AE制作流行的抖音故障動效
文章來源于 站酷,感謝作者 Munchen 給我們帶來經精彩的文章!設計教程/攝影作品/其他資訊2018-08-22
抖音故障動效一直很火,所以今天也來做下這款AE小動效。同時也希望與大家共同交流共同進步。希望思緣的可以可以喜歡。
先看看效果圖

動效分解
首先我們來分析一下這個動效的構成:
1.抖音動效
2.故障動效
3.轉場
4.一些細節
準備工作
掏出自己的個人logo

準備一個背景。我比較喜歡在ps里做好了導入到AE里。
ok,導入,開工!

抖音部分
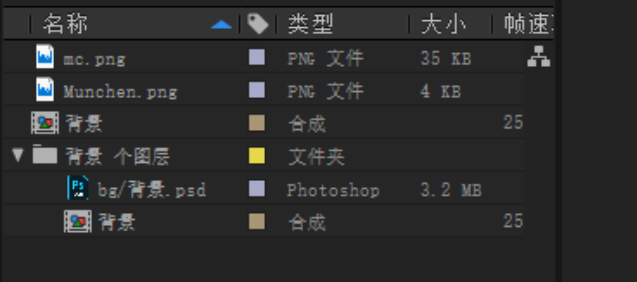
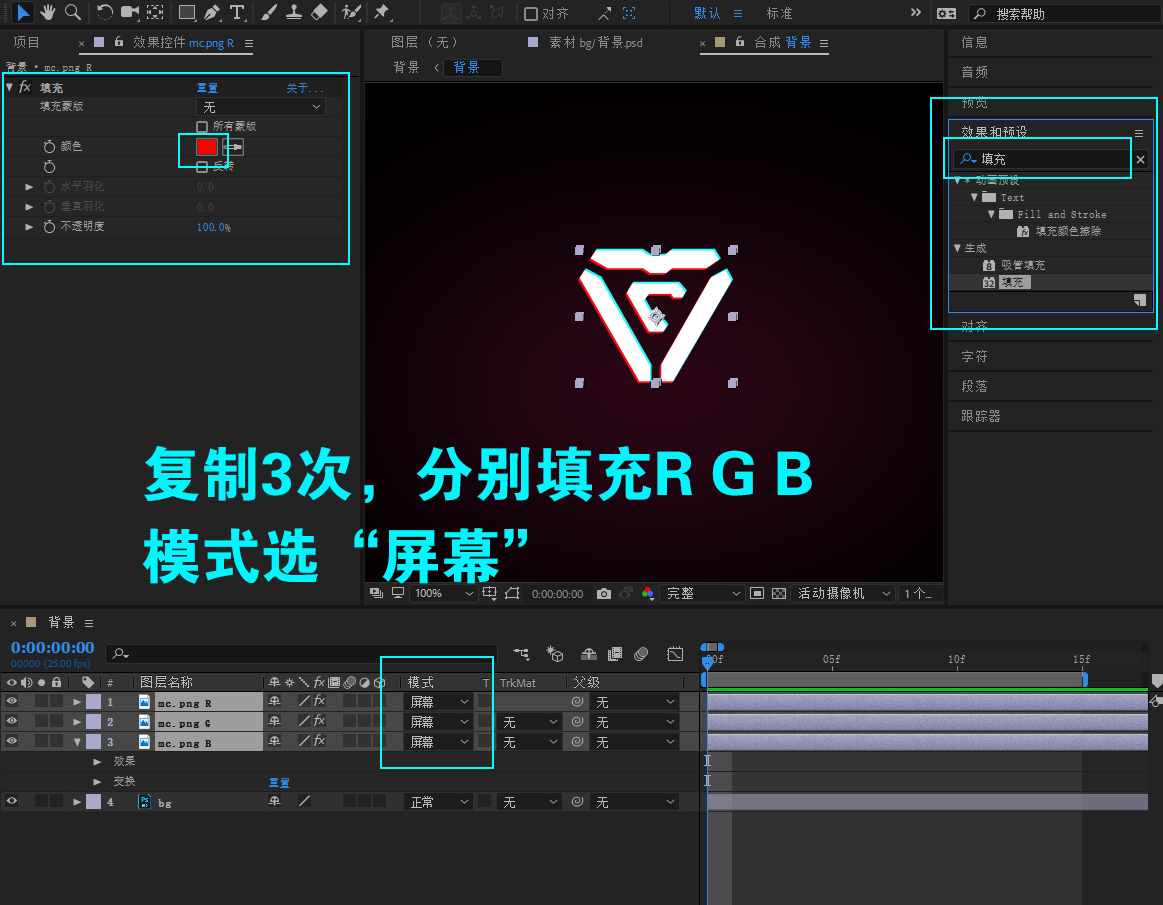
把logo拖入背景合成里(psd文件默認有一個合成)并復制3次,分別做上RGB的命名后綴,并分別填充R G B 這三色。
看到這里是不是覺得步驟有點眼熟了,在ps里 做 抖音風的海報,也需要將目標復制3次,圖層樣式里,單獨勾選通道RGB,讓然后將紅色通道的圖層偏移一下,然后就形成了抖音效果。
那么在AE怎么做出ps里的效果呢?
我們將RGB這三個圖層選中,把模式選成"屏幕"。是不是很神奇。

