精選國外精巧為妙的漸變類網頁設計欣賞(2)
文章來源于 優設,感謝作者 陳子木 給我們帶來經精彩的文章!設計教程/設計欣賞/網頁設計2015-07-23
Pho 藍紫色漸變似乎非常為設計師所青睞,這個網站采用了相似的設計。低飽和度的色彩和鮮艷的文字構成明顯的對比,視覺效果挺不錯的。 Impossible Bureau Impossible Bureau 使用了極為鮮艷的色彩來構建這個過渡色彩
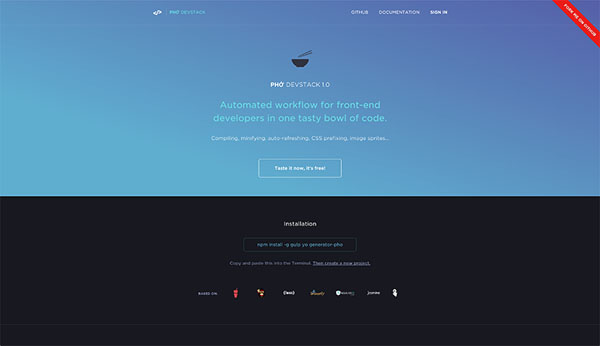
Pho

藍紫色漸變似乎非常為設計師所青睞,這個網站采用了相似的設計。低飽和度的色彩和鮮艷的文字構成明顯的對比,視覺效果挺不錯的。
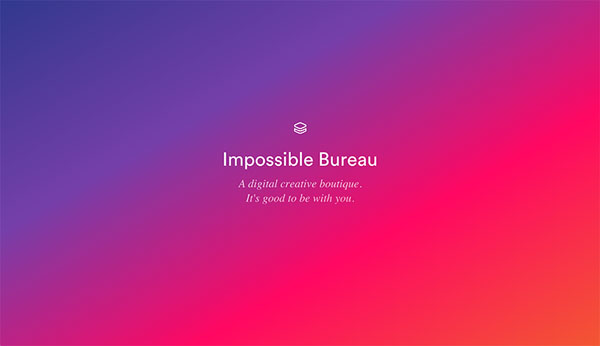
Impossible Bureau

Impossible Bureau 使用了極為鮮艷的色彩來構建這個過渡色彩的對比。而這個頁面最酷的地方在于,頁面其他的元素都加載完成之后,過渡色彩就逐漸變的不那么晃眼了。
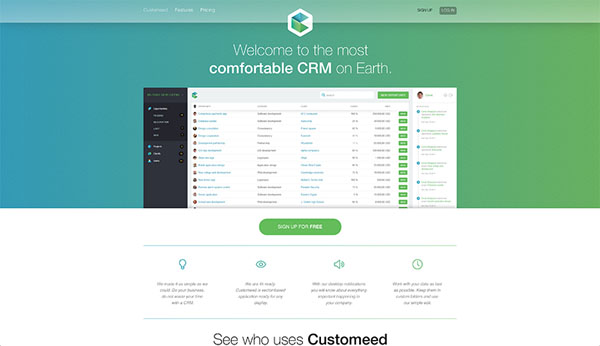
Customeed

Customeed 的整體設計給人感覺非常舒服,頁面的背景漸變色使用的綠色,這樣的漸變色使用并不多見,相比之下,更多的網站設計師會選擇藍色、紫色和紅色。
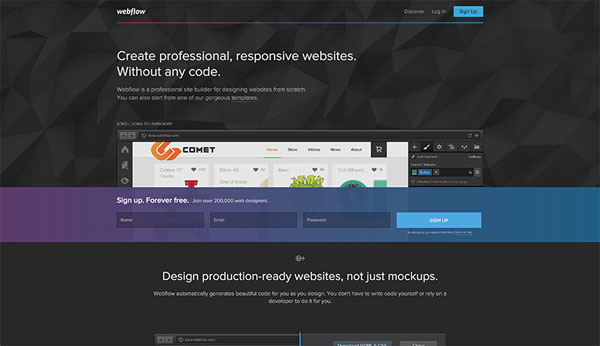
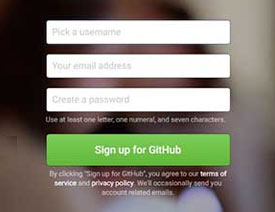
Webflow

