2010年網頁設計的流行與趨勢(3)
文章來源于 Mazingtech 編譯,感謝作者 佚名 給我們帶來經精彩的文章!設計教程/設計欣賞/網頁設計2010-06-27
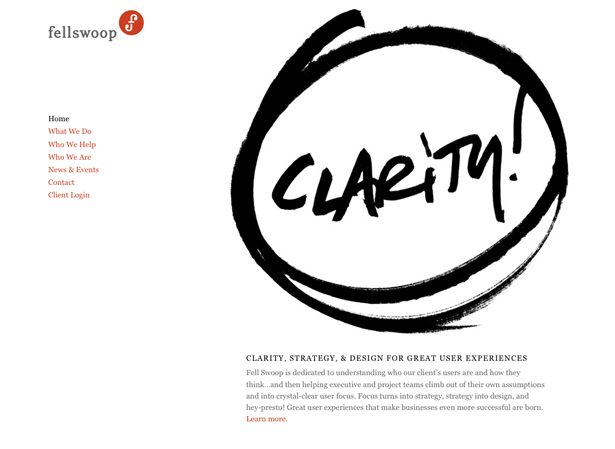
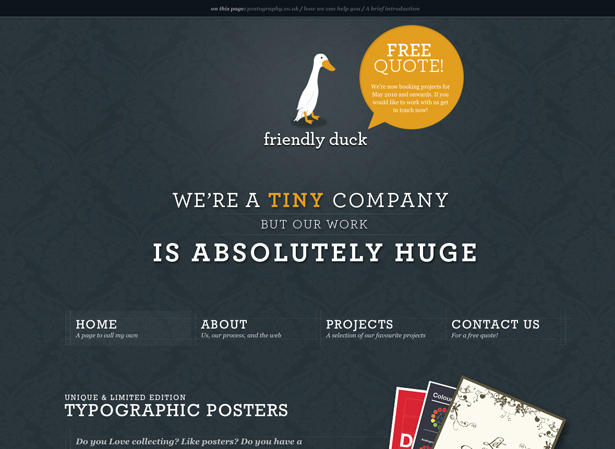
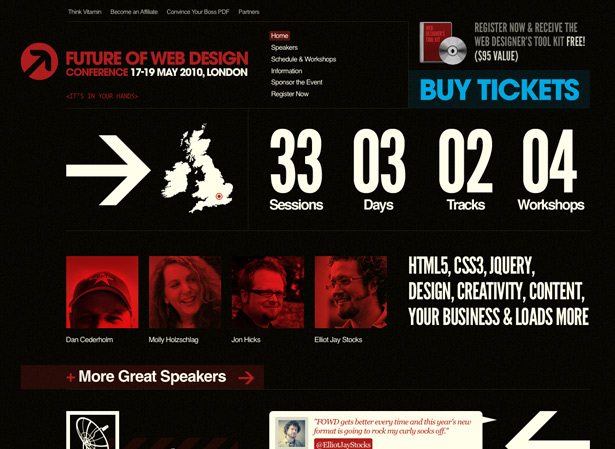
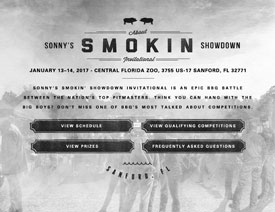
單頁布局 有幾種方法可以簡化設計。單頁布局展示了其中兩種方法:隱藏和刪除。 有效的單頁布局會隱藏掉那些次要的元素。如果用戶希望看到這些元素之一,只需點擊一下就呈現出來。這比什么都顯示出來更有效果,因為
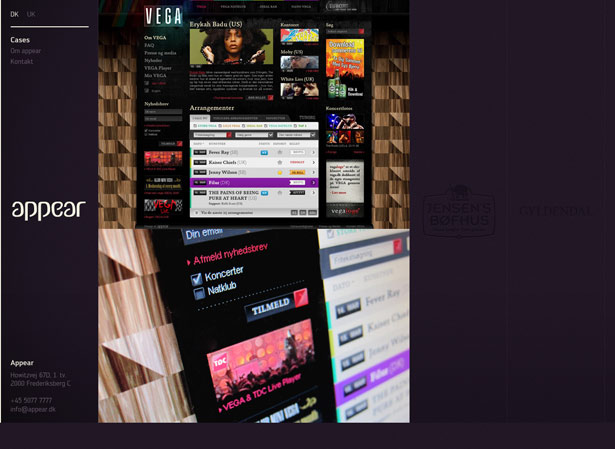
單頁布局
有幾種方法可以簡化設計。單頁布局展示了其中兩種方法:隱藏和刪除。
有效的單頁布局會隱藏掉那些次要的元素。如果用戶希望看到這些元素之一,只需點擊一下就呈現出來。這比什么都顯示出來更有效果,因為那樣會使頁面復雜和壓抑。
同樣,單頁布局背后的原則決定了那些額外的頁面是沒必要的。隨著強大的JavaScript庫興盛和網絡速度提高,許多網站現在已經沒必要使用幾個頁面。設計人員可以輕松地將信息容納到一個頁面上,不會讓用戶為層層分級的頁面感到厭煩。



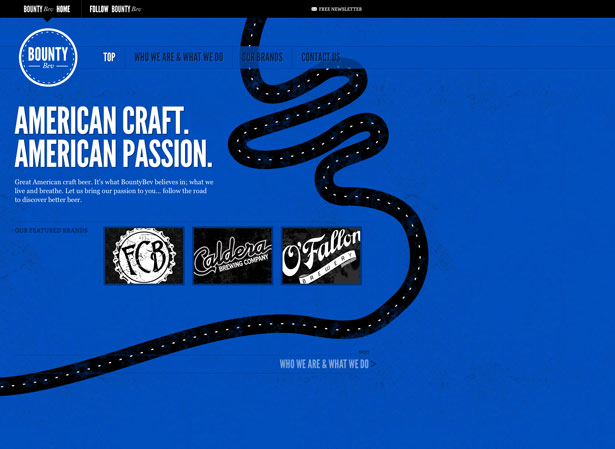
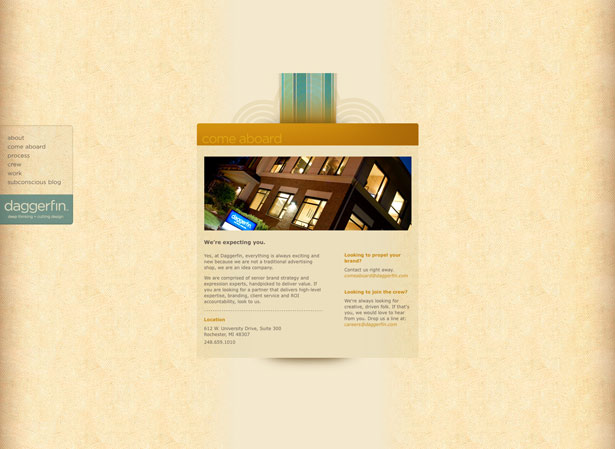
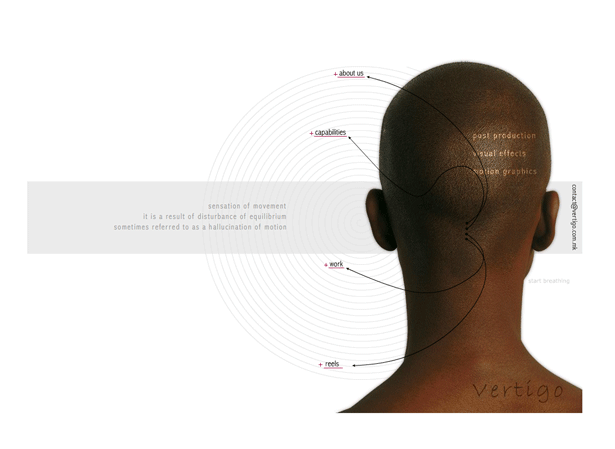
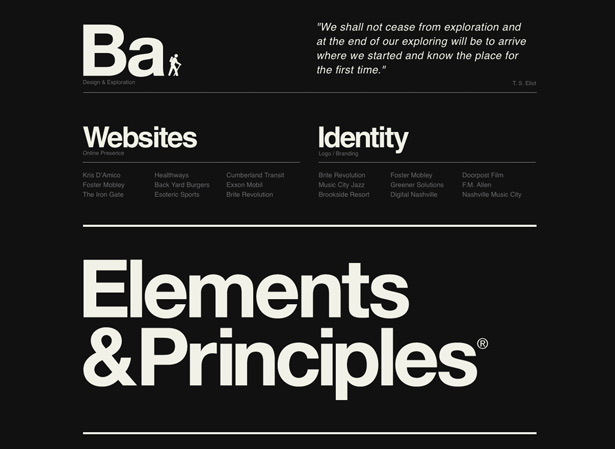
巨型的留白空間