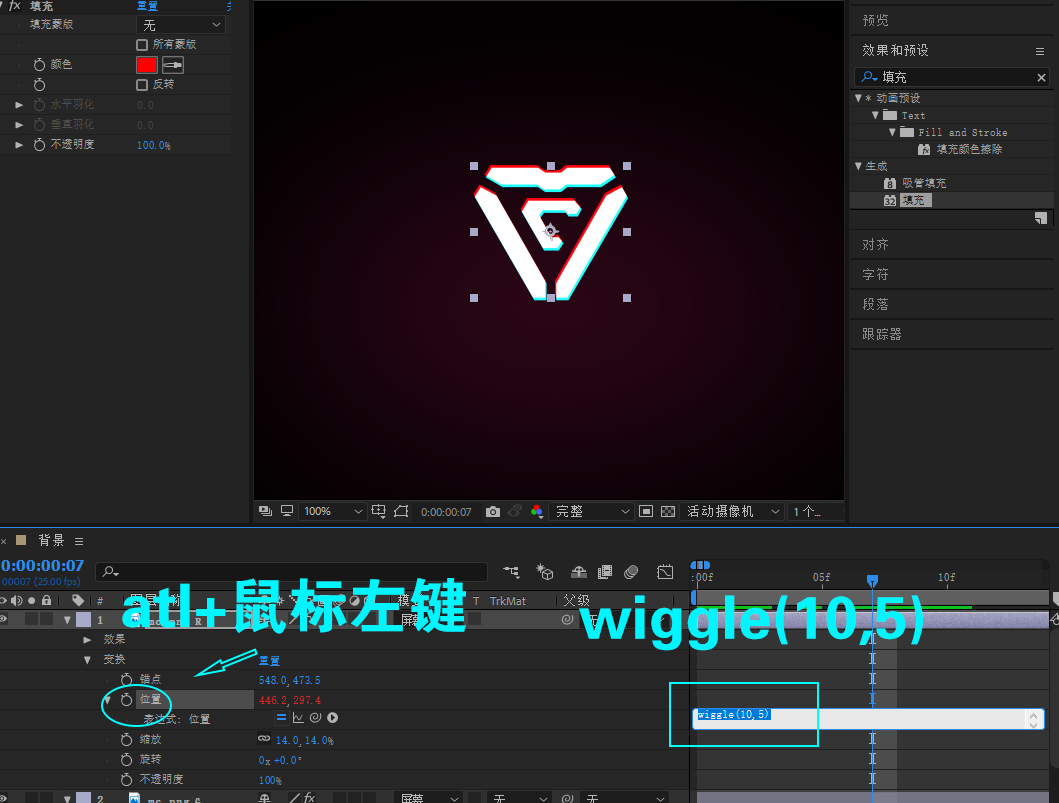
那么,怎么讓這個抖音效果動起來呢。這時候需要用到wiggle表達式
按住 alt鍵 用鼠標左鍵點擊 位置的這個秒表。 右側的時間軸里出現了一個輸入框,輸入wiggle(5,10)
注意在寫表達式的時候一定是英文小寫,不然會報錯。

wiggle表達式:讓目標隨機抖動。
表達式中的第一個數字代表每秒抖動的次數,第二個數字則代表抖動的像素。所以在位置的參數中加入表達式wiggle(5,10)就意味著每秒抖動5次,每次抖動10個像素。
ok,那么抖音這部分完結。選中這三個圖層,shift+ctrl+c 預合成。

