PS結合AI設計立體風格38婦女節海報(3)
文章來源于 優優教程網,感謝作者 璀璨星空 給我們帶來經精彩的文章!步驟4:排版、裝飾與立體厚度效果
4.1 在純色的背景圖層上新建一層,使用柔邊緣畫筆輕拍幾下,顏色分別為
#f6aaab,#ffe2b0,#feb1cd,d1e6e8。

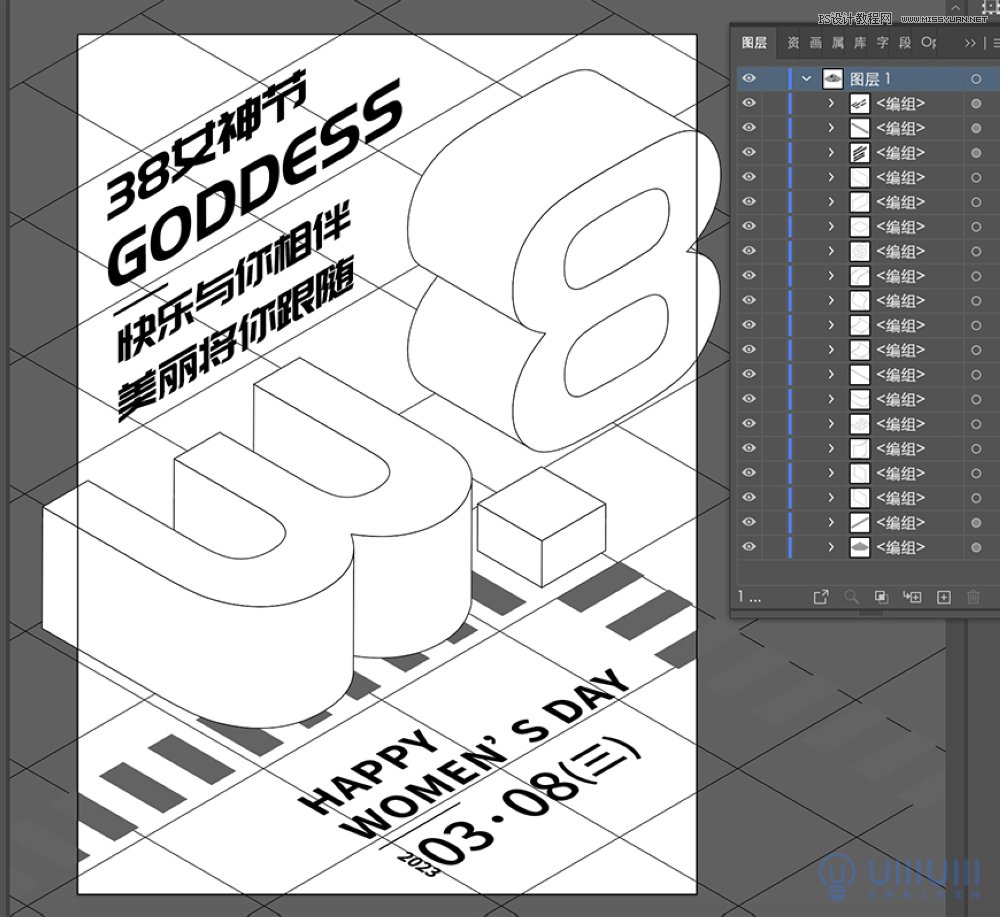
4.2在ai中使用“矩形網格工具”繪制網格,并執行效果3D-旋轉,位置選擇“等角-上方”做出傾斜效果。在立體圖形周圍加上文案和矩形樓梯圖形作為裝飾。

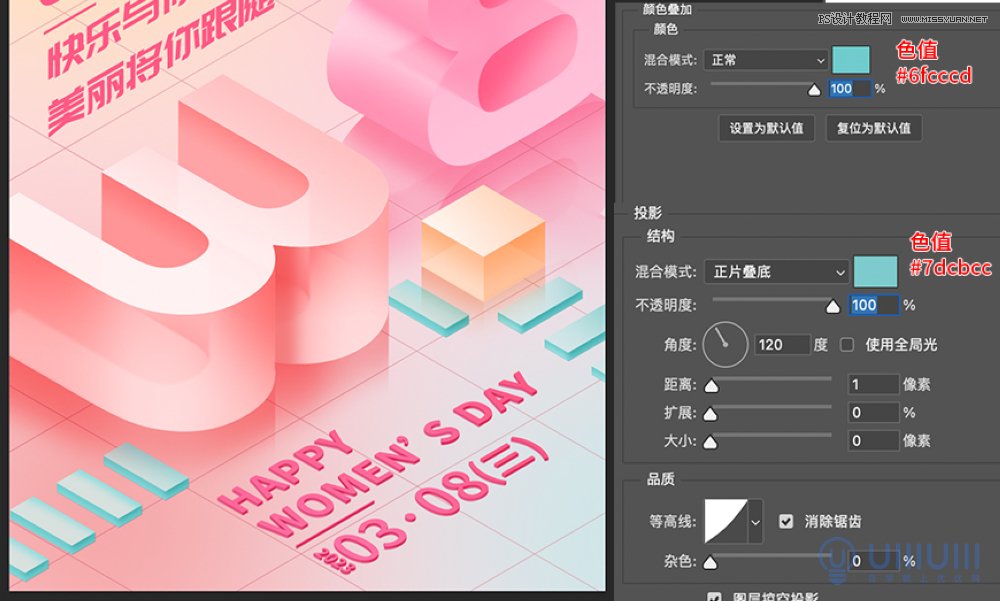
4.3復制網格線及文案和矩形裝飾圖形至ps中。給網格線圖層添加圖層樣式“顏色疊加”#de9ba5,文字圖層疊加色值#ff5a86,矩形樓梯裝飾圖形(配合蒙版擦去不需要的部分)疊加色值#d8e1de。矩形裝飾圖形圖層鎖定透明像素,使用柔邊緣畫筆,色值a1dedf,涂抹出漸變效果。

