PS結合AI設計立體風格38婦女節海報(2)
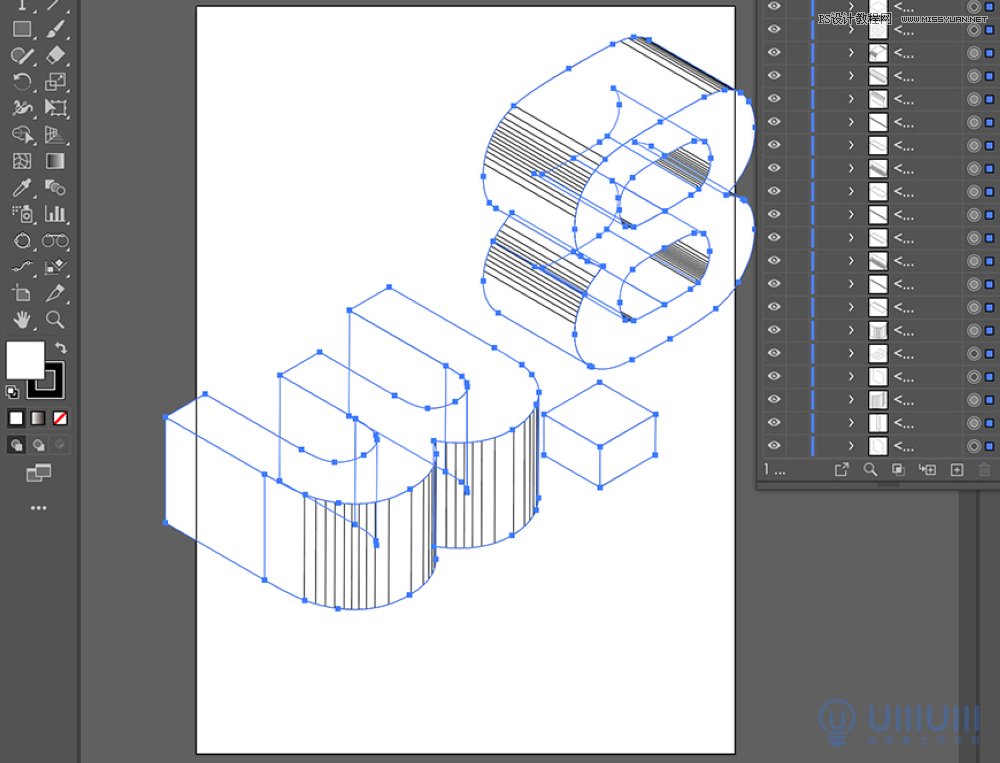
文章來源于 優優教程網,感謝作者 璀璨星空 給我們帶來經精彩的文章!2.2選中所有圖形,按D鍵,調整至白色填充黑色描邊的狀態。此時觀察到帶有弧度的側邊面不是一個整體面,需要選中所有側邊面,右鍵-釋放剪切蒙版,再使用路徑查找器-聯集進行合并。

2.3運行腳本,導出為psd格式文檔。此處用到的腳本可以從這里獲取:
AI一鍵分層導出PSD!傻瓜式操作、完美分層、保留矢量形狀可編輯性
AI 自帶的導出 PSD 的功能會柵格化形狀圖層,無法進行二次修改。而今天這個插件可以讓你一鍵將 AI 文件導出為 PSD,同時保留形狀圖層的路徑,提高你的工作效率!
