閃電文字:用PS制作閃電特效藝術字(4)
文章來源于 UI中國,感謝作者 米夏小雨 給我們帶來經精彩的文章!步驟6
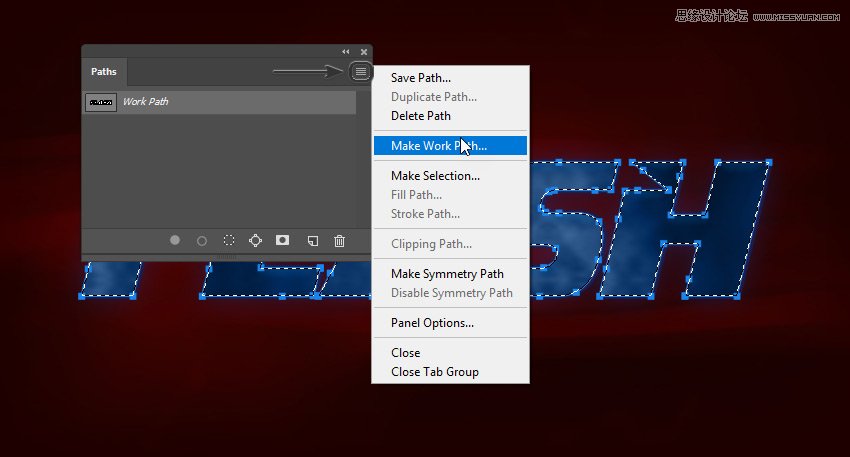
按住 "ctrl" 并單擊文本圖層的縮略圖, 在其周圍創建一個選區。然后轉到 "窗口" > "路徑" 以打開 "路徑" 面板。之后, 單擊 "路徑" 面板右上角的小圖標, 然后以1.0 px 的容差 "創建工作路徑"。

步驟7
現在我們要使用之前安裝的畫筆。然后你可以通過改變畫筆大小,方向啊啥的來進行使用!(作者說了一大堆我覺得沒啥用所以)

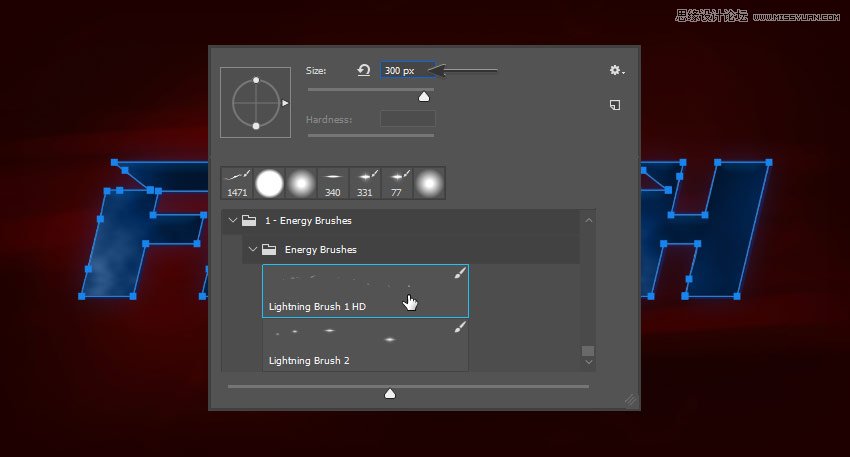
現在選擇畫筆工具 (b), 右鍵單擊圖像上的任意位置以打開畫筆選項。然后選擇閃電高清畫筆刷1, 并將其大小更改為300像素。

步驟8
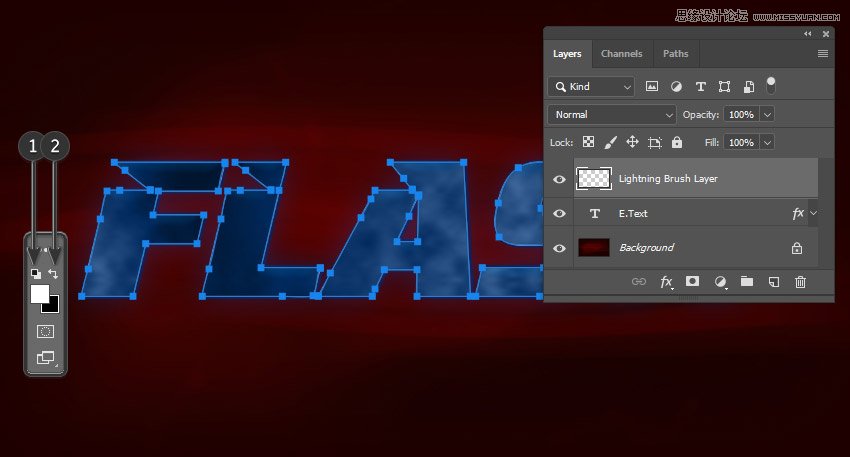
按ctrl- shift-n 創建一個新圖層。將其命名為 "閃電畫筆圖層", 然后單擊 "確定"。之后, 按 d 重置前景和背景色, 然后按 x 切換它們。

