層級元素含有position屬性時鼠標坐標位置解決方案
文章來源于 覺唯前端,感謝作者 情非得已 給我們帶來經精彩的文章!設計教程/前端設計/前端設計2013-01-17
在上一篇文章中《利用CSS sprites制作隨著鼠標移動的動畫背景》我們是用mousemove事件來實現我們的鼠標坐標定位判斷的。mousemove這個鼠標函數,常常會用到我們的項目中,是個很好用的函數。
在上一篇文章中《利用CSS sprites制作隨著鼠標移動的動畫背景》我們是用mousemove事件來實現我們的鼠標坐標定位判斷的。mousemove這個鼠標函數,常常會用到我們的項目中,是個很好用的函數。根據在上一篇文章制作實例的時候遇到的一些問題,作個總結出來,一來分享給大家,二來可以給自己加深印象。相信熟悉javascript的朋友對鼠標坐標函數比較了解的,網上的資料也很多,就不多說了。先看看一段代碼:
jQuery(document).ready(function(){
$('#demos').mousemove(function(e){
var relX = e.pageX - this.offsetLeft
var relY = e.pageY - this.offsetTop
$('#demos').html(relX + ', ' + relY);
});
這段代碼表示的是,鼠標在#demos對象中的相對坐標值,也就是以這個對象為基準(范圍),計算鼠標在對象內(對象的左上方的頂角坐標為:0,0)的坐標值。我們繼續看看具體的代碼含義,e.pageX、e.pageY這兩個表示了鼠標在頁面上的位置;offsetLeftoffsetTop分別表示的是返回對象相對于父級對象的布局或坐標的left值和top值。明白了這幾個代碼含義,上面的示例代碼最終輸出值也不難理解。
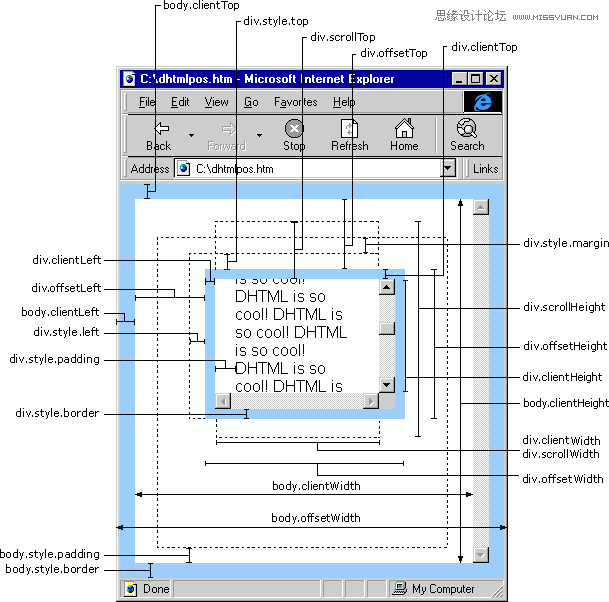
在這里附上一張關于盒模型的各種計算值含義詳解圖:

層級元素含有position屬性
在這里我們要重點說下offsetLeft的計算方法,上面也說到是對象相對于父級對象的布局或坐標的left值,那么父級對象將是影響最終值的關鍵。一般情況下,都沒什么問題,但如果父級對象出現了position屬性,并且定義了margin值,那么計算結果將會不如我們所意。這是個特殊情況,在這時我們需要適當的修改上面的示例代碼,具體如下:
jQuery(document).ready(function(){
$('#demos').mousemove(function(e){
var parentOffset = $(this).parent().offset();
var relX = e.pageX - parentOffset.left;
var relY = e.pageY - parentOffset.top;
$('#demos').html(relX + ', ' + relY);
});
})
總結到此結束,解決方案折騰了好久……好好學習,天天向上。Good luck!
 情非得已
情非得已
推薦文章
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
熱門文章
-
 詳細解析網頁按鈕位置與用戶體驗的關系
相關文章3142017-10-12
詳細解析網頁按鈕位置與用戶體驗的關系
相關文章3142017-10-12
-
 7個網頁重設計的常見誤區與解決方案
相關文章2652016-05-25
7個網頁重設計的常見誤區與解決方案
相關文章2652016-05-25
-
 詳細解析如何排放表單標簽介紹的位置
相關文章2222014-05-22
詳細解析如何排放表單標簽介紹的位置
相關文章2222014-05-22
-
 5種實用APP導航菜單設計解決方案
相關文章4002014-05-10
5種實用APP導航菜單設計解決方案
相關文章4002014-05-10
-
 面向色盲人士友好的設計解決方案
相關文章3052012-06-14
面向色盲人士友好的設計解決方案
相關文章3052012-06-14
-
 面包屑導航條的使用和設計
相關文章4752011-05-13
面包屑導航條的使用和設計
相關文章4752011-05-13
-
 大段文字的排版與閱讀體驗設計
相關文章25482011-01-18
大段文字的排版與閱讀體驗設計
相關文章25482011-01-18
-
 線框圖入門:各種線框圖的不同定位
相關文章12112010-09-20
線框圖入門:各種線框圖的不同定位
相關文章12112010-09-20
