解析如何做Spotify網頁版可用性測試的
文章來源于 優設,感謝作者 佚名 給我們帶來經精彩的文章!生活在舊金山的用戶體驗設計師Lin Wang 并非供職于Spotify,但是作為這款軟件的重度用戶又出于職業習慣,她開始為這款著名的音樂軟件的網頁版APP,進行了一系列的可用性測試,提出了自己的優化意見和建議。文章內容并不出奇,但是測試方法和思路頗為實用,值得學習。
作為一個獨立音樂愛好者,Spotify是我每天會用到的APP,Spotify所貢獻出的音樂資源深得我心。但是正如許多偉大的產品一樣,優秀的Spotify依然有提升的空間。通過一組可用性測試,我們發現用戶在使用Spotify的某些功能的時候,還是會碰到一些關鍵性的問題。
測試目的
確定Spotify 網頁APP在“查找音樂”、“整理音樂”和“分享音樂”功能上的問題和痛點。

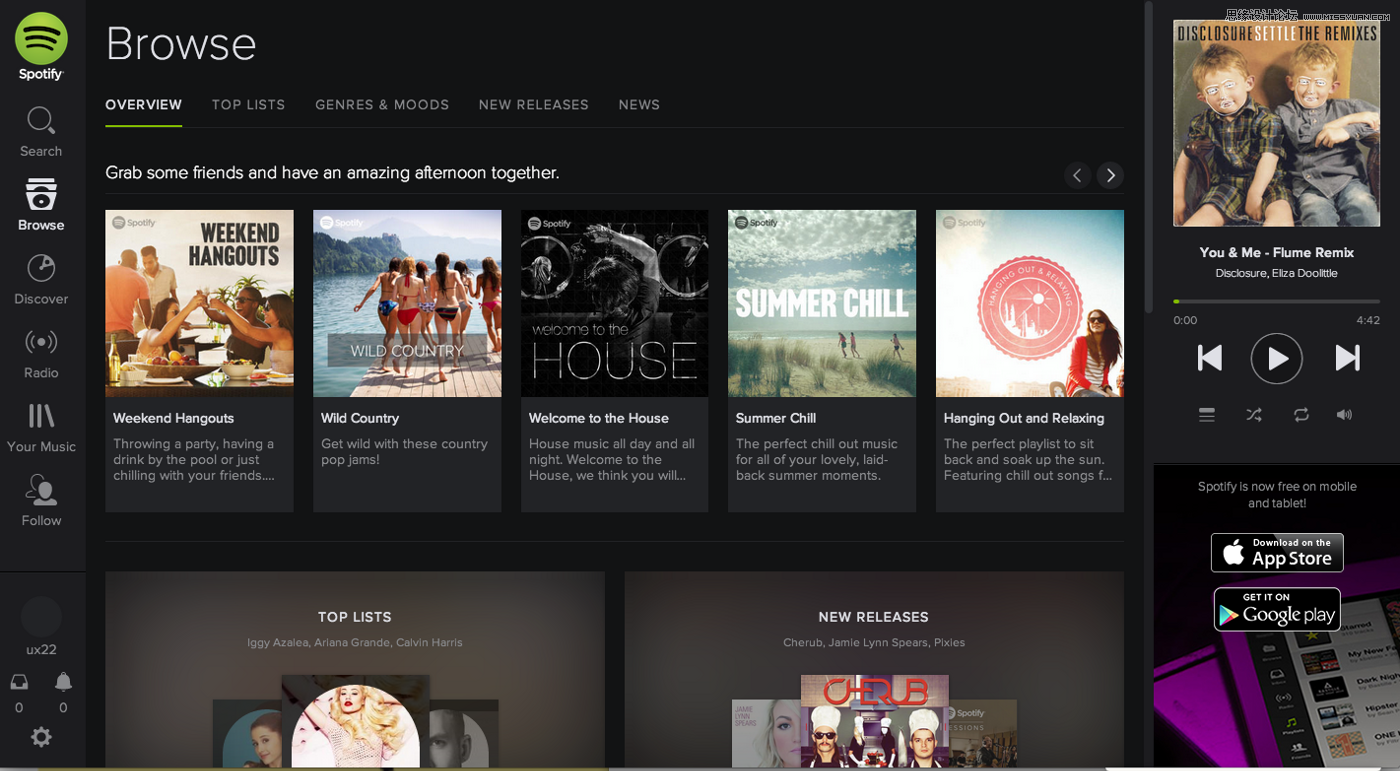
這是目前的Spotify 網頁版APP的著陸頁的界面(2014年5月24日)
測試對象:Spotify 網頁版 APP
測試人員:八名每天都會登錄Spotify聽音樂的固定用戶(他們并非只使用Spotify)
測試地點:舊金山
設定參與者
我新創建了一個虛擬人物Nick,并設定他為一名iOS開發者并且熱愛音樂。

測試任務
創建一個個人播放列表
添加音樂到播放列表
編輯播放列表并分享它
訂閱(關注)音樂人
這套測試系統是基于網絡在線流媒體音樂服務的基本需求來設定的。人物的劃分是基于開放式的場景,避免測試參與者會按照預定的方式來完成這些項目。
測試過程