步驟9
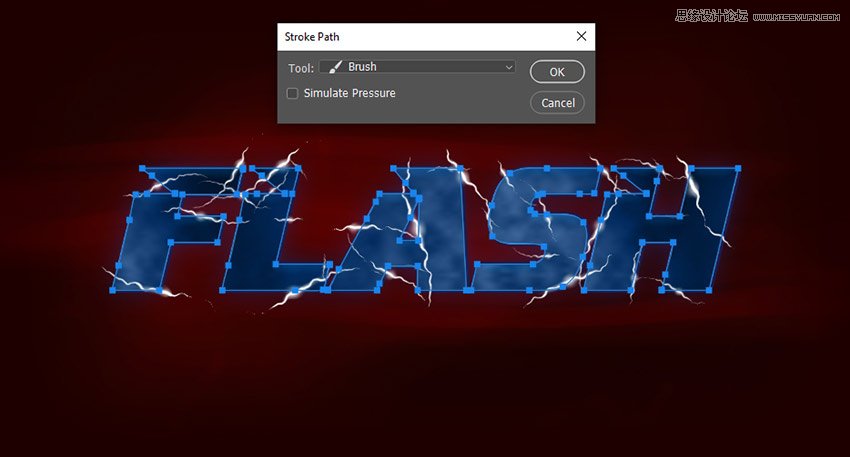
再次轉到 "路徑" 面板, 然后右鍵單擊 "工作路徑"。選擇 "描邊路徑", 然后在 "工具" 選項上選擇 "畫筆"。然后取消選中 "模擬壓力", 然后單擊 "確定"。

步驟10
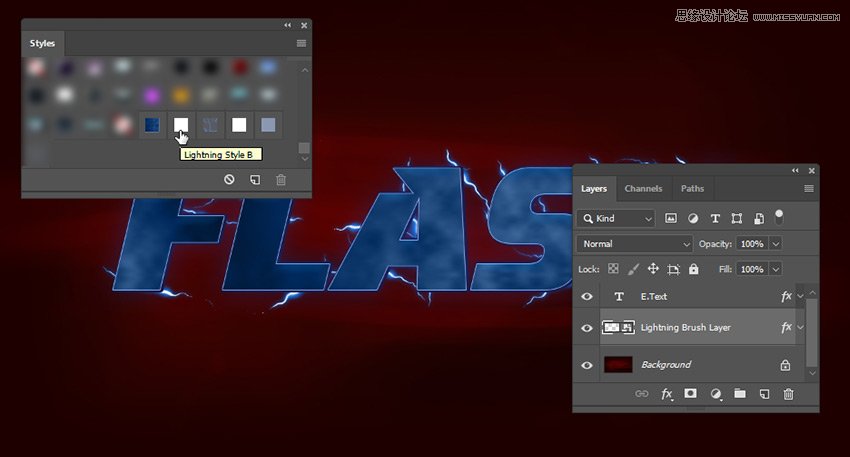
將閃電圖層移動到文本的下面。然后, 右鍵單擊 "閃電畫筆層", 然后選擇 "轉換為智能對象"。然后將閃電風格 b 應用到它。

