AE制作流行的抖音故障動(dòng)效(2)
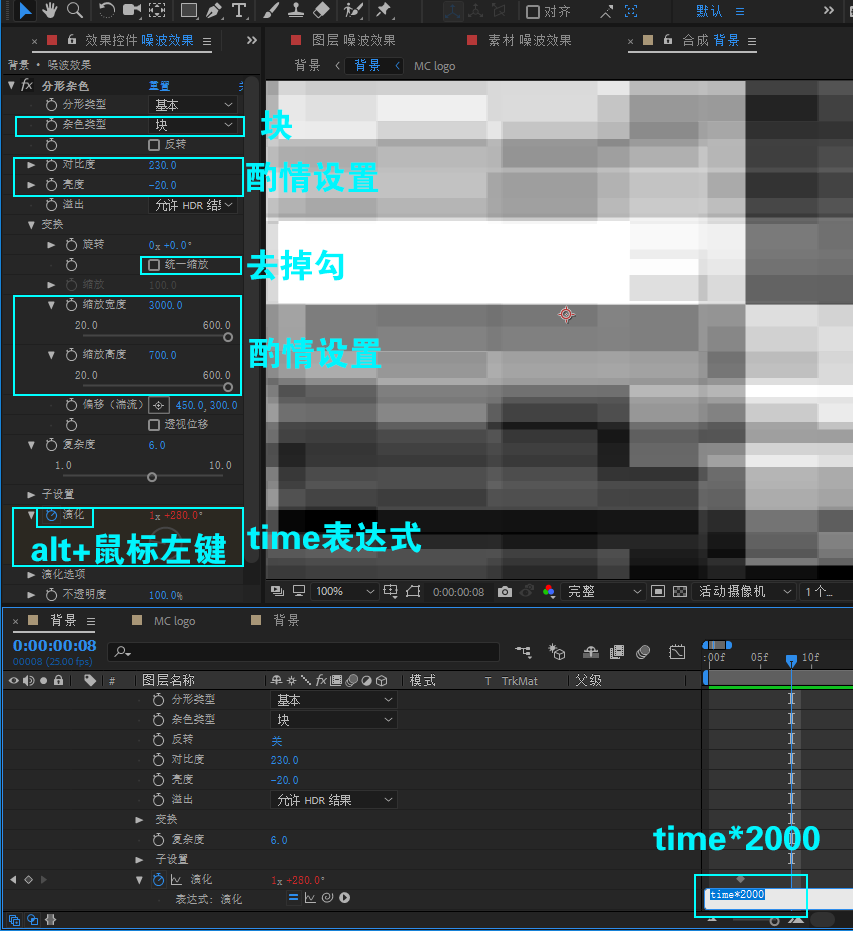
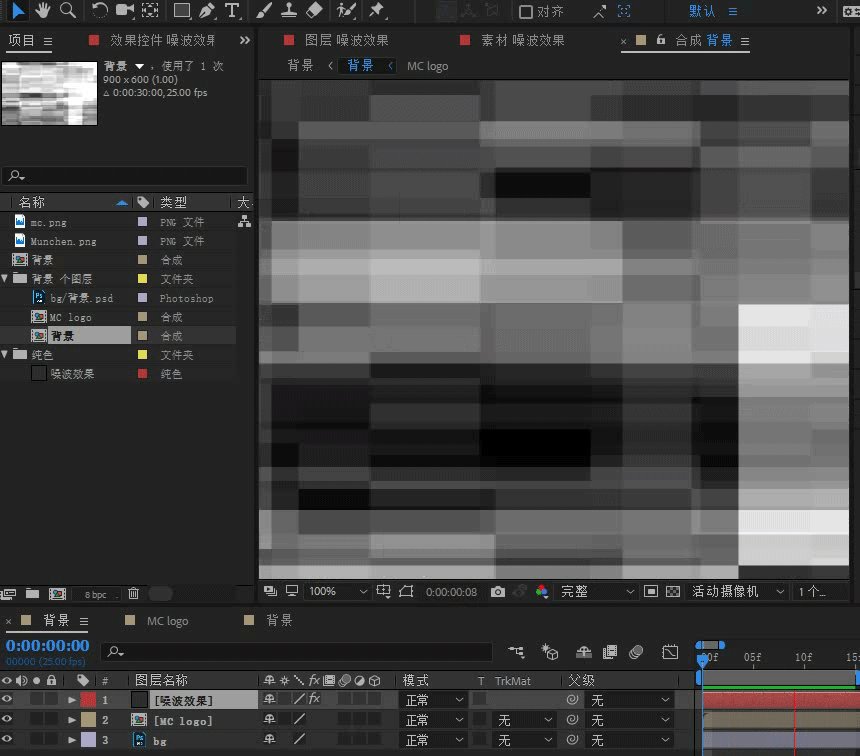
文章來(lái)源于 站酷,感謝作者 Munchen 給我們帶來(lái)經(jīng)精彩的文章!接下來(lái)要對(duì) 分形雜色進(jìn)行 一些面板參數(shù)設(shè)置,可根據(jù)自己喜好調(diào)節(jié)。
雜色類型:塊
對(duì)比度和亮度根據(jù)自己喜好調(diào)節(jié)這里推薦(230,-20)
變換(統(tǒng)一縮放 去掉勾)縮放寬度決定 故障效果里故障格子的寬度, 同理縮放高度影響故障格子的厚度
演化 這里出現(xiàn)第二個(gè)表達(dá)式 time表達(dá)式 time*2000
