精選國外絢麗的作品展示頁設計欣賞
文章來源于 designmodo,感謝作者 Adrian 給我們帶來經精彩的文章!作為一名UI/UX設計師,你一定想擁有一個足夠優秀的作品展示頁來呈現你所有的作品。你的潛在客戶需要看到的不止是你能做到什么,還需要看到你是如何做設計,并且怎樣讓這些設計脫穎而出的。
雖然設計師宣傳自己的方式許許多多,但是一個能隨時訪問的設計作品展示頁面始終是最直觀、效果最好的呈現方式。感覺上設計一個頁面似乎并不復雜,但是事實上并非如此。

隨著越來越多的設計師開始將自己的作品集放到網站上,這類網站就開始將不同的設計技巧、技術融入其中。今天我們再來審視作品展示頁的設計和開發的時候,會發現已經有許多技巧和技術可供我們參考和學習了。而今天,我們將從BeTheme 的設計中汲取經驗。
客觀上來講,要創建一個作品展示頁,需要考慮到三個主要角色:
·確保你的作品展示頁能夠展示出你的設計技巧
·讓客戶信任你,看到你的設計能夠迎合他們的需求
·展現你作為這一優秀業務的提供者的優勢
打造優秀作品展示頁的必要步驟
選擇對的設計工具與素材當然是一件重要的事情,不過有些必要的步驟應當始終牢記:
·審慎對待網站的標題、文案和LOGO,它們直接影響著用戶打開網站后的第一印象
·打造穩固的作品集群,15~20個設計作品會帶來不錯的效果
·將平庸的設計作品過濾掉
·合理的組織分類能更好的幫助用戶了解你的作品
·將你獲獎的作品、得到的認可都展示出來
·讓布局保持簡約直觀
·針對關于我們頁面和行為召喚按鈕等進行個性化設計
作品展示頁設計案例

作品展示頁應當精準地反映產品和服務本身,同時應該保持足夠的清爽和直觀,將令訪客分心的元素盡量去除。
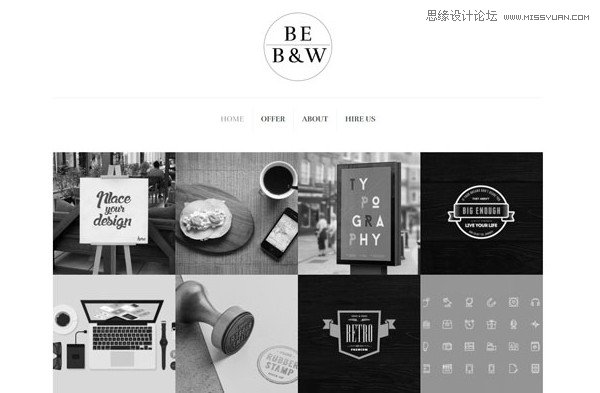
著名的預構建主題網站 Be Theme 就是清爽直觀這一特色的完美呈現。網站頁頭最明顯的位置留給了這一設計機構的獨特價值主張(UVP),圖片的選取比較走心,菜單的設計巧妙,作品展示和服務區域完美的組織到了一起,體驗也相當不錯。
Be Portfolio

無論你是網頁設計師、攝影師還是創意文案,又或者是營銷人員,你的作品展示頁應當傳達出如下信息:
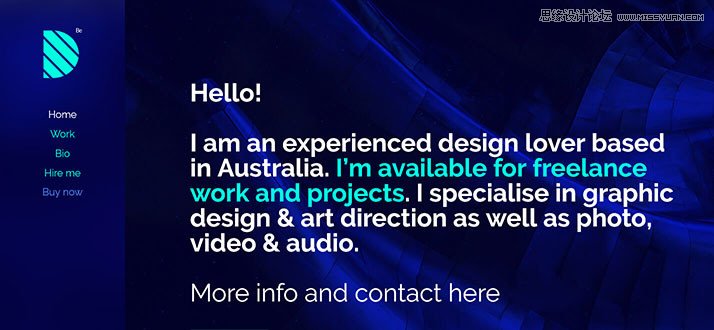
·展示整個設計歷程,而非單純的結果
·突出設計中的關鍵元素(假設你只有1分鐘來展示,那么你想表達哪些部分?)
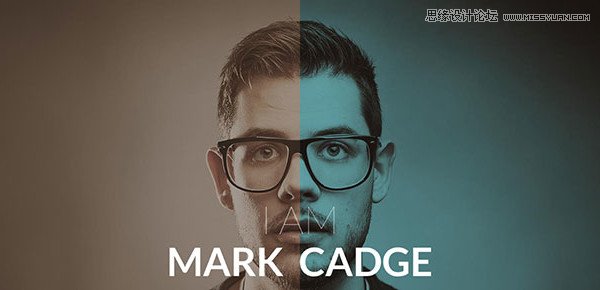
Be Freelancer