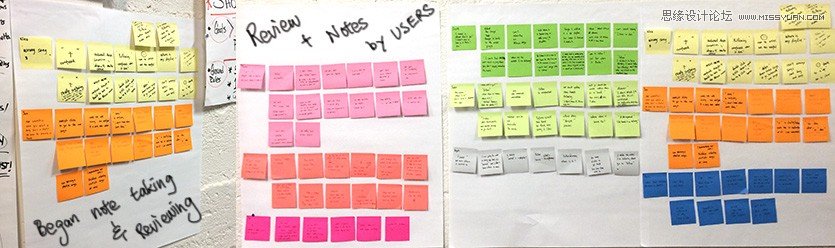
在這個過程中,我會使用QuickTime來記錄八項可用性測試。完成記錄之后,我再根據記錄做筆記,并且確定可用性測試問題的優先級。

我會根據測試用戶的反饋出來的痛點來進行記錄。

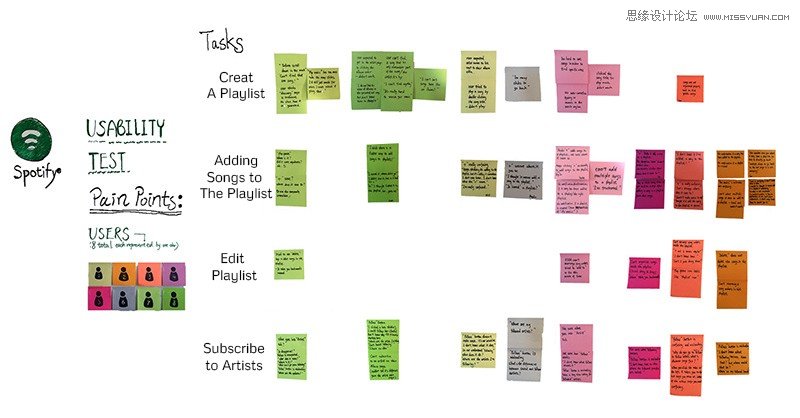
根據用戶操作來搜集“痛點”
如你所見,盡管這一塊明顯有許多的問題,但是我依然不打算將它們記錄到一起。相反我更愿意著重關注那些被關注較多的、更能提升Spotify用戶體驗的問題。
問題1:搜索結果過濾
用戶希望能夠為自己定制搜索結果:
有用戶反饋:“我不想用Spotify的原因在于我很難通過它的搜索殷勤找到我想要的東西。”