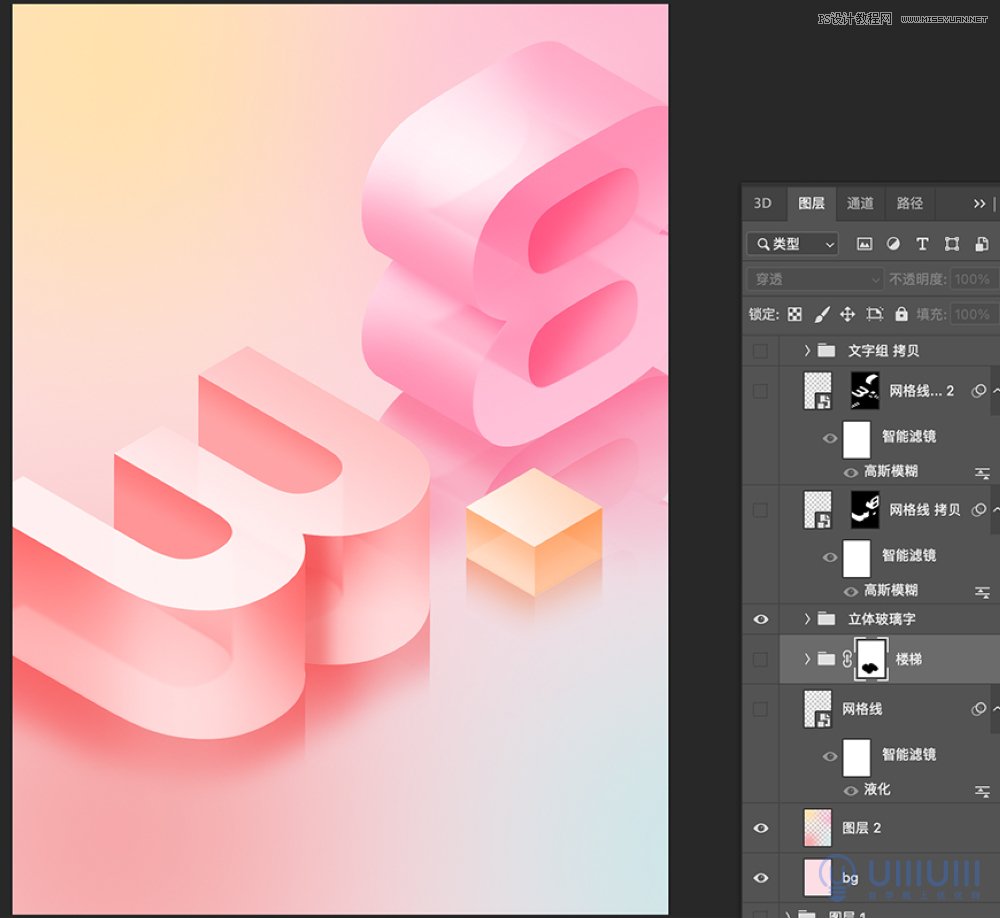
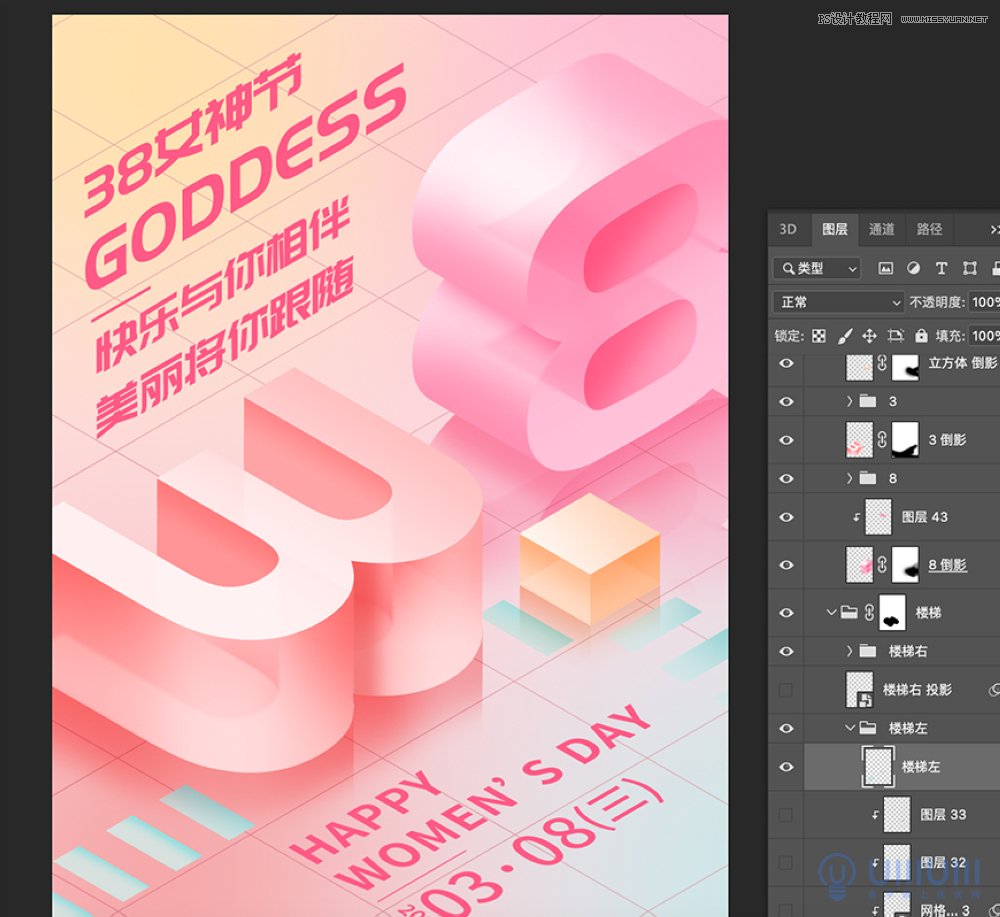
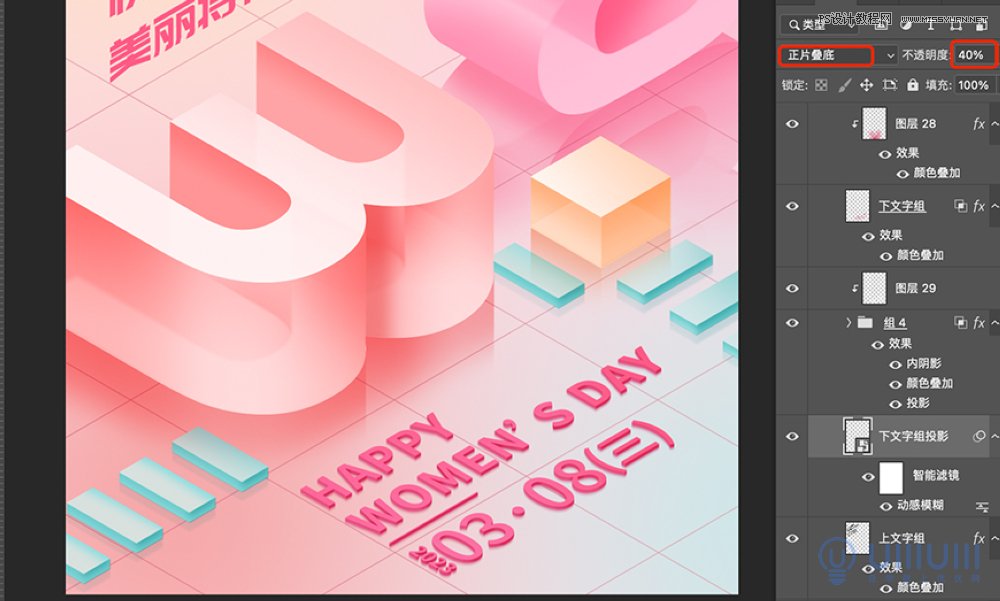
4.4選中下面的文字組圖層,復制一層,control+t,向下移動1像素,control+alt+shift+t,重復上一步操作,一共執行5次。選中所有下文字組圖層,圖層-排列-反向,除頂部的下文字組圖層外,其他編組,添加圖層樣式,塑造立體厚度效果。使用白色柔邊緣畫筆,圖層選擇“柔光”模式,給下文字組頂層和文字厚度層左側擦出漸變過渡效果。

4.5選中矩形樓梯裝飾圖形圖層,使用同上一步重復變換操作(共執行15次),得到矩形樓梯的厚度圖層,編組,添加圖層樣式塑造立體厚度效果。使用白色柔邊緣畫筆,圖層選擇“柔光”模式,給厚度層左右兩側涂抹出漸變過渡效果。

