字母人像:用PS結合AI繪制人像插畫教程(2)
文章來源于 Ifeiwu.com,感謝作者 飛屋睿 給我們帶來經精彩的文章!然后記得將這些線條擴展外觀,使其成為填充的形狀,這時描邊是關閉狀態。
到這一步,我們就可以開始填色了,雖然還有很多的細節沒有繪制,但是只要大形確定后,細節在填色狀態下會更好的和整體形狀保持融合。
填充大形
大家可以發現,這張人像的色彩其實非常簡單,單就人物來說大面積的色彩就只有兩個:頭發和皮膚。而這時人物的皮膚和頭發的顏色也比較接近
原片的背景也有色彩,我們可以填充背景的色彩,和原有照片的色調保持一致。
STEP 06
繪制一個矩形作為背景,將其填充為藍色(#153d5f),然后將人物的皮膚填充為略帶藍色的褐色(#242b35),以及人物頭發的顏色(#090d11),這是三個最主要的顏色。

完善細節
STEP 07
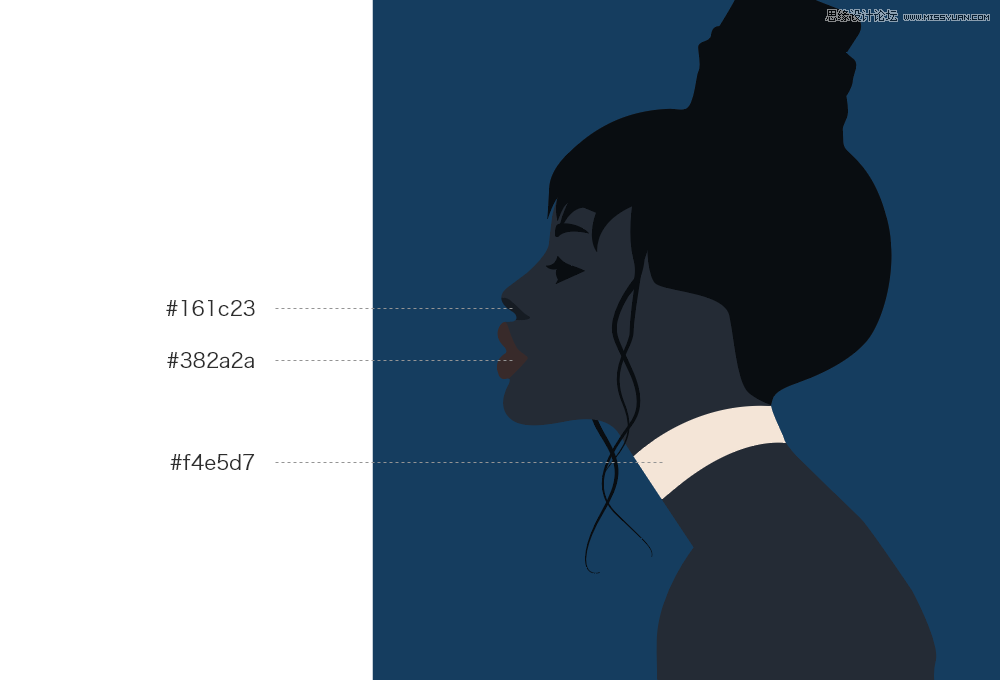
剩下是人物面部的細節(眼、鼻、嘴),眼睛我們沿用頭發的顏色,鼻子其實只是下沿的陰影部分需要填色,而嘴的顏色我們要找一個略帶紅,但仍然和其他顏色處于同一深度的色彩。還有人物的脖子的裝飾物,需要安排為一個比較亮的米白色。

