13個好用到令人震驚的Sketch插件
文章來源于 知乎,感謝作者 UXMinion 給我們帶來經精彩的文章!Sketch被越來越多的設計師使用,配合它的神器也推出了不少,今天Riceman (使用Sketch兩年多)推薦了一些他常用的插件,加上昨天的AE插件系列,高效率根本停不下來。
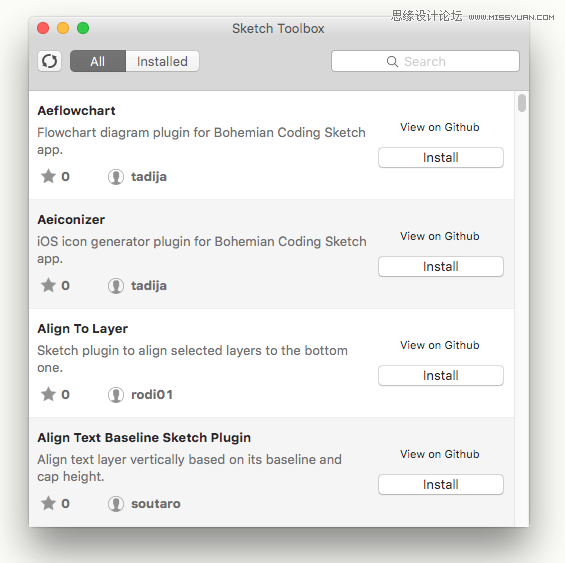
1. Sketch Toolbox
我使用這個插件(其實應該說是一個軟件吧)來管理我大部分的Sketch插件。

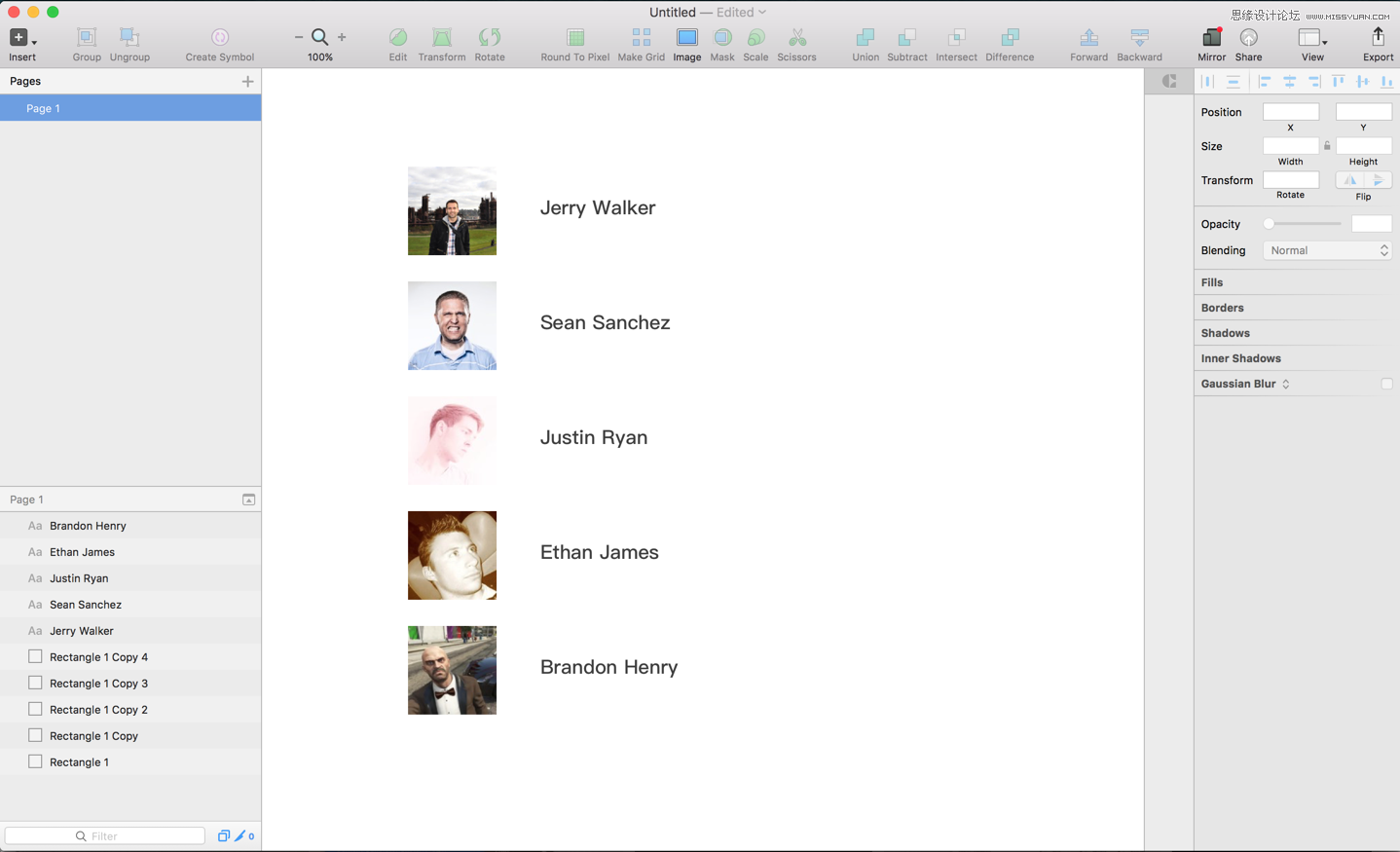
2. Content Generator
用于生成人名、頭像、郵件、占位文字、地理位置、隨機數字等等。

