Photoshop設計立體感十足的球狀軟件圖標(3)
文章來源于 站酷,感謝作者 楊洋XHM 給我們帶來經精彩的文章!四、繪制精靈球主體
1、造型部分:由于我是通過photoshop還原作品,所以我主要還是運用到了布爾運算。如果這塊不會的同學就去看看布爾運算基礎視頻:【PS基礎!NO.7 布爾運算】
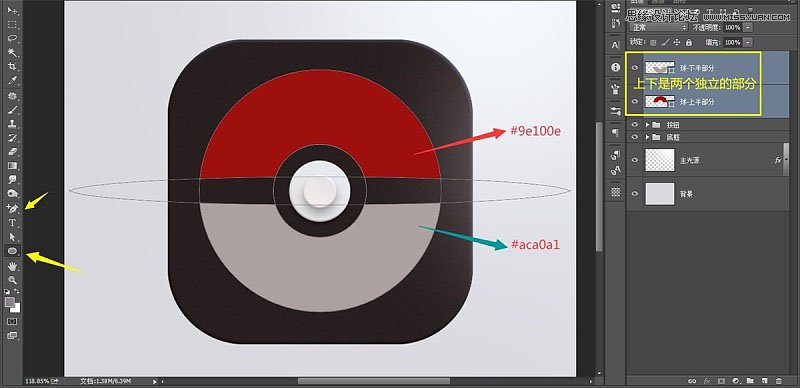
從圖中可以看出,精靈球主體部分其實就是一個大圓加上一個小圓,通過 [布爾運算-減去頂層形狀]得到一個同心圓,然后再用一個很扁的橢圓和同心圓進行第二次 [布爾運算-減去頂層形狀] ,得到的一個上下分開的球體。

2、這個時候,實際上球體的路徑還是一個整體,現在只需通過 [加錨點工具] ,在中間路徑上,任意打上幾個錨點,然后把下半部分多余的路徑刪減掉,只剩下獨立的上半部分球體。最后只需復制 [球-上半部分],然后一個垂直翻轉,就可以得到下半部分圖形,并且把上下兩部分,分離開來。

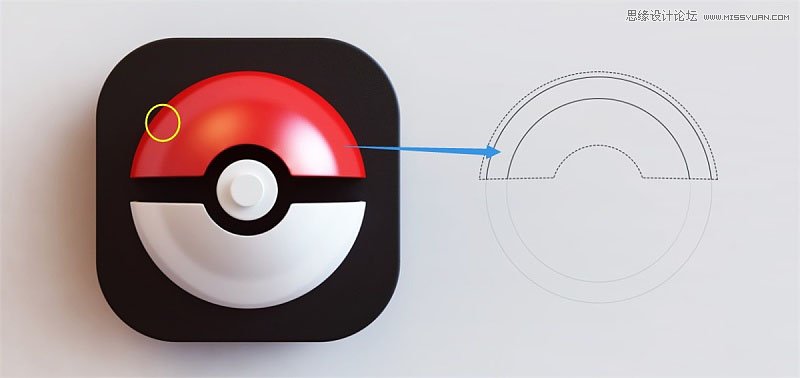
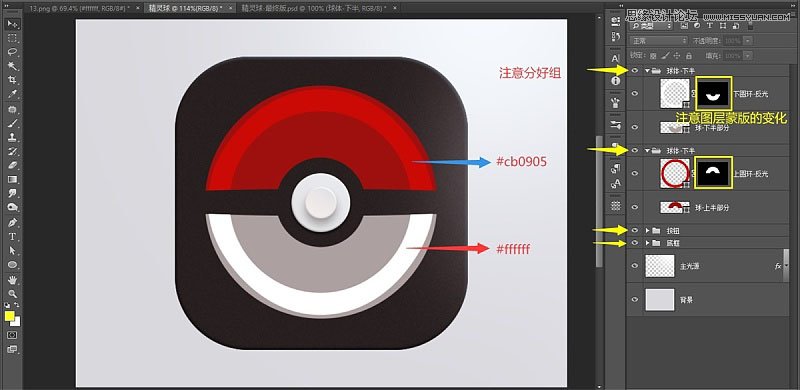
3、制作上下反光:通過原作的效果圖可以發現,這整個畫面中最大的反光,制作方式也和上面幾乎一樣, 通過 [布爾運算-減去頂層形狀]得到一個同心圓,然后調出 [球-上半部分] 的選區,給這個 [上圓環-反光] 建立一個剪貼蒙版, 最后只需復制 [ 上圓環-反光 ],然后一個垂直翻轉,就可以得到下半部分圖形。


五、繪制球體光影
制作球體光影開始之前,先分析一下光線,從這張圖可以看出,在球體的表面基本上分布著六種光
高光:最接近主光源的顏色。
固有色(亮灰):處于亮部和暗部的過渡面,顏色最接近物體本身的顏色。
暗部:處于物體的背光部分。
反光:處于暗部,是經過物體與環境光多次折射所產生的光。
體表環境光:處于物體表面, 也是物體與環境光多次折射所產生的光。
投影:被物體遮擋住光源后,所產生的影子。
六種光相互影響,構成這個立體的球面。這些光都遵循著近大遠小/近實遠虛/近亮遠暗的基本規則。

