字母人像:用PS結合AI繪制人像插畫教程(3)
文章來源于 Ifeiwu.com,感謝作者 飛屋睿 給我們帶來經精彩的文章!STEP 15
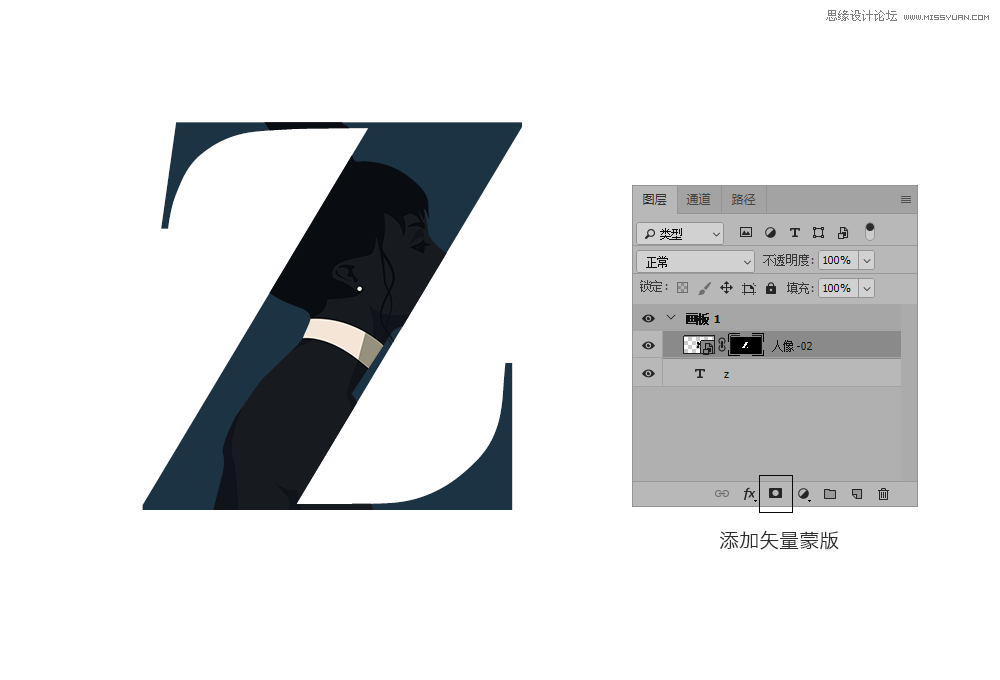
調出Z這個字母的選區,然后單擊圖層面部下方的【添加圖層蒙版】的小圖標,給人物的這個圖層增加蒙版。由于保持了Z字母的外輪廓選區,因此這個圖層蒙版自帶選區就將字母輪廓外的部分的人像遮擋了,看起來它們之間呈現下圖,像是人物「住進」了字母里。

STEP 16
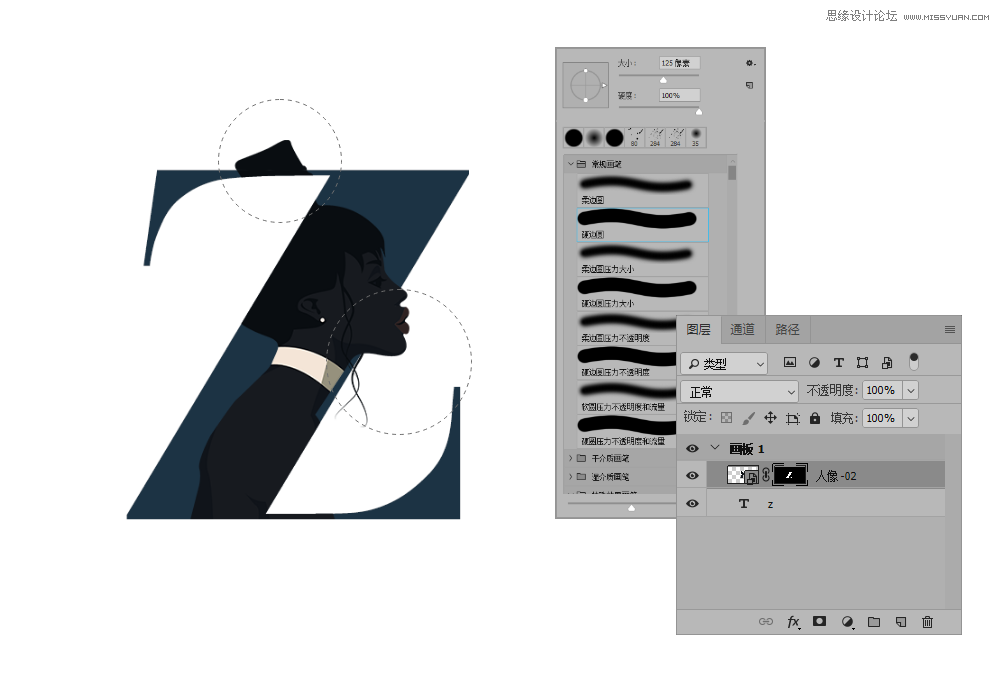
人物要和字母產生融合,還需要有一些部分暴露出來,就像是半遮擋的效果。這時需要在蒙版上采用白色的硬邊圓畫筆(記住要選中蒙版),把你需要的部分「畫」出來。

STEP 17
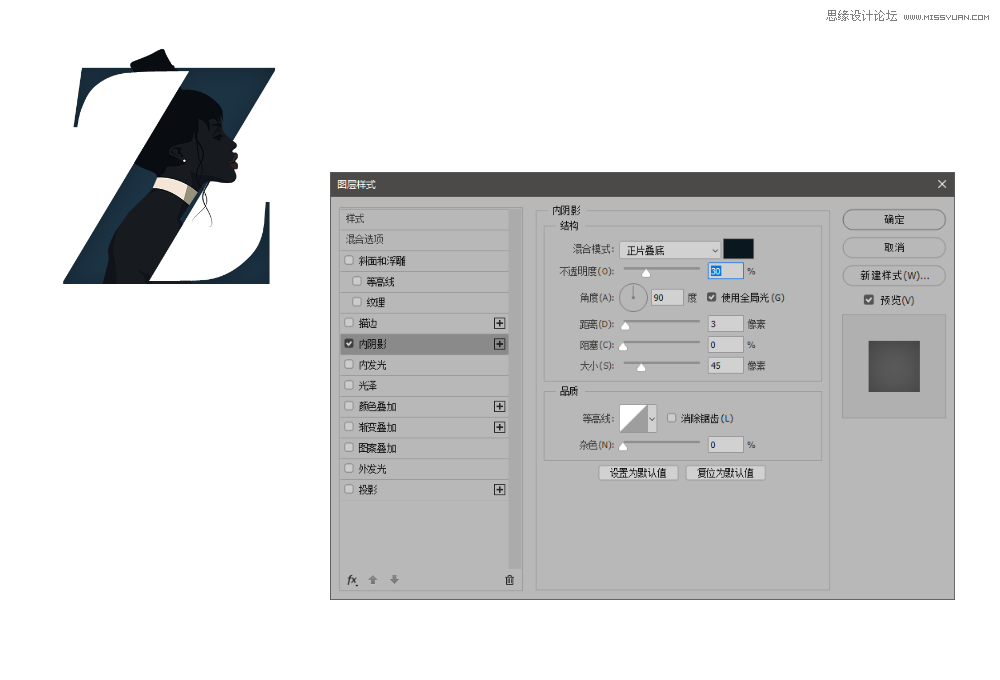
為了讓字母變得更具有「實體」的效果,我們可以給字體的圖層增加圖層樣式【內陰影】。這是很多紙藝圖案造型當中經常會使用的一個技巧。

STEP 18
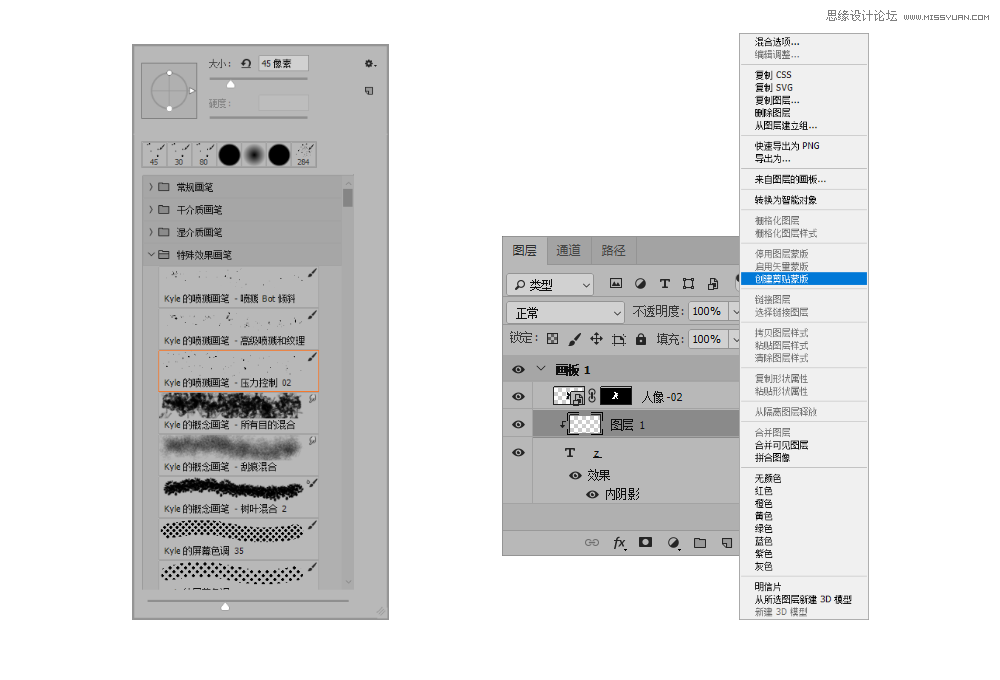
在字母圖案的上方增加一個新的圖層,在新圖層上單擊鼠標右鍵,選擇【創建剪貼蒙版】。