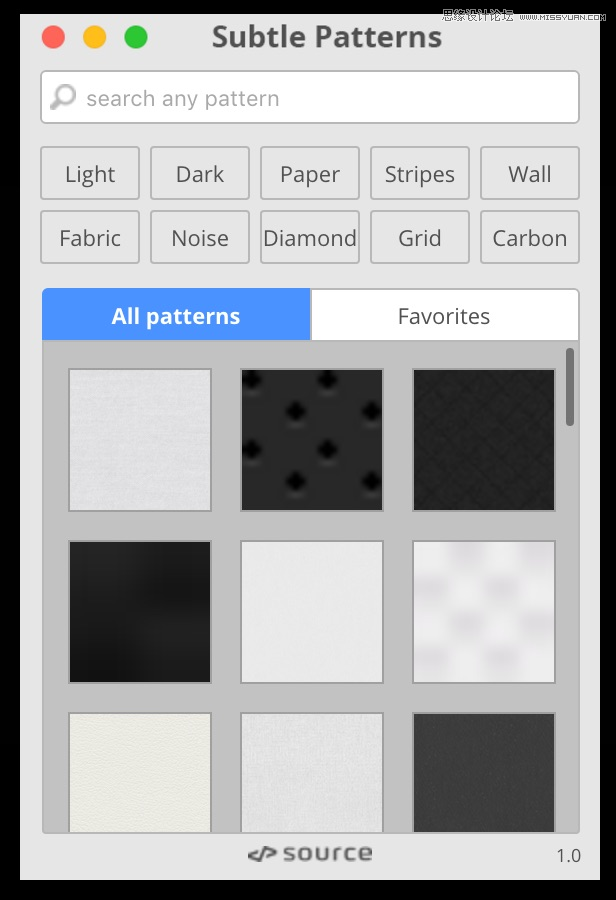
3. Subtle Patterns
用于給圖層添加一些微妙的紋理效果。

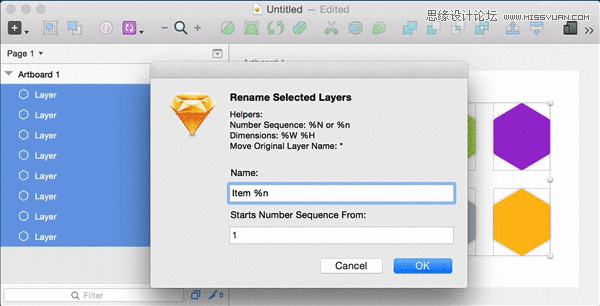
3. Rename It
用于快速重命名圖層,比如可以使用例如「%n」這樣的語法快速命名一個連續列表,也可以自動使用圖層尺寸來給圖層命名,可以很方便地使用「ABC Icon 36px * 36px」來導出Asset文件。