時(shí)間表達(dá)式:用來(lái)做循環(huán)動(dòng)畫。
如果你想讓一個(gè)物體不停地旋轉(zhuǎn),你可以在旋轉(zhuǎn)參數(shù)中輸入time,物體就會(huì)每秒轉(zhuǎn)動(dòng)一度。time*2000是之前默認(rèn)轉(zhuǎn)速2000倍。

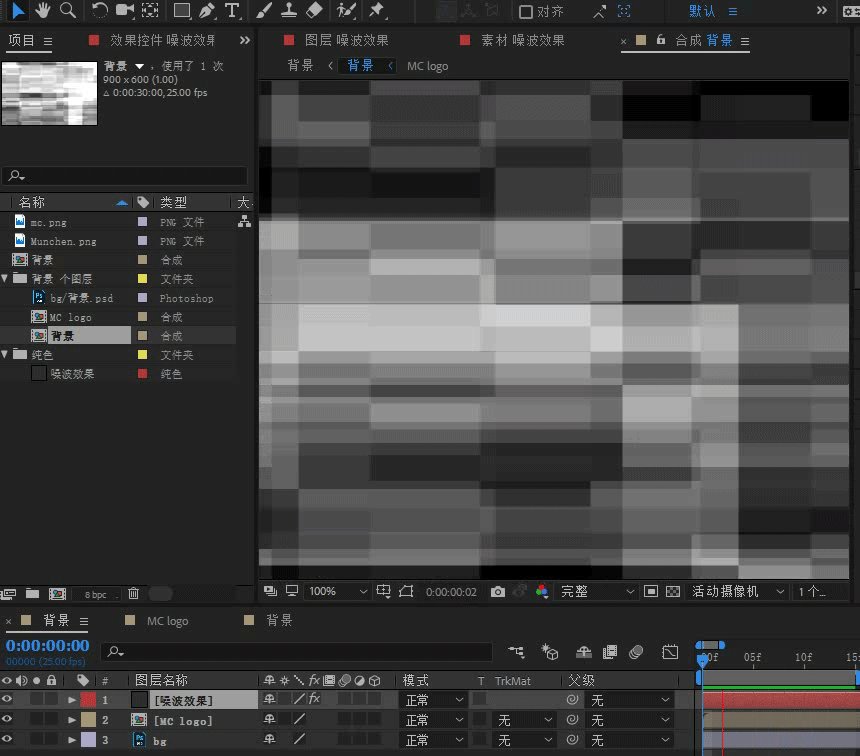
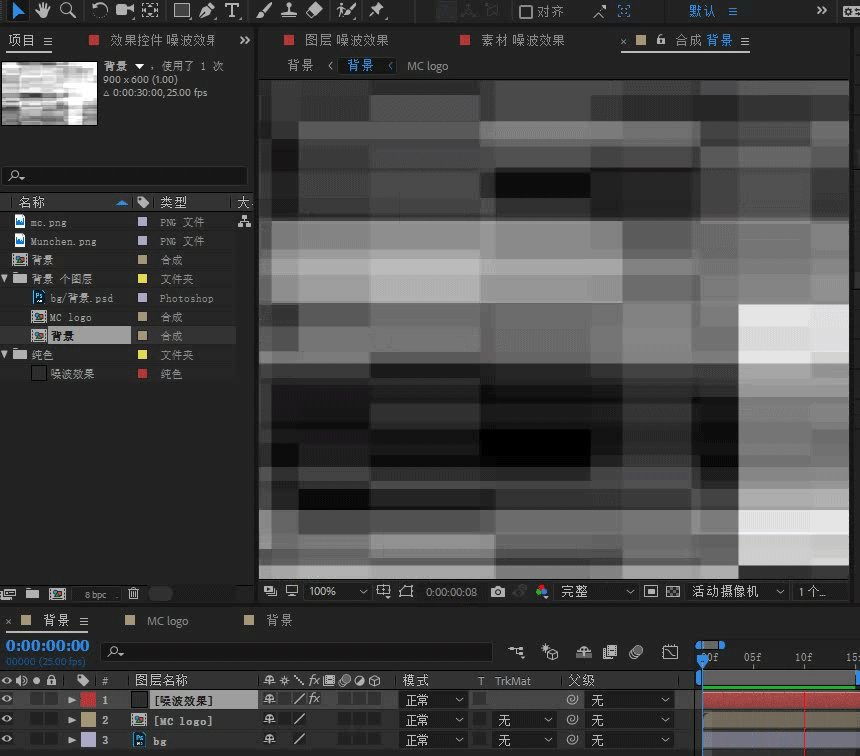
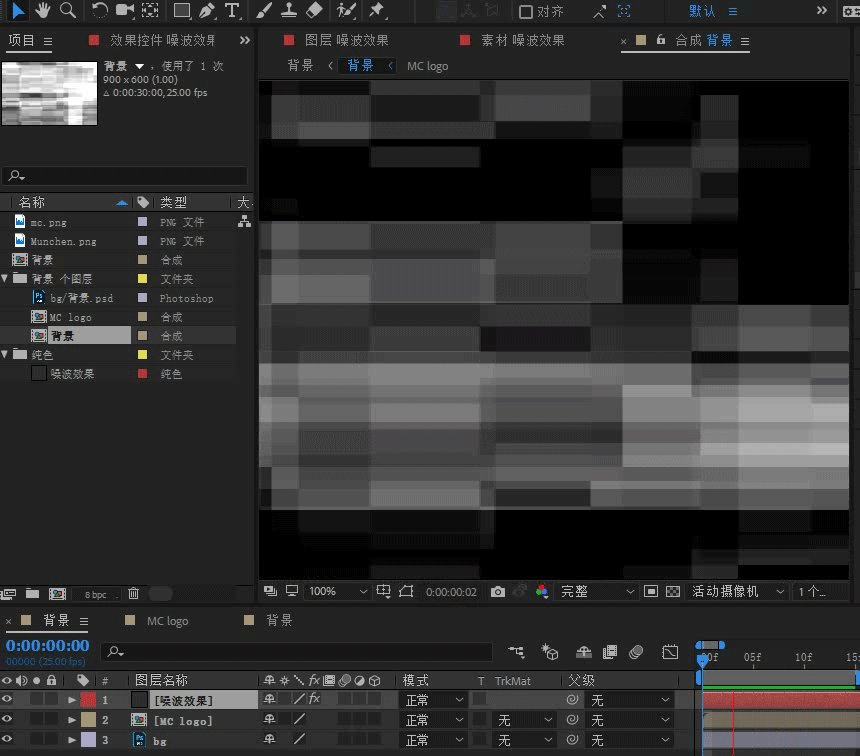
看看效果。

完成之后 記得 shift+ctrl+c新建預(yù)合成 選擇 將所有屬性移動(dòng)到新合成
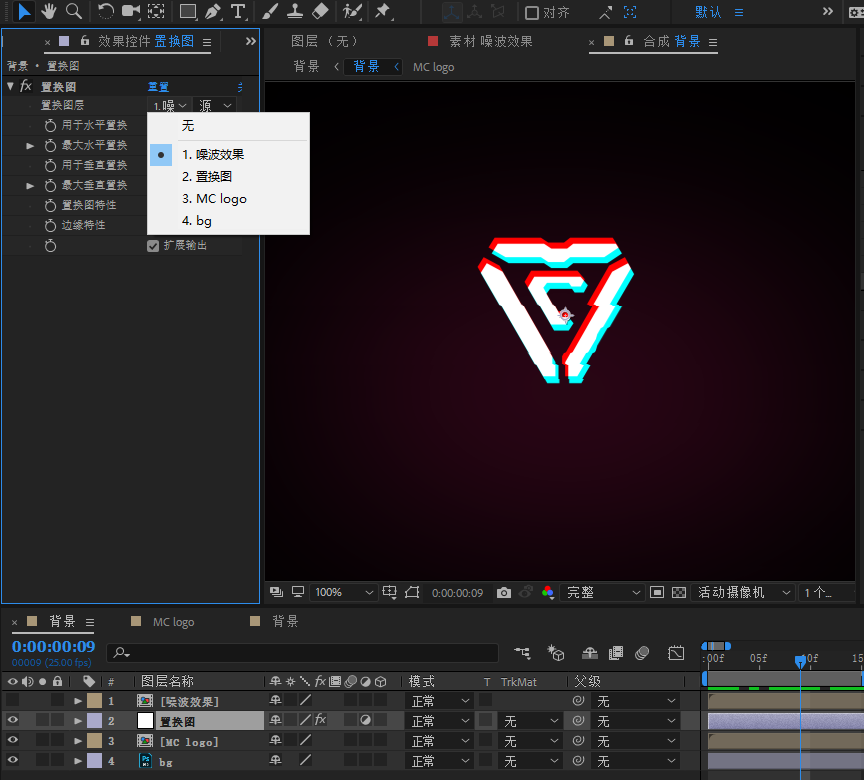