整個頁面的設計無疑是在突出作品展示的部分,所以這個部分的設計應當非常小心,因為用戶不會被其他的元素干擾,這個時候作品的任何一點瑕疵都會唉審視下被放大。
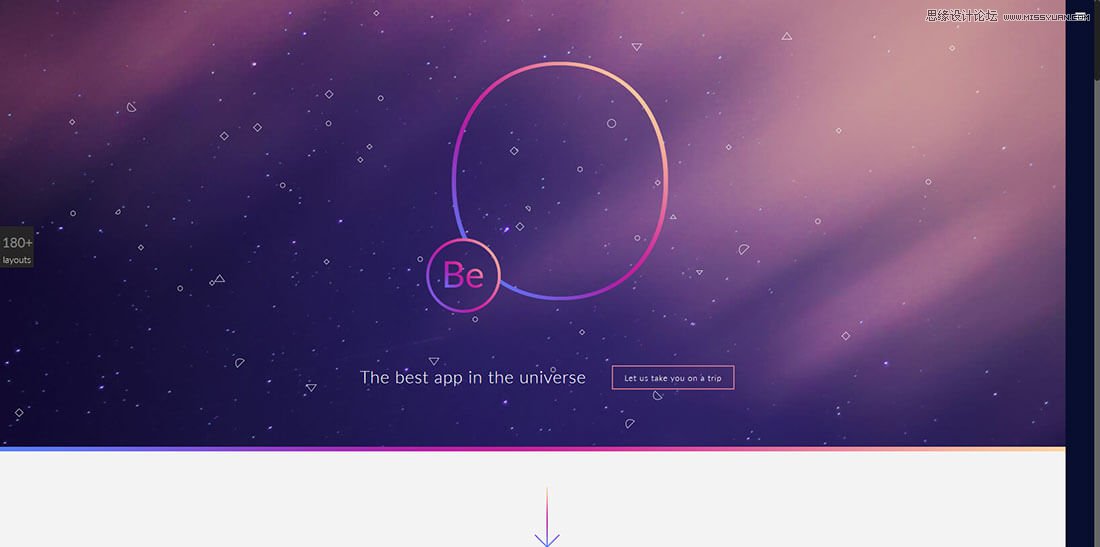
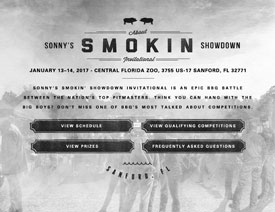
Be Parallax

這個作品展示頁明顯比前者更現代也更加流暢舒適。大量的留白讓視覺焦點集中,精致的作品展示則讓用戶留下了非常不錯的第一印象。這樣的設計看起來簡單了點,但是視差滾動的使用讓頁面更加動態,更容易講述歷程,比起單純的文本+圖片更具有表現力。
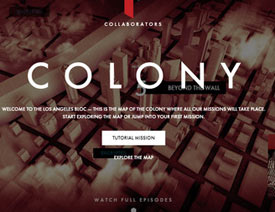
Be Web Design

如果你的團隊專精于網頁設計,那么這個預構建WP主題可以很好的迎合你的需求,它以更加創新的手法,構建出充滿信任感的頁面風格,布局穩固,它給人的感覺也符合一個設計機構應有的印象。
Be App2

Be APP2 是一個能同移動端應用聯動的主題。優雅而簡約的移動端作品展示頁的體驗是怎樣的?它就是答案。
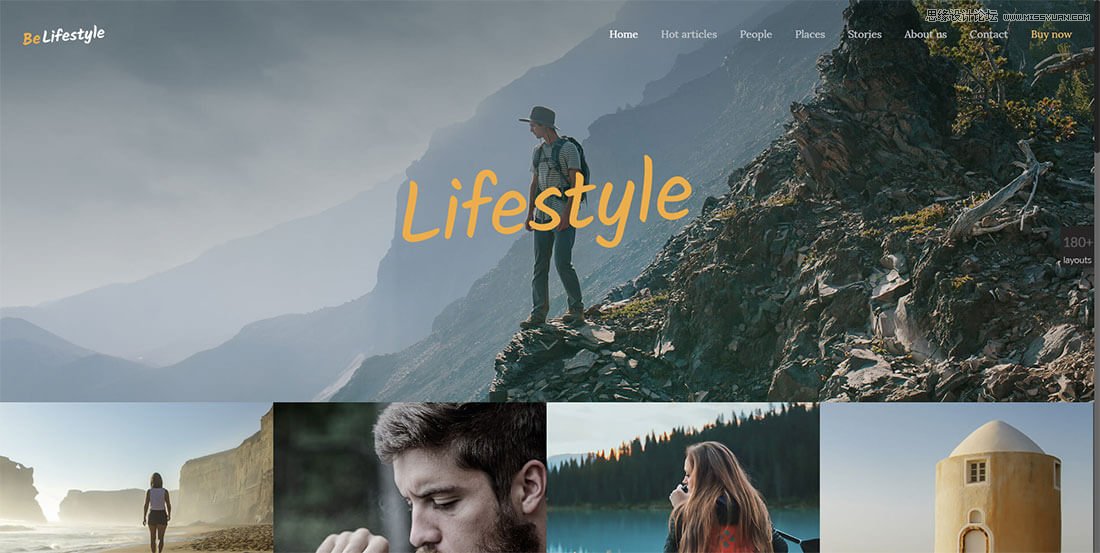
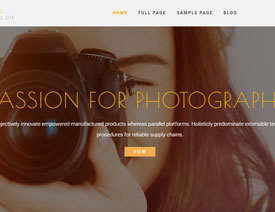
Be Lifestyle

