精選國外幾何元素風格的網站設計欣賞
文章來源于 優設,感謝作者 blogenqoo 給我們帶來經精彩的文章!設計教程/設計欣賞/網頁設計2014-08-15
大同小異的網頁設計已經讓你視覺疲勞了吧,加入不規則幾何形狀的網頁設計也許能讓你的眼睛重獲新鮮感。幾何元素的融入不僅讓網頁變得高大上,也在無形中突出了網頁中的某些內容,這樣的突出方式并不單薄無力,反而讓網頁看起來更自然。
大同小異的網頁設計已經讓你視覺疲勞了吧,加入不規則幾何形狀的網頁設計也許能讓你的眼睛重獲新鮮感。幾何元素的融入不僅讓網頁變得高大上,也在無形中突出了網頁中的某些內容,這樣的突出方式并不單薄無力,反而讓網頁看起來更自然。
沒有人會對沉悶的網頁產生興趣,而幾何圖形恰巧能在增強視覺體驗的同時營造出活躍的氛圍。我們為大家找到了14個融入了幾何元素的網頁設計,盡情享受吧!
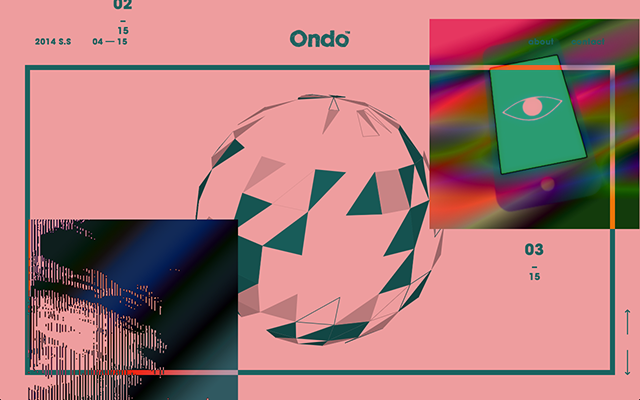
Ondo
與上一個案例恰恰相反,Ondo的網站選用了較為鮮艷的色彩,再加以特別的效果,讓用戶在瀏覽時得到了一種別樣的視覺感受。如果上一個案例表達了寧靜的主題,那么Ondo表達的就是城市中的現代繁華。

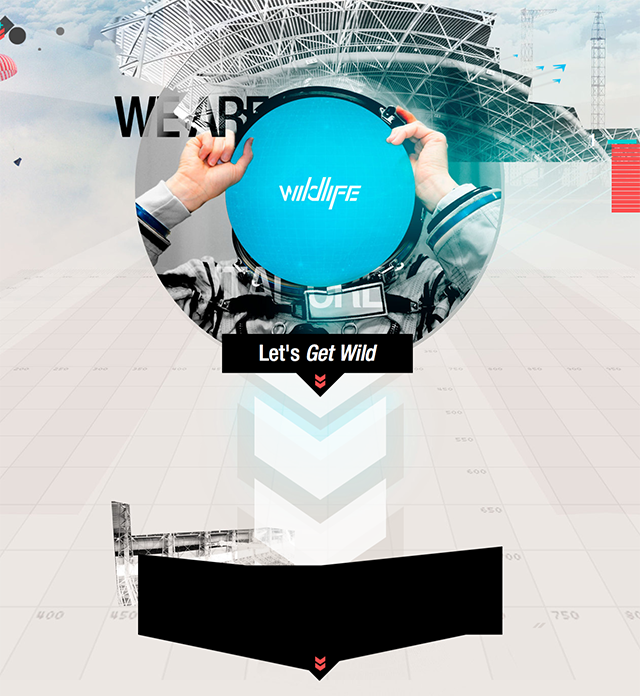
Wildlife
這個網站中的幾何元素體現在各方各面,既有設計師的設計,同時,局部也拼湊了一些包含幾何元素的真實圖片。我們可以看出該設計師對不規則元素十分熱愛,圖片本身的形狀也不是傳統的中規中矩,讓整個頁面多了一種拼貼感。