4.6分別復制立體文字組和矩形樓梯所有圖層,轉換為智能對象,向下移動至立體厚度底部位置,添加動感模糊(角度90,距離4),圖層模式正片疊底,調整不透明度,做出投影效果。

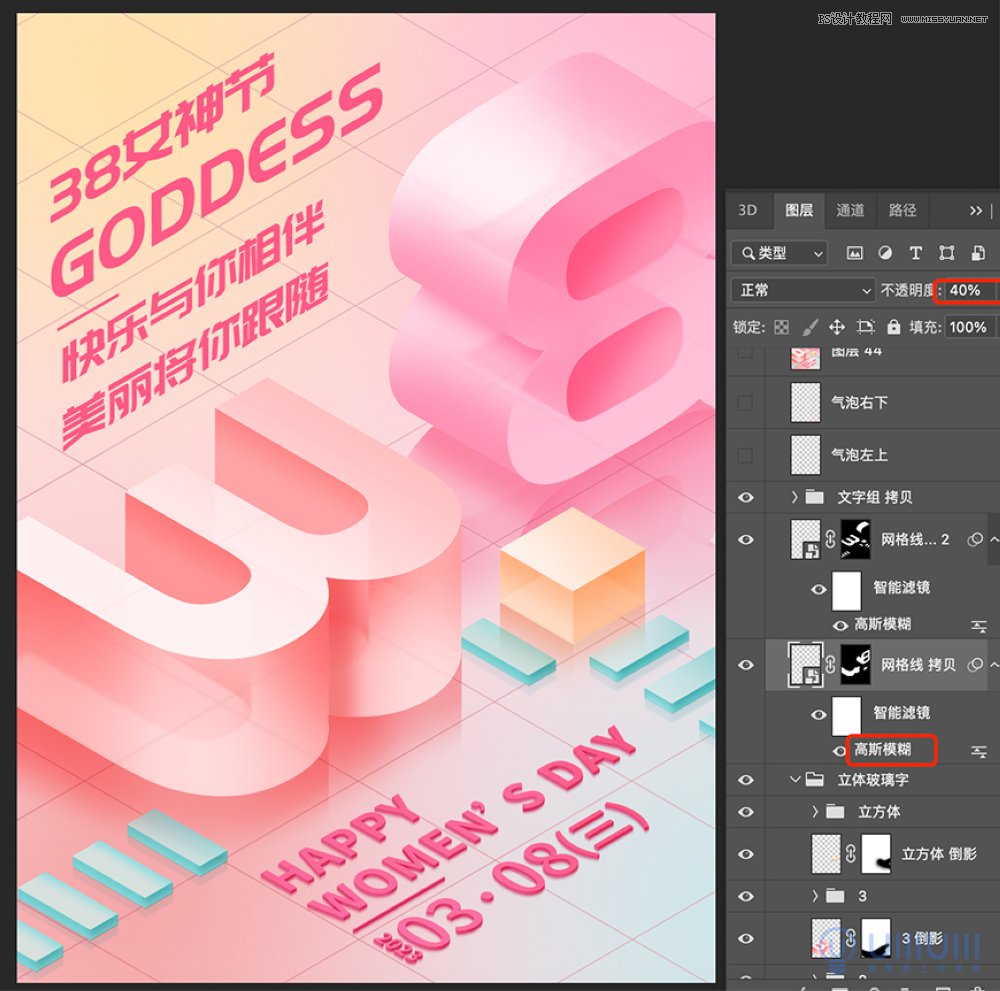
4.7 復制網格線圖層,轉換為智能對象,等比縮放101%,添加高斯模糊,半徑2,添加蒙版,填充黑色,再復制一層網格線圖層。選擇一個復制的圖層,給蒙版處立體玻璃字的側面選區填充白色,不透明度40%。。再選擇另一個復制的圖層,給蒙版處立體玻璃字的頂面和矩形樓梯頂面選區填充白色,不透明度30%。復制網格線圖層,高斯模糊半徑2,和矩形樓梯厚度層做剪貼蒙版,做出網格線會透過玻璃材質若隱若現的錯位顯示效果。

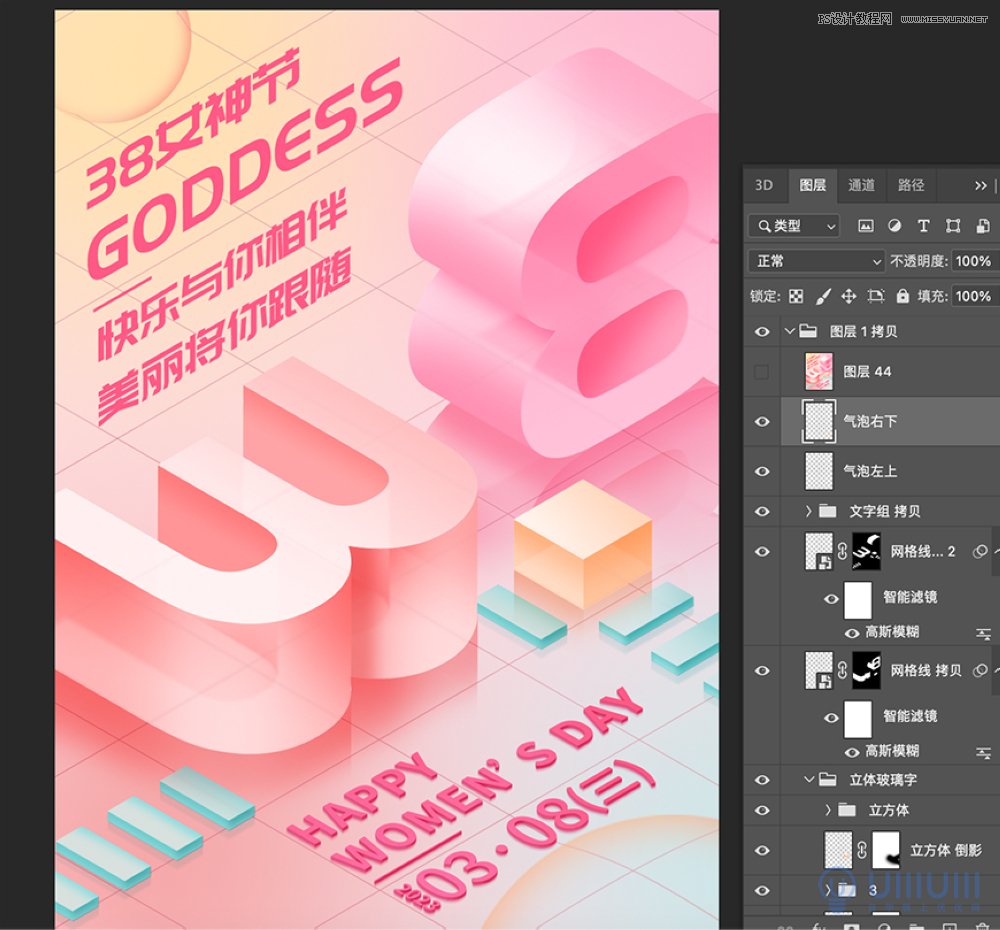
4.8新建圖層,橢圓選區工具,填充白色,羽化選區數值10,del刪除填充,得到透明氣泡效果,圖層鎖定透明度像素,柔邊緣畫筆涂抹幾筆立體玻璃字的彩色,即成彩色氣泡。在空白處添加氣泡,并給網格線添加液化做出透過氣泡的變形效果。