如果你的作品展示更偏向生活方式的話,Be Lifestyle 的展現形式會更適合于你的網站。經歷、地點、人物等信息和內容緊密結合到一起,信息的組織和展示是這個預構建主題的特色。
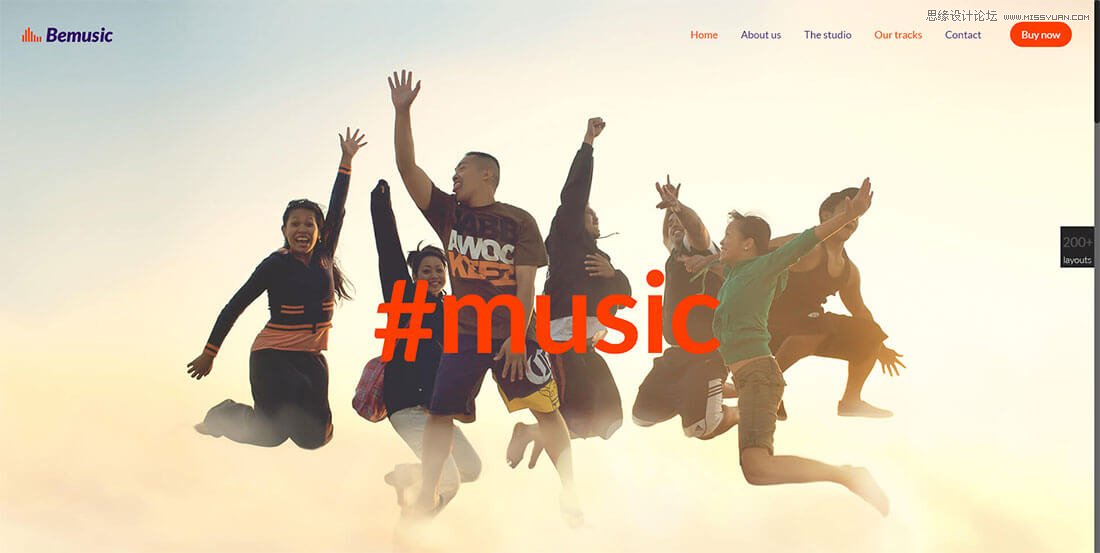
BeMusic

音頻類的作品展示肯定和其他類型的略有不同,氛圍的營造,不同媒體類型的展示形式,以及更加富有活力的色彩搭配,我們可以從BeMusic 這個頁面的設計中學習到。
Be Theme

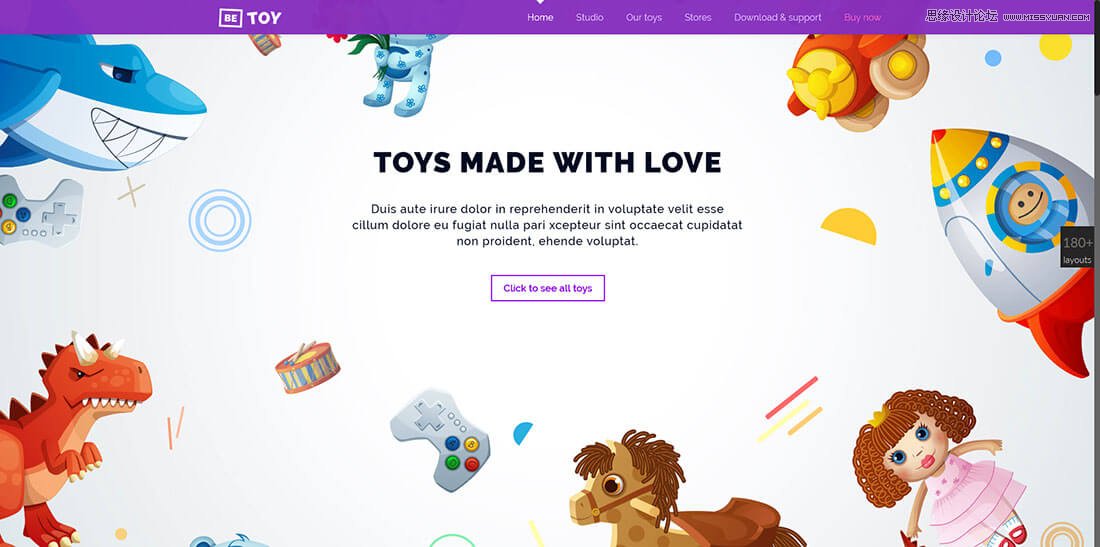
實際上,今天所展示的幾個例子是設計機構 Be Theme 所提供的200多個預構建網站主題中的一部分,他們的網站主題涵蓋了多個不同的領域,并且基本都是以作品展示為主。這些預構建主題都是完全可定制的,所以,有足夠多的可能性從中選取符合你需求,或者說足以定制成你想要的作品展示網站的樣子。
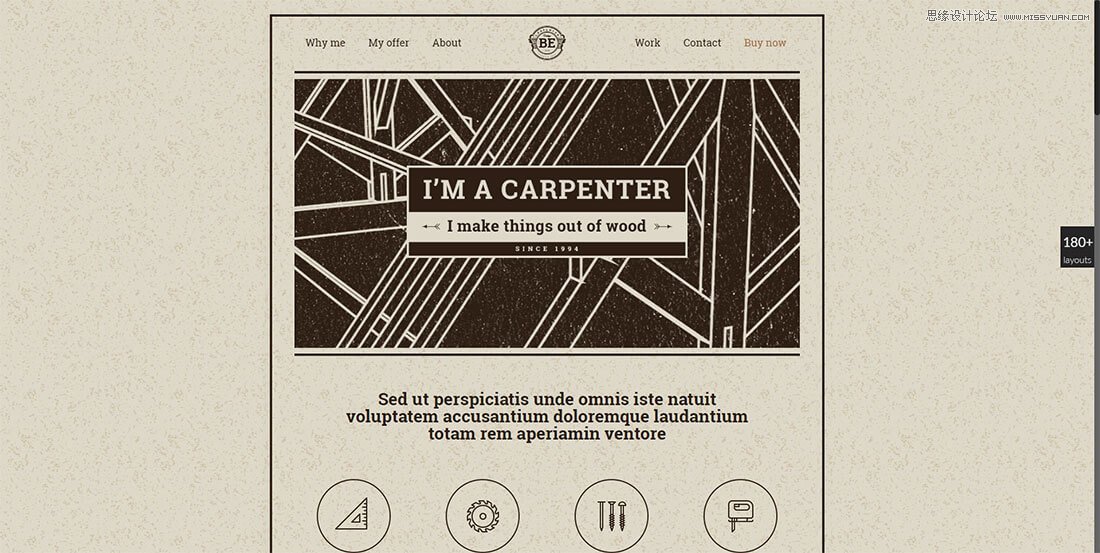
Be Carpenter

