11個(gè)為設(shè)計(jì)師專屬打造的Chrome擴(kuò)展插件
文章來源于 知乎,感謝作者 medium 給我們帶來經(jīng)精彩的文章!國(guó)慶放假,沒去玩的設(shè)計(jì)師不妨來給自己的瀏覽器升個(gè)級(jí),今天推薦的這11個(gè)擴(kuò)展插件,都是能提高設(shè)計(jì)師生產(chǎn)效率,幫設(shè)計(jì)師事半功倍的好用小工具,一起來收。
1. Muzli
設(shè)計(jì)師必備,每天都會(huì)推送最新鮮的設(shè)計(jì)和互動(dòng)方面的鏈接。

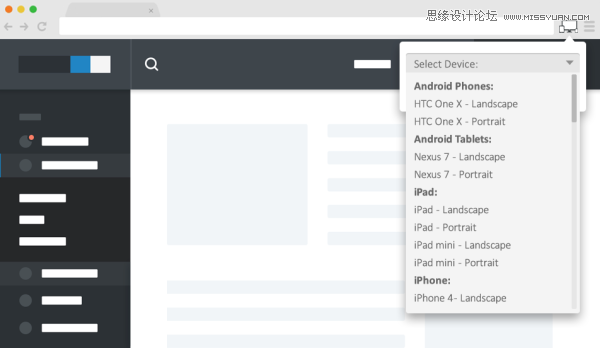
2. Responsive Web Design Tester
響應(yīng)式網(wǎng)頁(yè)調(diào)試工具,輕松測(cè)試你的響應(yīng)式網(wǎng)站。

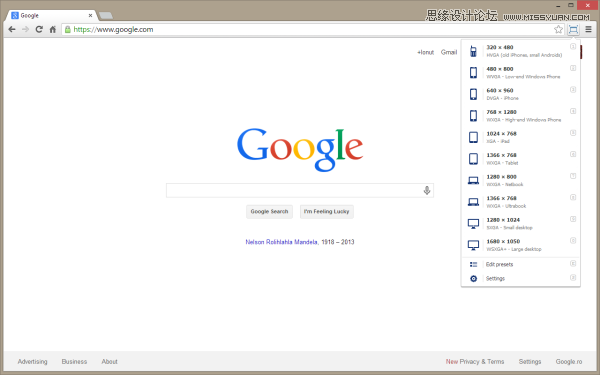
3. Window Resizer 窗口大小調(diào)節(jié)插件
調(diào)整瀏覽器窗口,來模擬不同的屏幕分辨率。

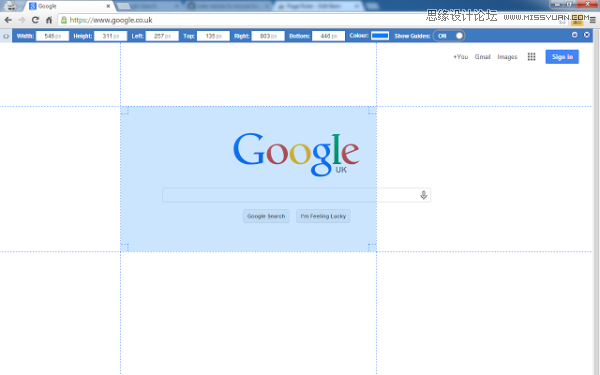
4. Page Ruler 標(biāo)尺擴(kuò)展
可以方便測(cè)量網(wǎng)頁(yè)上元素的尺寸和定位。

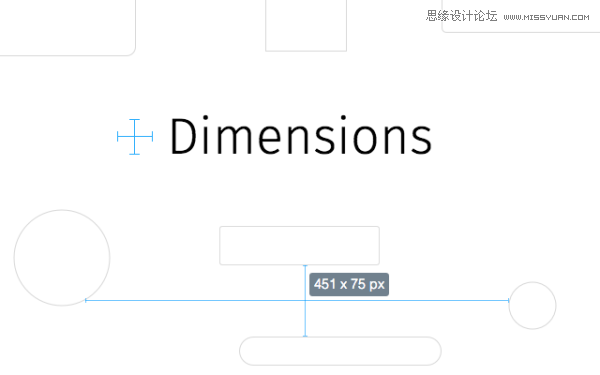
5. Dimensions
方便設(shè)計(jì)師測(cè)量屏幕分辨率的工具。