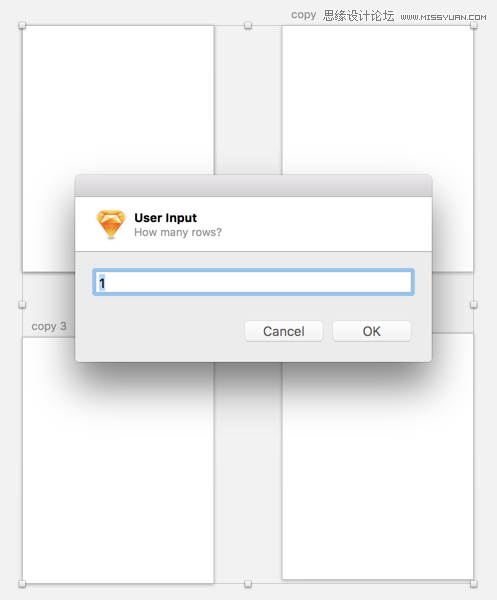
4. Sketch Arrange Artboard
幫助整理你混亂的Sketch Artboards。

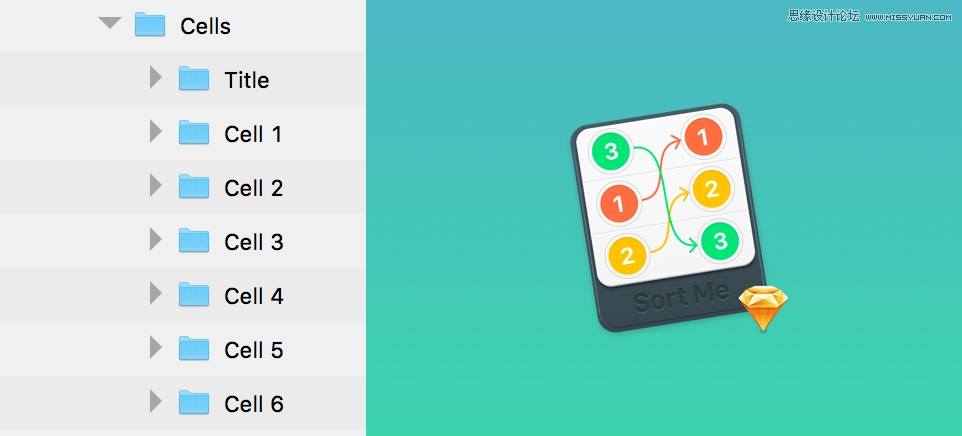
5. Sort Me
根據圖層/畫布名字排序,配合Rename It使用效果拔群!

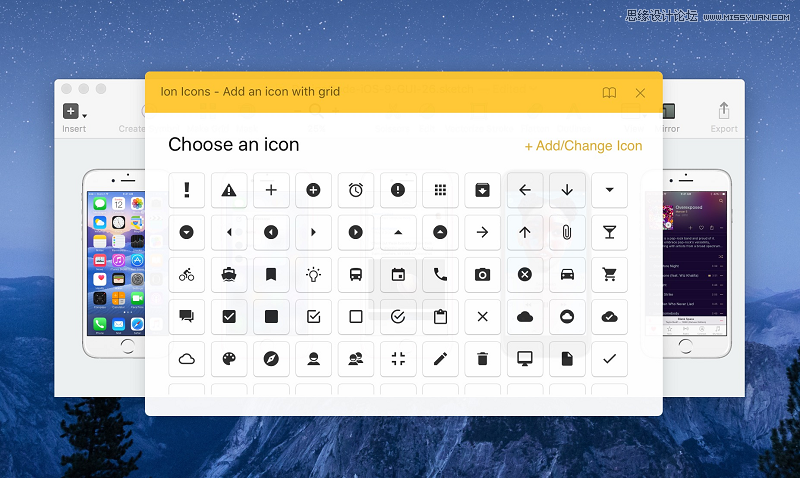
6. Icon Fonts
直接在Sketch里添加FontAwesome的圖標。