閱讀文章 >>

步驟3:玻璃質感的透明效果
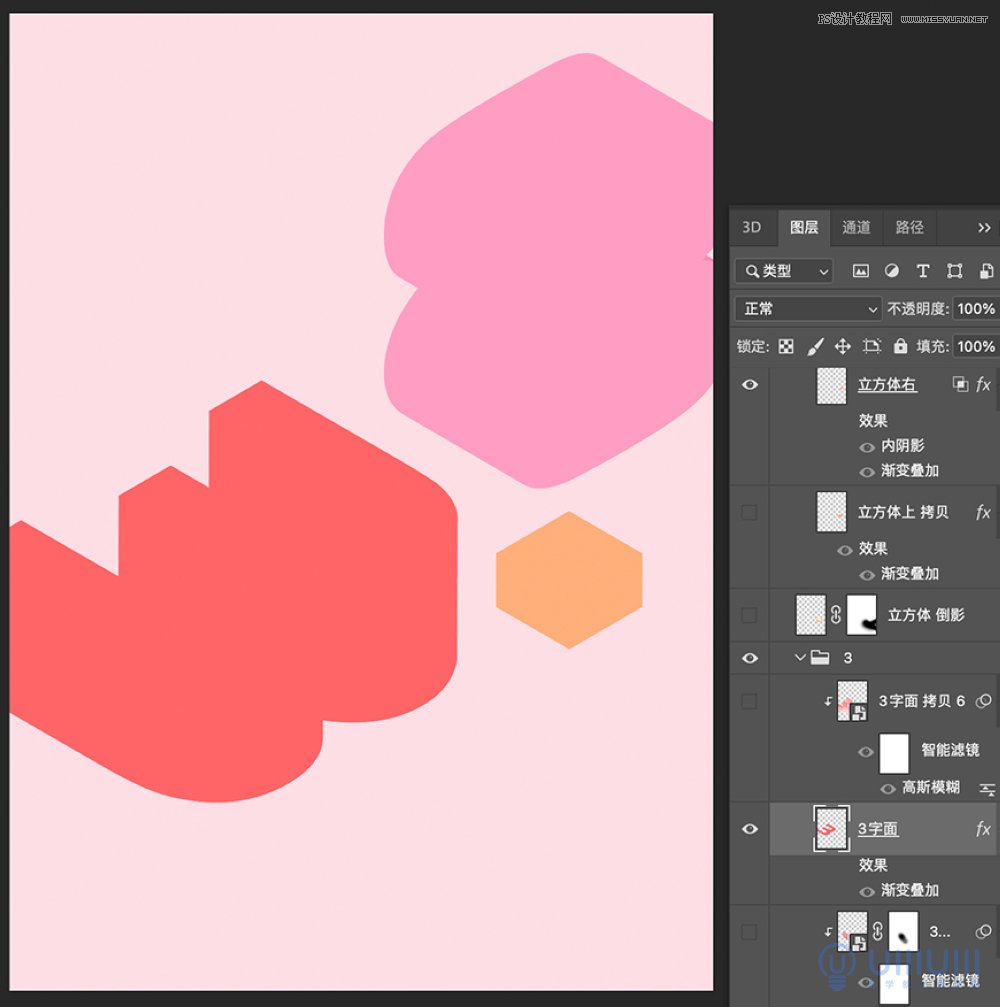
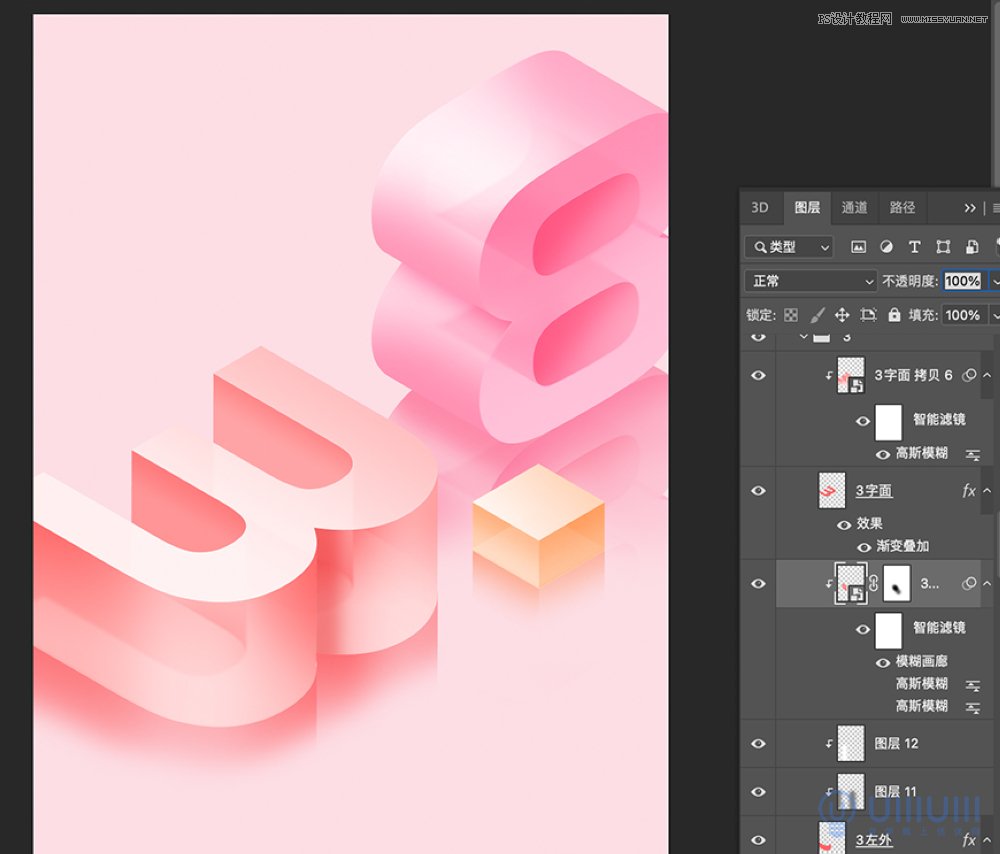
3.1在ps中打開2.3步驟輸出的psd文檔,新建圖層置于底層,填充純色#fddee5。給“3”的圖形填充純色#ff6567,給“8”的圖形填充純色#ff9ec2,給小立方體圖形填充純色#ffaf7b。

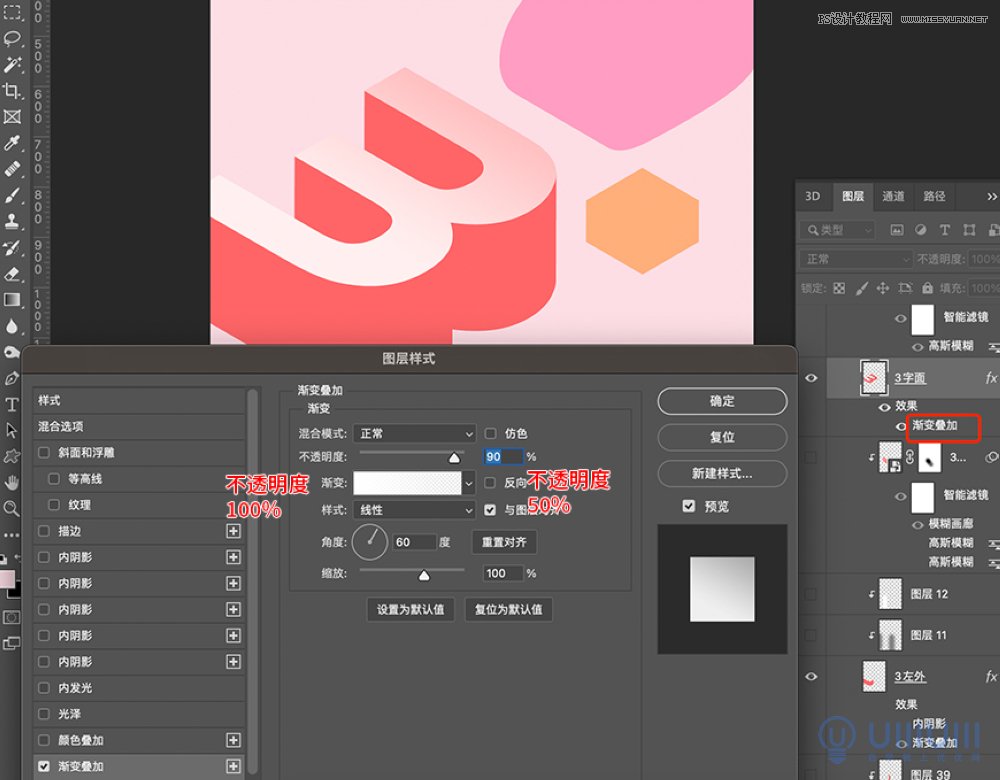
3.2選擇一個面用圖層樣式中的 漸變疊加 做出白色(#ffffff)半透明漸變效果。

3.3選中上一步中的添加漸變疊加的圖層,右鍵-拷貝圖層樣式,再選擇所有的數字和立方體圖形,右鍵-粘貼圖層樣式。然后分別對每個圖形的圖層微調漸變的角度和不透明度參數。

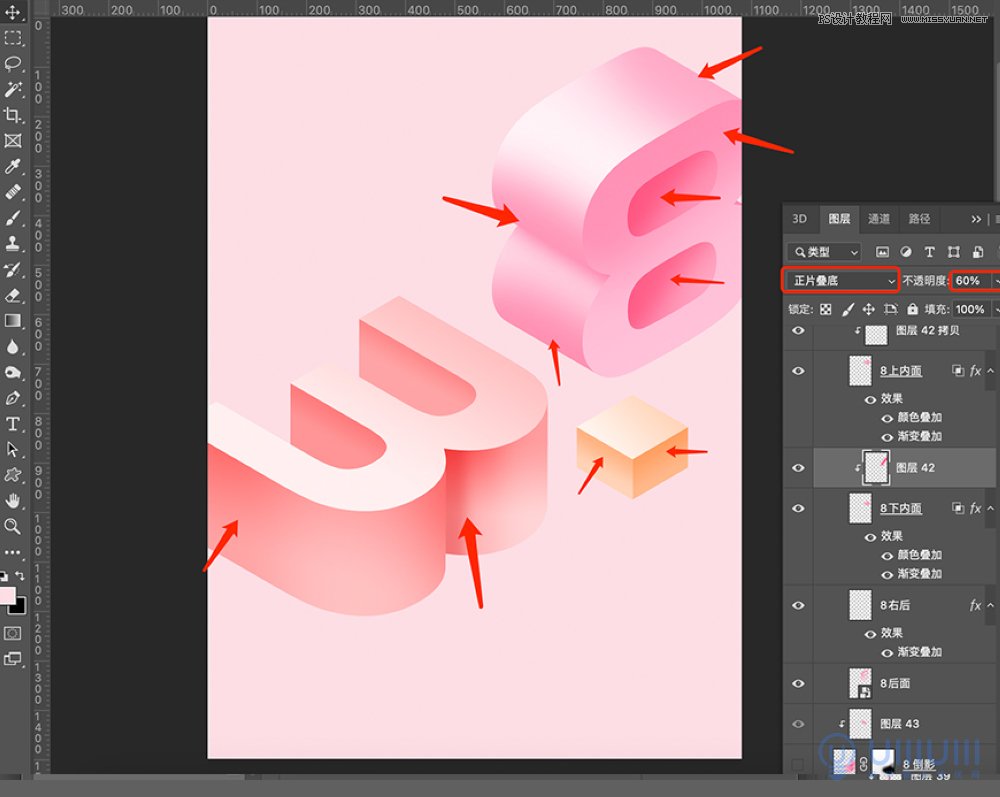
