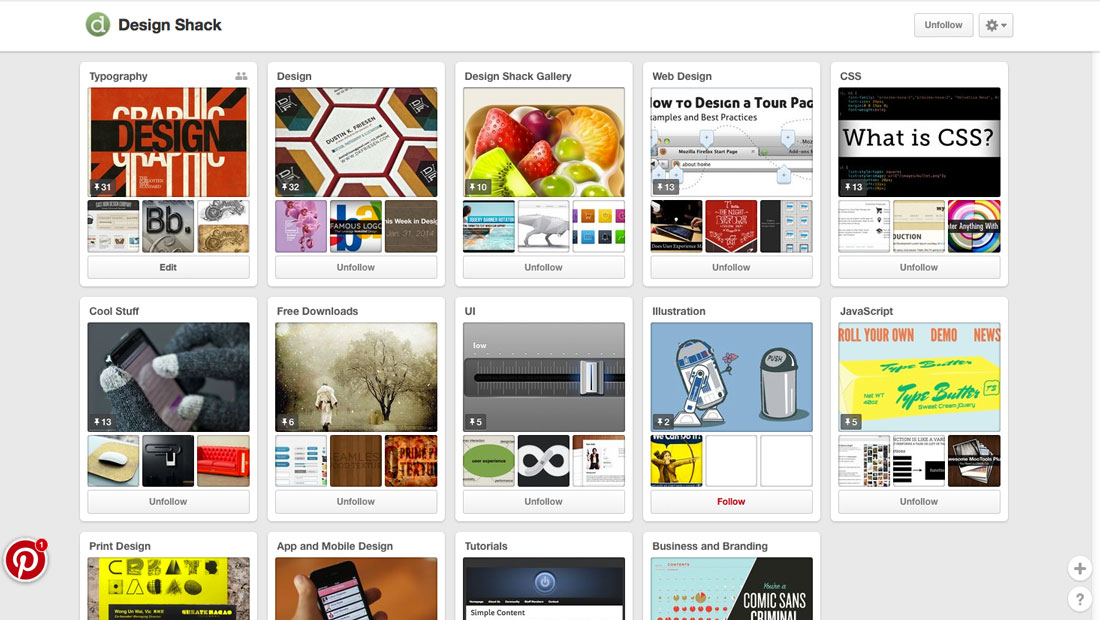
Pinterest 就是典型,它所使用的卡片式導(dǎo)航幾乎存在于網(wǎng)站的所有角落,清晰直觀,簡(jiǎn)單大氣,幾乎所有用戶(hù)都可以在這種導(dǎo)航下找到他們想要的東西。
每個(gè)卡片可以承載一個(gè)特定的種類(lèi),也可以容納若干小的分支,這種設(shè)計(jì)自由而充滿(mǎn)延展性,你可以在這樣的網(wǎng)站里面來(lái)回點(diǎn)擊探索一整天。
谷歌的Material Design的逐步推行則讓這種設(shè)計(jì)為大眾所熟知,并且越來(lái)越深入人心。
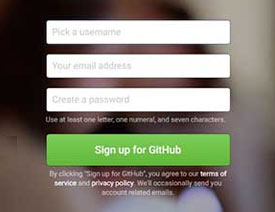
9、無(wú)按鈕導(dǎo)航

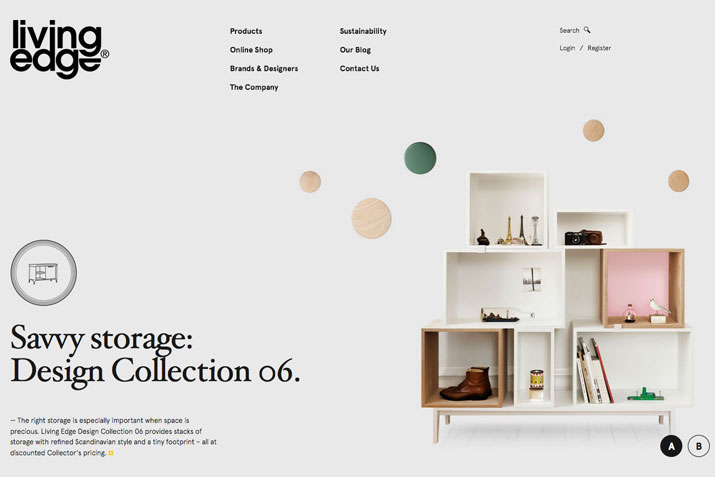
在絕大多數(shù)用戶(hù)對(duì)互聯(lián)網(wǎng)并不熟悉的階段,擬物化的按鈕設(shè)計(jì)是引導(dǎo)大家點(diǎn)擊的重要手段,而隨著網(wǎng)絡(luò)的大規(guī)模普及和扁平化/現(xiàn)代風(fēng)的流行,無(wú)按鈕的文字導(dǎo)航也擁有了越來(lái)越大的市場(chǎng)。
無(wú)按鈕導(dǎo)航和大圖背景配合起來(lái)非常不錯(cuò),這個(gè)時(shí)候無(wú)按鈕導(dǎo)航設(shè)計(jì)足夠簡(jiǎn)單,也具有極強(qiáng)的可讀性,可以和背景形成鮮明的對(duì)比。控制好文字的間距,確保用戶(hù)有足夠的空間閱讀和點(diǎn)擊。
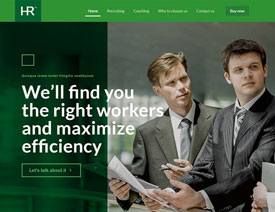