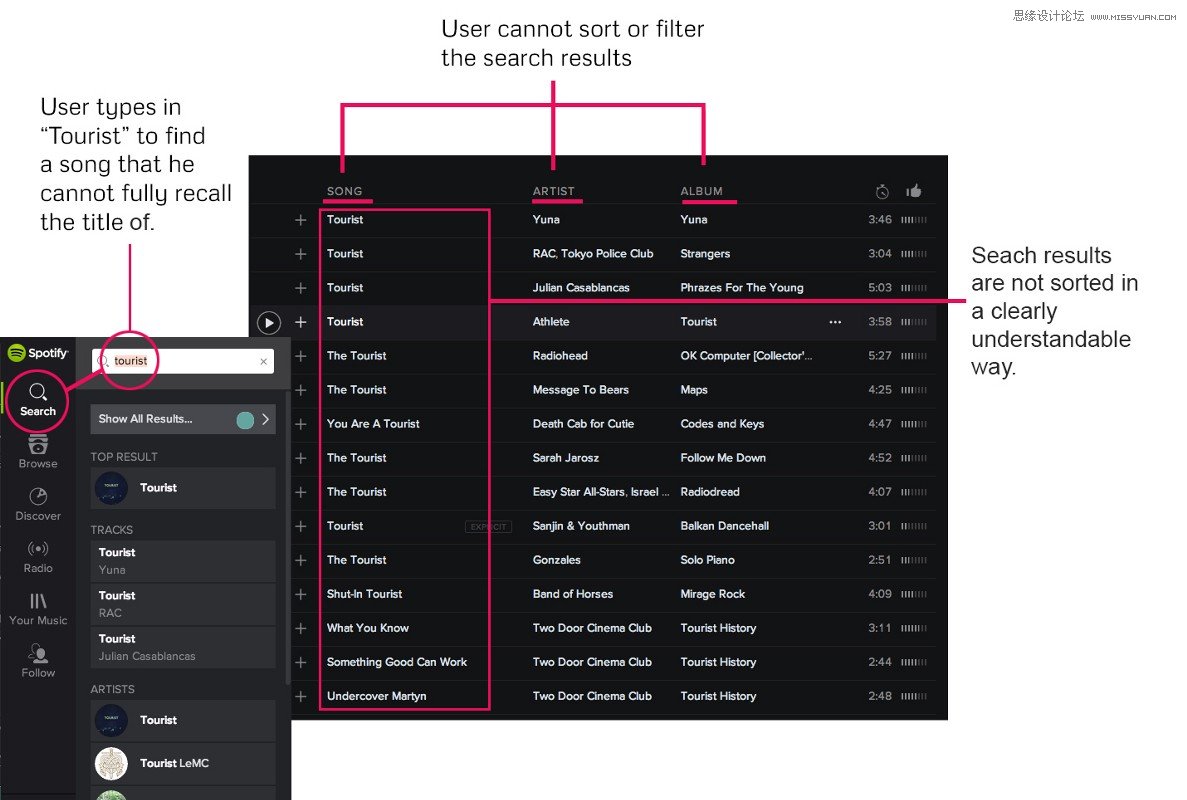
下面的圖片表明,用戶希望找到關于“旅游”主題的歌曲,但是用戶輸入“tourist”到搜索框之后,搜索結果無法過濾和篩選,更重要的是搜索結果本身的呈現形式也不是那么易懂。總而言之,用戶無法找到他們預期中的歌曲。

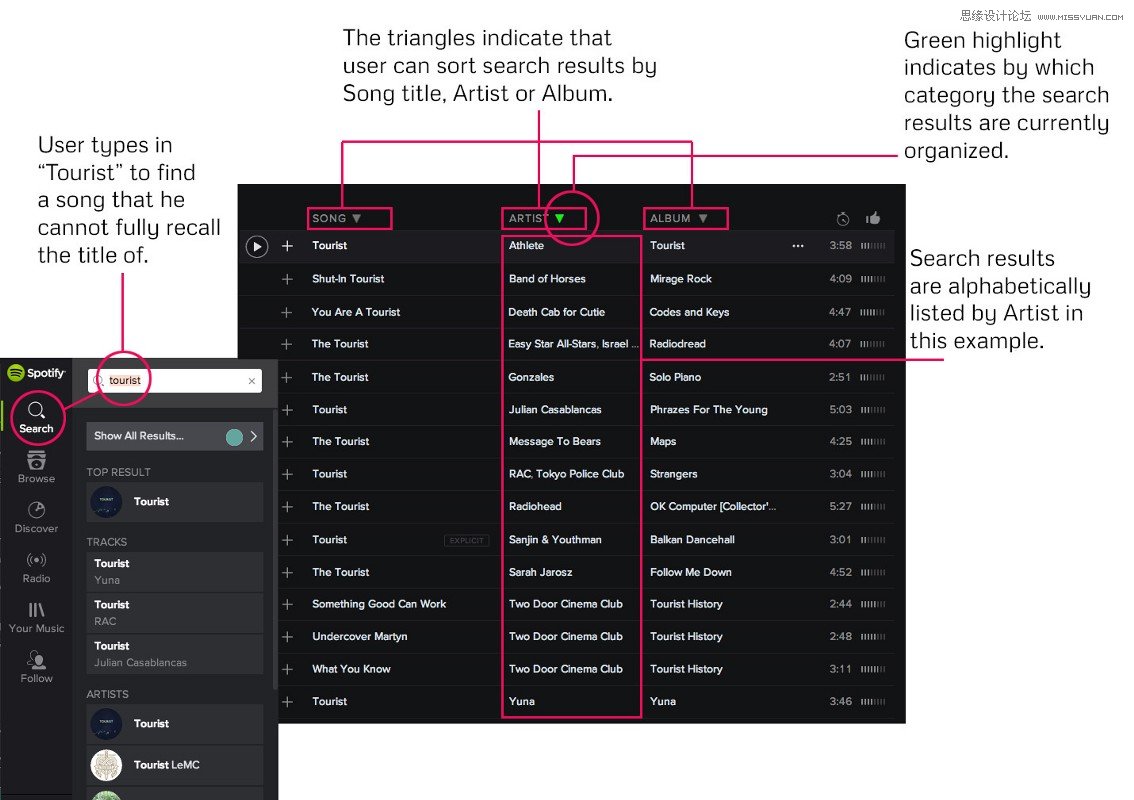
所以,要不試試這種處理方式:允許用戶根據藝術家、專輯甚至日期進行排序和篩選,并且將更有意義的搜索結果呈現在列表中。

進入下一個環節
著名設計師Daniel Burka曾經好心地指出:“……用戶真正想要的并非更好的排序,而是要篩選出結果…”
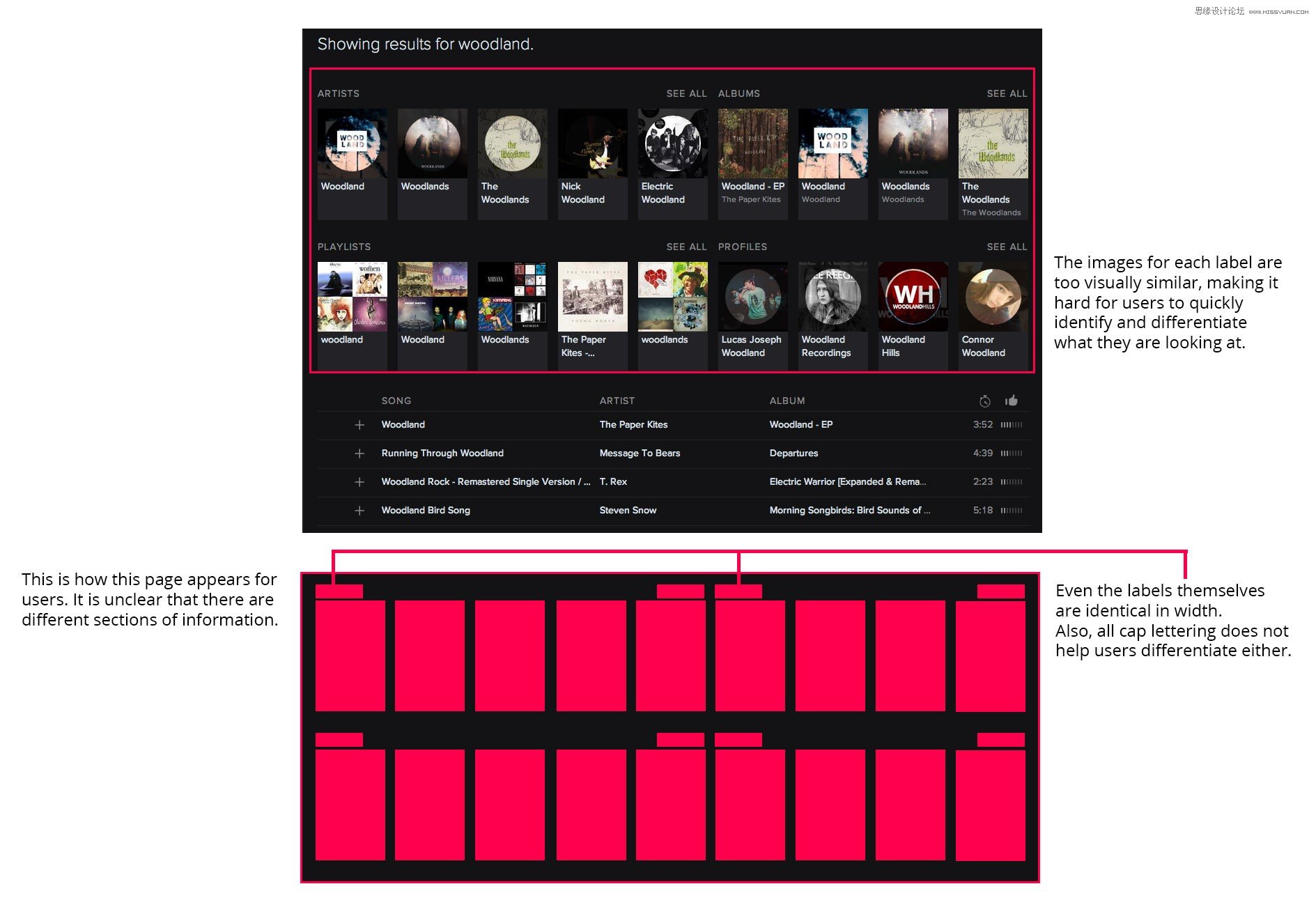