那么如何讓這個(gè)噪波效果跟logo關(guān)聯(lián)起來(lái)呢,這里需要用到調(diào)整圖層--置換圖
調(diào)整圖層--置換圖
先把噪波效果隱藏起來(lái)
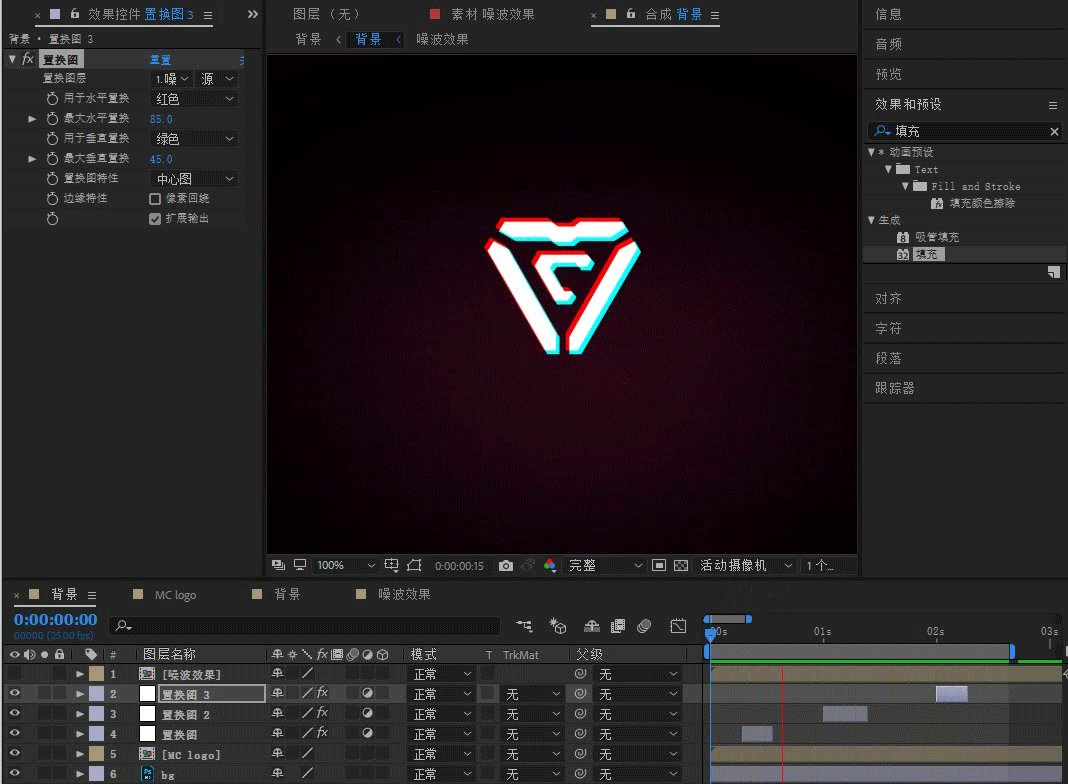
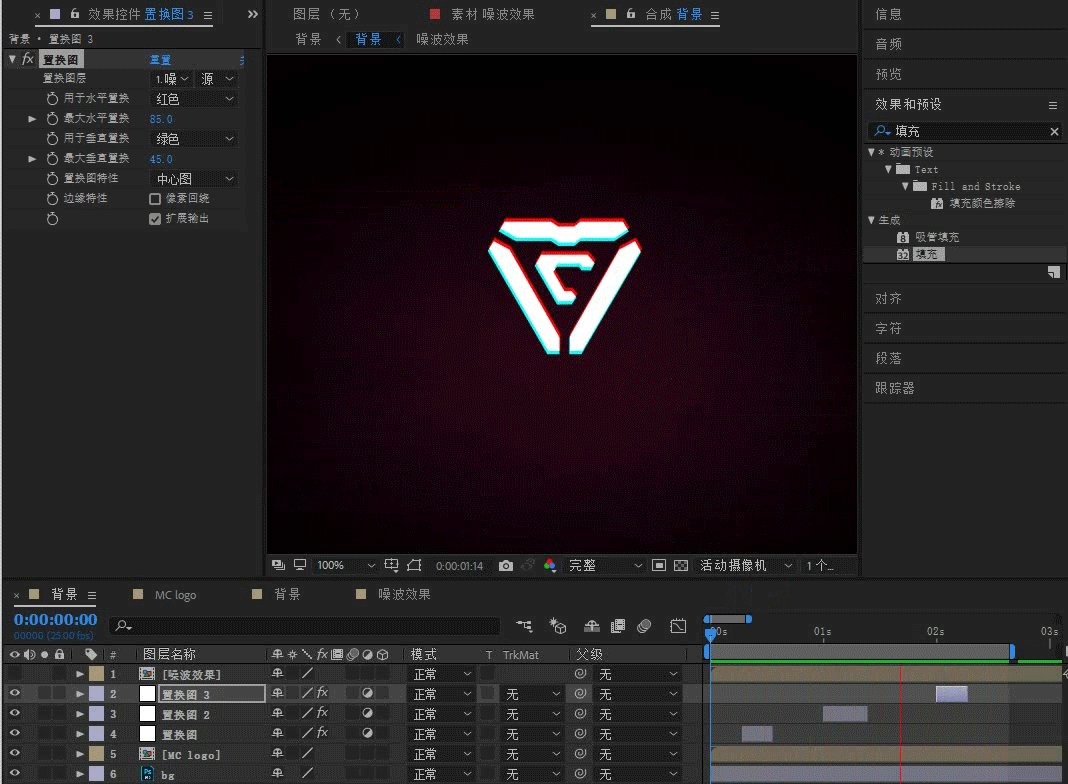
新建調(diào)整圖層--效果--置換圖

水平最大置換 和豎直置換的參數(shù) 根據(jù)自己的喜好來(lái)調(diào)整。效果如下。

ok 現(xiàn)在 故障+抖音效果已經(jīng)全部完成了。。但是現(xiàn)在的效果太魔障了。。
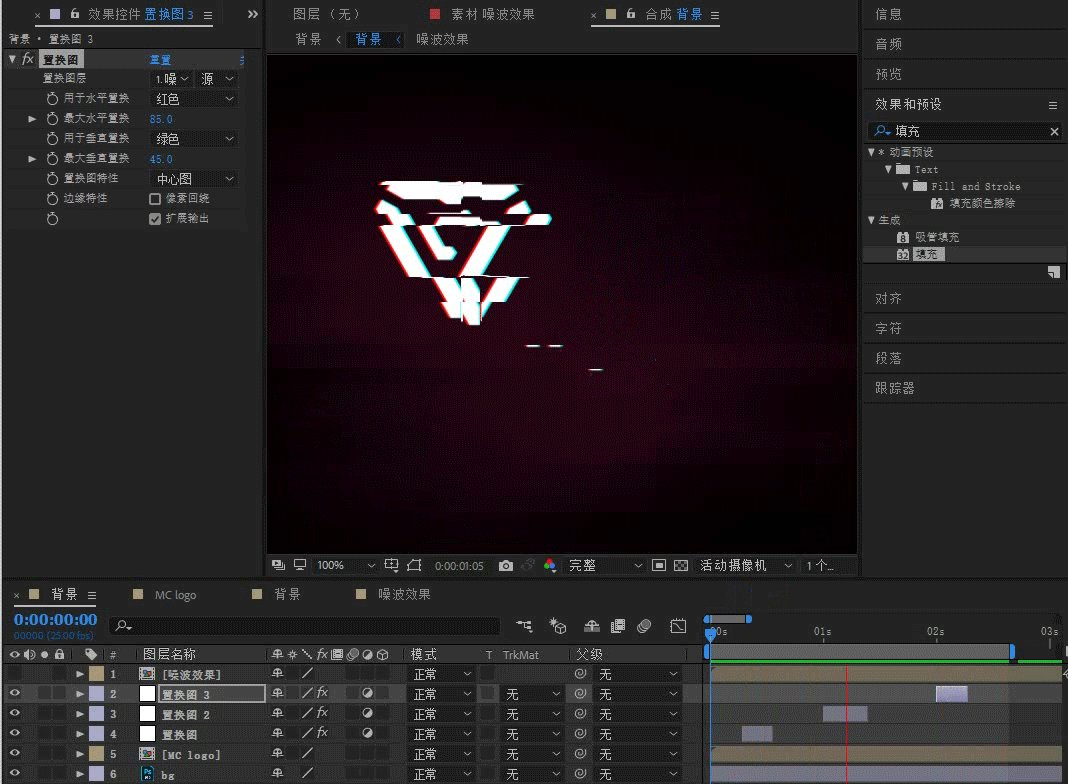