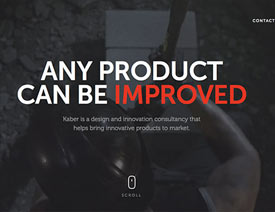
10、單頁(yè)滾動(dòng)導(dǎo)航

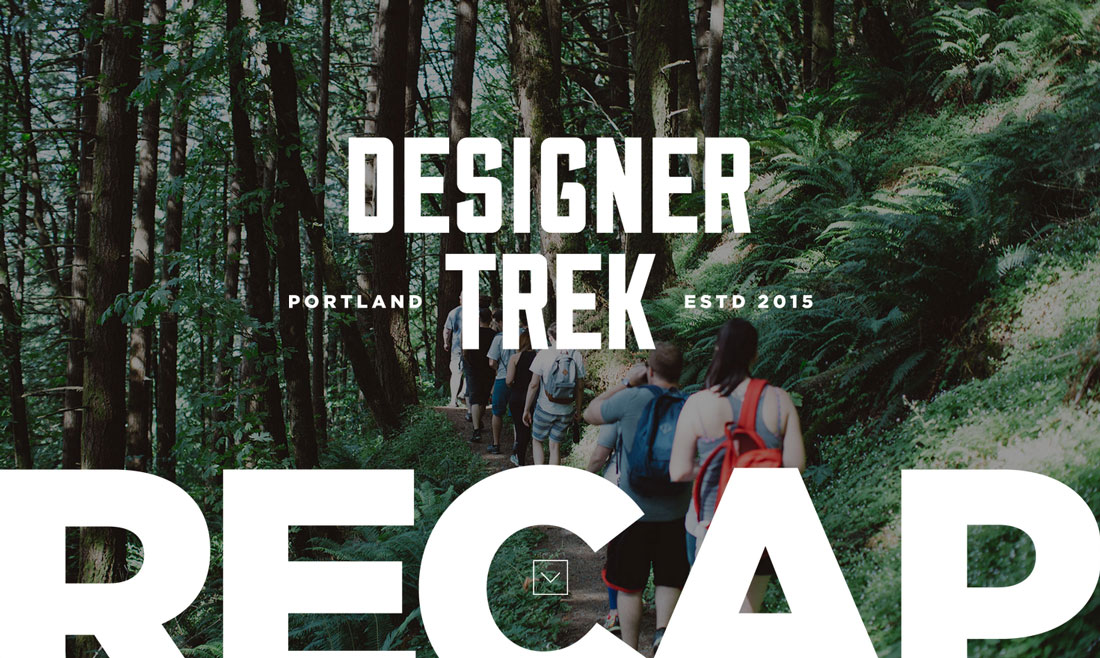
當(dāng)網(wǎng)站使用單頁(yè)設(shè)計(jì)的時(shí)候,它的導(dǎo)航就是你的手指和鼠標(biāo)。只需要你翻下去,內(nèi)容就會(huì)持續(xù)不斷地到你的眼前。
對(duì)于不含有大量?jī)?nèi)容的網(wǎng)站而言,單頁(yè)式的導(dǎo)航的效果其實(shí)非常不錯(cuò)。這樣的網(wǎng)站只需要簡(jiǎn)單的向下滾動(dòng)操作就可以搞定,用戶(hù)也期待滾動(dòng)瀏覽的結(jié)果。不過(guò)這樣的頁(yè)面需要給予用戶(hù)足夠的刺激和吸引力,才能鼓勵(lì)他們?yōu)g覽下去,所以請(qǐng)務(wù)必將有趣的內(nèi)容呈現(xiàn)給他們。
福利:5個(gè)擁有獨(dú)特導(dǎo)航設(shè)計(jì)的網(wǎng)站
下面推薦的5個(gè)網(wǎng)站在導(dǎo)航設(shè)計(jì)上非常有特色,最好打開(kāi)網(wǎng)站仔細(xì)體會(huì)它們的獨(dú)特設(shè)計(jì)。
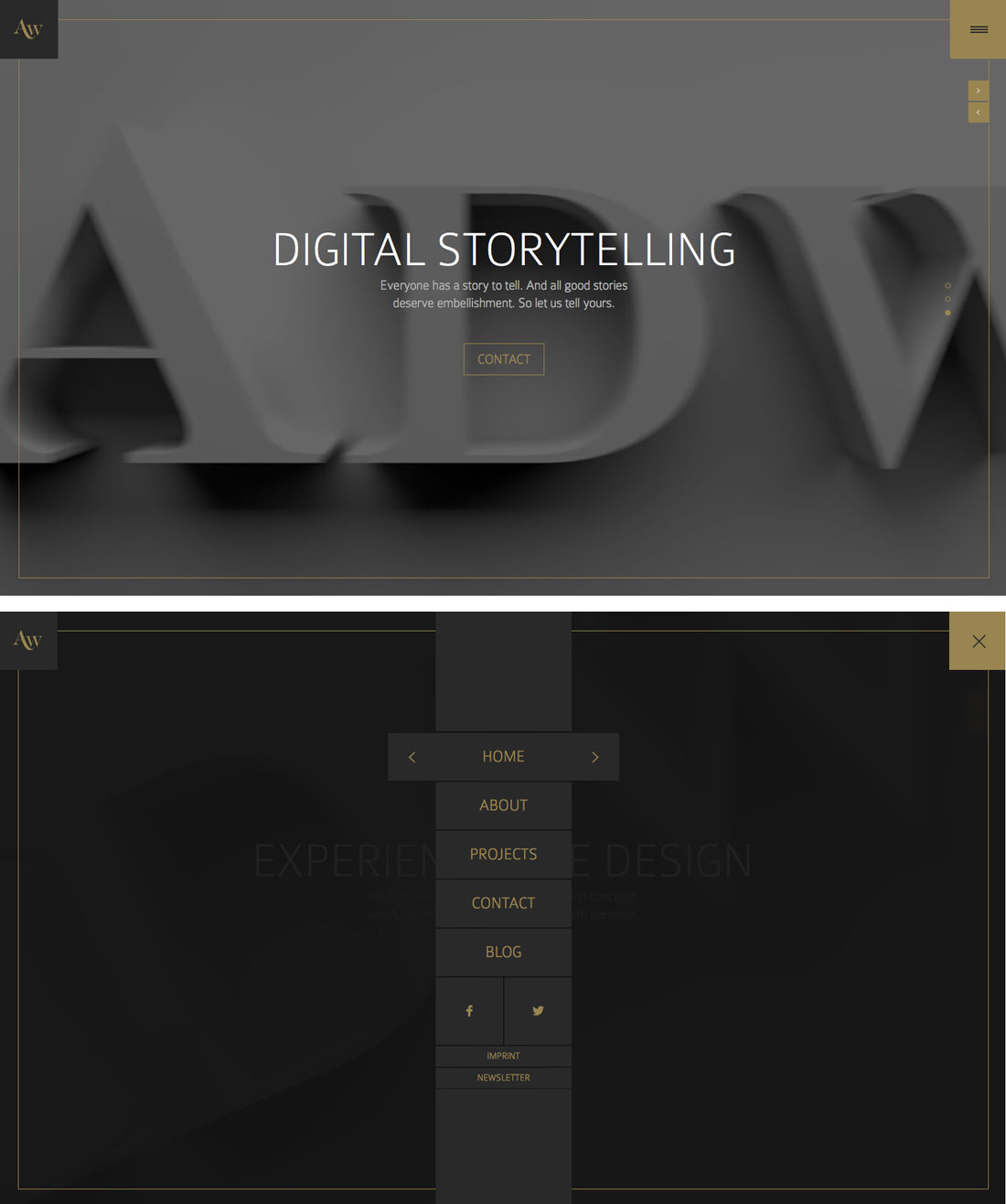
Adwyse

雖然設(shè)計(jì)師采用了標(biāo)準(zhǔn)的漢堡圖標(biāo)菜單,但是當(dāng)你點(diǎn)開(kāi)圖標(biāo)的時(shí)候,導(dǎo)航會(huì)占據(jù)全屏,非常不錯(cuò)。