STEP 08
我們繼續修飾人物的五官細部,增加唇部和眼部的陰影。

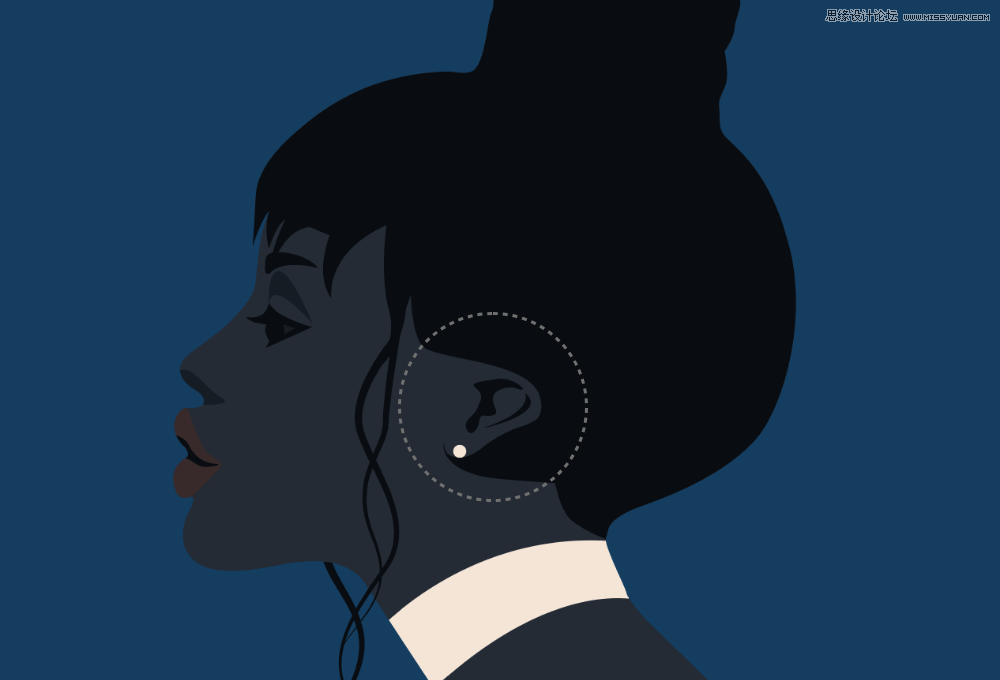
STEP 09
再給人物增加耳朵的形狀,耳朵的繪制主要以陰影來表現。我們找出兩塊最能表現耳廓造型的形狀來作為繪制對象,并且為人物配上耳釘。

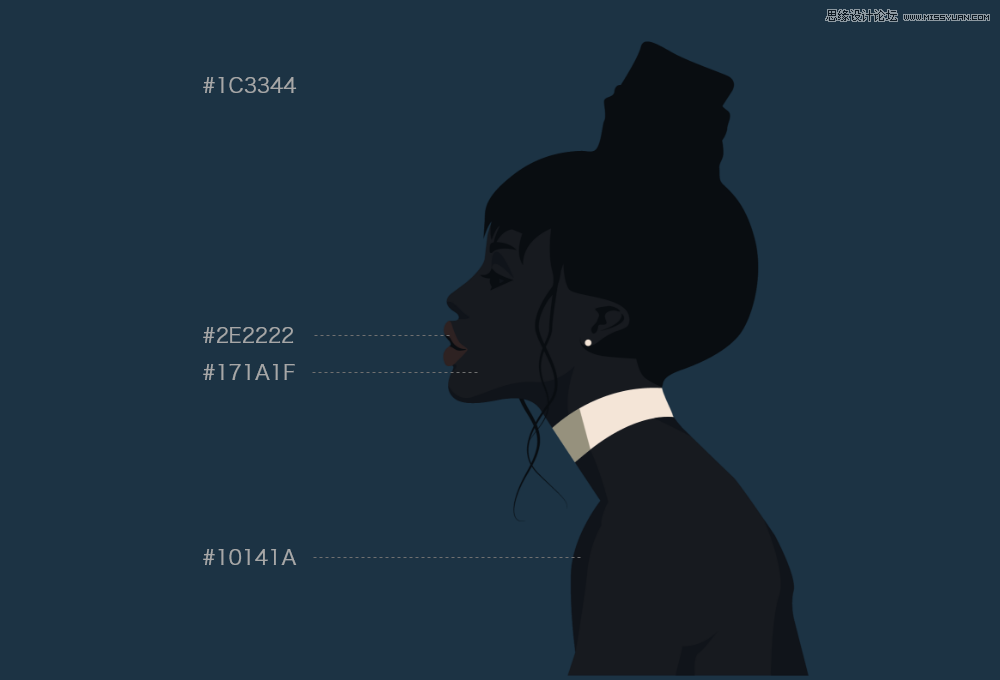
STEP 10
人物身體的其他部分的陰影也需要增加,采用更深一些的色彩就能描繪出不同的陰影造型。最后再修飾一下線條,人物的部分就繪制完成。