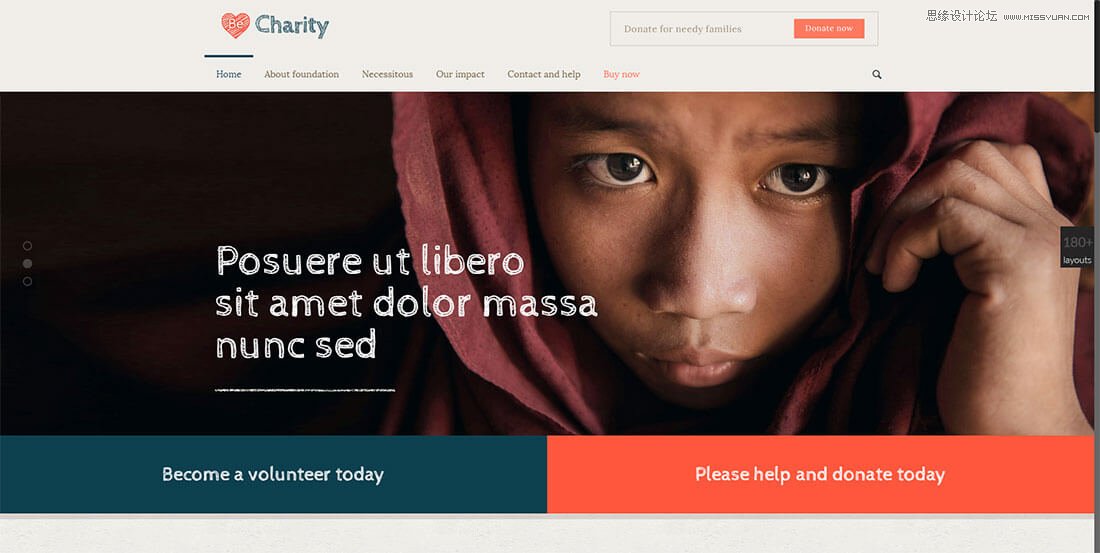
Be Charity

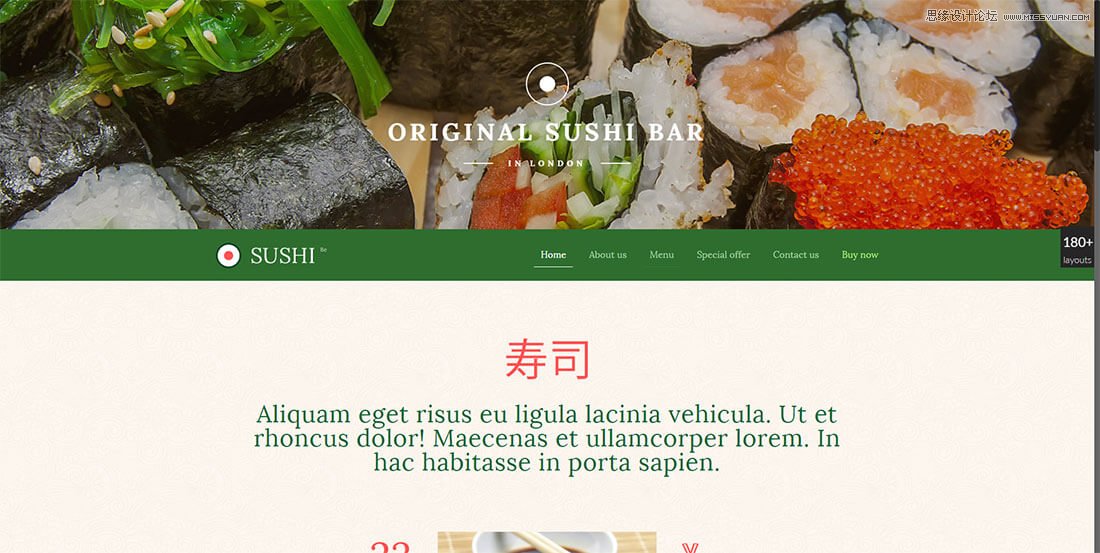
Be Sushi

Be Kebab

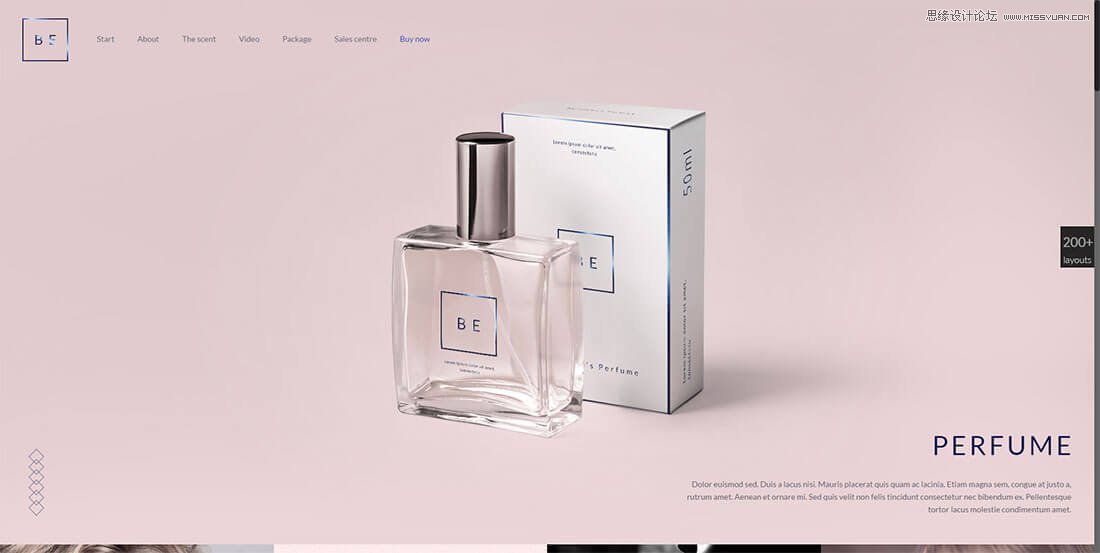
Be Perfume

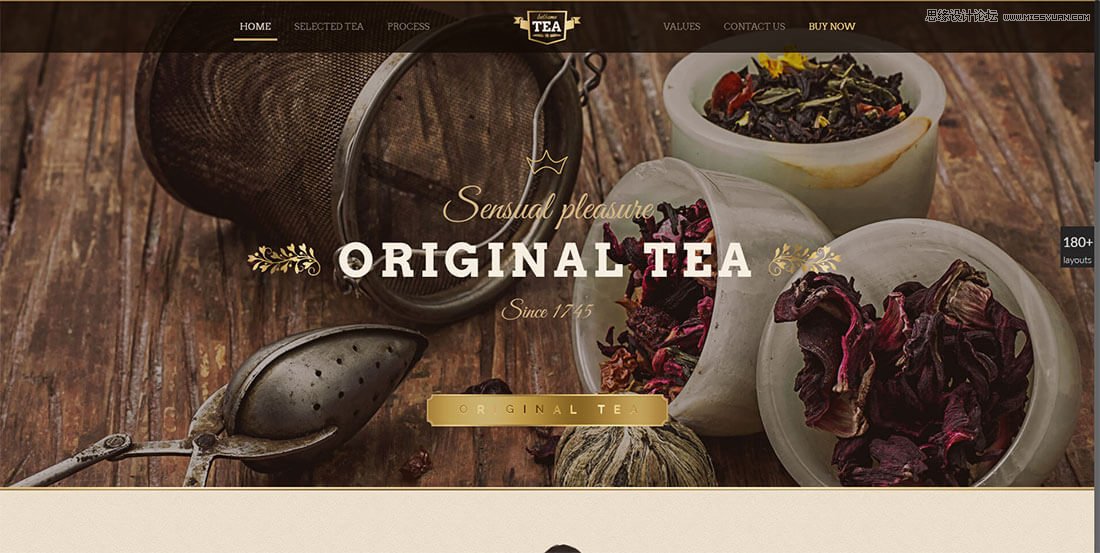
Be Tea

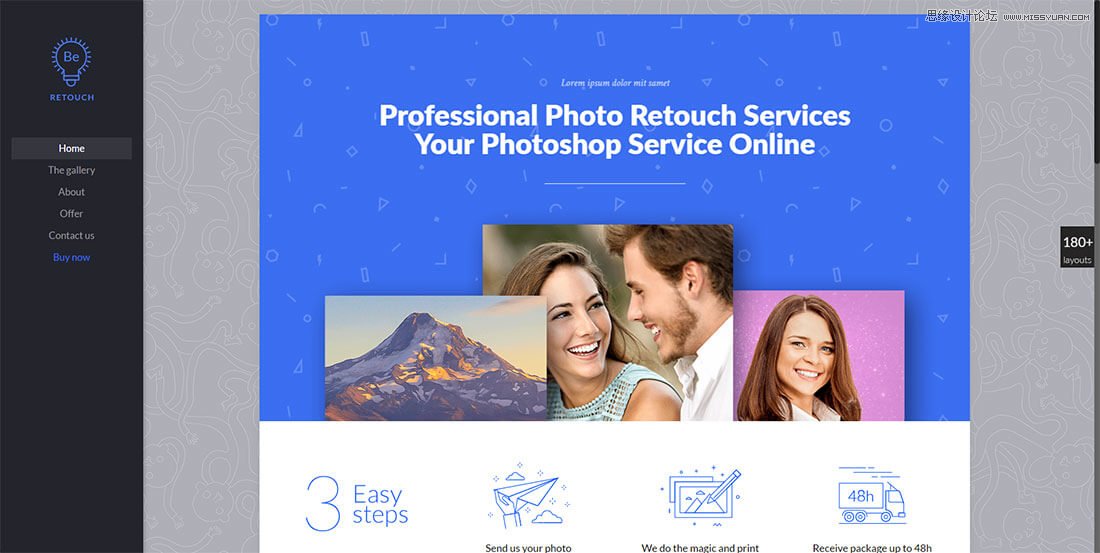
Be Retouch

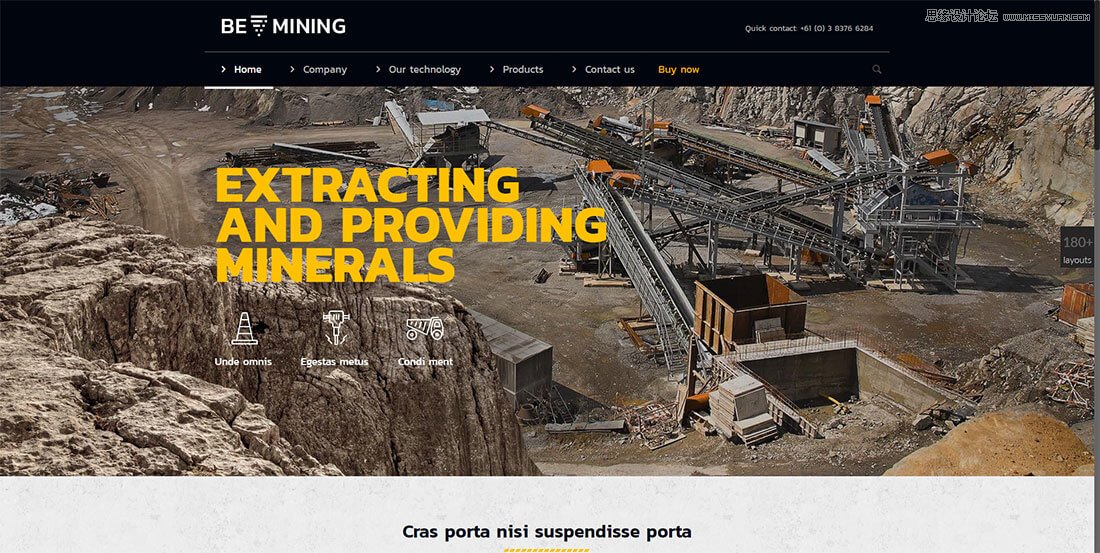
Be Mining

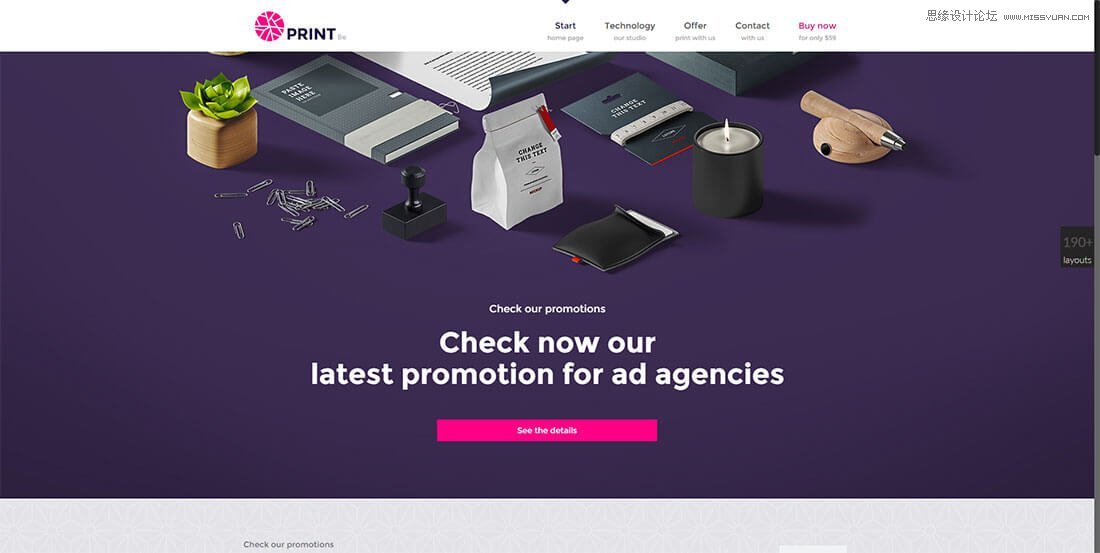
Be Print