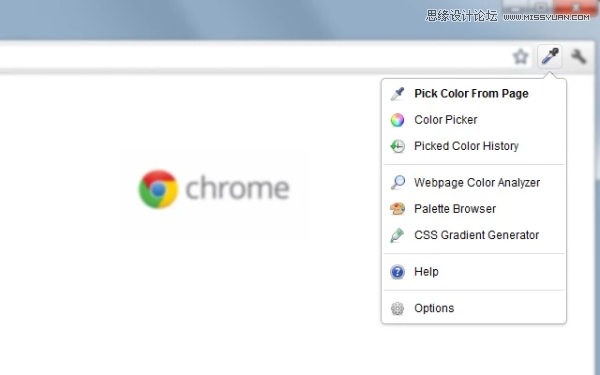
6. ColorZilla
高級(jí)吸管工具,吸單色的同時(shí),還支持吸漸變色。

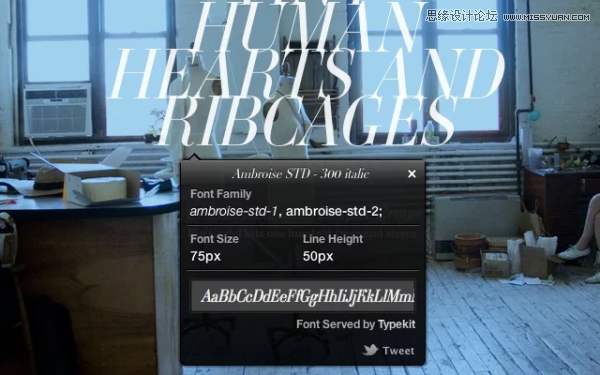
7. WhatFont
告訴你網(wǎng)頁(yè)的字體屬性。這個(gè)插件是咱們同胞 Chengyin Liu 獨(dú)立開發(fā)的。

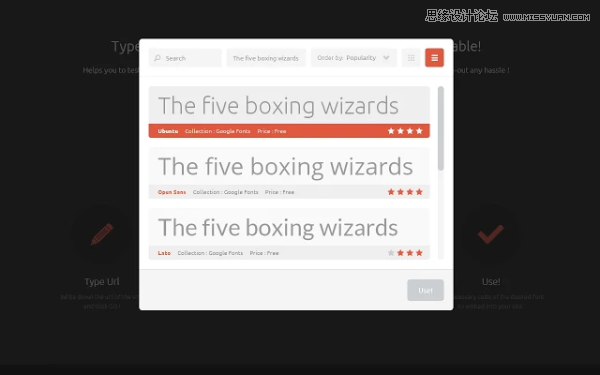
8. TypeWonder 在線網(wǎng)站換字體工具
一個(gè)可以將任意網(wǎng)站上面的字體換成你喜歡的樣式的工具站點(diǎn),只需輸入網(wǎng)址即可把目標(biāo)網(wǎng)站上的字體更換為你喜歡的字體樣式,方便簡(jiǎn)單,省時(shí)省力,還方便閱讀。暫時(shí)只支持英文字體。

9. Perfect Pixel
把設(shè)計(jì)稿半透明放到開發(fā)出來的網(wǎng)頁(yè)上,對(duì)比前端開發(fā)對(duì)設(shè)計(jì)的還原程度。

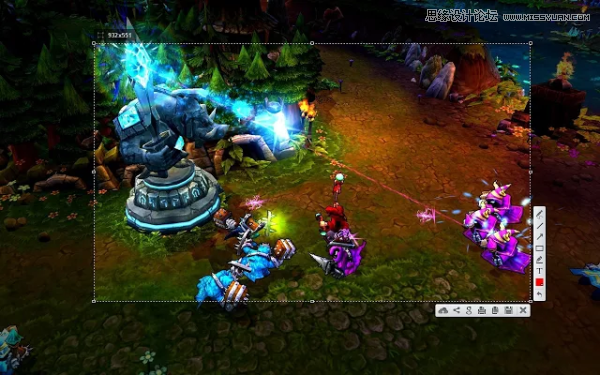
10. Lightshot 截圖工具
簡(jiǎn)單方便的截圖工具。選擇一個(gè)區(qū)域,編輯你的截圖,并上傳到服務(wù)器。