3.4使用較深色柔邊緣畫筆工具在數字和立方體圖形的暗部涂抹,圖層模式選擇“正片疊底”,調整不透明度,加深暗部效果。

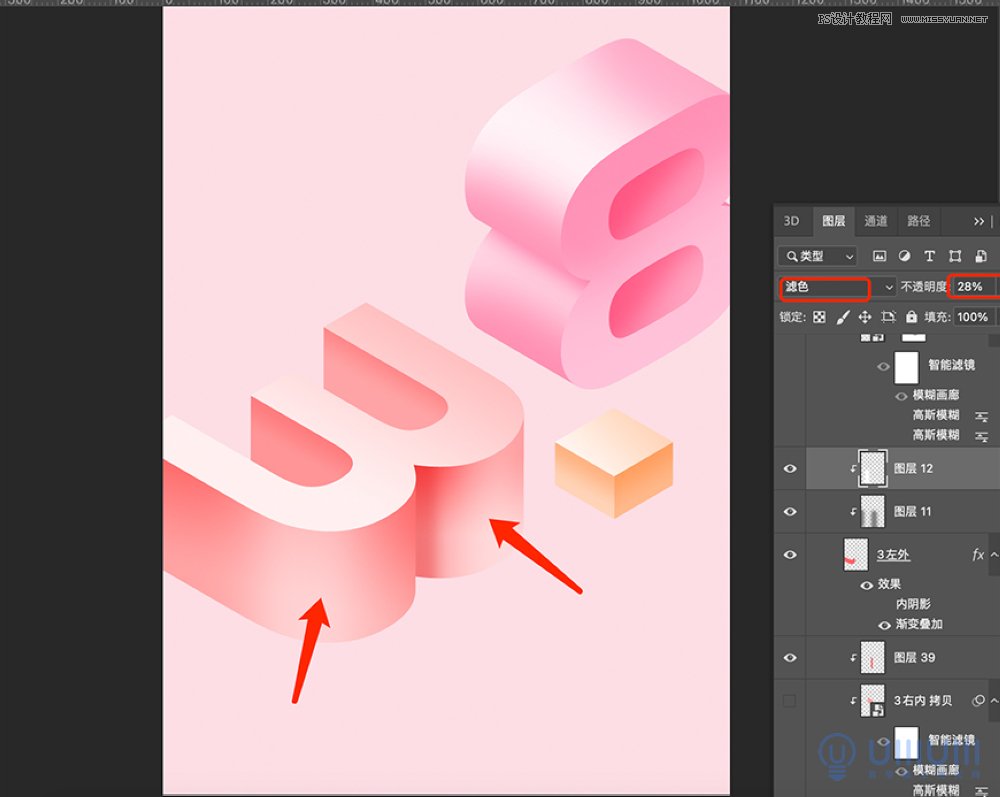
3.5使用較白色柔邊緣畫筆工具在數字和立方體圖形的亮部涂抹,圖層模式選擇“濾色”,調整不透明度,提亮亮部效果。

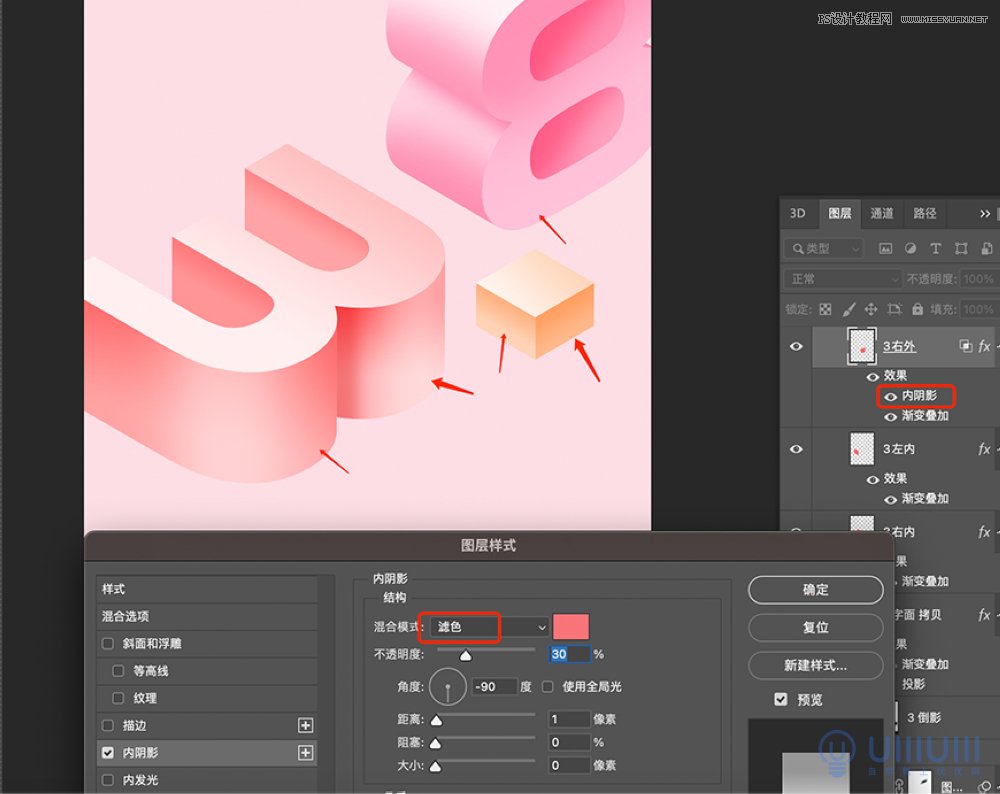
3.6 給數字和立方體側面添加內陰影圖層樣式(較淺色配合混合模式“濾色”),塑造一點點小反光。

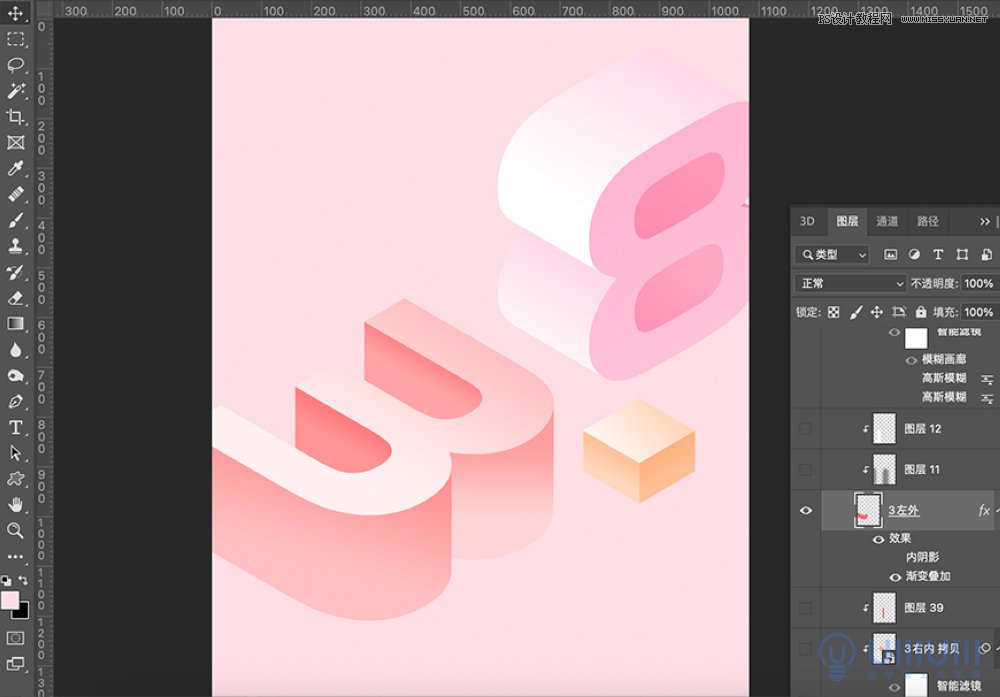
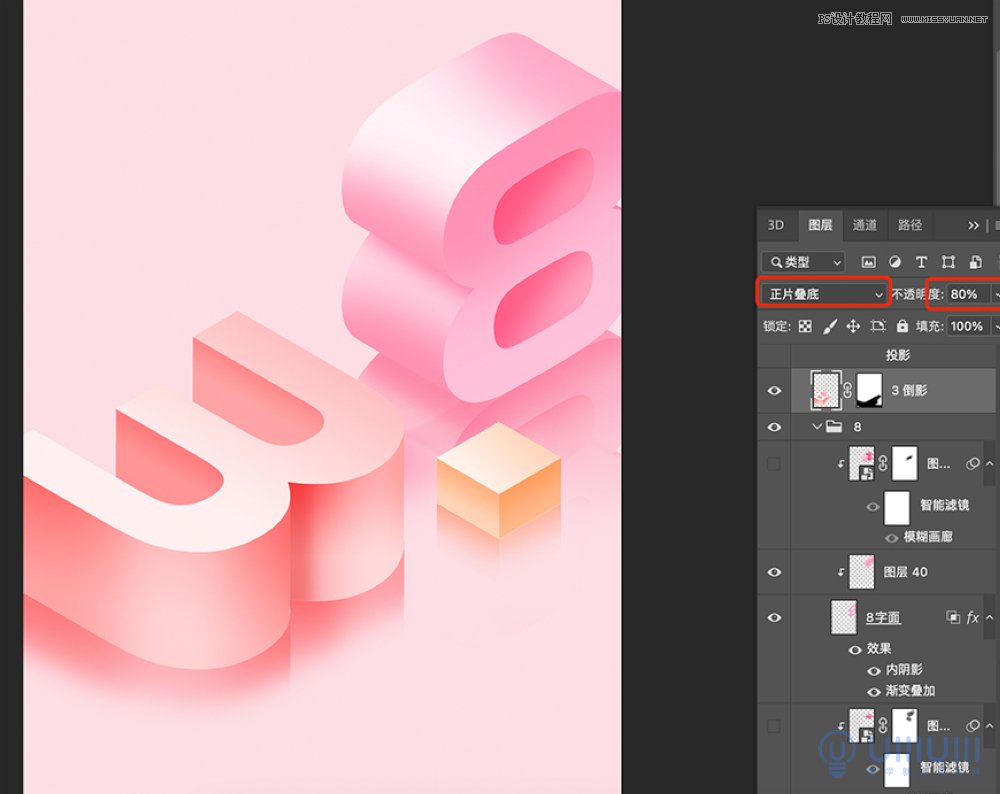
3.7復制“3”及立方體的頂部圖層向下移動至立體圖形底部,復制“8”的右側面圖形向左移動至立體圖形后面,把圖層不透明度降為20%。