STEP 11
在使用前,你需要最后再調色,根據實際情況,將整體色彩調得再暗一些。

這時你需要從AI當中導出一張不含背景的透明背景的人像PNG圖片,透明背景的PNG圖片可以作為素材在任意場所使用。
設計思路
首先,你在使用素材前要清楚它的使用方向,比如在這里,我將要設計的是一個網站的 landing page ,也就是用戶進入網站首先看到的畫面。我打算采用相同風格的三張圖片作為滾動幻燈來展示首頁。在任何設計前,都需要對最終效果有個大致的規劃,當然實際的情況是可以見招拆招。
安排合適的字母
要和字母組合,我們首先應該選用適合的字母,對于ABCD……這樣的字母外觀要有一定的認識,看到字母本身背后的骨架造型,然后選擇和人物有呼應的部分。比如這里我選用的是字母Z。
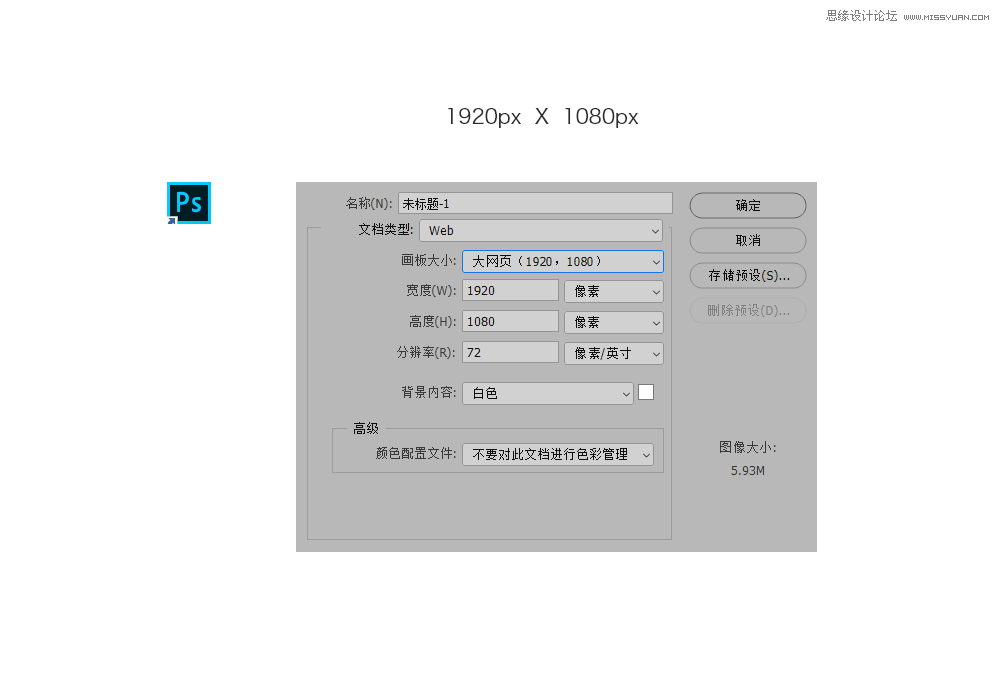
STEP 12
然后打開PS,新建一個1980*1080的新文檔,這是一個大網頁的尺寸。

STEP 13
在新建的文檔上,運用文字工具寫出一個Z,這時要選擇一個比較有表現力的字體,在這里我使用的是「Nouvelle Vague Black」。字體大小為750,字體的顏色為我們在AI繪制人物時使用的背景色,同款。

在白色背景上它顯得特別黑,比較看不出色彩的彩度。
在插畫準備的階段,我們所臨摹的照片已經將色彩定了一個基調,特別是色彩的亮度上,大部分都選用了亮度較暗的色調。當然大家不用擔心看不出彩度,因為我們最后會調整白色背景,將背景調暗以后,就不會出現這樣的視覺上的問題了。
和插畫融合
STEP 14
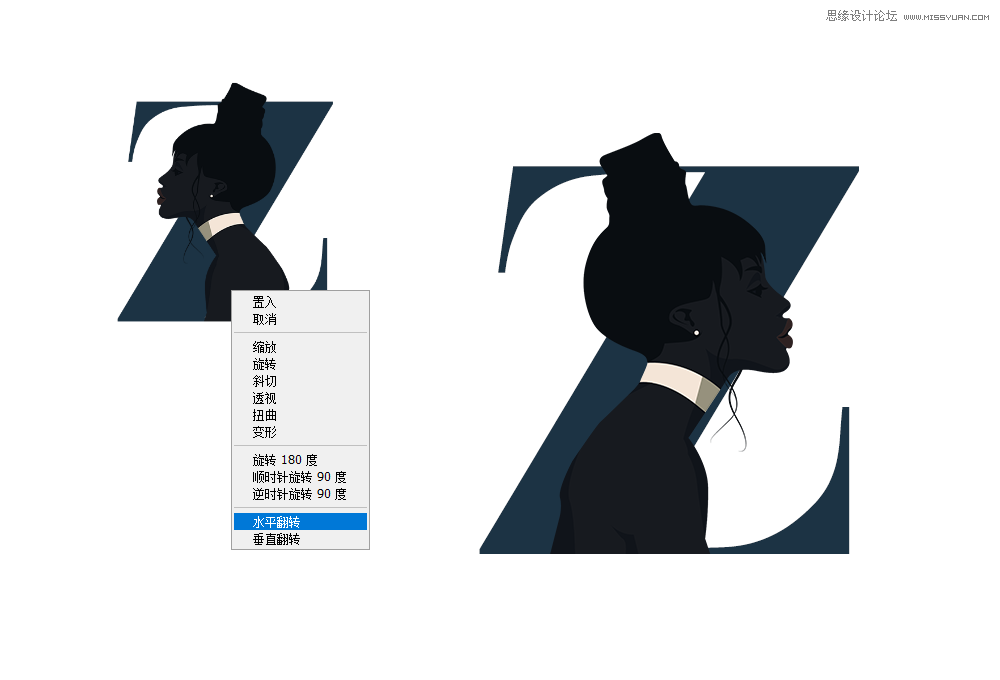
這時將你在 STEP 12 做好的人物PNG圖片導入到文檔里,安排在字母的圖層之上。縮小到和字母差不多大小。這時根據外觀特征,人物需要進行水平方向的對稱的翻轉,這時點擊右鍵執行【水平翻轉】,將兩者的位置安排得恰到好處。

