AE結合PS制作小清新主題動畫效果(3)
文章來源于 學UI網,感謝作者 IX男神 給我們帶來經精彩的文章!設計教程/攝影作品/其他資訊2018-01-09
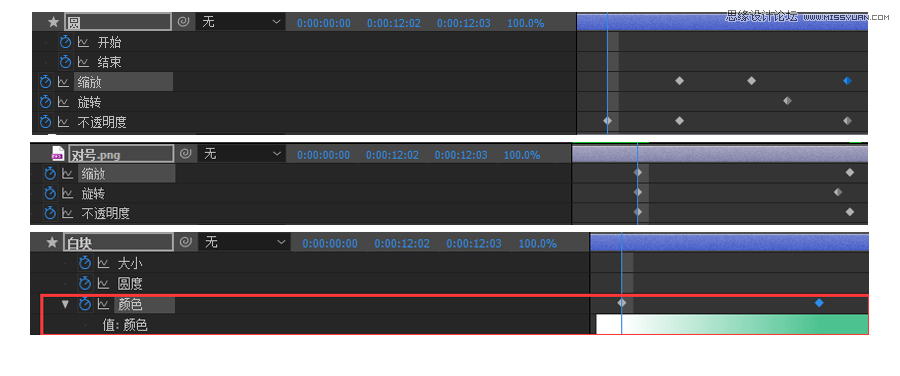
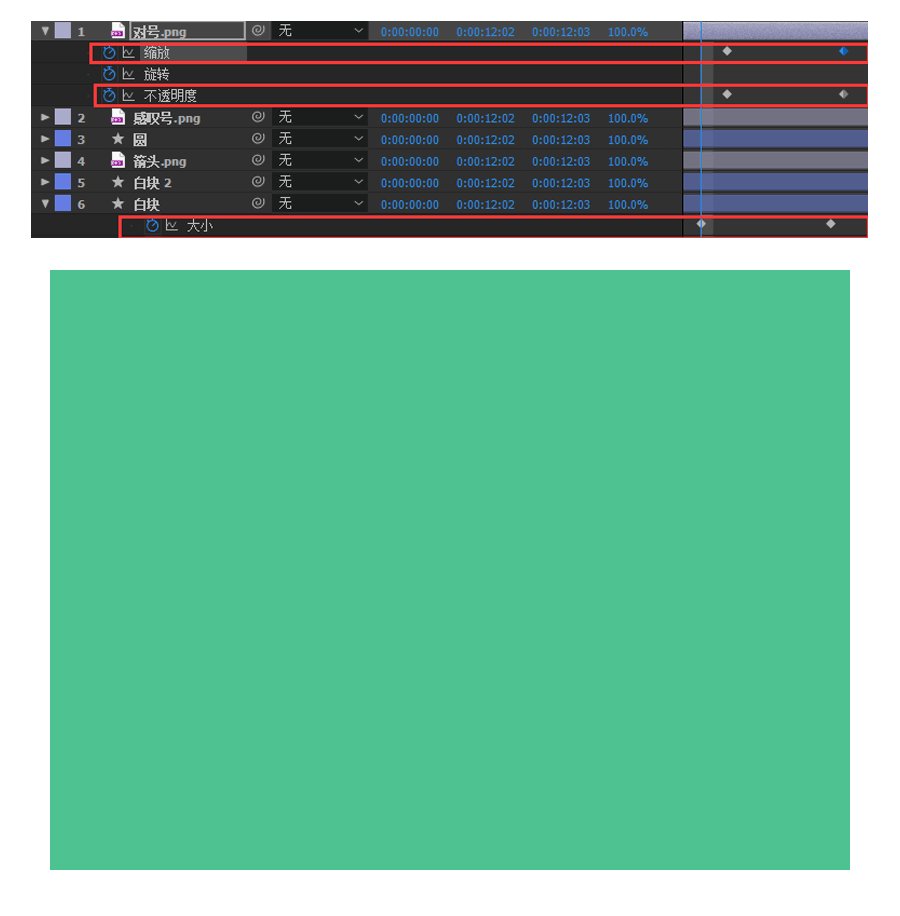
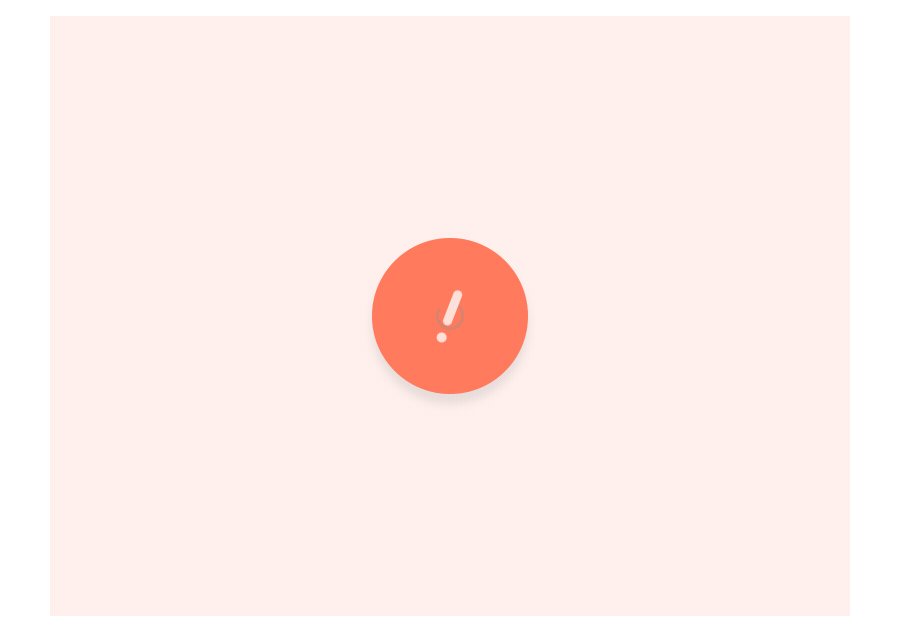
5. 在轉兩三圈之后,又是一個顏色過渡和透明度變化,加上旋轉和大小的變化。 ① 圓圈在旋轉的過程中縮小,透明度降低至最低。 ② 對號有個旋轉以及透明度由低到高。 ③ 白色色塊顏色轉變為綠色。 然后保持1秒鐘左右
5. 在轉兩三圈之后,又是一個顏色過渡和透明度變化,加上旋轉和大小的變化。
① 圓圈在旋轉的過程中縮小,透明度降低至最低。
② 對號有個旋轉以及透明度由低到高。
③ 白色色塊顏色轉變為綠色。

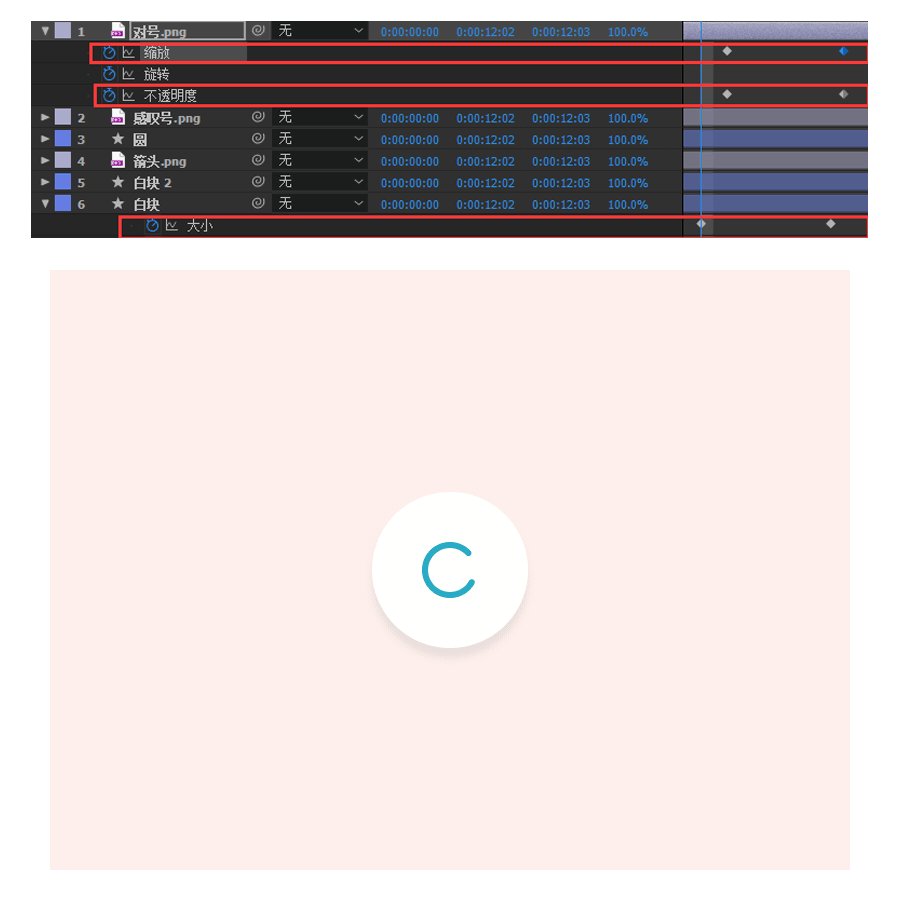
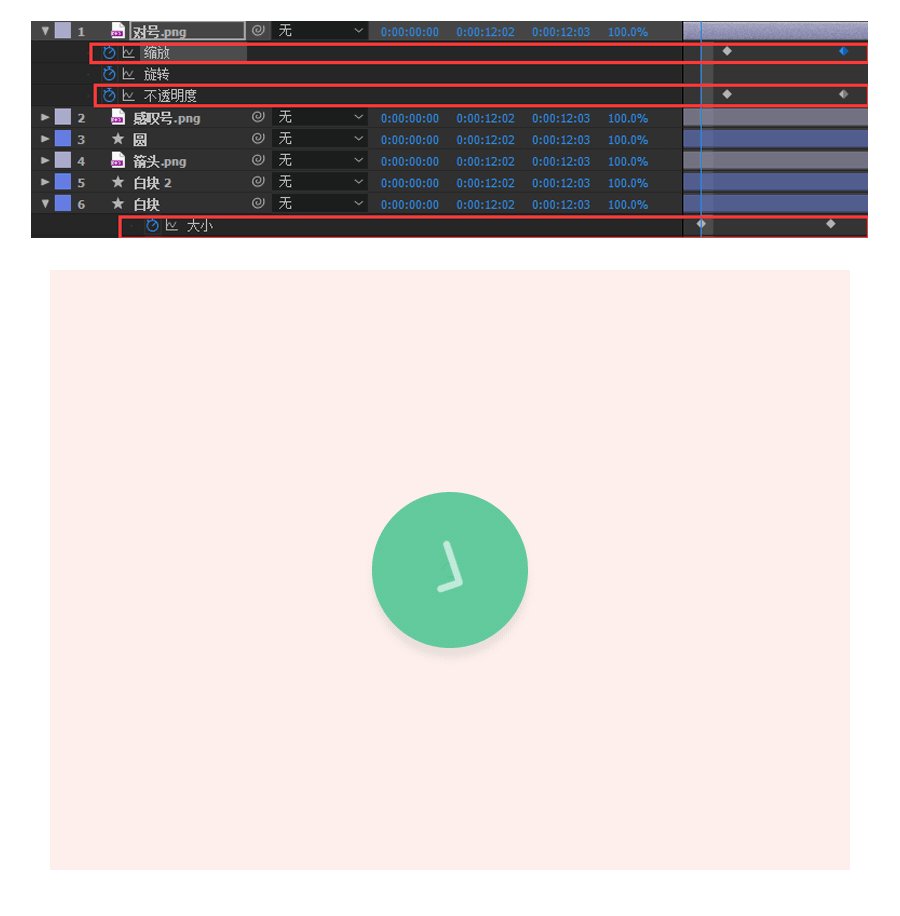