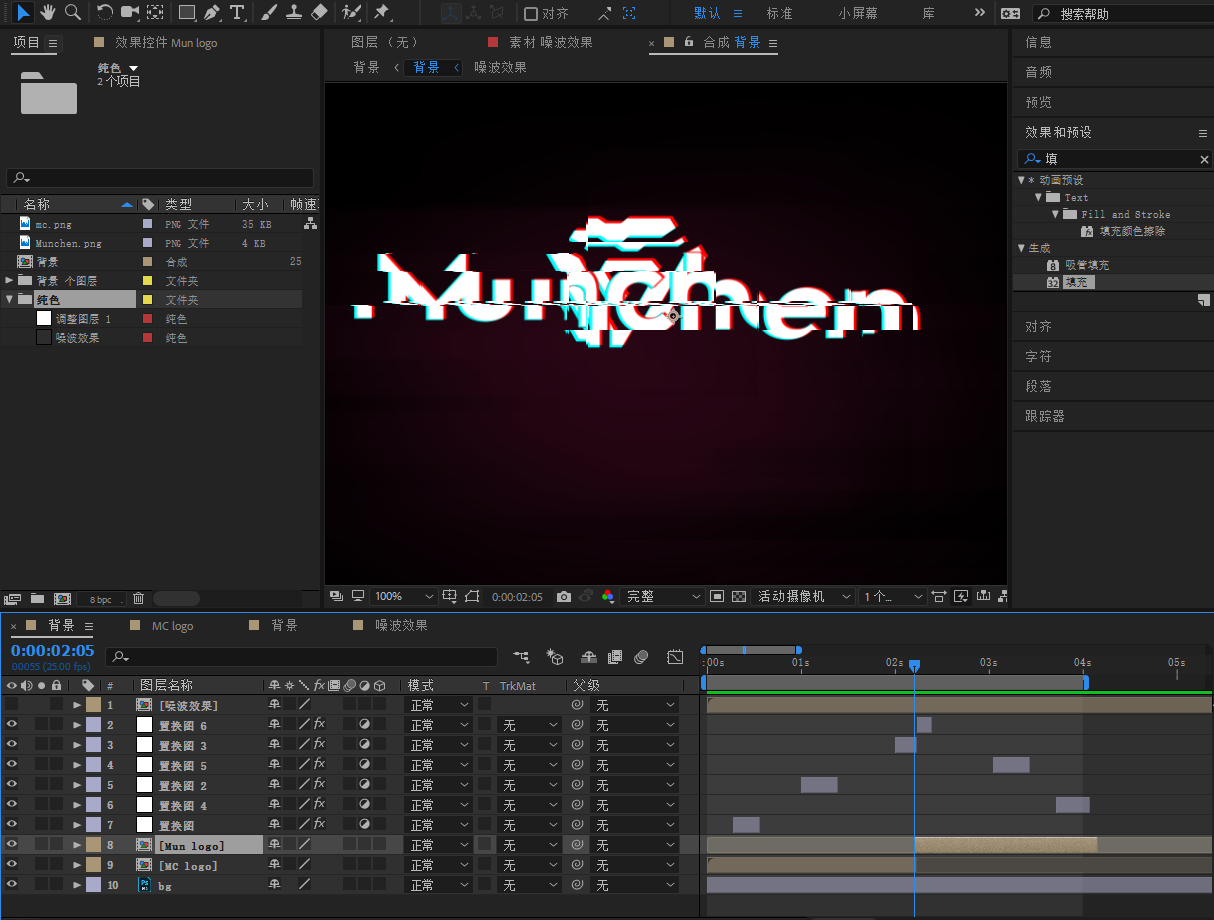
接下來(lái)需要做的是對(duì) 調(diào)整圖層的時(shí)間軸進(jìn)行裁剪。

ok 同理加上 另外的一個(gè)名字logo
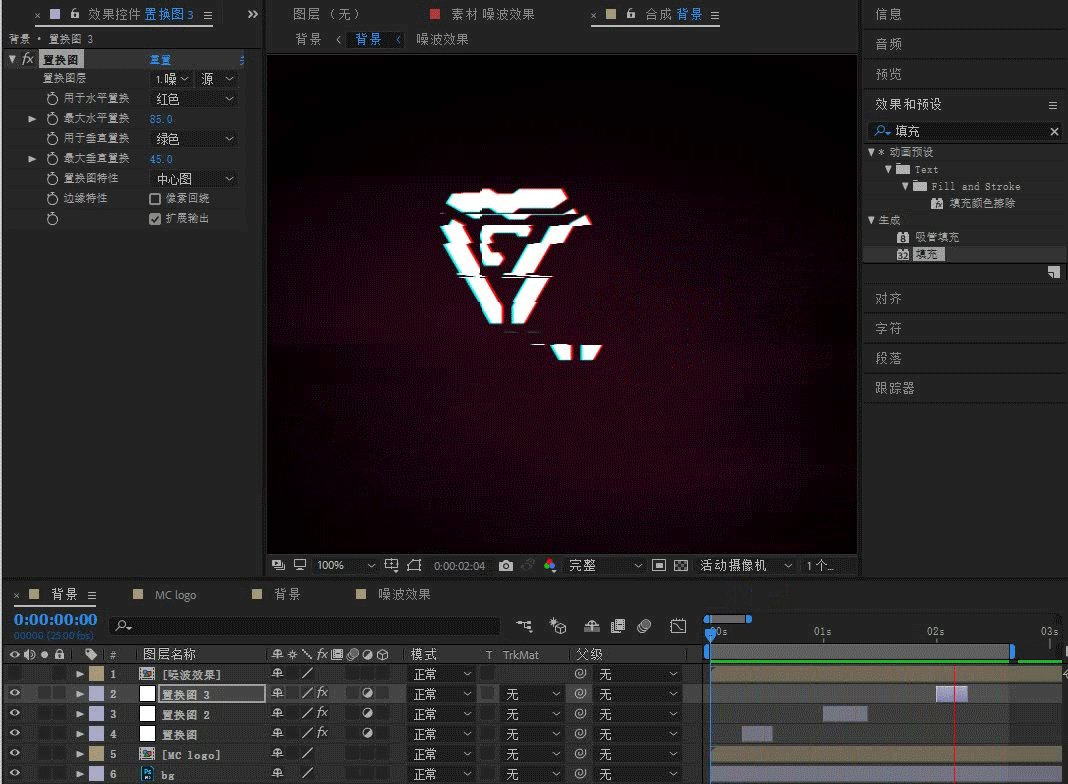
通過(guò)對(duì)時(shí)間軸的裁剪 出現(xiàn)了logo轉(zhuǎn)場(chǎng)的效果。

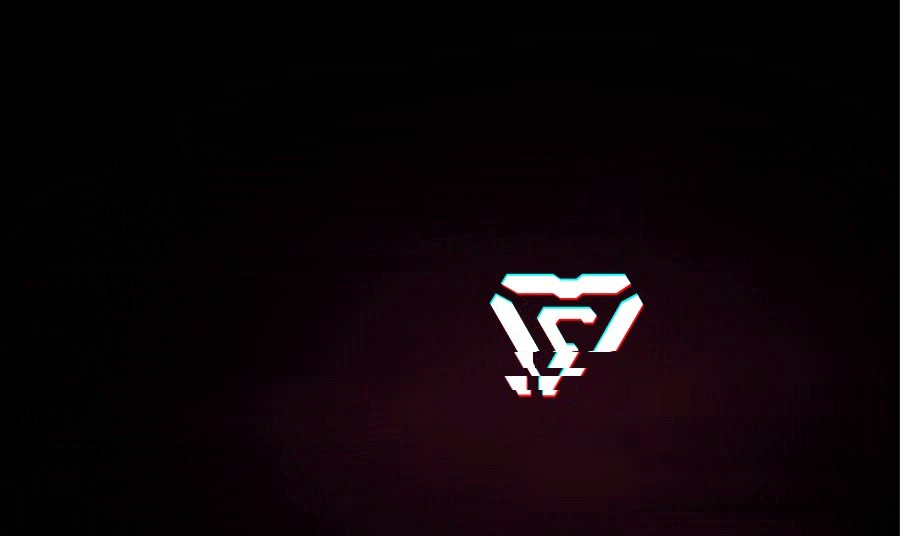
我們看看最終效果

我們還可以加上更多細(xì)節(jié)。
比如多復(fù)制幾個(gè)logo 調(diào)整位置和 大小比例 造成 logo空間撕裂的感覺(jué)。
比如 調(diào)整圖層--效果--不良電視信號(hào)2
有興趣的同學(xué)可以上更多效果。