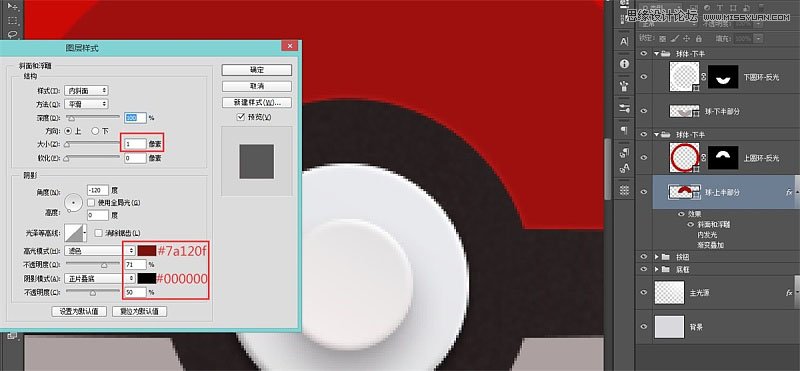
1、制作 [球-上半部分] 基礎光源:添加圖層樣式:斜面浮雕 樣式:內斜面 方法:平滑 大小:1px 軟化:0px 角度:-120° 高度:0° 高光:#7a120f 陰影:#000000。

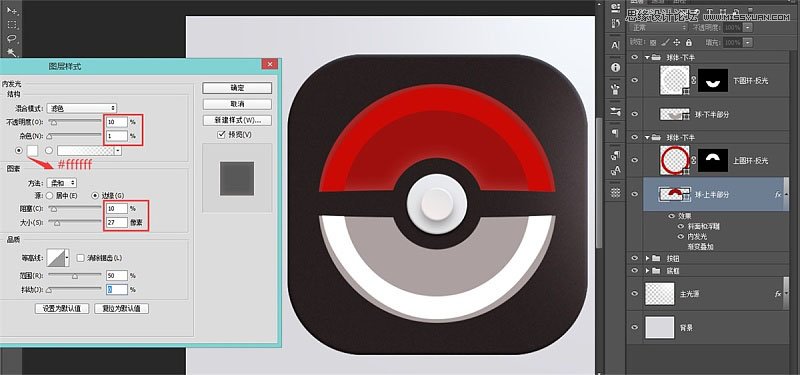
2、添加圖層樣式:內發光 不透明度:10 雜色:1% 顏色:#ffffff 阻塞:10 大小:27。

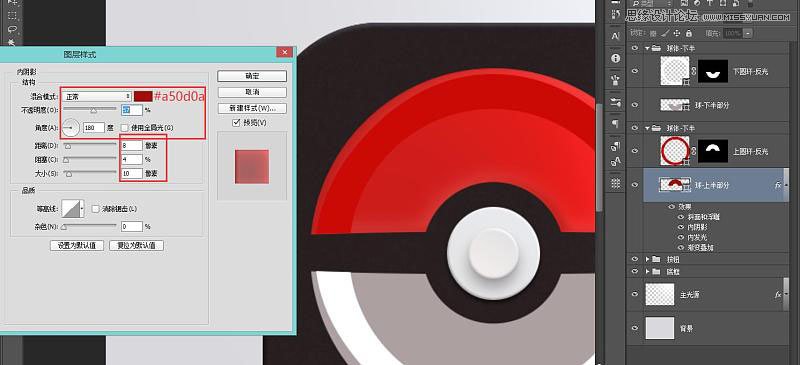
3、添加圖層樣式:內陰影 顏色:#a50d0a 不透明度:57 角度:180 距離:8 阻塞:4 大小:10。

4、添加圖層樣式:漸變疊加 模式:濾色 透明度:100% 樣式:徑向 角度:-51% 縮放:150% 顏色:#780e0d ~ #ee181a。

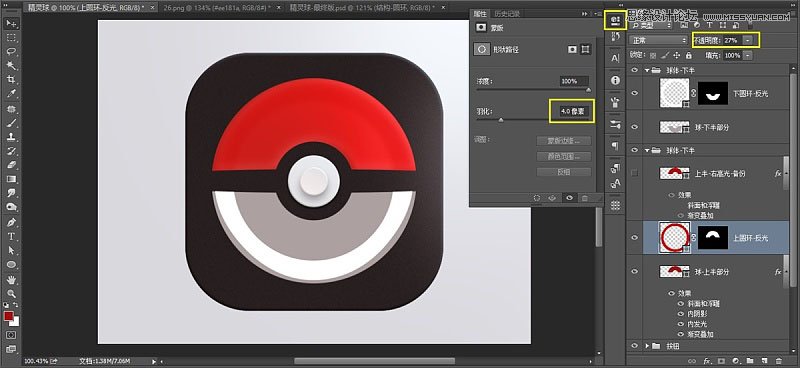
5、羽化 [上圓環-反光] 邊緣:屬性:蒙版-羽化:4px 圖層不透明度27%。