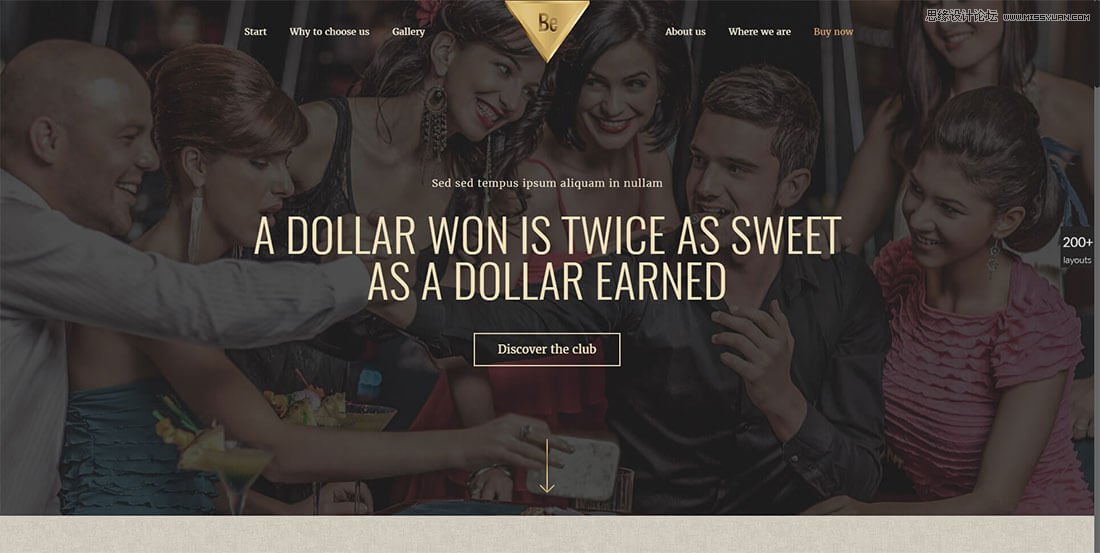
Be Casino

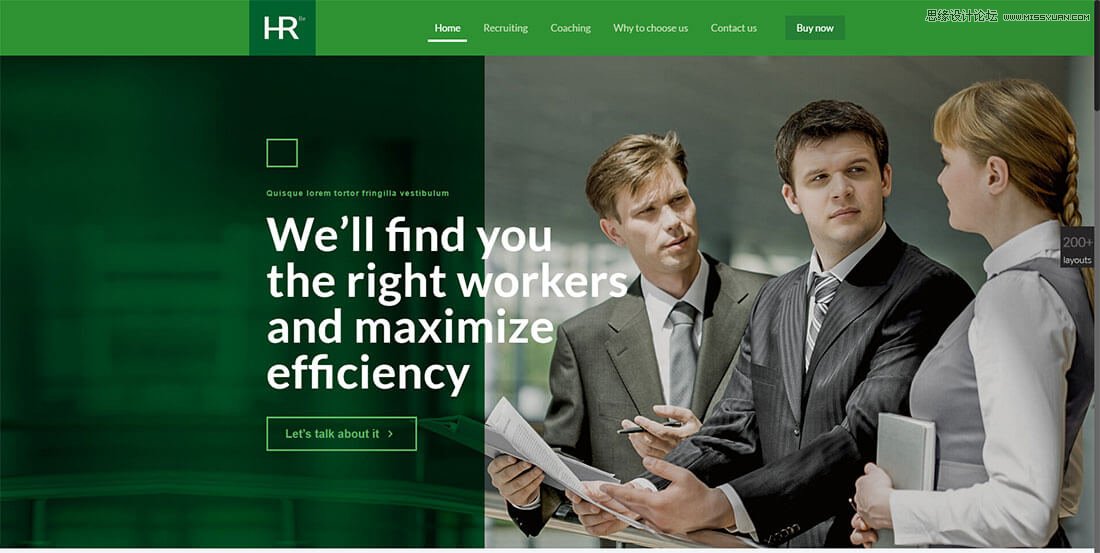
Be HR

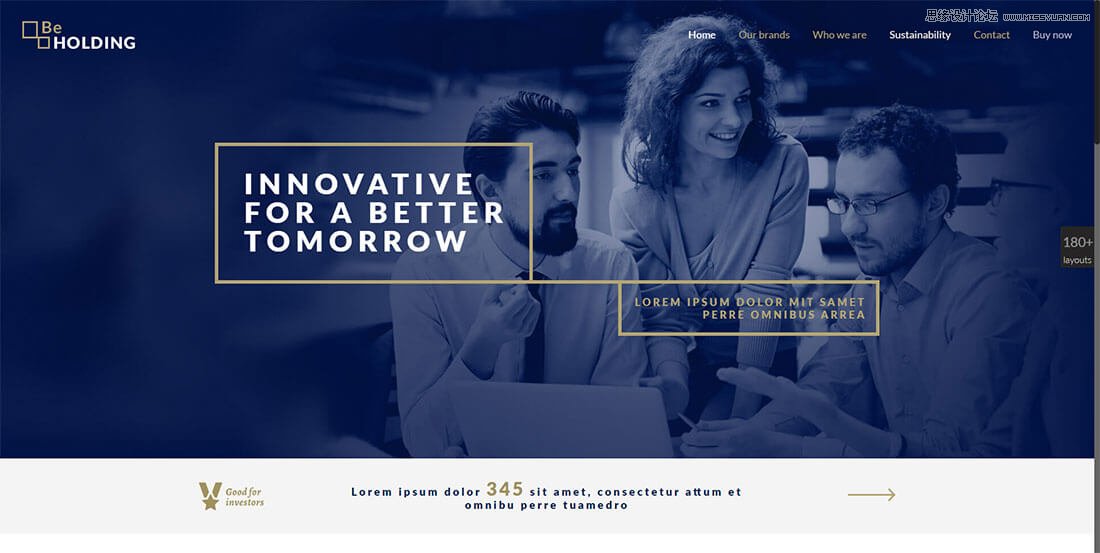
Be Holding

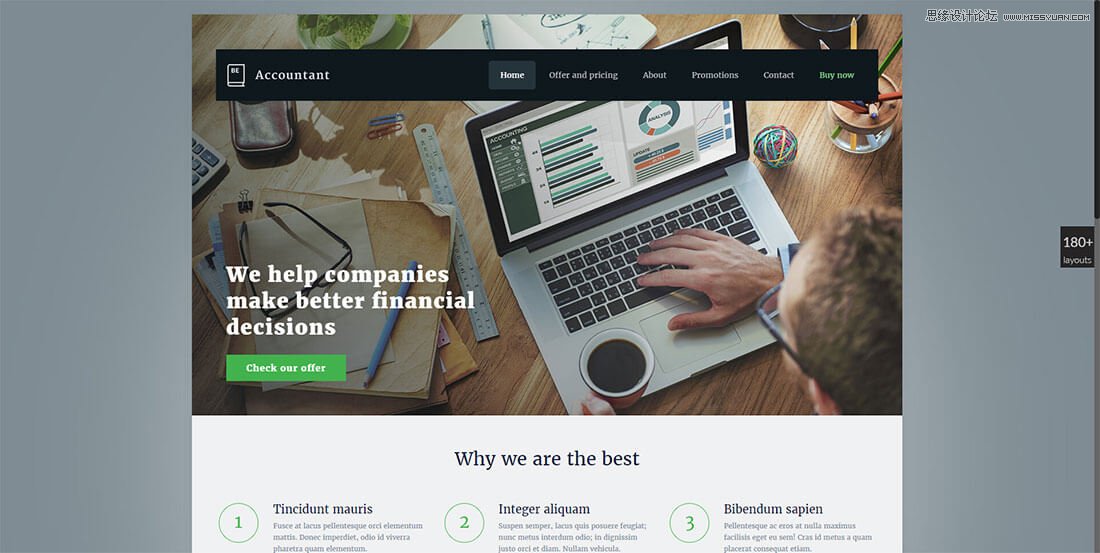
Be Accountant

結語
Be Theme 可能是目前最大的預構建主題網站,它所提供的功能和模塊夠多,用戶群也同樣龐大。其中包含的模塊也相當實用,比如 Muffin Builder 3 he Shortcode Generator 都讓網站的使用者無需代碼就可以方便快捷地編輯、調整整個網站的功能、風格和細節。
即使你不打算使用這些預構建主題,Be Theme 所提供的這些設計案例也足夠你學習和借鑒了。