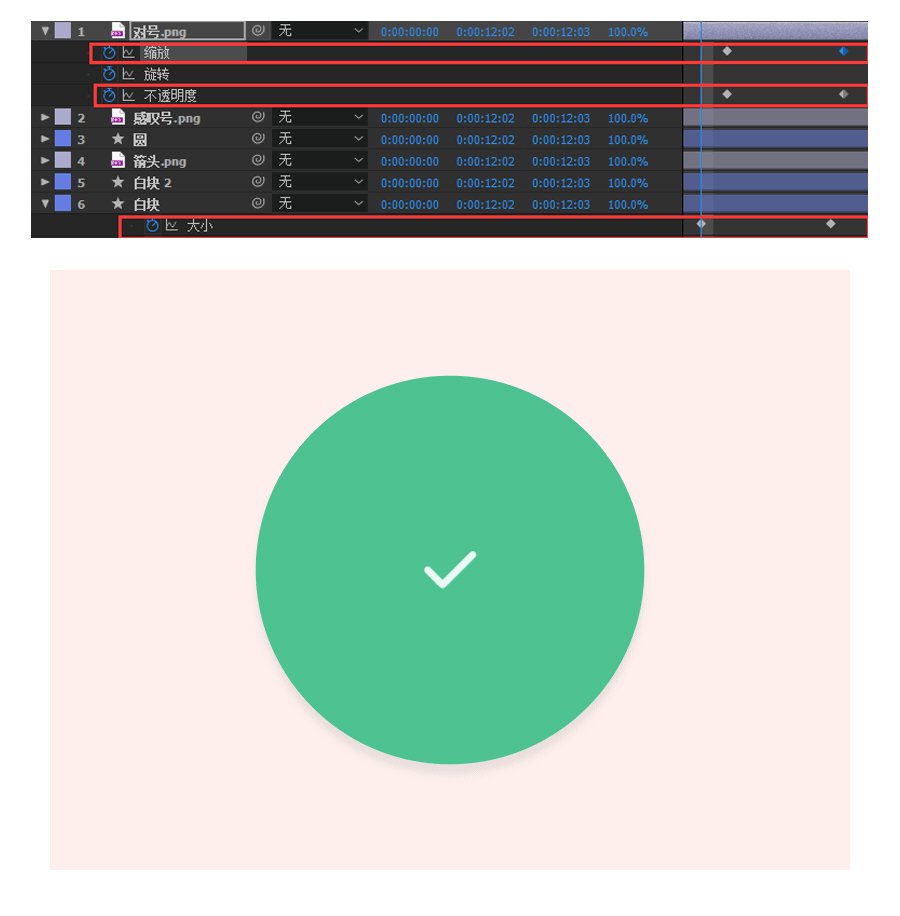
然后保持1秒鐘左右不動,接下來就是綠色色塊變大直到覆蓋整個畫面,在綠塊變大一到兩幀之后對號同時縮小,透明度降低至消失。

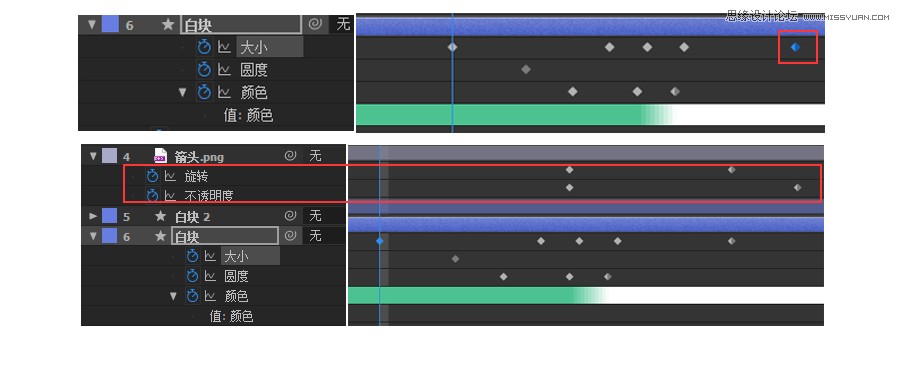
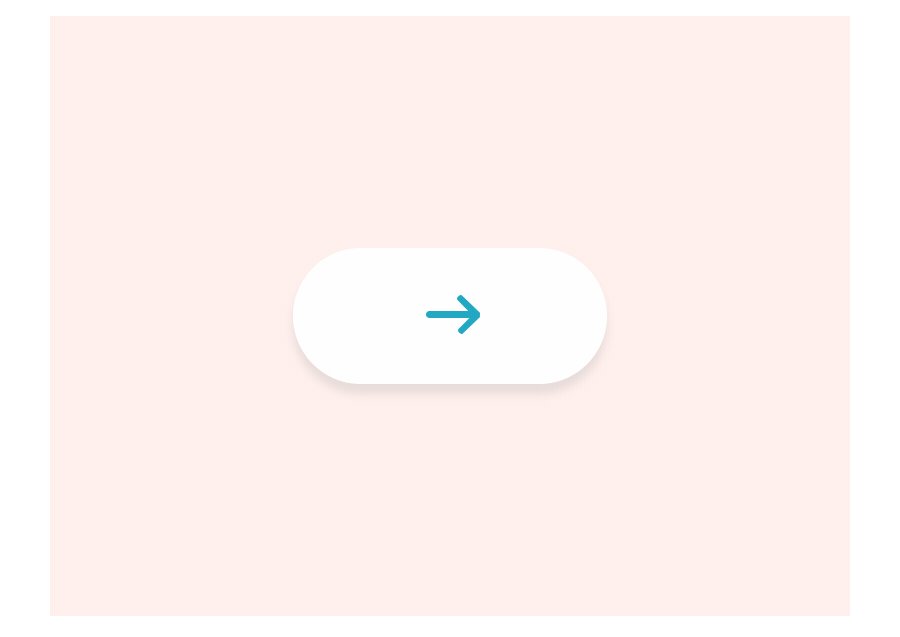
6. 接下來就是覆蓋整個畫面的綠塊縮小的過程,和一個箭頭和白塊同時回歸到最初的過程。
① 覆蓋整個畫面的綠塊縮小至圓圈大小后顏色快速轉變為白色。