 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套簡(jiǎn)約大氣的個(gè)人簡(jiǎn)歷模板下載2019-01-21
12套簡(jiǎn)約大氣的個(gè)人簡(jiǎn)歷模板下載2019-01-21
-
 AE制作絢麗的抽象光線動(dòng)畫效果2019-01-18
AE制作絢麗的抽象光線動(dòng)畫效果2019-01-18
-
 中文字體:超好看的圣誕節(jié)字體下載2018-12-26
中文字體:超好看的圣誕節(jié)字體下載2018-12-26
-
 30款高顏值的免費(fèi)英文字體下載2018-12-12
30款高顏值的免費(fèi)英文字體下載2018-12-12
-
 1100多套各種優(yōu)秀的手繪素材打包下載2018-12-07
1100多套各種優(yōu)秀的手繪素材打包下載2018-12-07
-
 800多套各種色系的PS漸變免費(fèi)下載2018-10-10
800多套各種色系的PS漸變免費(fèi)下載2018-10-10
-
 可商用的中英文字體合集打包下載2018-10-10
可商用的中英文字體合集打包下載2018-10-10
-
 好看又免費(fèi)的霓虹燈字體免費(fèi)下載2018-05-28
好看又免費(fèi)的霓虹燈字體免費(fèi)下載2018-05-28
-
 23款WEB設(shè)計(jì)師必備的英文字體下載2018-04-06
23款WEB設(shè)計(jì)師必備的英文字體下載2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 Sketch制作磨砂玻璃特效的UI效果