步驟11
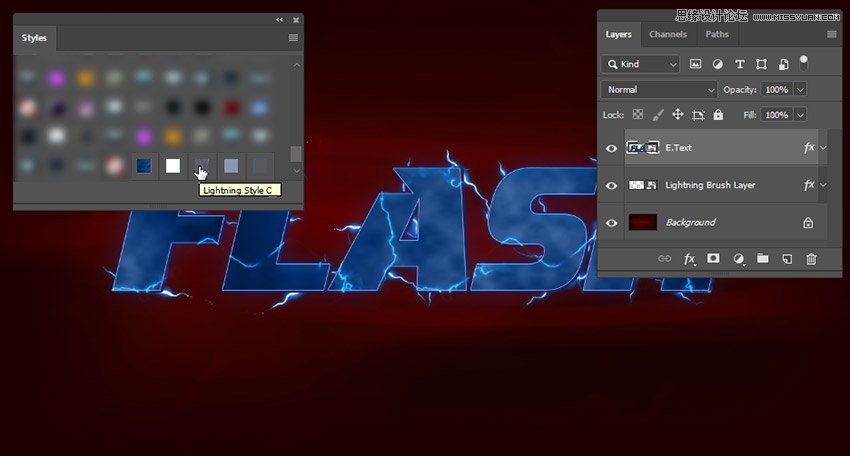
現在選擇 e. text 圖層并將其轉換為智能對象。然后將閃電樣式 c 應用到它。

步驟12
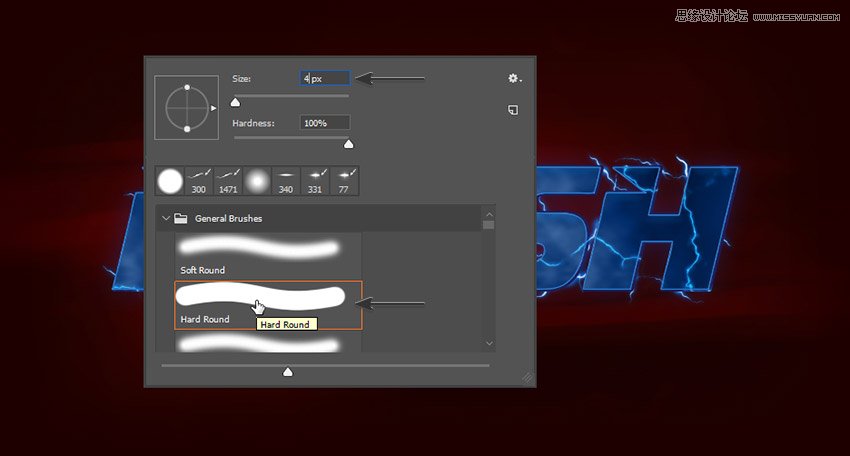
創建一個新圖層并將其命名為 e. 文本背景。然后選擇硬圓畫筆, 并將其大小更改為 4 px。之后, 轉到 "路徑" 面板, 右鍵單擊 "工作路徑", 像以前一樣對其進行描邊。(這一步是為了給文本創建輪廓,如何給他一個運動模糊的效果來模擬水平運動)

步驟13
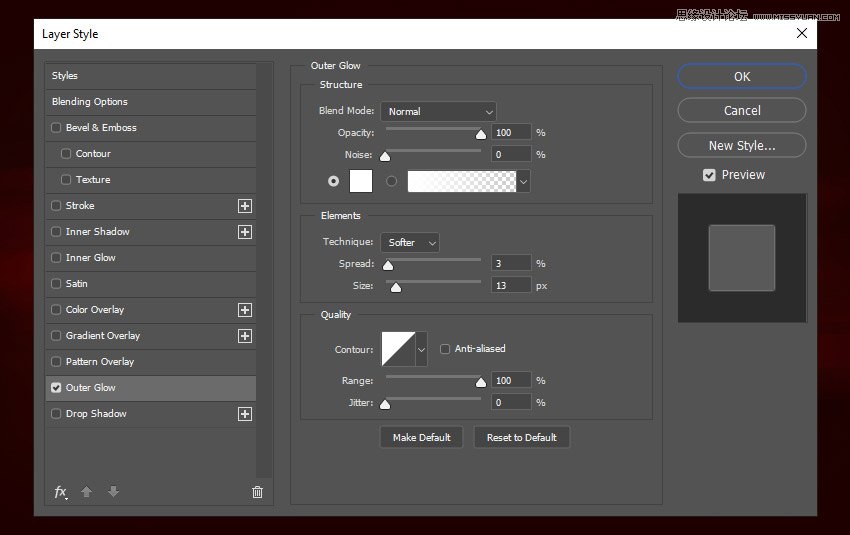
雙擊 e. 文本背景圖層以打開 "圖層樣式" 面板。然后使用以下設置添加外發光:
混合模式: 正常
不透明度: 100%
雜色: 0%
顏色: #ffffff
方法: 柔和
擴展: 3%
大小:13 像素
等高線: 線性
消除鋸齒: 關閉
范圍: 100%
抖動: 0%
然后, 單擊 "確定" 關閉 "圖層樣式" 面板。