相比于其他的網站,Webflow并未將漸變用作主要的設計,黑色背景使用了lowpoly效果,視覺上并不單調,作為注冊/登錄的表單背景,由紫到藍的漸變背景條和整個大背景形成了對比,效果不錯。
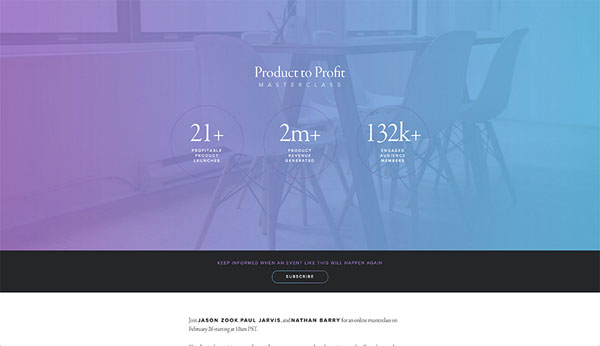
Product to Profit

這個頁面的著陸頁使用了微妙的漸變色,采用的也是色彩和背景圖疊加的手法。這在做法最大的特色是讓整個頁面氛圍更令人舒適。
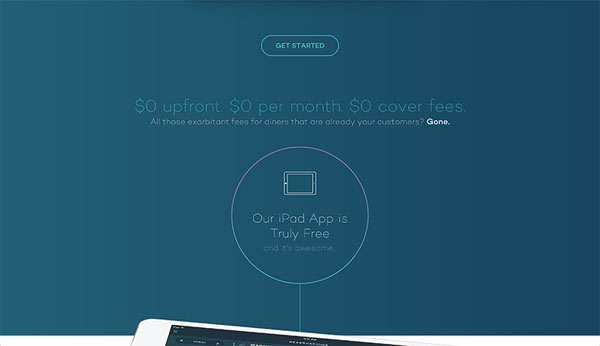
Table Hero

如果你不仔細看,可能會覺得這個頁面的背景是純色的,實際上只是它的色彩變化梯度并不太明顯而已。有意思的是,這在設計配合著1px寬的細線構成的字體和圖標,使得背景更有質感。
GoGoRo

這個頁面使用了典型的極簡設計,白色的背景上一輛摩托車的側面特寫配合一個碩大的“GO”,文字很簡單且單薄,但是設計師將漸變色彩疊加到文字之后,使得整個頁面鮮亮起來了。
 情非得已
情非得已
推薦文章
-
 40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
-
 70個暗黃色風格的復古網頁設計欣賞2013-09-17
70個暗黃色風格的復古網頁設計欣賞2013-09-17
-
 精選國外紅色大氣的網頁設計欣賞2013-08-15
精選國外紅色大氣的網頁設計欣賞2013-08-15
-
 精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
-
 35個國外超贊的蘋果APP網站設計欣賞2013-06-17
35個國外超贊的蘋果APP網站設計欣賞2013-06-17
-
 2010年網頁設計的流行與趨勢2010-06-27
2010年網頁設計的流行與趨勢2010-06-27
-
 50個漂亮的藍色網站設計欣賞2010-06-25
50個漂亮的藍色網站設計欣賞2010-06-25
-
 讓你一眼就能記住的博客設計欣賞2010-06-23
讓你一眼就能記住的博客設計欣賞2010-06-23
-
 50個黃色為主的網頁設計欣賞2010-03-15
50個黃色為主的網頁設計欣賞2010-03-15
-
 26個創意布局的網站界面設計2010-02-03
26個創意布局的網站界面設計2010-02-03
熱門文章
-
 2020年10個代表最新設計趨勢的網頁設計
相關文章1722020-03-17
2020年10個代表最新設計趨勢的網頁設計
相關文章1722020-03-17
-
 精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
-
 精選國外雜志風格網頁設計欣賞
相關文章2522018-05-29
精選國外雜志風格網頁設計欣賞
相關文章2522018-05-29
-
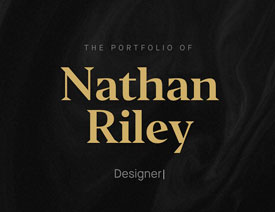
 極簡主義的設計師個人網頁設計欣賞
相關文章6142017-12-11
極簡主義的設計師個人網頁設計欣賞
相關文章6142017-12-11
-
 橙色主題風格的優秀網頁設計欣賞
相關文章3682017-11-08
橙色主題風格的優秀網頁設計欣賞
相關文章3682017-11-08
-
 精選國外最新優秀的網頁設計欣賞
相關文章5392017-03-14
精選國外最新優秀的網頁設計欣賞
相關文章5392017-03-14
-
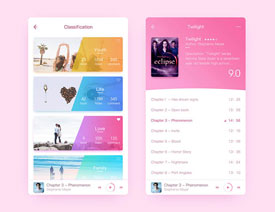
 精選優秀的圖書APP界面UI設計欣賞
相關文章5832016-12-18
精選優秀的圖書APP界面UI設計欣賞
相關文章5832016-12-18
-
 網頁設計師必收的實用網站作品欣賞
相關文章2552016-10-24
網頁設計師必收的實用網站作品欣賞
相關文章2552016-10-24