然后利用【畫筆工具】當中的【噴濺畫筆>壓力控制】,將畫筆大小調到45,前景色設置為白色。

在新的圖層上用畫筆畫出星星點點的白色斑點,有點像漫天繁星的造型。由于字母和人物都是暗色,因此白色的斑點看起來就特別亮。

STEP 19
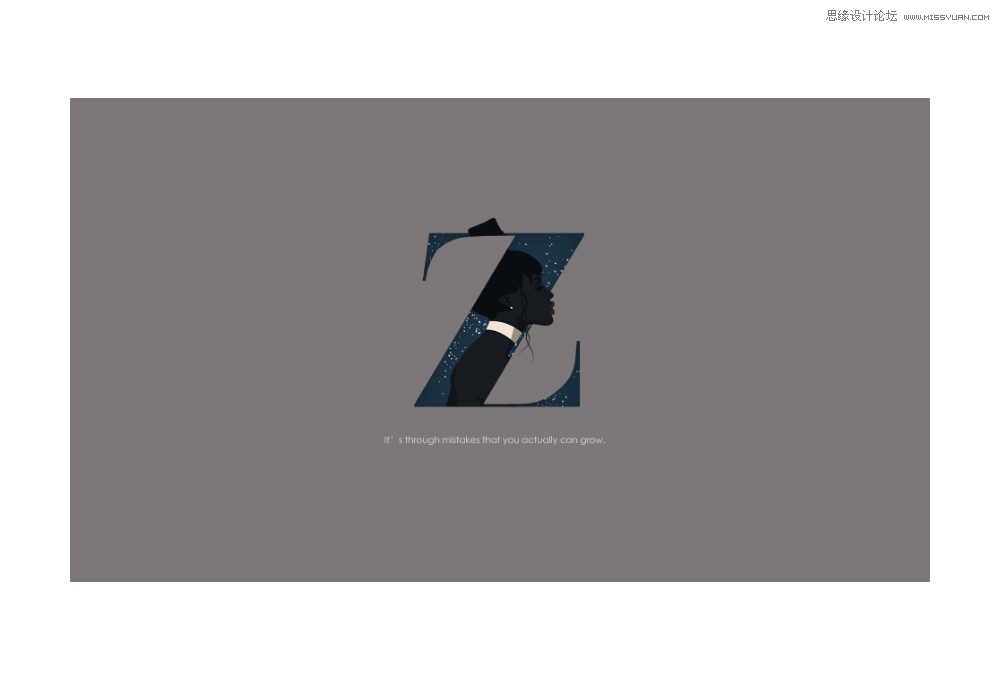
最后把整個畫面的背景色調整為#7d7777,改為一個較暗的顏色,然后在圖形的下方增加一行白色文字。下圖就是最后的效果:

使用場景
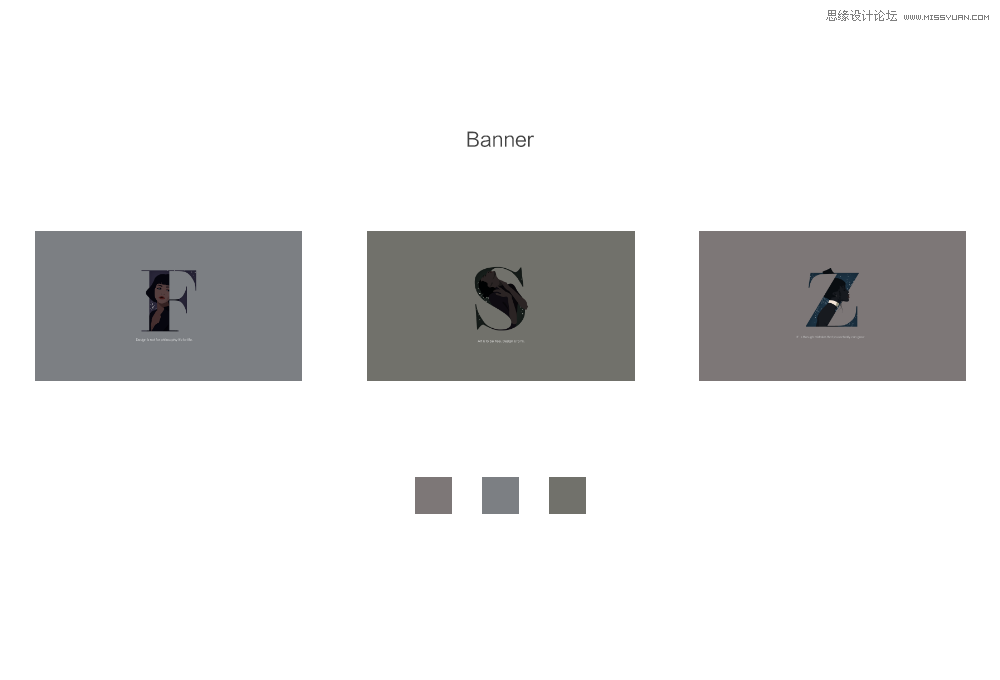
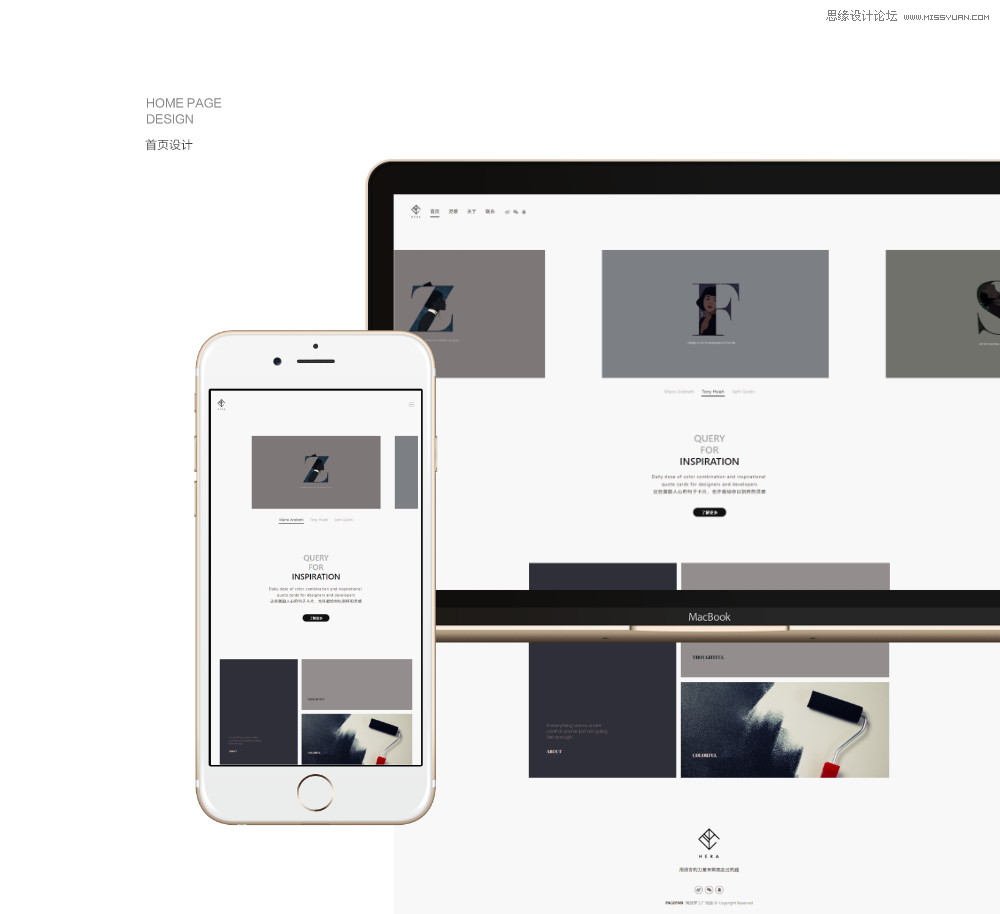
在網頁當中作為輪播的Banner使用,需要準備多張可切換的畫面。為了風格統一,這里我準備了三張相同風格的畫面。
風格的統一最主要是體現在顏色上,這里的配色,大家可以看出三張圖片的背景色都處于同樣的暗度,采用大致相同的飽和度和明度。

另外兩張圖片的人物,我也是采用同樣的畫法,只是把原來照片中的人物的色彩進行了改變。

寫在后面
攝影作品一直是網頁設計中主流的素材來源,可是我一直覺得找到好素材部分也依賴上游攝影師的創作能力,相對來說,自己創作插畫會是一個更具有原創性的方向,避免版權糾紛的同時,也能帶給人不一樣的視覺感受。