步驟14
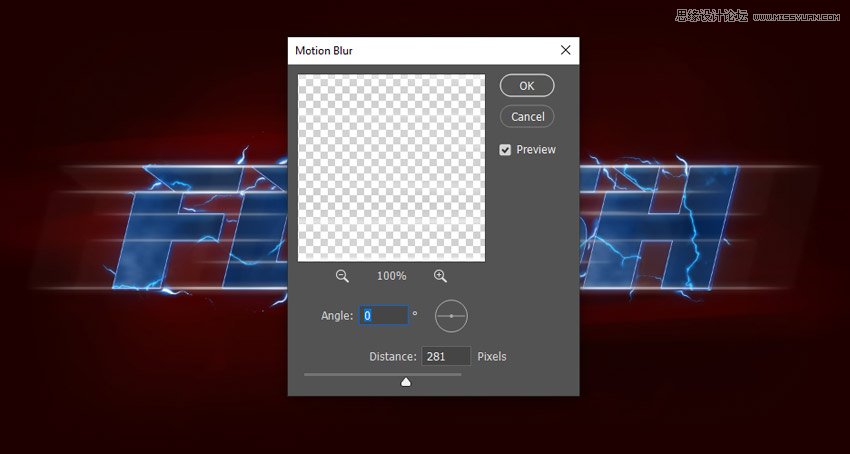
現在, 將 e. text 背景轉換為智能對象。然后轉到 "濾鏡" > "運動模糊", 添加具有0º角度和 281 px 距離的運動模糊。

步驟15
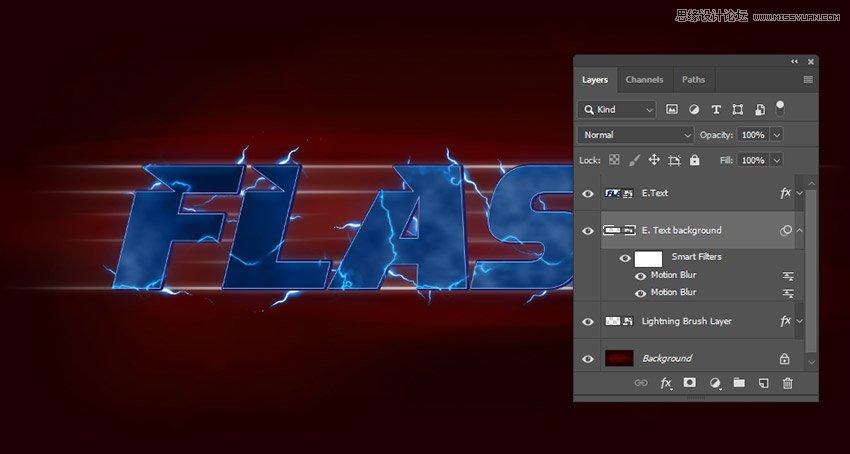
添加另一個運動模糊的角度為 0º, 距離為 120 px。

步驟16
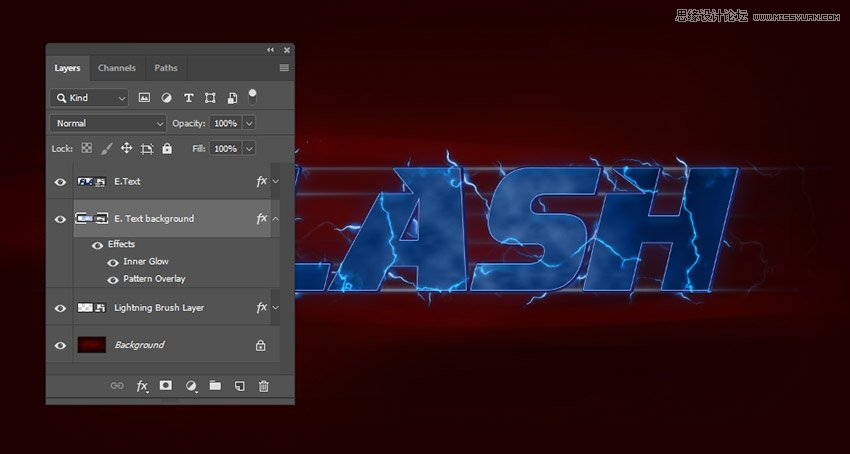
現在將閃電樣式 b 應用于 e. 文本背景圖層。然后再次將其轉換為智能對象。之后, 將閃電樣式 d 應用于新的智能對象。