7. Find and Replace
對Typo狂魔設計師(比如我)簡直是天大福音!媽媽再也不擔心我在50張Mock里打同一個錯別字了!

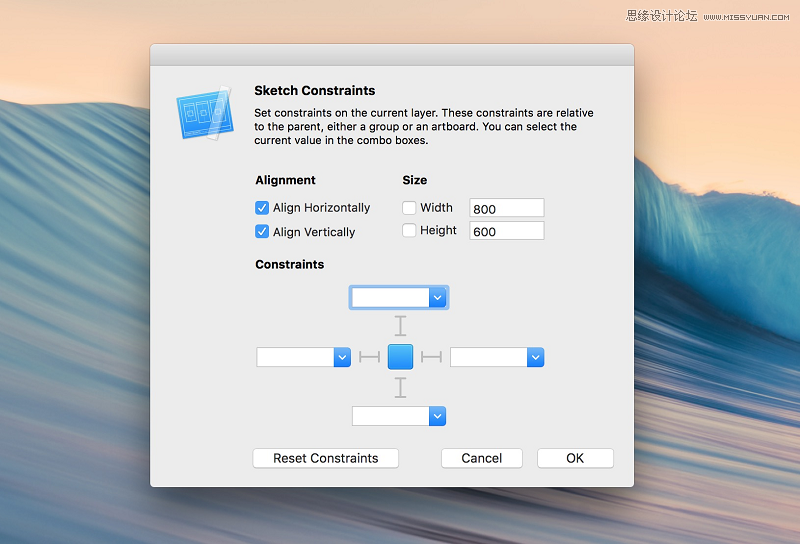
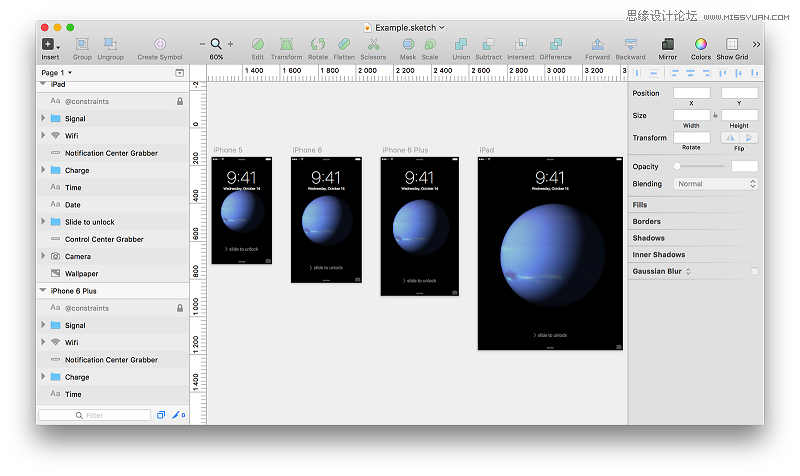
8. Sketch Constraints
過標注父子圖層間的關系,我們可以讓Sketch設計文件也可以Adaptive Layout,快速將同一套設計擴展到多種尺寸。