② 白色逐漸形變為最初的樣子(可以直接選中想要復制的幀,時間指針停在想要復制的位置復制粘貼)。
③ 指針和白塊同時變化,旋轉和透明度的變化。

和第一幀銜接好了就基本完成了,但是有些動作是有些僵硬的。

所以接下來就會需要我們根據需要轉化錨點,調節曲線控制速度了。

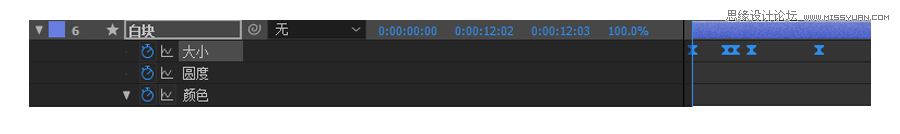
1. 曲線的調整,先簡單的說下怎么調吧。
很簡單,選中你想要調節的錨點摁F9,你會發現本來的小圓點變成一個個小漏斗形狀的了。
然后選中你想要調節的地方;

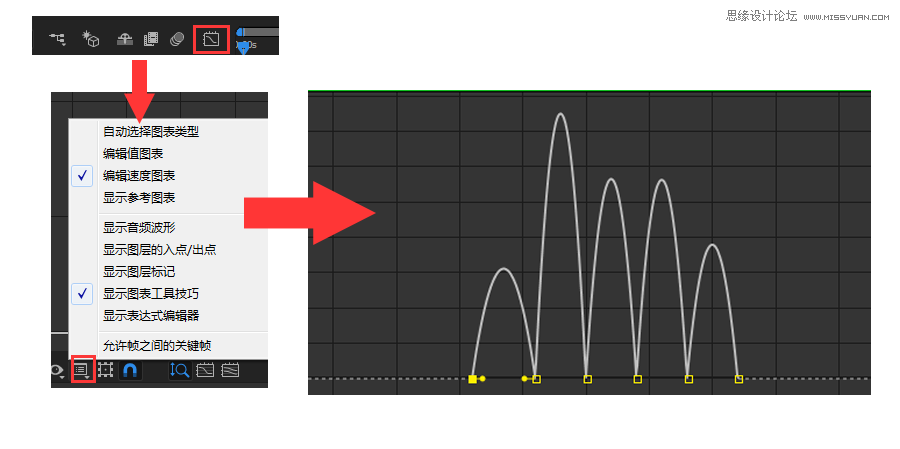
點擊這里進入曲線編輯器,然后按圖設置試著拖動下再回去預覽看看?你就會發現神奇的一幕。

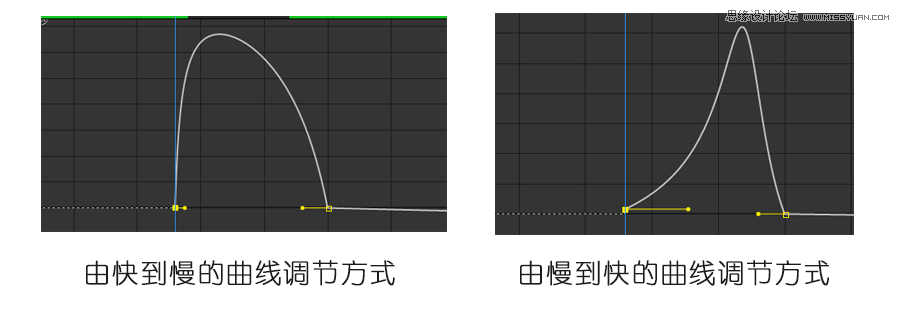
2. 通過觀察上邊的曲線就可以知道,這樣是把動作變得柔和,有一個緩進緩出的節奏,在這里我建議大家把所有的錨點全部轉化。預覽下看看,不需要轉化的錨點可以摁住Ctrl加鼠標單擊轉化回來。但是這樣子和我們需要細節上還是有一定的差距,所以呢,請看圖。明白了么?

