2010年網頁設計的流行與趨勢(4)
文章來源于 Mazingtech 編譯,感謝作者 佚名 給我們帶來經精彩的文章!CSS3 技術
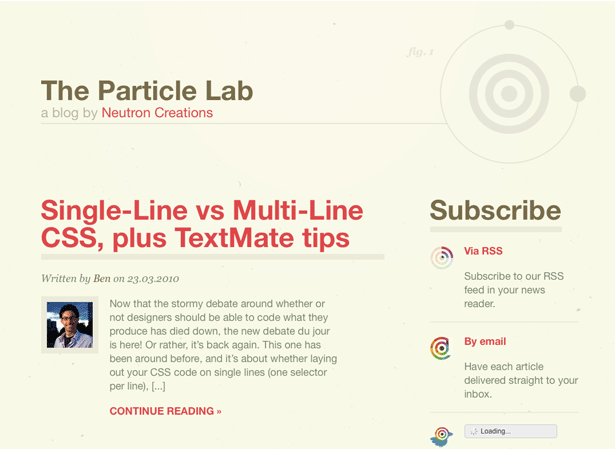
不確定你可以利用CSS3嗎?再想想。網絡先鋒如Andy Clarke 和 Jeremy Keith一直提倡網頁設計要“逐步加強”。
逐步增強是指在網站設計師時要兼顧到舊版瀏覽器的可用性,而“增強”則是針對喜歡最新技術的用戶。
在這樣的設計陣營,你利用可以盡情利用CSS3屬性的優勢,如圓角,邊框背景和文本框陰影。新版瀏覽器用戶會看到一個很好的版本,并且對舊版本用戶( IE6同學,我就不每次都點名了)將看到較為基本的版本。
CSS3 動畫
在網絡上動畫經歷了很多階段。起初,我們只能用GIF動畫圖片。然后,我們又幾乎限于Flash。現在,我們可以選擇的有Flash,Silverlight,以及GIF,JavaScript和甚至乎CSS3。CSS3更輕量,更易用,可創造令人難忘的微妙的動畫。


圓角
在2005年和2006年的Web 2.0風格,使得圓角大受歡迎,惱人的問題是,在當時要實現這些可不容易。有沒有固定可行的方法來建立真正的圓角。退而求其次的,大多都是利用CSS,JavaScript和圖像來模擬。
現在CSS3允許瀏覽器直接生成圓角,不僅創建輕松,而且更有效率,因為用戶不必下載額外的圖片或JavaScript文件。
2010年,設計師正越來越多地利用瀏覽器的這些新功能優勢。


圖框和文本陰影
在網絡的早期,利用陰影創造一種立體感是早已有之(甚至有時是用過頭了)。但其實并不總是那么好搞的,要給文本添加陰影,你得使用的圖片,從而增加加載時間,并且維護更加困難。框架陰影需要一些圖片和CSS技巧,如“滑動門”。
CSS3具有陰影高度可定制的能力,這對于創新影響十分巨大,不僅包括陰影,還有內陰影。有創意設計師已經開始使用這些CSS3效果,模擬浮雕和壓印的效果。




RGBa和半透明
多年來,使用不透明性和透明度,在網絡上技術上是不可能的。你有三種選擇:使用平面圖像模擬的透明度,使用不能跨瀏覽器兼容的PNG格式,或者去折騰CSS基本的透明選擇器和濾鏡。
CSS3使得設計師在使用RGBa不透明屬性時,更加穩定和自由。你可以在很多方面利用半透明的優點,其中之一就是使用半透明的顏色疊加到復雜背景時起到特別作用。之前,這種效果如果沒有使用PNG是不切實際,也是不可能達到的。



 情非得已
情非得已
-
 40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
-
 70個暗黃色風格的復古網頁設計欣賞2013-09-17
70個暗黃色風格的復古網頁設計欣賞2013-09-17
-
 精選國外紅色大氣的網頁設計欣賞2013-08-15
精選國外紅色大氣的網頁設計欣賞2013-08-15
-
 精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
-
 35個國外超贊的蘋果APP網站設計欣賞2013-06-17
35個國外超贊的蘋果APP網站設計欣賞2013-06-17
-
 2010年網頁設計的流行與趨勢2010-06-27
2010年網頁設計的流行與趨勢2010-06-27
-
 50個漂亮的藍色網站設計欣賞2010-06-25
50個漂亮的藍色網站設計欣賞2010-06-25
-
 讓你一眼就能記住的博客設計欣賞2010-06-23
讓你一眼就能記住的博客設計欣賞2010-06-23
-
 50個黃色為主的網頁設計欣賞2010-03-15
50個黃色為主的網頁設計欣賞2010-03-15
-
 26個創意布局的網站界面設計2010-02-03
26個創意布局的網站界面設計2010-02-03
-
 2020年10個代表最新設計趨勢的網頁設計
相關文章1722020-03-17
2020年10個代表最新設計趨勢的網頁設計
相關文章1722020-03-17
-
 精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
-
 精選國外雜志風格網頁設計欣賞
相關文章2522018-05-29
精選國外雜志風格網頁設計欣賞
相關文章2522018-05-29
-
 極簡主義的設計師個人網頁設計欣賞
相關文章6142017-12-11
極簡主義的設計師個人網頁設計欣賞
相關文章6142017-12-11
-
 橙色主題風格的優秀網頁設計欣賞
相關文章3682017-11-08
橙色主題風格的優秀網頁設計欣賞
相關文章3682017-11-08
-
 精選國外最新優秀的網頁設計欣賞
相關文章5392017-03-14
精選國外最新優秀的網頁設計欣賞
相關文章5392017-03-14
-
 網頁設計師必收的實用網站作品欣賞
相關文章2552016-10-24
網頁設計師必收的實用網站作品欣賞
相關文章2552016-10-24
-
 國外創意的會議和活動類網頁設計欣賞
相關文章4602016-10-20
國外創意的會議和活動類網頁設計欣賞
相關文章4602016-10-20