把數字“3”的所有立體圖形復制一層,control+e合并所有圖層,向下移動圖層至“3”立體圖形的底部,圖層混合模式選擇“正片疊底”調整不透明度,然后用圖層蒙版擦出漸隱過渡的效果得到“3倒影”圖層。同理操作數字“8”和立方體圖形。

3.8考慮到玻璃的透明特點,復制立體圖形側面/頂面后的所有圖形,轉換為智能對象,置于側面/頂面圖層上方,創建剪貼蒙版。給智能對象添加場景模糊效果,距離越遠,模糊值越大,并配合蒙版擦出較自然的透明效果。

 情非得已
情非得已
-
 Photoshop制作透明磨砂風格的圖標教程2021-03-18
Photoshop制作透明磨砂風格的圖標教程2021-03-18
-
 Photoshop制作電商平臺優惠劵領取頁面2021-03-18
Photoshop制作電商平臺優惠劵領取頁面2021-03-18
-
 Photoshop設計撕紙特效的人物海報教程2020-10-28
Photoshop設計撕紙特效的人物海報教程2020-10-28
-
 Photoshop制作立體風格的國慶節海報2020-10-10
Photoshop制作立體風格的國慶節海報2020-10-10
-
 Photoshop設計撕紙特效的人像海報2020-03-27
Photoshop設計撕紙特效的人像海報2020-03-27
-
 圖標設計:用PS制作奶油質感手機主題圖標2019-11-06
圖標設計:用PS制作奶油質感手機主題圖標2019-11-06
-
 圖標設計:用PS制作中國風圓形APP圖標2019-11-01
圖標設計:用PS制作中國風圓形APP圖標2019-11-01
-
 手機圖標:用PS設計兒童貼畫風格的APP圖標2019-08-09
手機圖標:用PS設計兒童貼畫風格的APP圖標2019-08-09
-
 電影海報:用PS制作蜘蛛俠海報效果2019-07-09
電影海報:用PS制作蜘蛛俠海報效果2019-07-09