3. 把數值寫上做起來固然很方便,但是真的是不建議那種學習方式學習到一個案例然后會一堆案例才有效率,比如APP的動效其實用到的就那幾個東西,位移縮放旋轉透明度什么的,還有曲線的調節。但是很多人不會,其實大膽嘗試,動動腦子,多多實踐就OK(很多時候我也常這么勸自己~)
廢話不多說,看看最后的效果吧~

 愛你不要你
愛你不要你
推薦文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套簡約大氣的個人簡歷模板下載2019-01-21
12套簡約大氣的個人簡歷模板下載2019-01-21
-
 AE制作絢麗的抽象光線動畫效果2019-01-18
AE制作絢麗的抽象光線動畫效果2019-01-18
-
 中文字體:超好看的圣誕節字體下載2018-12-26
中文字體:超好看的圣誕節字體下載2018-12-26
-
 30款高顏值的免費英文字體下載2018-12-12
30款高顏值的免費英文字體下載2018-12-12
-
 1100多套各種優秀的手繪素材打包下載2018-12-07
1100多套各種優秀的手繪素材打包下載2018-12-07
-
 800多套各種色系的PS漸變免費下載2018-10-10
800多套各種色系的PS漸變免費下載2018-10-10
-
 可商用的中英文字體合集打包下載2018-10-10
可商用的中英文字體合集打包下載2018-10-10
-
 好看又免費的霓虹燈字體免費下載2018-05-28
好看又免費的霓虹燈字體免費下載2018-05-28
-
 23款WEB設計師必備的英文字體下載2018-04-06
23款WEB設計師必備的英文字體下載2018-04-06
熱門文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 Sketch制作磨砂玻璃特效的UI效果
相關文章1172021-03-09
Sketch制作磨砂玻璃特效的UI效果
相關文章1172021-03-09
-
 女神節主題的漢儀最新中文字體下載
相關文章5982019-03-08
女神節主題的漢儀最新中文字體下載
相關文章5982019-03-08
-
 AE制作絢麗的抽象光線動畫效果
相關文章6732019-01-18
AE制作絢麗的抽象光線動畫效果
相關文章6732019-01-18
-
 動態插畫:AE插件Motion2全面使用方法
相關文章4962019-01-17
動態插畫:AE插件Motion2全面使用方法
相關文章4962019-01-17
-
 AE制作超酷的藍色炫光動畫效果
相關文章6032018-12-10
AE制作超酷的藍色炫光動畫效果
相關文章6032018-12-10
-
 AE制作流暢的圖形有順序移動動畫效果
相關文章4932018-11-08
AE制作流暢的圖形有順序移動動畫效果
相關文章4932018-11-08
-
 AE教程給平面圖做成立體球面狀動畫
相關文章9622018-10-22
AE教程給平面圖做成立體球面狀動畫
相關文章9622018-10-22
-
 AE制作流行的抖音故障動效
相關文章8872018-08-22
AE制作流行的抖音故障動效
相關文章8872018-08-22