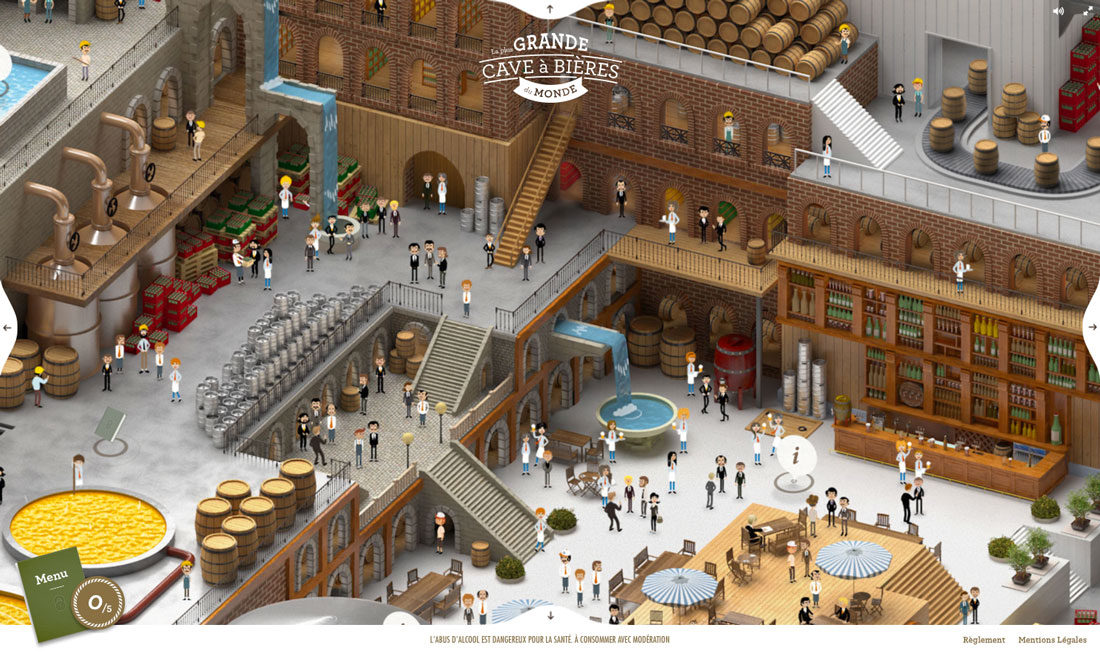
Cave a Bieres

你能在這個(gè)網(wǎng)站中找到導(dǎo)航元素么?設(shè)計(jì)師將導(dǎo)航隱藏在視覺(jué)化的故事當(dāng)中,非常不錯(cuò)。
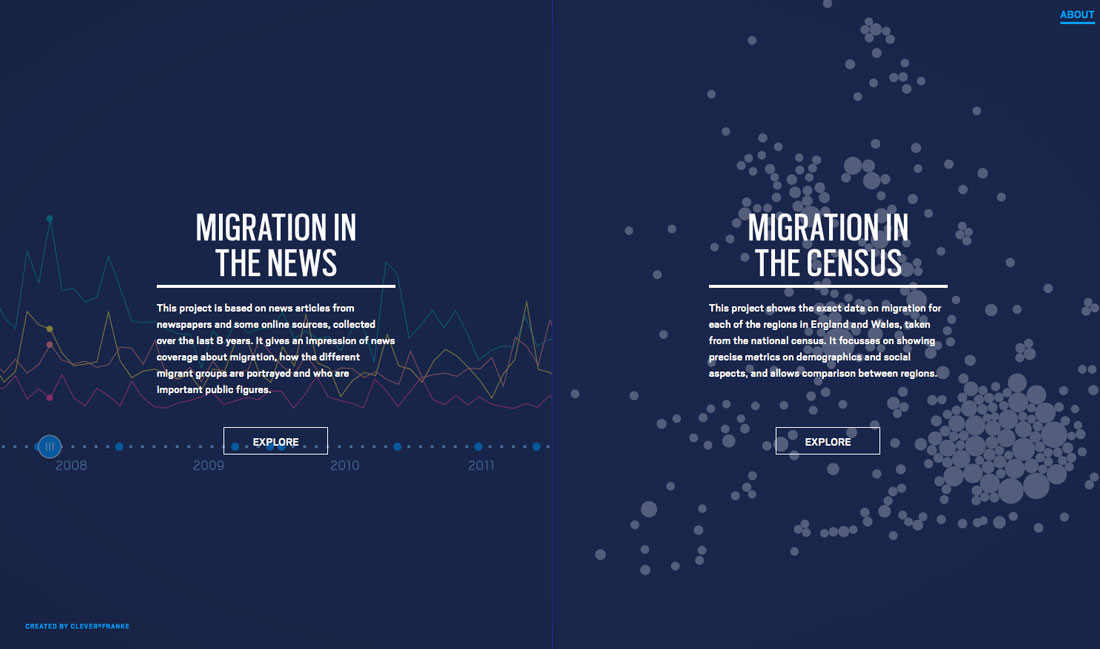
Seeing Data

這個(gè)網(wǎng)站完全是一個(gè)信息的迷宮。你的每一次點(diǎn)擊都會(huì)為你展現(xiàn)一組數(shù)據(jù)集,給你不同的選擇。看起來(lái)它和導(dǎo)航毫無(wú)關(guān)系,但是它真就是個(gè)導(dǎo)航。
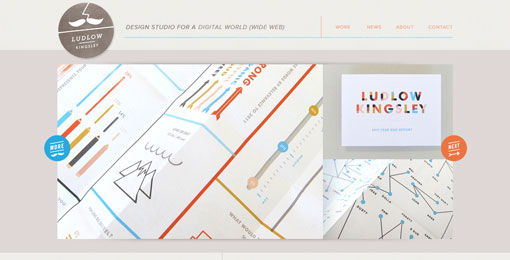
Ludlow Kingsley

這個(gè)網(wǎng)站的導(dǎo)航是隱藏在底部的開(kāi)始按鈕旁邊的三角形當(dāng)中。這種設(shè)計(jì)方式挺特別的,鼓勵(lì)用戶(hù)去點(diǎn)擊或者滾動(dòng)。
Nike LiDyana

這個(gè)網(wǎng)站同樣借助導(dǎo)航來(lái)講故事,但是不同于絕大多數(shù)的網(wǎng)站,導(dǎo)航會(huì)以更加獨(dú)特的方式,將你引導(dǎo)到更加有趣的地方。
結(jié)語(yǔ)
導(dǎo)航的設(shè)計(jì)多樣而有趣,但是導(dǎo)航如何使用,還是要結(jié)合你的項(xiàng)目的具體特征來(lái)決定的。導(dǎo)航存在的目的是引導(dǎo)用戶(hù)、梳理內(nèi)容、強(qiáng)化流程,如果從用戶(hù)的角度或者設(shè)計(jì)的目標(biāo)重新思考導(dǎo)航,你會(huì)發(fā)現(xiàn)導(dǎo)航擁有許多可能性。