把設計局限在某一個范圍內,也許只是不愿走出 Confort Zone 的表現。對于插畫這種素材的探索,我們今后還會盡可能多的去找尋更多有趣的表現方式。我的確不太在意文章更新的頻率,好幾個月不更,也是醞釀著別的更有意思的idea,設計這條路,玩樂至上而已,大家莫怪。
 情非得已
情非得已
-
 Photoshop設計撕紙特效的人物海報教程2020-10-28
Photoshop設計撕紙特效的人物海報教程2020-10-28
-
 Photoshop制作立體風格的國慶節海報2020-10-10
Photoshop制作立體風格的國慶節海報2020-10-10
-
 Photoshop設計撕紙特效的人像海報2020-03-27
Photoshop設計撕紙特效的人像海報2020-03-27
-
 圖標設計:用PS制作奶油質感手機主題圖標2019-11-06
圖標設計:用PS制作奶油質感手機主題圖標2019-11-06
-
 圖標設計:用PS制作中國風圓形APP圖標2019-11-01
圖標設計:用PS制作中國風圓形APP圖標2019-11-01
-
 手機圖標:用PS設計兒童貼畫風格的APP圖標2019-08-09
手機圖標:用PS設計兒童貼畫風格的APP圖標2019-08-09
-
 電影海報:用PS制作蜘蛛俠海報效果2019-07-09
電影海報:用PS制作蜘蛛俠海報效果2019-07-09