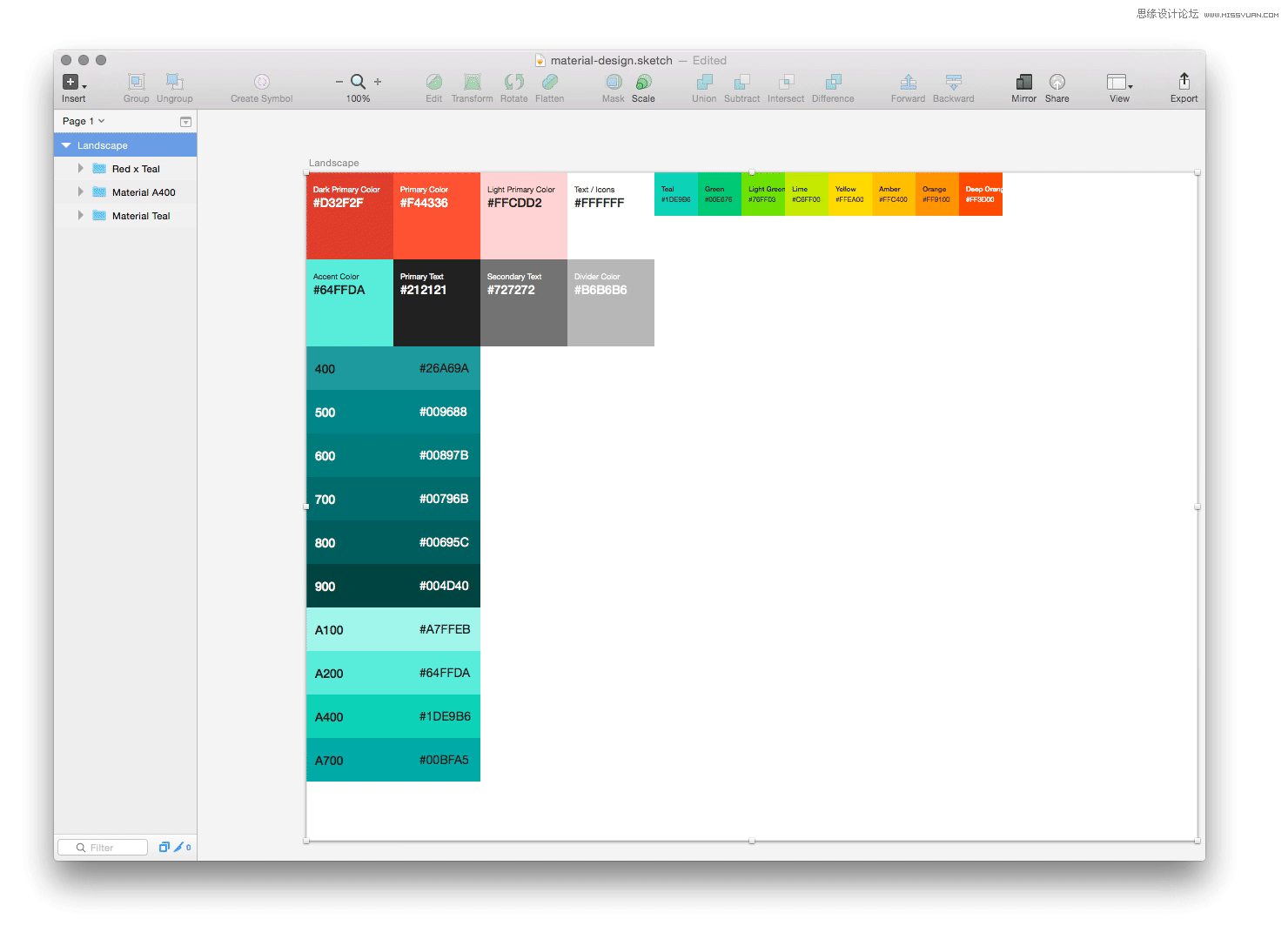
9. Material Design Color Palette
這個不用解釋啦,在Sketch里快速生成Material Design顏色板的利器。