 情非得已
情非得已
-
 40款優(yōu)秀的色彩搭配網(wǎng)頁(yè)設(shè)計(jì)案例欣賞2013-11-16
40款優(yōu)秀的色彩搭配網(wǎng)頁(yè)設(shè)計(jì)案例欣賞2013-11-16
-
 70個(gè)暗黃色風(fēng)格的復(fù)古網(wǎng)頁(yè)設(shè)計(jì)欣賞2013-09-17
70個(gè)暗黃色風(fēng)格的復(fù)古網(wǎng)頁(yè)設(shè)計(jì)欣賞2013-09-17
-
 精選國(guó)外紅色大氣的網(wǎng)頁(yè)設(shè)計(jì)欣賞2013-08-15
精選國(guó)外紅色大氣的網(wǎng)頁(yè)設(shè)計(jì)欣賞2013-08-15
-
 精選設(shè)計(jì)師朱騰鵬網(wǎng)頁(yè)設(shè)計(jì)作品欣賞2013-07-31
精選設(shè)計(jì)師朱騰鵬網(wǎng)頁(yè)設(shè)計(jì)作品欣賞2013-07-31
-
 35個(gè)國(guó)外超贊的蘋(píng)果APP網(wǎng)站設(shè)計(jì)欣賞2013-06-17
35個(gè)國(guó)外超贊的蘋(píng)果APP網(wǎng)站設(shè)計(jì)欣賞2013-06-17
-
 2010年網(wǎng)頁(yè)設(shè)計(jì)的流行與趨勢(shì)2010-06-27
2010年網(wǎng)頁(yè)設(shè)計(jì)的流行與趨勢(shì)2010-06-27
-
 50個(gè)漂亮的藍(lán)色網(wǎng)站設(shè)計(jì)欣賞2010-06-25