-
 創意海報:用PS合成鐵軌上的霸王龍2019-07-08
創意海報:用PS合成鐵軌上的霸王龍2019-07-08
-
 電影海報:用PS設計鋼鐵俠電影海報2019-07-08
電影海報:用PS設計鋼鐵俠電影海報2019-07-08
-
 立體海報:用PS制作創意的山川海報2019-05-22
立體海報:用PS制作創意的山川海報2019-05-22
-
 Photoshop設計獼猴桃風格的APP圖標2021-03-10
Photoshop設計獼猴桃風格的APP圖標2021-03-10
-
 Photoshop制作逼真的毛玻璃質感圖標2021-03-09
Photoshop制作逼真的毛玻璃質感圖標2021-03-09
-
 Photoshop結合AI制作抽象動感的絲帶2021-03-16
Photoshop結合AI制作抽象動感的絲帶2021-03-16
-
 Photoshop結合AI制作炫酷的手機貼紙2021-03-16
Photoshop結合AI制作炫酷的手機貼紙2021-03-16
-
 Photoshop結合AI制作炫酷的手機貼紙
相關文章652021-03-16
Photoshop結合AI制作炫酷的手機貼紙
相關文章652021-03-16
-
 Photoshop設計獼猴桃風格的APP圖標
相關文章2212021-03-10
Photoshop設計獼猴桃風格的APP圖標
相關文章2212021-03-10
-
 Photoshop設計撕紙特效的人物海報教程
相關文章16362020-10-28
Photoshop設計撕紙特效的人物海報教程
相關文章16362020-10-28
-
 Photoshop結合AI制作炫麗的網格效果
相關文章10302020-10-28
Photoshop結合AI制作炫麗的網格效果
相關文章10302020-10-28
-
 Photoshop制作立體風格的國慶節海報
相關文章7132020-10-10
Photoshop制作立體風格的國慶節海報
相關文章7132020-10-10
-
 Photoshop制作時尚大氣的足球比賽海報
相關文章11832020-07-09
Photoshop制作時尚大氣的足球比賽海報
相關文章11832020-07-09
-
 Photoshop制作花朵穿插文字海報教程
相關文章24942020-04-02
Photoshop制作花朵穿插文字海報教程
相關文章24942020-04-02
-
 Photoshop設計撕紙特效的人像海報
相關文章25062020-03-27
Photoshop設計撕紙特效的人像海報
相關文章25062020-03-27