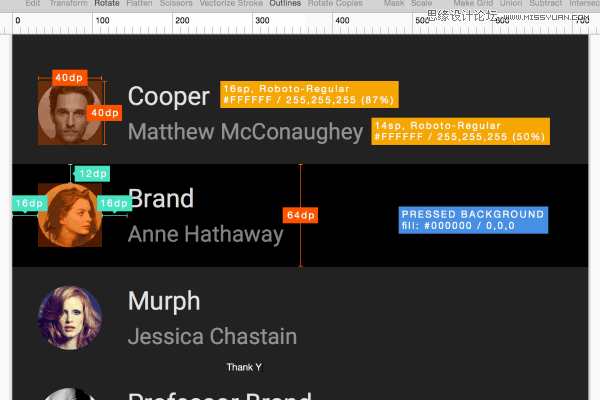
10. Measure
在Zeplin和Marketch等工具出現前的Spec標注神器,但即使有了Zeplin和Marketch,我還是會有時候用它來手動標一些自動標注器說不清楚的Spec。

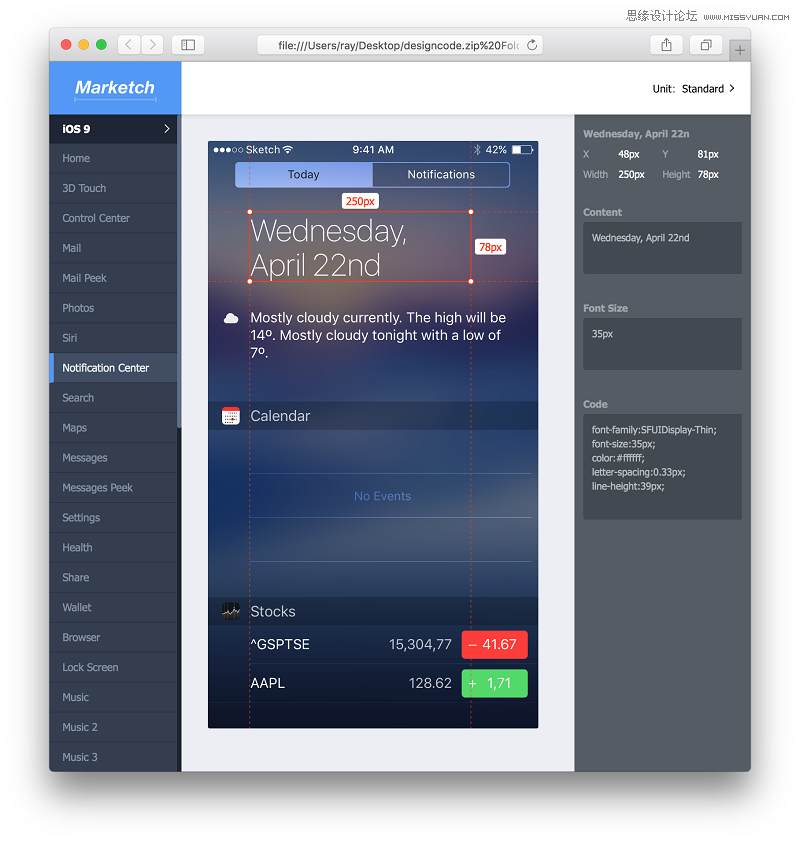
11. Marketch
Zeplin是一個神器,但是很多公司(尤其是大公司)出于商業機密的考慮不允許設計師使用在線的Spec標注軟件,Marketch就是一個幾乎完美的替代品,它是一個可交互的Spec文檔,選擇某個元素后,各項尺寸都會顯示出來,右邊欄甚至還有寫好的CSS Code。自從用了它,和我廠的工程師溝通腰也不疼了、腿也不酸了!

12. Magic Mirror
設計師有時候想把Mock放在手機/Mac設備上來營造某種效果(逼格),通常的解決辦法是在Sketch里導出設計稿然后在Photoshop再處理。而Magic Mirror這款插件幫助你在Sketch里實現這一效果,再也不用切換到Photoshop來做Dribbble圖啦!