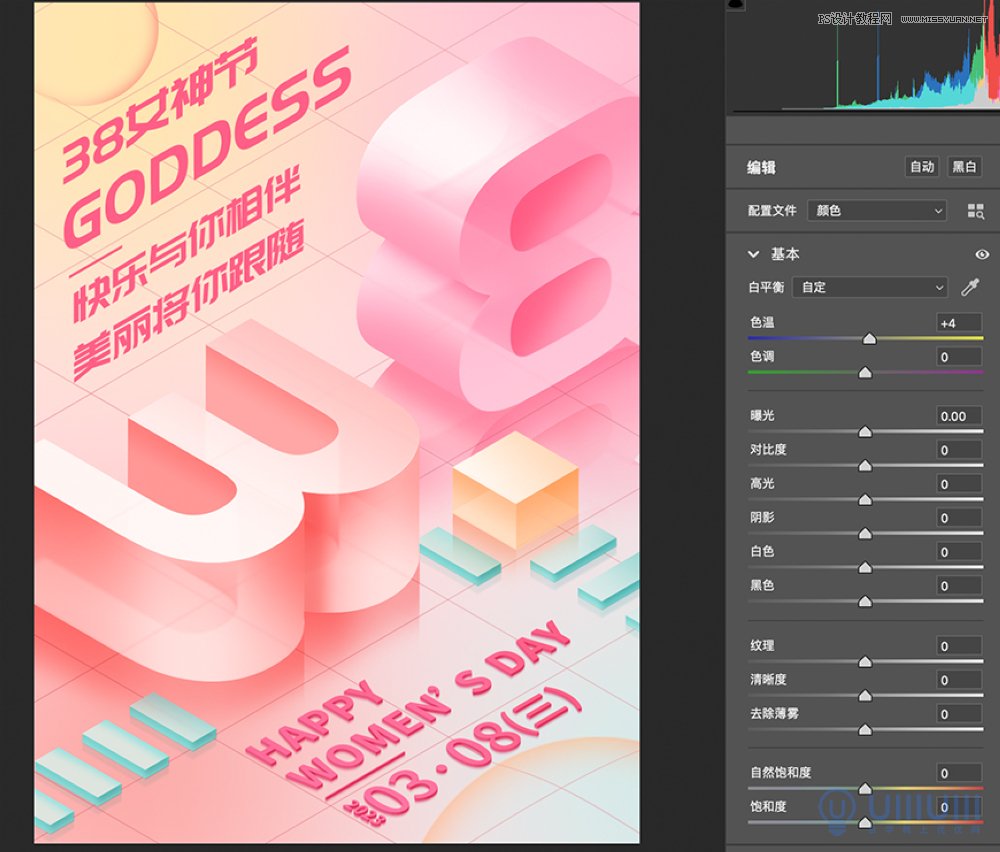
步驟5:cameraw濾鏡調色
control+alt+shift+e,蓋印下方所有圖層,使用camera濾鏡整體調色,這里我主要調整了基本-色溫(+4),細節—銳化(+6),數值僅供參考。

教程注意事項:
ai文件導出至psd文檔時,一定要把一個圖形的帶弧度的側邊面合并為一個面。如出現不能合并的情況,需檢查一下是否有的面沒有取消編組或沒有釋放剪切蒙版。
ps中使用柔邊緣畫筆涂抹時,需實時調整畫筆大小,使用畫筆的邊緣或中心位置在需要加深或提亮的位置涂抹。
好啦,終于把海報操作步驟整理出來了,不善于寫文表述,暫且視為一個總結吧。
三、最終效果圖

 情非得已
情非得已
-
 Photoshop制作透明磨砂風格的圖標教程2021-03-18
Photoshop制作透明磨砂風格的圖標教程2021-03-18
-
 Photoshop制作電商平臺優惠劵領取頁面2021-03-18