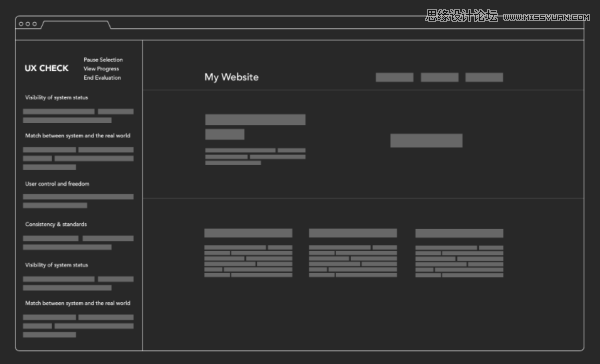
11. UX Check
在你的網(wǎng)站上允許啟發(fā)式評(píng)估,不太懂的可以看看作者的文章 Low cost usability testing Or…why I built UX Check

 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套簡(jiǎn)約大氣的個(gè)人簡(jiǎn)歷模板下載2019-01-21
12套簡(jiǎn)約大氣的個(gè)人簡(jiǎn)歷模板下載2019-01-21
-
 AE制作絢麗的抽象光線動(dòng)畫效果2019-01-18
AE制作絢麗的抽象光線動(dòng)畫效果2019-01-18
-
 中文字體:超好看的圣誕節(jié)字體下載2018-12-26
中文字體:超好看的圣誕節(jié)字體下載2018-12-26
-
 30款高顏值的免費(fèi)英文字體下載2018-12-12
30款高顏值的免費(fèi)英文字體下載2018-12-12
-
 1100多套各種優(yōu)秀的手繪素材打包下載2018-12-07
1100多套各種優(yōu)秀的手繪素材打包下載2018-12-07
-
 800多套各種色系的PS漸變免費(fèi)下載2018-10-10
800多套各種色系的PS漸變免費(fèi)下載2018-10-10
-
 可商用的中英文字體合集打包下載2018-10-10
可商用的中英文字體合集打包下載2018-10-10
-
 好看又免費(fèi)的霓虹燈字體免費(fèi)下載2018-05-28
好看又免費(fèi)的霓虹燈字體免費(fèi)下載2018-05-28
-
 23款WEB設(shè)計(jì)師必備的英文字體下載2018-04-06
23款WEB設(shè)計(jì)師必備的英文字體下載2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 13個(gè)Sketch實(shí)用的插件提升工作效率
相關(guān)文章3532019-03-05
13個(gè)Sketch實(shí)用的插件提升工作效率
相關(guān)文章3532019-03-05
-
 動(dòng)態(tài)插畫:AE插件Motion2全面使用方法
相關(guān)文章4962019-01-17
動(dòng)態(tài)插畫:AE插件Motion2全面使用方法
相關(guān)文章4962019-01-17
-
 13個(gè)好用到令人震驚的Sketch插件
相關(guān)文章23272016-05-22
13個(gè)好用到令人震驚的Sketch插件
相關(guān)文章23272016-05-22
-
 快速打造美觀實(shí)用的線上個(gè)人簡(jiǎn)歷網(wǎng)站
相關(guān)文章2772016-05-22
快速打造美觀實(shí)用的線上個(gè)人簡(jiǎn)歷網(wǎng)站
相關(guān)文章2772016-05-22
-
 25款輕巧實(shí)用的Sketch插件大合集
相關(guān)文章5452016-04-21
25款輕巧實(shí)用的Sketch插件大合集
相關(guān)文章5452016-04-21
-
 幫你提高效率的自動(dòng)填充神器插件Craft
相關(guān)文章3532016-02-23
幫你提高效率的自動(dòng)填充神器插件Craft
相關(guān)文章3532016-02-23
-
 1000個(gè)超實(shí)用的高品質(zhì)jQuery插件分享
相關(guān)文章1732016-02-14
1000個(gè)超實(shí)用的高品質(zhì)jQuery插件分享
相關(guān)文章1732016-02-14
-
 PS圓角插件神器:Corner Editor 2015版
相關(guān)文章28362015-08-04
PS圓角插件神器:Corner Editor 2015版
相關(guān)文章28362015-08-04