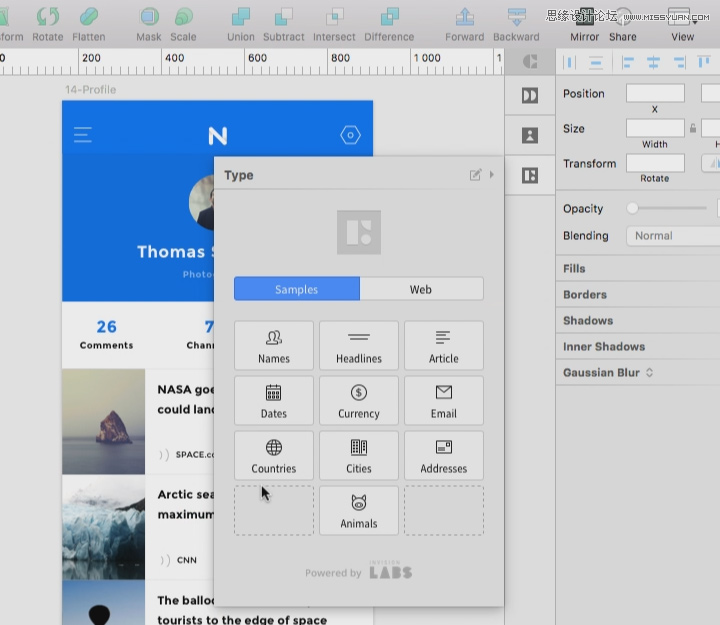
13. InVision Craft
這款插件絕不是一個內容生成器那么簡單。它可以幫助你擺脫「Lorem Ipsum」,使用真實的產品數據進行設計,這對設計師來說簡直太重要了!具體的操作辦法可以去他們的官網看視頻教程。

歡迎關注作者的微信公眾號:UXMinion
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套簡約大氣的個人簡歷模板下載2019-01-21
12套簡約大氣的個人簡歷模板下載2019-01-21
-
 AE制作絢麗的抽象光線動畫效果2019-01-18
AE制作絢麗的抽象光線動畫效果2019-01-18
-
 中文字體:超好看的圣誕節字體下載2018-12-26
中文字體:超好看的圣誕節字體下載2018-12-26
-
 30款高顏值的免費英文字體下載2018-12-12
30款高顏值的免費英文字體下載2018-12-12
-
 1100多套各種優秀的手繪素材打包下載2018-12-07
1100多套各種優秀的手繪素材打包下載2018-12-07
-
 800多套各種色系的PS漸變免費下載2018-10-10
800多套各種色系的PS漸變免費下載2018-10-10
-
 可商用的中英文字體合集打包下載2018-10-10
可商用的中英文字體合集打包下載2018-10-10
-
 好看又免費的霓虹燈字體免費下載2018-05-28
好看又免費的霓虹燈字體免費下載2018-05-28
-
 23款WEB設計師必備的英文字體下載2018-04-06
23款WEB設計師必備的英文字體下載2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 13個Sketch實用的插件提升工作效率
相關文章3532019-03-05
13個Sketch實用的插件提升工作效率
相關文章3532019-03-05
-
 動態插畫:AE插件Motion2全面使用方法
相關文章4962019-01-17
動態插畫:AE插件Motion2全面使用方法
相關文章4962019-01-17
-
 11個為設計師專屬打造的Chrome擴展插件
相關文章3322016-10-13
11個為設計師專屬打造的Chrome擴展插件
相關文章3322016-10-13
-
 25款輕巧實用的Sketch插件大合集
相關文章5452016-04-21
25款輕巧實用的Sketch插件大合集
相關文章5452016-04-21
-
 幫你提高效率的自動填充神器插件Craft
相關文章3532016-02-23
幫你提高效率的自動填充神器插件Craft
相關文章3532016-02-23
-
 1000個超實用的高品質jQuery插件分享
相關文章1732016-02-14
1000個超實用的高品質jQuery插件分享
相關文章1732016-02-14
-
 20款令人驚喜的圣誕節主題字體打包下載
相關文章4302015-12-12
20款令人驚喜的圣誕節主題字體打包下載
相關文章4302015-12-12
-
 PS圓角插件神器:Corner Editor 2015版
相關文章28362015-08-04
PS圓角插件神器:Corner Editor 2015版
相關文章28362015-08-04