50個(gè)漂亮的藍(lán)色網(wǎng)站設(shè)計(jì)欣賞2010-06-25
-
 讓你一眼就能記住的博客設(shè)計(jì)欣賞2010-06-23
讓你一眼就能記住的博客設(shè)計(jì)欣賞2010-06-23
-
 50個(gè)黃色為主的網(wǎng)頁(yè)設(shè)計(jì)欣賞2010-03-15
50個(gè)黃色為主的網(wǎng)頁(yè)設(shè)計(jì)欣賞2010-03-15
-
 26個(gè)創(chuàng)意布局的網(wǎng)站界面設(shè)計(jì)2010-02-03
26個(gè)創(chuàng)意布局的網(wǎng)站界面設(shè)計(jì)2010-02-03
-
 極簡(jiǎn)主義的設(shè)計(jì)師個(gè)人網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章6142017-12-11
極簡(jiǎn)主義的設(shè)計(jì)師個(gè)人網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章6142017-12-11
-
 網(wǎng)頁(yè)設(shè)計(jì)師必收的實(shí)用網(wǎng)站作品欣賞
相關(guān)文章2552016-10-24
網(wǎng)頁(yè)設(shè)計(jì)師必收的實(shí)用網(wǎng)站作品欣賞
相關(guān)文章2552016-10-24
-
 那些有趣的作品展示網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章5742016-08-22