在網站設計之初,我們沒有太多的屏幕可以工作,所以并沒有表現出很大的空白。如果你曾經嘗試為640 × 480分辨率的網站做設計,我說的是什么,你懂的。
現在我們有了更高的分辨率,還可以使用JavaScript隱藏和顯示元素,利用留白空間已經容易得多。
空間留白是良好設計至關重要的一部分。給眼睛一個休息的地方。很自然的就提高了設計質量。而且通過元素間距也更容易表達它們之間的關聯性。




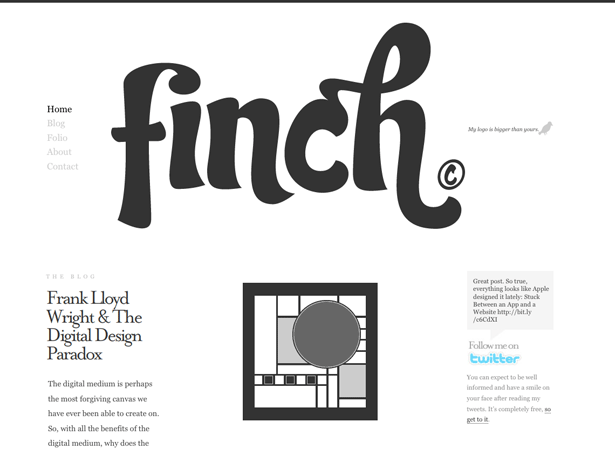
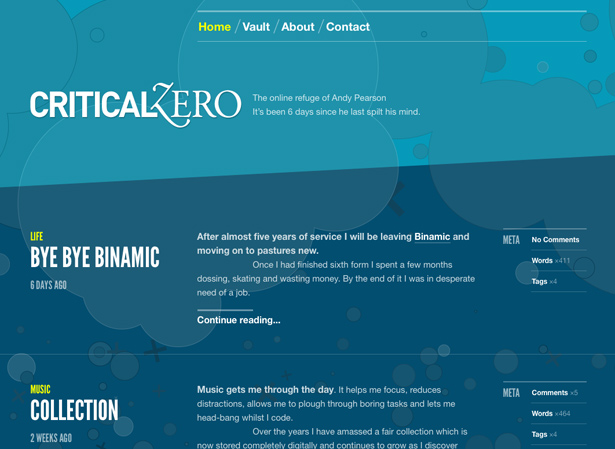
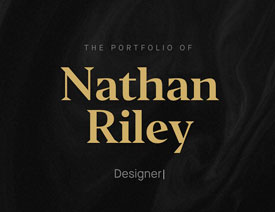
版式布局
在以前,我們在控制展示內容的時候,僅僅限于少數可選擇“網頁安全字體“,現在我們有了更廣泛的工具來豐富我們的排版。
Web設計者一直喜歡使用型式作為溝通信息的一個微妙工具。隨著控制和能力的增強,我們將看到更多的設計師會把印刷樣式的排版的作為設計元素重點。



 情非得已
情非得已
推薦文章
-
 40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
-
 70個暗黃色風格的復古網頁設計欣賞2013-09-17
70個暗黃色風格的復古網頁設計欣賞2013-09-17
-
 精選國外紅色大氣的網頁設計欣賞2013-08-15
精選國外紅色大氣的網頁設計欣賞2013-08-15
-
 精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
-
 35個國外超贊的蘋果APP網站設計欣賞2013-06-17
35個國外超贊的蘋果APP網站設計欣賞2013-06-17
-
 2010年網頁設計的流行與趨勢2010-06-27
2010年網頁設計的流行與趨勢2010-06-27