Photoshop制作電商平臺優惠劵領取頁面2021-03-18
-
 Photoshop設計撕紙特效的人物海報教程2020-10-28
Photoshop設計撕紙特效的人物海報教程2020-10-28
-
 Photoshop制作立體風格的國慶節海報2020-10-10
Photoshop制作立體風格的國慶節海報2020-10-10
-
 Photoshop設計撕紙特效的人像海報2020-03-27
Photoshop設計撕紙特效的人像海報2020-03-27
-
 圖標設計:用PS制作奶油質感手機主題圖標2019-11-06
圖標設計:用PS制作奶油質感手機主題圖標2019-11-06
-
 圖標設計:用PS制作中國風圓形APP圖標2019-11-01
圖標設計:用PS制作中國風圓形APP圖標2019-11-01
-
 手機圖標:用PS設計兒童貼畫風格的APP圖標2019-08-09
手機圖標:用PS設計兒童貼畫風格的APP圖標2019-08-09
-
 電影海報:用PS制作蜘蛛俠海報效果2019-07-09
電影海報:用PS制作蜘蛛俠海報效果2019-07-09
-
 創意海報:用PS合成鐵軌上的霸王龍2019-07-08
創意海報:用PS合成鐵軌上的霸王龍2019-07-08
-
 PS結合AI設計立體風格38婦女節海報2024-02-20
PS結合AI設計立體風格38婦女節海報2024-02-20
-
 Photoshop制作冷色風格的電源海報教程
相關文章54532021-06-04
Photoshop制作冷色風格的電源海報教程
相關文章54532021-06-04
-
 Photoshop制作立體感的創意文字海報
相關文章85272021-04-07
Photoshop制作立體感的創意文字海報
相關文章85272021-04-07
-
 Photoshop制作透明磨砂風格的圖標教程
相關文章52542021-03-18
Photoshop制作透明磨砂風格的圖標教程
相關文章52542021-03-18
-
 Photoshop設計獼猴桃風格的APP圖標
相關文章14322021-03-10
Photoshop設計獼猴桃風格的APP圖標
相關文章14322021-03-10
-
 Photoshop設計撕紙特效的人物海報教程
相關文章51982020-10-28
Photoshop設計撕紙特效的人物海報教程
相關文章51982020-10-28
-
 Photoshop制作立體風格的國慶節海報
相關文章26272020-10-10
Photoshop制作立體風格的國慶節海報
相關文章26272020-10-10
-
 Photoshop制作時尚大氣的足球比賽海報
相關文章20222020-07-09
Photoshop制作時尚大氣的足球比賽海報
相關文章20222020-07-09
-
 Photoshop合成加勒比海盜風格電影海報
相關文章24242020-04-02
Photoshop合成加勒比海盜風格電影海報
相關文章24242020-04-02