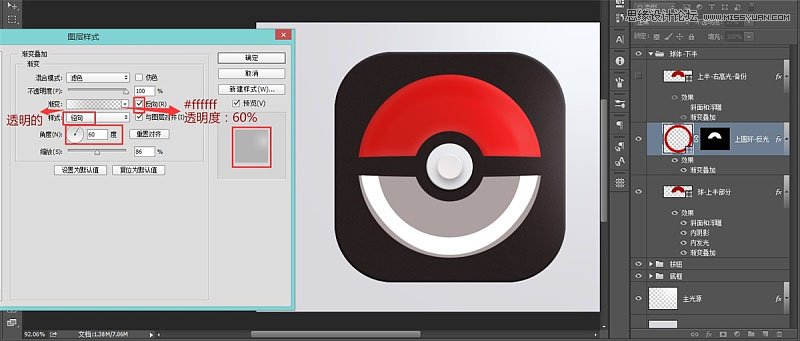
6、添加圖層樣式:漸變疊加 模式:濾色 透明度:100% 樣式:徑向 角度:-51% 縮放:86% 顏色:#透明 ~ #ffffff/60%。

 愛你不要你
愛你不要你
-
 Photoshop設計撕紙特效的人物海報教程2020-10-28
Photoshop設計撕紙特效的人物海報教程2020-10-28
-
 Photoshop制作立體風格的國慶節海報2020-10-10
Photoshop制作立體風格的國慶節海報2020-10-10
-
 Photoshop設計撕紙特效的人像海報2020-03-27
Photoshop設計撕紙特效的人像海報2020-03-27
-
 圖標設計:用PS制作奶油質感手機主題圖標2019-11-06
圖標設計:用PS制作奶油質感手機主題圖標2019-11-06
-
 圖標設計:用PS制作中國風圓形APP圖標2019-11-01
圖標設計:用PS制作中國風圓形APP圖標2019-11-01
-
 手機圖標:用PS設計兒童貼畫風格的APP圖標2019-08-09
手機圖標:用PS設計兒童貼畫風格的APP圖標2019-08-09
-
 電影海報:用PS制作蜘蛛俠海報效果2019-07-09
電影海報:用PS制作蜘蛛俠海報效果2019-07-09
-
 創意海報:用PS合成鐵軌上的霸王龍2019-07-08
創意海報:用PS合成鐵軌上的霸王龍2019-07-08
-
 電影海報:用PS設計鋼鐵俠電影海報2019-07-08
電影海報:用PS設計鋼鐵俠電影海報2019-07-08
-
 立體海報:用PS制作創意的山川海報2019-05-22
立體海報:用PS制作創意的山川海報2019-05-22
-
 Photoshop設計獼猴桃風格的APP圖標2021-03-10
Photoshop設計獼猴桃風格的APP圖標2021-03-10
-
 Photoshop制作逼真的毛玻璃質感圖標2021-03-09
Photoshop制作逼真的毛玻璃質感圖標2021-03-09
-
 Photoshop結合AI制作抽象動感的絲帶2021-03-16
Photoshop結合AI制作抽象動感的絲帶2021-03-16
-
 Photoshop結合AI制作炫酷的手機貼紙2021-03-16
Photoshop結合AI制作炫酷的手機貼紙2021-03-16
-
 Photoshop設計獼猴桃風格的APP圖標
相關文章2212021-03-10
Photoshop設計獼猴桃風格的APP圖標
相關文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃質感圖標
相關文章2102021-03-09
Photoshop制作逼真的毛玻璃質感圖標
相關文章2102021-03-09
-
 圖標設計:用PS制作奶油質感手機主題圖標
相關文章11692019-11-06
圖標設計:用PS制作奶油質感手機主題圖標
相關文章11692019-11-06
-
 圖標設計:用PS制作中國風圓形APP圖標
相關文章8772019-11-01
圖標設計:用PS制作中國風圓形APP圖標
相關文章8772019-11-01
-
 簡約圖標:用PS制作荷花形態的APP圖標
相關文章11812019-08-15
簡約圖標:用PS制作荷花形態的APP圖標
相關文章11812019-08-15
-
 手機圖標:用PS設計兒童貼畫風格的APP圖標
相關文章13392019-08-09
手機圖標:用PS設計兒童貼畫風格的APP圖標
相關文章13392019-08-09
-
 設計圖標:用PS設計擬物風格的APP圖標
相關文章16132019-08-05
設計圖標:用PS設計擬物風格的APP圖標
相關文章16132019-08-05
-
 手機圖標:用PS制作擬物風格手機APP圖標
相關文章15532019-07-12
手機圖標:用PS制作擬物風格手機APP圖標
相關文章15532019-07-12