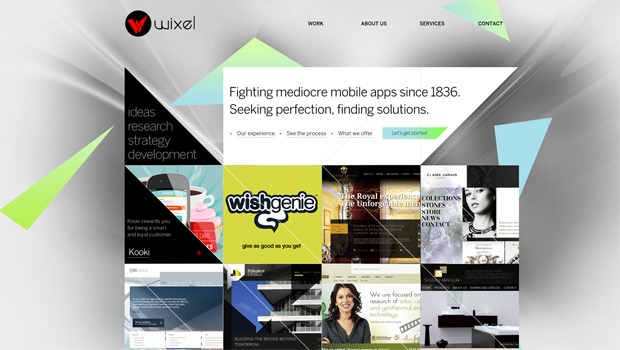
Wixel
Wixel的網站運用了幾何元素,增加了現代化元素。

Kinder Fotografie
幾何元素的疊加使用使畫面富有層次感,大小不一的正六邊形更是增添了活力。

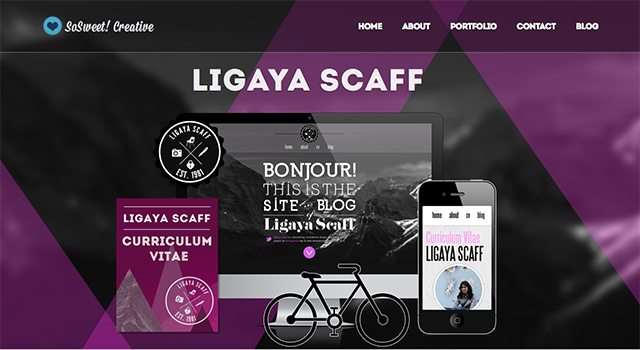
LIGAYA SCAFF
幾何元素的作用比較多元化,隨著周圍壞境色彩的變化,它也能隨之顯現出完全不同的效果。在這個案例中,幾何元素釋放了它的神秘感。半透明的圖片設計讓網頁有了重疊感,而規則的幾何也不會讓網頁很繁復。

VISIONARE
幾何元素并不是只能帶來高大上的效果,卡通清新的設計也能引入幾何造型。這個案例中的圖案就是由一些小幾何組合出來的,在這里使用幾何不僅不會覺得格格不入,反而能增添幾分活潑和童趣。

 情非得已
情非得已
推薦文章
-
 40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
-
 70個暗黃色風格的復古網頁設計欣賞2013-09-17
70個暗黃色風格的復古網頁設計欣賞2013-09-17
-
 精選國外紅色大氣的網頁設計欣賞2013-08-15
精選國外紅色大氣的網頁設計欣賞2013-08-15
-
 精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
-
 35個國外超贊的蘋果APP網站設計欣賞2013-06-17
35個國外超贊的蘋果APP網站設計欣賞2013-06-17
-
 2010年網頁設計的流行與趨勢2010-06-27
2010年網頁設計的流行與趨勢2010-06-27
-
 50個漂亮的藍色網站設計欣賞2010-06-25
50個漂亮的藍色網站設計欣賞2010-06-25
-
 讓你一眼就能記住的博客設計欣賞2010-06-23
讓你一眼就能記住的博客設計欣賞2010-06-23
-
 50個黃色為主的網頁設計欣賞2010-03-15
50個黃色為主的網頁設計欣賞2010-03-15
-
 26個創意布局的網站界面設計2010-02-03
26個創意布局的網站界面設計2010-02-03
熱門文章
-
 以插畫為設計元素的優秀網站欣賞
相關文章3742019-03-20
以插畫為設計元素的優秀網站欣賞
相關文章3742019-03-20
-
 40個創意爆棚的電商網站設計欣賞
相關文章2772019-02-17
40個創意爆棚的電商網站設計欣賞
相關文章2772019-02-17
-
 20個簡潔風格的設計師網站設計欣賞
相關文章3062019-01-10
20個簡潔風格的設計師網站設計欣賞
相關文章3062019-01-10
-
 精選國外雜志風格網頁設計欣賞
相關文章2522018-05-29
精選國外雜志風格網頁設計欣賞
相關文章2522018-05-29
-
 10款精美的旅游網站設計欣賞
相關文章3612018-01-25
10款精美的旅游網站設計欣賞
相關文章3612018-01-25
-
 極簡主義的設計師個人網頁設計欣賞
相關文章6142017-12-11
極簡主義的設計師個人網頁設計欣賞
相關文章6142017-12-11
-
 橙色主題風格的優秀網頁設計欣賞
相關文章3682017-11-08
橙色主題風格的優秀網頁設計欣賞
相關文章3682017-11-08
-
 10張時尚簡約風格的網站設計欣賞
相關文章5782017-11-06
10張時尚簡約風格的網站設計欣賞
相關文章5782017-11-06
