Photoshop設計立體感十足的球狀軟件圖標
文章來源于 站酷,感謝作者 楊洋XHM 給我們帶來經精彩的文章!設計教程/PS教程/設計教程2017-12-20
因為作者 Webshocker 是通過3dsmax + photoshop設計的這個作品,所以在光影的變化上是的非常微妙和細致。而我通過photoshop臨摹這個作品,主要也是為了訓練自己,在設計過程中對光影的把控,所以你們在做練習的過程中,要非常注意對比光影的變化。推薦過來給
最終效果

新建畫布:寬:800px 高:600px 分辨率:150像素/英寸。
一、建立背景層
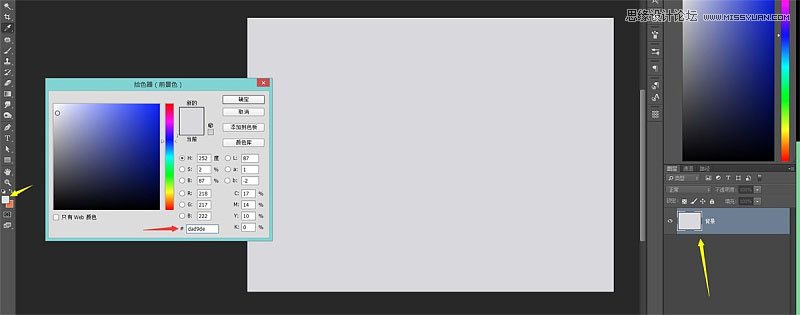
1、填充背景色:點擊拾色器 輸入色值:#dad9de。

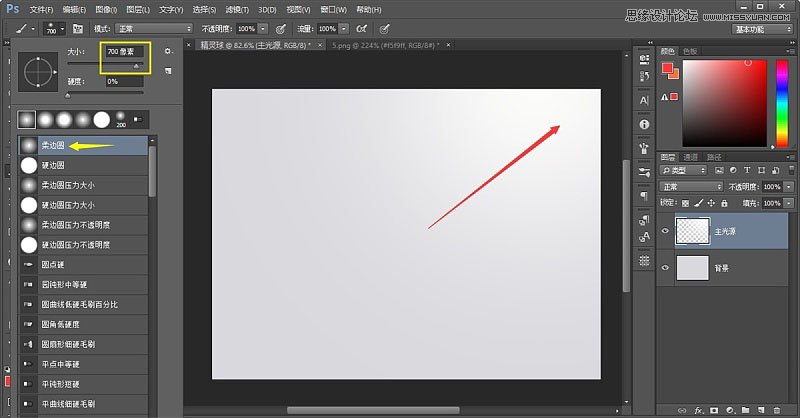
2、確定主光源:點擊拾色器 輸入色值:#ffffff,選擇畫筆工具 柔邊畫筆 大小700xp,在畫面右上角拍一下,給背景確定一個主光源。

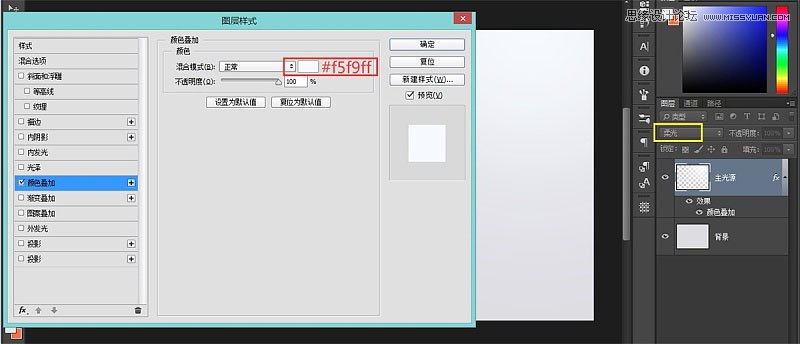
3、賦予主光源顏色:添加圖層樣式:顏色疊加 混合模式:正常 輸入色值:#f5f9ff 圖層模式:柔光。這樣基本上背景和主要的光源就確定了。