 情非得已
情非得已
-
 Photoshop制作火焰燃燒的文字效果2021-03-10
Photoshop制作火焰燃燒的文字效果2021-03-10
-
 Photoshop制作金色的海報標題文字教程2021-02-22
Photoshop制作金色的海報標題文字教程2021-02-22
-
 Photoshop制作炫麗的游戲風格藝術字2021-02-22
Photoshop制作炫麗的游戲風格藝術字2021-02-22
-
 Photoshop制作立體效果的黃金藝術字2020-03-18
Photoshop制作立體效果的黃金藝術字2020-03-18
-
 Photoshop制作逼真的熔巖藝術字2020-03-15
Photoshop制作逼真的熔巖藝術字2020-03-15
-
 Photoshop通過透視制作公路上的藝術字2020-03-15
Photoshop通過透視制作公路上的藝術字2020-03-15
-
 Photoshop設計金色立體特效的藝術字2020-03-12
Photoshop設計金色立體特效的藝術字2020-03-12
-
 Photoshop制作卡通風格的手繪藝術字2020-03-09
Photoshop制作卡通風格的手繪藝術字2020-03-09
-
 銀色文字:用PS圖層樣式制作金屬字教程2019-07-22
銀色文字:用PS圖層樣式制作金屬字教程2019-07-22
-
 3D立體字:用PS制作沙發靠椅主題立體字2019-07-18
3D立體字:用PS制作沙發靠椅主題立體字2019-07-18
-
 Photoshop制作金色的海報標題文字教程2021-02-22
Photoshop制作金色的海報標題文字教程2021-02-22
-
 Photoshop繪制逼真的粉筆字教程2021-03-05
Photoshop繪制逼真的粉筆字教程2021-03-05
-
 Photoshop制作火焰燃燒的文字效果2021-03-10
Photoshop制作火焰燃燒的文字效果2021-03-10
-
 Photoshop制作火焰燃燒的文字教程2021-03-05
Photoshop制作火焰燃燒的文字教程2021-03-05
-
 Photoshop制作暗黑破壞神主題金屬字教程2021-03-16
Photoshop制作暗黑破壞神主題金屬字教程2021-03-16
-
 Photoshop制作炫麗的游戲風格藝術字2021-02-22
Photoshop制作炫麗的游戲風格藝術字2021-02-22
-
 Photoshop制作火焰燃燒的文字效果
相關文章2082021-03-10
Photoshop制作火焰燃燒的文字效果
相關文章2082021-03-10
-
 Photoshop制作炫麗的游戲風格藝術字
相關文章1692021-02-22
Photoshop制作炫麗的游戲風格藝術字
相關文章1692021-02-22
-
 Photoshop制作彩色手寫字教程
相關文章20042020-09-28
Photoshop制作彩色手寫字教程
相關文章20042020-09-28
-
 Photoshop制作夏季水花藝術字教程
相關文章16862020-07-09
Photoshop制作夏季水花藝術字教程
相關文章16862020-07-09
-
 Photoshop制作創意的海邊泡沫藝術字
相關文章17032020-03-18
Photoshop制作創意的海邊泡沫藝術字
相關文章17032020-03-18
-
 Photoshop制作立體效果的黃金藝術字
相關文章19362020-03-18
Photoshop制作立體效果的黃金藝術字
相關文章19362020-03-18
-
 Photoshop制作逼真的熔巖藝術字
相關文章8122020-03-15
Photoshop制作逼真的熔巖藝術字
相關文章8122020-03-15
-
 Photoshop通過透視制作公路上的藝術字
相關文章18902020-03-15
Photoshop通過透視制作公路上的藝術字
相關文章18902020-03-15