相關(guān)文章1172021-03-09
Sketch制作磨砂玻璃特效的UI效果
相關(guān)文章1172021-03-09
-
 AE制作流程的球形火花動(dòng)效
相關(guān)文章9422019-02-26
AE制作流程的球形火花動(dòng)效
相關(guān)文章9422019-02-26
-
 AE制作絢麗的抽象光線動(dòng)畫效果
相關(guān)文章6732019-01-18
AE制作絢麗的抽象光線動(dòng)畫效果
相關(guān)文章6732019-01-18
-
 述職報(bào)告PPT模板如何制作呢
相關(guān)文章4572018-12-14
述職報(bào)告PPT模板如何制作呢
相關(guān)文章4572018-12-14
-
 AE制作超酷的藍(lán)色炫光動(dòng)畫效果
相關(guān)文章6032018-12-10
AE制作超酷的藍(lán)色炫光動(dòng)畫效果
相關(guān)文章6032018-12-10
-
 AE教程:新手也可以快速制作快閃視頻
相關(guān)文章9592018-11-16
AE教程:新手也可以快速制作快閃視頻
相關(guān)文章9592018-11-16
-
 AE制作流暢的圖形有順序移動(dòng)動(dòng)畫效果
相關(guān)文章4932018-11-08
AE制作流暢的圖形有順序移動(dòng)動(dòng)畫效果
相關(guān)文章4932018-11-08
-
 AE結(jié)合PS制作小清新主題動(dòng)畫效果
相關(guān)文章5742018-01-09
AE結(jié)合PS制作小清新主題動(dòng)畫效果
相關(guān)文章5742018-01-09