 情非得已
情非得已
-
 Photoshop設計撕紙特效的人物海報教程2020-10-28
Photoshop設計撕紙特效的人物海報教程2020-10-28
-
 Photoshop制作立體風格的國慶節海報2020-10-10
Photoshop制作立體風格的國慶節海報2020-10-10
-
 Photoshop設計撕紙特效的人像海報2020-03-27
Photoshop設計撕紙特效的人像海報2020-03-27
-
 圖標設計:用PS制作奶油質感手機主題圖標2019-11-06
圖標設計:用PS制作奶油質感手機主題圖標2019-11-06
-
 圖標設計:用PS制作中國風圓形APP圖標2019-11-01
圖標設計:用PS制作中國風圓形APP圖標2019-11-01
-
 手機圖標:用PS設計兒童貼畫風格的APP圖標2019-08-09
手機圖標:用PS設計兒童貼畫風格的APP圖標2019-08-09
-
 電影海報:用PS制作蜘蛛俠海報效果2019-07-09
電影海報:用PS制作蜘蛛俠海報效果2019-07-09
-
 創意海報:用PS合成鐵軌上的霸王龍2019-07-08
創意海報:用PS合成鐵軌上的霸王龍2019-07-08
-
 電影海報:用PS設計鋼鐵俠電影海報2019-07-08
電影海報:用PS設計鋼鐵俠電影海報2019-07-08
-
 立體海報:用PS制作創意的山川海報2019-05-22
立體海報:用PS制作創意的山川海報2019-05-22
-
 Photoshop設計獼猴桃風格的APP圖標2021-03-10
Photoshop設計獼猴桃風格的APP圖標2021-03-10
-
 Photoshop制作逼真的毛玻璃質感圖標2021-03-09
Photoshop制作逼真的毛玻璃質感圖標2021-03-09
-
 Photoshop結合AI制作抽象動感的絲帶2021-03-16
Photoshop結合AI制作抽象動感的絲帶2021-03-16
-
 Photoshop結合AI制作炫酷的手機貼紙2021-03-16
Photoshop結合AI制作炫酷的手機貼紙2021-03-16
-
 Photoshop結合AI制作炫酷的手機貼紙
相關文章652021-03-16
Photoshop結合AI制作炫酷的手機貼紙
相關文章652021-03-16
-
 Photoshop設計獼猴桃風格的APP圖標
相關文章2212021-03-10
Photoshop設計獼猴桃風格的APP圖標
相關文章2212021-03-10
-
 Photoshop設計撕紙特效的人物海報教程
相關文章16362020-10-28
Photoshop設計撕紙特效的人物海報教程
相關文章16362020-10-28
-
 Photoshop結合AI制作炫麗的網格效果
相關文章10302020-10-28
Photoshop結合AI制作炫麗的網格效果
相關文章10302020-10-28
-
 Photoshop制作立體風格的國慶節海報
相關文章7132020-10-10
Photoshop制作立體風格的國慶節海報
相關文章7132020-10-10
-
 Photoshop制作時尚大氣的足球比賽海報
相關文章11832020-07-09
Photoshop制作時尚大氣的足球比賽海報
相關文章11832020-07-09
-
 Photoshop制作花朵穿插文字海報教程
相關文章24942020-04-02
Photoshop制作花朵穿插文字海報教程
相關文章24942020-04-02
-
 Photoshop設計撕紙特效的人像海報
相關文章25062020-03-27
Photoshop設計撕紙特效的人像海報
相關文章25062020-03-27