二、繪制精靈球底框
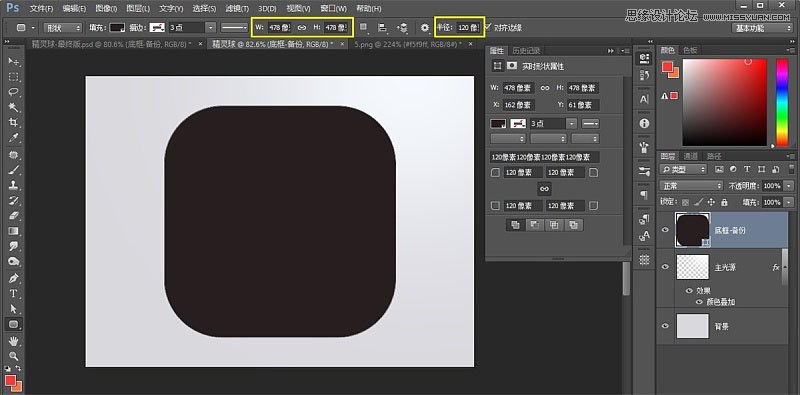
1、繪制底框:點擊拾色器 輸入色值:#281f20 創建圓角矩形:寬478px; 高478px; 圓角:120px。

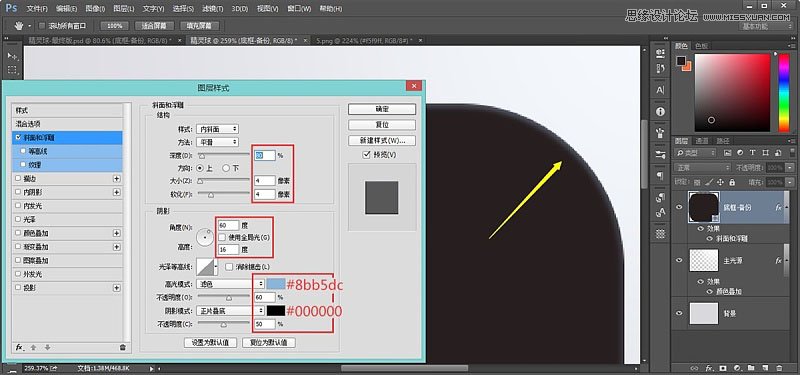
2、底框賦予厚度,制造體積感:添加圖層樣式:斜面浮雕 樣式:內斜面 方法:平滑 大小:4px 軟化:4px 角度:60° 高度:16° 高光:#8bb5dc 陰影:#000000。

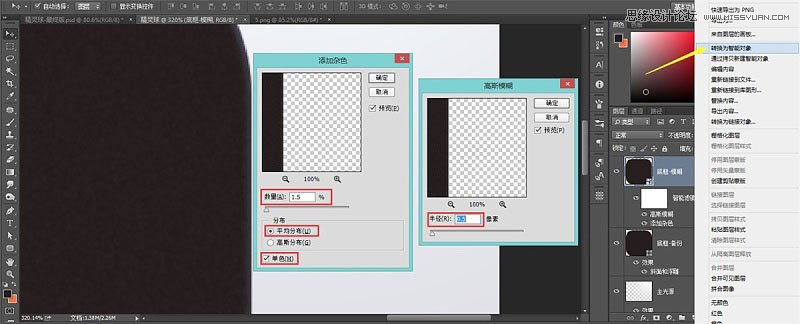
3、給底框賦予磨砂質感:將底框復制一層,命名為:底框-質感 濾鏡雜色:1.5 平均/單色 高斯模糊:0.5。

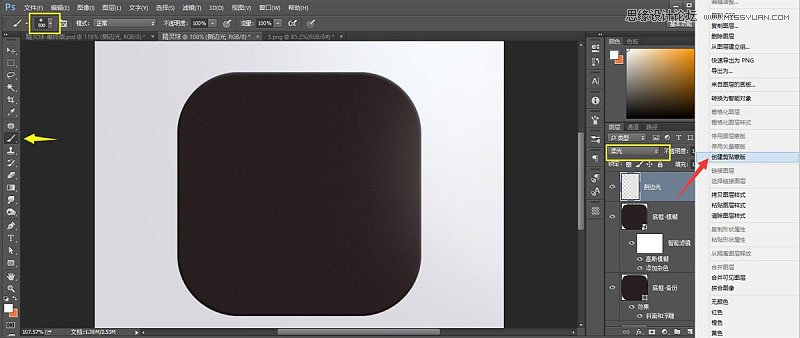
4、底框右側打光:之前我們在做背景的時候,確定了一個主光源,所以我們在把底框的質感做好以后,因為受到光的影響,所以應該在右側用柔邊畫筆打一個光,增加變化。
新建圖層:側邊光 點擊拾色器 輸入色值:#ffffff;選擇畫筆工具 柔邊畫筆 大小500xp左右,在底框右側拍一下 改圖層模式為:柔光;最后右鍵 [側邊光] 圖層,創建剪貼蒙版,將光線限制在底框范圍內,這樣就簡單的給底框右側打上了一層光。

