精選國外精巧為妙的漸變類網頁設計欣賞(3)
文章來源于 優設,感謝作者 陳子木 給我們帶來經精彩的文章!設計教程/設計欣賞/網頁設計2015-07-23
Segment 深灰色的背景被用作上半部分的背景,顯得特別沉穩,而下半段如同霓虹一般的綠色讓整個設計亮了起來。 Mapbox 簡約的設計,直觀的布局,微妙的漸變藍色,清爽而令人舒適,你還想要什么呢? Gradients, mother
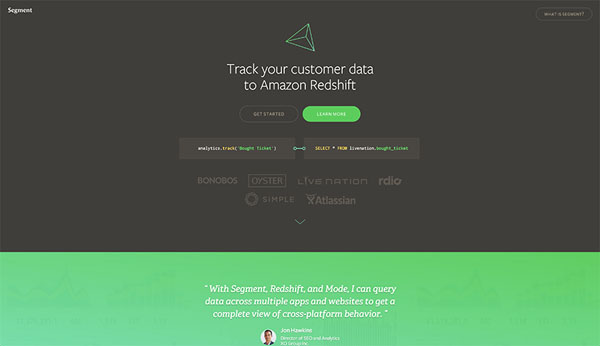
Segment

深灰色的背景被用作上半部分的背景,顯得特別沉穩,而下半段如同霓虹一般的綠色讓整個設計亮了起來。
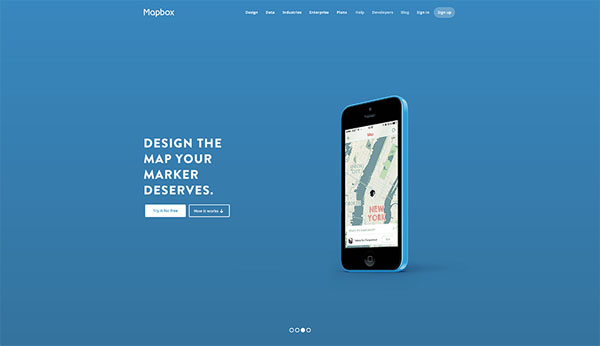
Mapbox

簡約的設計,直觀的布局,微妙的漸變藍色,清爽而令人舒適,你還想要什么呢?
Gradients, motherfucker.

這其實是一個非常搞笑的文章,如果你英文夠好的話。當你滾動頁面的時候,它的漸變背景會逐漸改變,看起來非常炫酷。
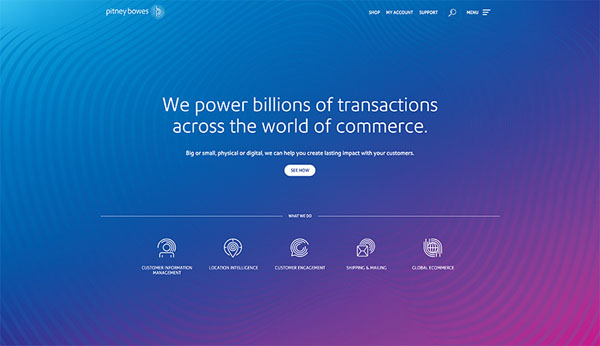
Pitney Bowes

這個網站的設計其實也挺大膽的。漸變的背景加上了水波紋紋理,和白色的文字形成對比。
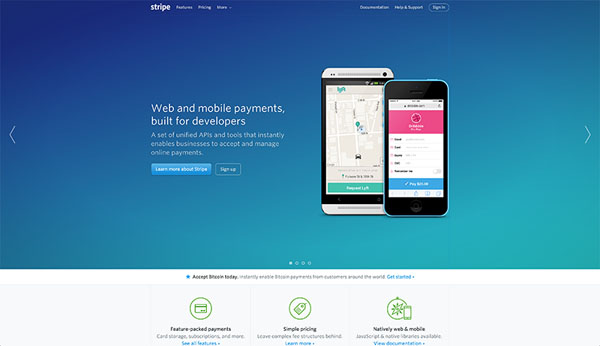
Stripe