故障部分
故障效果再分解一下 是:噪波效果+置換圖
噪波效果:
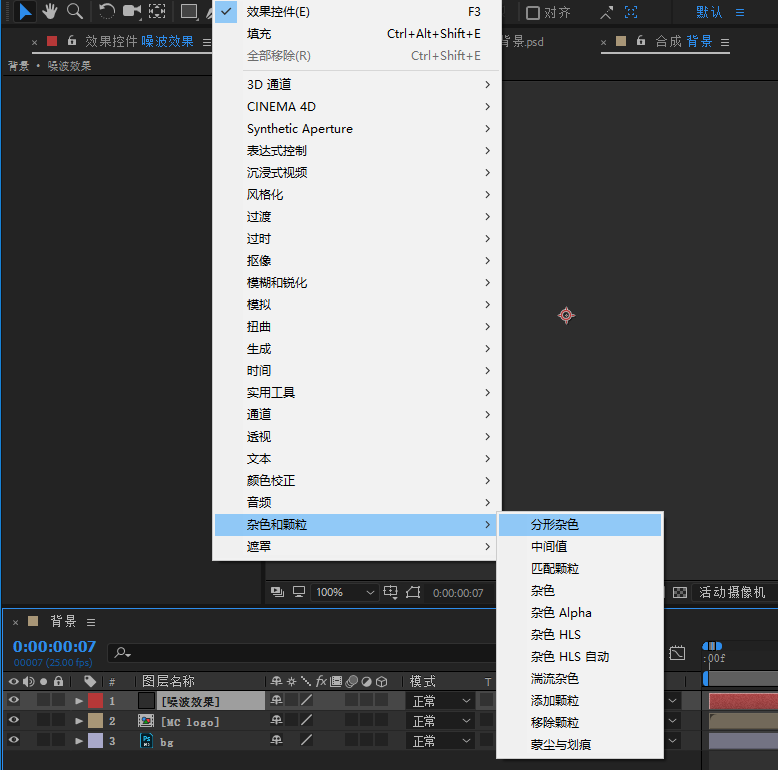
ctrl+Y新建背景圖層--效果--雜色和顆粒--分形雜色

 情非得已
情非得已
推薦文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套簡約大氣的個人簡歷模板下載2019-01-21
12套簡約大氣的個人簡歷模板下載2019-01-21
-
 AE制作絢麗的抽象光線動畫效果2019-01-18
AE制作絢麗的抽象光線動畫效果2019-01-18
-
 中文字體:超好看的圣誕節字體下載2018-12-26
中文字體:超好看的圣誕節字體下載2018-12-26
-
 30款高顏值的免費英文字體下載2018-12-12
30款高顏值的免費英文字體下載2018-12-12
-
 1100多套各種優秀的手繪素材打包下載2018-12-07
1100多套各種優秀的手繪素材打包下載2018-12-07
-
 800多套各種色系的PS漸變免費下載2018-10-10
800多套各種色系的PS漸變免費下載2018-10-10
-
 可商用的中英文字體合集打包下載2018-10-10
可商用的中英文字體合集打包下載2018-10-10
-
 好看又免費的霓虹燈字體免費下載2018-05-28
好看又免費的霓虹燈字體免費下載2018-05-28
-
 23款WEB設計師必備的英文字體下載2018-04-06
23款WEB設計師必備的英文字體下載2018-04-06
熱門文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 Sketch制作磨砂玻璃特效的UI效果
相關文章1172021-03-09
Sketch制作磨砂玻璃特效的UI效果
相關文章1172021-03-09
-
 AE制作流程的球形火花動效
相關文章9422019-02-26
AE制作流程的球形火花動效
相關文章9422019-02-26
-
 AE制作絢麗的抽象光線動畫效果
相關文章6732019-01-18
AE制作絢麗的抽象光線動畫效果
相關文章6732019-01-18
-
 述職報告PPT模板如何制作呢
相關文章4572018-12-14
述職報告PPT模板如何制作呢
相關文章4572018-12-14
-
 AE制作超酷的藍色炫光動畫效果
相關文章6032018-12-10
AE制作超酷的藍色炫光動畫效果
相關文章6032018-12-10
-
 AE教程:新手也可以快速制作快閃視頻
相關文章9592018-11-16
AE教程:新手也可以快速制作快閃視頻
相關文章9592018-11-16
-
 AE制作流暢的圖形有順序移動動畫效果
相關文章4932018-11-08
AE制作流暢的圖形有順序移動動畫效果
相關文章4932018-11-08
-
 AE結合PS制作小清新主題動畫效果
相關文章5742018-01-09
AE結合PS制作小清新主題動畫效果
相關文章5742018-01-09