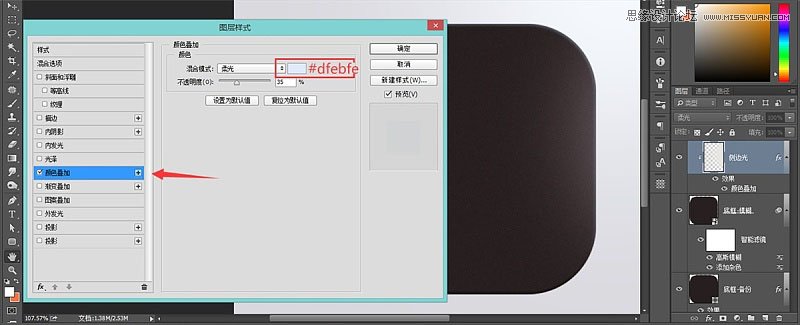
5、賦予側邊光顏色:因為之前設定的是偏藍的冷光源,所以在這里也會有所影響。添加圖層樣式:顏色疊加 混合模式:柔光 輸入色值:#dfebfe 圖層模式:柔光。這樣精靈球的底框基本上就已經完成了~!接下來,我們就開始繪制球體的部分。

 愛你不要你
愛你不要你
推薦文章
-
 Photoshop設計撕紙特效的人物海報教程2020-10-28
Photoshop設計撕紙特效的人物海報教程2020-10-28
-
 Photoshop制作立體風格的國慶節海報2020-10-10
Photoshop制作立體風格的國慶節海報2020-10-10
-
 Photoshop設計撕紙特效的人像海報2020-03-27
Photoshop設計撕紙特效的人像海報2020-03-27
-
 圖標設計:用PS制作奶油質感手機主題圖標2019-11-06
圖標設計:用PS制作奶油質感手機主題圖標2019-11-06
-
 圖標設計:用PS制作中國風圓形APP圖標2019-11-01
圖標設計:用PS制作中國風圓形APP圖標2019-11-01
-
 手機圖標:用PS設計兒童貼畫風格的APP圖標2019-08-09
手機圖標:用PS設計兒童貼畫風格的APP圖標2019-08-09
-
 電影海報:用PS制作蜘蛛俠海報效果2019-07-09
電影海報:用PS制作蜘蛛俠海報效果2019-07-09
-
 創意海報:用PS合成鐵軌上的霸王龍2019-07-08
創意海報:用PS合成鐵軌上的霸王龍2019-07-08
-
 電影海報:用PS設計鋼鐵俠電影海報2019-07-08
電影海報:用PS設計鋼鐵俠電影海報2019-07-08
-
 立體海報:用PS制作創意的山川海報2019-05-22
立體海報:用PS制作創意的山川海報2019-05-22
熱門文章
-
 Photoshop設計獼猴桃風格的APP圖標2021-03-10
Photoshop設計獼猴桃風格的APP圖標2021-03-10
-
 Photoshop制作逼真的毛玻璃質感圖標2021-03-09
Photoshop制作逼真的毛玻璃質感圖標2021-03-09
-
 Photoshop結合AI制作抽象動感的絲帶2021-03-16
Photoshop結合AI制作抽象動感的絲帶2021-03-16
-
 Photoshop結合AI制作炫酷的手機貼紙2021-03-16
Photoshop結合AI制作炫酷的手機貼紙2021-03-16
-
 Photoshop設計獼猴桃風格的APP圖標
相關文章2212021-03-10
Photoshop設計獼猴桃風格的APP圖標
相關文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃質感圖標
相關文章2102021-03-09
Photoshop制作逼真的毛玻璃質感圖標
相關文章2102021-03-09
-
 圖標設計:用PS制作奶油質感手機主題圖標
相關文章11692019-11-06
圖標設計:用PS制作奶油質感手機主題圖標
相關文章11692019-11-06
-
 圖標設計:用PS制作中國風圓形APP圖標
相關文章8772019-11-01
圖標設計:用PS制作中國風圓形APP圖標
相關文章8772019-11-01
-
 簡約圖標:用PS制作荷花形態的APP圖標
相關文章11812019-08-15
簡約圖標:用PS制作荷花形態的APP圖標
相關文章11812019-08-15
-
 手機圖標:用PS設計兒童貼畫風格的APP圖標
相關文章13392019-08-09
手機圖標:用PS設計兒童貼畫風格的APP圖標
相關文章13392019-08-09
-
 設計圖標:用PS設計擬物風格的APP圖標
相關文章16132019-08-05
設計圖標:用PS設計擬物風格的APP圖標
相關文章16132019-08-05
-
 手機圖標:用PS制作擬物風格手機APP圖標
相關文章15532019-07-12
手機圖標:用PS制作擬物風格手機APP圖標
相關文章15532019-07-12