Stripe 最近的一次更新將網站的設計更換成目前的樣子,由深藍漸變成綠色,整個色調顯得深沉而富有質感,和前景的文字、手機圖片形成了良好的搭配。
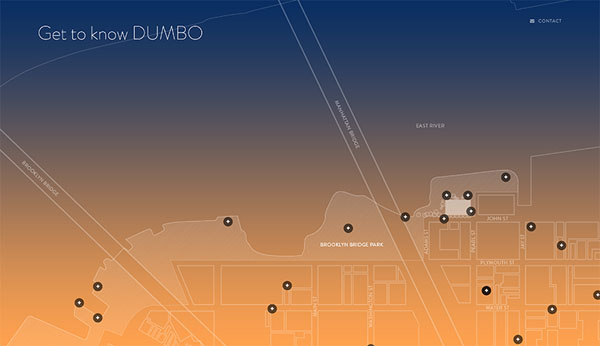
One John St

這是一個位于布魯克林的公寓的網站的著陸頁,這個網站的有趣的地方在于它的色彩會隨著每天的時間而變化。
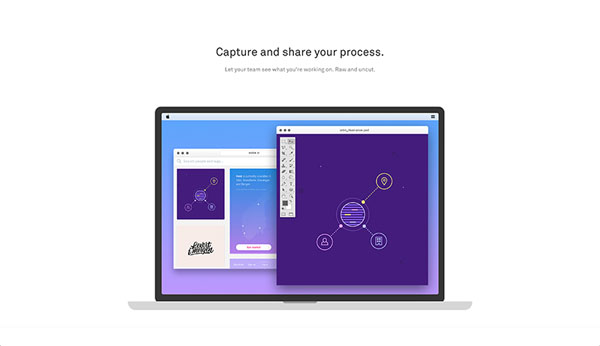
Wake

毫無疑問,使用流行的藍紫漸變色是一個流行而確定可靠的設計方案。
結論
漸變色同樣可以構建出有趣而令人興奮的設計。雖然有的例子會有一些反差,可以大膽直觀,也可以柔和而細膩,它們和這個時代的設計可以融入得非常好,重要的是這個度的控制。
 情非得已
情非得已
推薦文章
-
 40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
-
 70個暗黃色風格的復古網頁設計欣賞2013-09-17
70個暗黃色風格的復古網頁設計欣賞2013-09-17
-
 精選國外紅色大氣的網頁設計欣賞2013-08-15
精選國外紅色大氣的網頁設計欣賞2013-08-15
-
 精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
-
 35個國外超贊的蘋果APP網站設計欣賞2013-06-17
35個國外超贊的蘋果APP網站設計欣賞2013-06-17
-
 2010年網頁設計的流行與趨勢2010-06-27
2010年網頁設計的流行與趨勢2010-06-27
-
 50個漂亮的藍色網站設計欣賞2010-06-25
50個漂亮的藍色網站設計欣賞2010-06-25
-
 讓你一眼就能記住的博客設計欣賞2010-06-23
讓你一眼就能記住的博客設計欣賞2010-06-23
-
 50個黃色為主的網頁設計欣賞2010-03-15
50個黃色為主的網頁設計欣賞2010-03-15
-
 26個創意布局的網站界面設計2010-02-03
26個創意布局的網站界面設計2010-02-03
熱門文章
-
 2020年10個代表最新設計趨勢的網頁設計
相關文章1722020-03-17
2020年10個代表最新設計趨勢的網頁設計
相關文章1722020-03-17
-
 精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
-
 精選國外雜志風格網頁設計欣賞
相關文章2522018-05-29
精選國外雜志風格網頁設計欣賞
相關文章2522018-05-29
-
 極簡主義的設計師個人網頁設計欣賞
相關文章6142017-12-11
極簡主義的設計師個人網頁設計欣賞
相關文章6142017-12-11
-
 橙色主題風格的優秀網頁設計欣賞
相關文章3682017-11-08
橙色主題風格的優秀網頁設計欣賞
相關文章3682017-11-08
-
 精選國外最新優秀的網頁設計欣賞
相關文章5392017-03-14
精選國外最新優秀的網頁設計欣賞
相關文章5392017-03-14
-
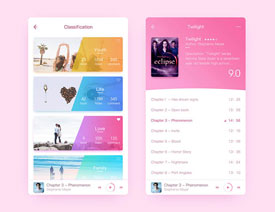
 精選優秀的圖書APP界面UI設計欣賞
相關文章5832016-12-18
精選優秀的圖書APP界面UI設計欣賞
相關文章5832016-12-18
-
 網頁設計師必收的實用網站作品欣賞
相關文章2552016-10-24
網頁設計師必收的實用網站作品欣賞
相關文章2552016-10-24