 情非得已
情非得已
-
 40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
-
 70個暗黃色風格的復古網頁設計欣賞2013-09-17
70個暗黃色風格的復古網頁設計欣賞2013-09-17
-
 精選國外紅色大氣的網頁設計欣賞2013-08-15
精選國外紅色大氣的網頁設計欣賞2013-08-15
-
 精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
-
 35個國外超贊的蘋果APP網站設計欣賞2013-06-17
35個國外超贊的蘋果APP網站設計欣賞2013-06-17
-
 2010年網頁設計的流行與趨勢2010-06-27
2010年網頁設計的流行與趨勢2010-06-27
-
 50個漂亮的藍色網站設計欣賞2010-06-25
50個漂亮的藍色網站設計欣賞2010-06-25
-
 讓你一眼就能記住的博客設計欣賞2010-06-23
讓你一眼就能記住的博客設計欣賞2010-06-23
-
 50個黃色為主的網頁設計欣賞2010-03-15
50個黃色為主的網頁設計欣賞2010-03-15
-
 26個創意布局的網站界面設計2010-02-03
26個創意布局的網站界面設計2010-02-03
-
 精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
-
 精選國外雜志風格網頁設計欣賞
相關文章2522018-05-29
精選國外雜志風格網頁設計欣賞
相關文章2522018-05-29
-
 精選國外最新優秀的網頁設計欣賞
相關文章5392017-03-14
精選國外最新優秀的網頁設計欣賞
相關文章5392017-03-14
-
 精選優秀的圖書APP界面UI設計欣賞
相關文章5832016-12-18
精選優秀的圖書APP界面UI設計欣賞
相關文章5832016-12-18
-
 國外創意的會議和活動類網頁設計欣賞
相關文章4602016-10-20
國外創意的會議和活動類網頁設計欣賞
相關文章4602016-10-20
-
 精選國外非常吸引人的旅游門戶設計欣賞
相關文章6152016-09-14
精選國外非常吸引人的旅游門戶設計欣賞
相關文章6152016-09-14
-
 國外有趣好玩兒的網站游戲化設計欣賞
相關文章5892016-07-11
國外有趣好玩兒的網站游戲化設計欣賞
相關文章5892016-07-11
-
 精選國外以黃色調為主的網頁設計欣賞
相關文章13492016-06-27
精選國外以黃色調為主的網頁設計欣賞
相關文章13492016-06-27