-
 50個漂亮的藍色網站設計欣賞2010-06-25
50個漂亮的藍色網站設計欣賞2010-06-25
-
 讓你一眼就能記住的博客設計欣賞2010-06-23
讓你一眼就能記住的博客設計欣賞2010-06-23
-
 50個黃色為主的網頁設計欣賞2010-03-15
50個黃色為主的網頁設計欣賞2010-03-15
-
 26個創意布局的網站界面設計2010-02-03
26個創意布局的網站界面設計2010-02-03
熱門文章
-
 2020年10個代表最新設計趨勢的網頁設計
相關文章1722020-03-17
2020年10個代表最新設計趨勢的網頁設計
相關文章1722020-03-17
-
 精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
-
 精選國外雜志風格網頁設計欣賞
相關文章2522018-05-29
精選國外雜志風格網頁設計欣賞
相關文章2522018-05-29
-
 極簡主義的設計師個人網頁設計欣賞
相關文章6142017-12-11
極簡主義的設計師個人網頁設計欣賞
相關文章6142017-12-11
-
 橙色主題風格的優秀網頁設計欣賞
相關文章3682017-11-08
橙色主題風格的優秀網頁設計欣賞
相關文章3682017-11-08
-
 精選國外最新優秀的網頁設計欣賞
相關文章5392017-03-14
精選國外最新優秀的網頁設計欣賞
相關文章5392017-03-14
-
 網頁設計師必收的實用網站作品欣賞
相關文章2552016-10-24
網頁設計師必收的實用網站作品欣賞
相關文章2552016-10-24
-
 國外創意的會議和活動類網頁設計欣賞
相關文章4602016-10-20
國外創意的會議和活動類網頁設計欣賞
相關文章4602016-10-20