-
 創意海報:用PS合成鐵軌上的霸王龍2019-07-08
創意海報:用PS合成鐵軌上的霸王龍2019-07-08
-
 PS結合AI設計立體風格38婦女節海報2024-02-20
PS結合AI設計立體風格38婦女節海報2024-02-20
-
 Photoshop制作冷色風格的電源海報教程
相關文章54532021-06-04
Photoshop制作冷色風格的電源海報教程
相關文章54532021-06-04
-
 Photoshop制作立體感的創意文字海報
相關文章85272021-04-07
Photoshop制作立體感的創意文字海報
相關文章85272021-04-07
-
 Photoshop制作透明磨砂風格的圖標教程
相關文章52542021-03-18
Photoshop制作透明磨砂風格的圖標教程
相關文章52542021-03-18
-
 Photoshop設計獼猴桃風格的APP圖標
相關文章14322021-03-10
Photoshop設計獼猴桃風格的APP圖標
相關文章14322021-03-10
-
 Photoshop設計撕紙特效的人物海報教程
相關文章51982020-10-28
Photoshop設計撕紙特效的人物海報教程
相關文章51982020-10-28
-
 Photoshop制作立體風格的國慶節海報
相關文章26272020-10-10
Photoshop制作立體風格的國慶節海報
相關文章26272020-10-10
-
 Photoshop制作時尚大氣的足球比賽海報
相關文章20222020-07-09
Photoshop制作時尚大氣的足球比賽海報
相關文章20222020-07-09
-
 Photoshop合成加勒比海盜風格電影海報
相關文章24242020-04-02
Photoshop合成加勒比海盜風格電影海報
相關文章24242020-04-02