那些有趣的作品展示網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章5742016-08-22
-
 創(chuàng)意爆棚的設(shè)計(jì)作品展示網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章7772016-06-16
創(chuàng)意爆棚的設(shè)計(jì)作品展示網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章7772016-06-16
-
 精選國(guó)外絢麗的作品展示頁(yè)設(shè)計(jì)欣賞
相關(guān)文章5572016-05-22
精選國(guó)外絢麗的作品展示頁(yè)設(shè)計(jì)欣賞
相關(guān)文章5572016-05-22
-
 8個(gè)有趣有特色的國(guó)外插畫(huà)師官網(wǎng)設(shè)計(jì)
相關(guān)文章5182016-03-20
8個(gè)有趣有特色的國(guó)外插畫(huà)師官網(wǎng)設(shè)計(jì)
相關(guān)文章5182016-03-20
-
 電商網(wǎng)站商品頁(yè)設(shè)計(jì)超全面指南分享
相關(guān)文章4962015-01-28
電商網(wǎng)站商品頁(yè)設(shè)計(jì)超全面指南分享
相關(guān)文章4962015-01-28
-
 2014年國(guó)外優(yōu)秀的網(wǎng)頁(yè)評(píng)選作品欣賞
相關(guān)文章4012015-01-09
2014年國(guó)外優(yōu)秀的網(wǎng)頁(yè)評(píng)選作品欣賞
相關(guān)文章4012015-01-09