在Spotify的篩選系統中,用戶已經可以根據“專輯”、“藝術家”、“詳情”、“播放列表”以及“音樂”進行排序了(正如我們之前所討論的),但是這種篩選機制的問題并非在功能本身,而是視覺上讓用戶感到迷惑——它們看起來太相似了。下圖中,搜索出的標簽圖標和內容看起來就非常相似,哪個是用戶真正想要的?用戶不知道。

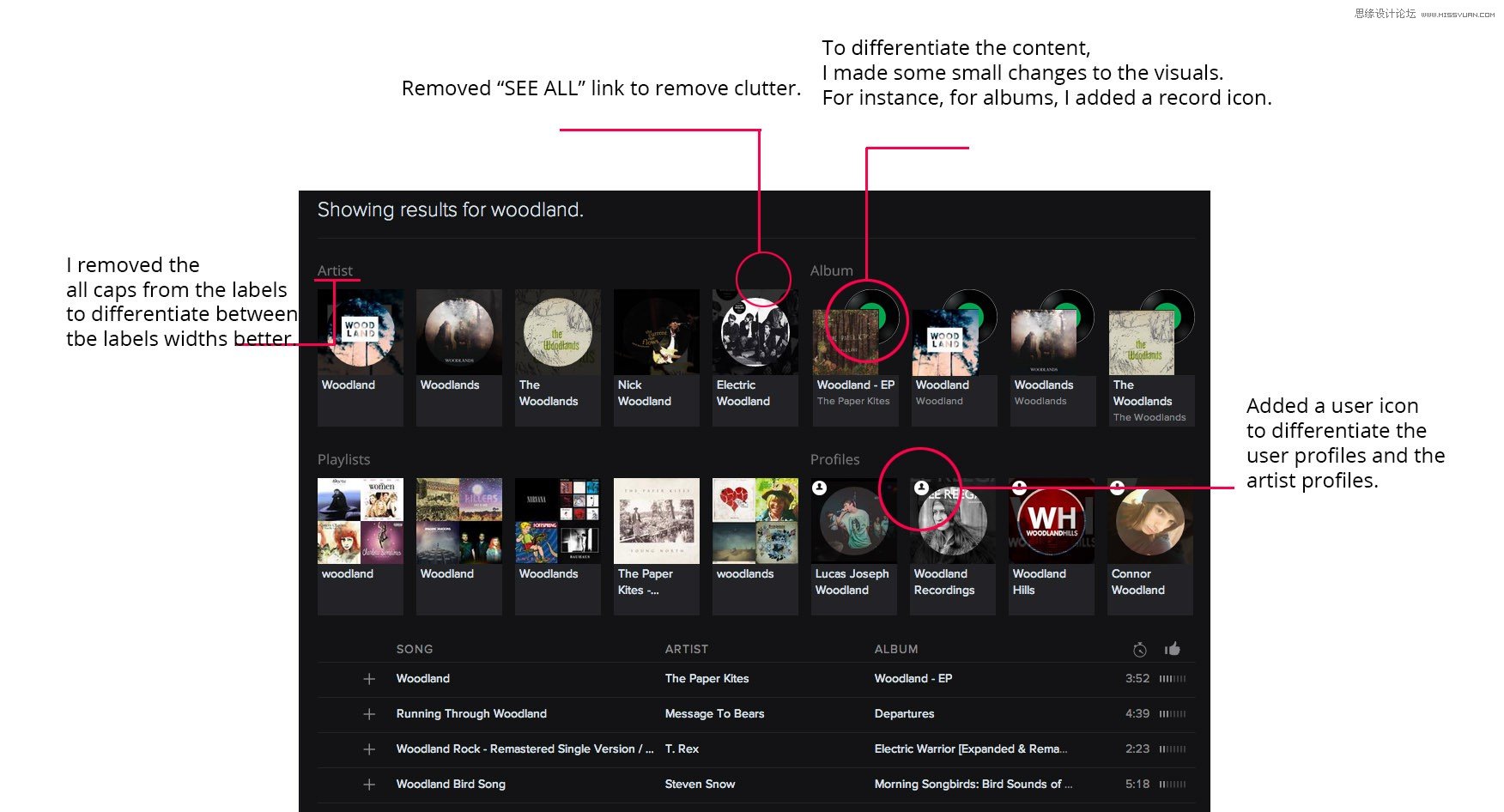
不妨試試這種方案:通過小圖標來區分不同屬性的內容,比如下圖中,在專輯內容的圖標背后加上一個小唱片來從視覺上區別于其他,使用人物頭像圖標來標識出用戶;使用區分大小寫的單詞,來強化詞語的視覺識別度。相信這些細節上的調整足以改變這種局面。

問題2:混亂的工具提示信息
用戶期望“+”的意味著“添加”,而非什么“保存”、“關注”。
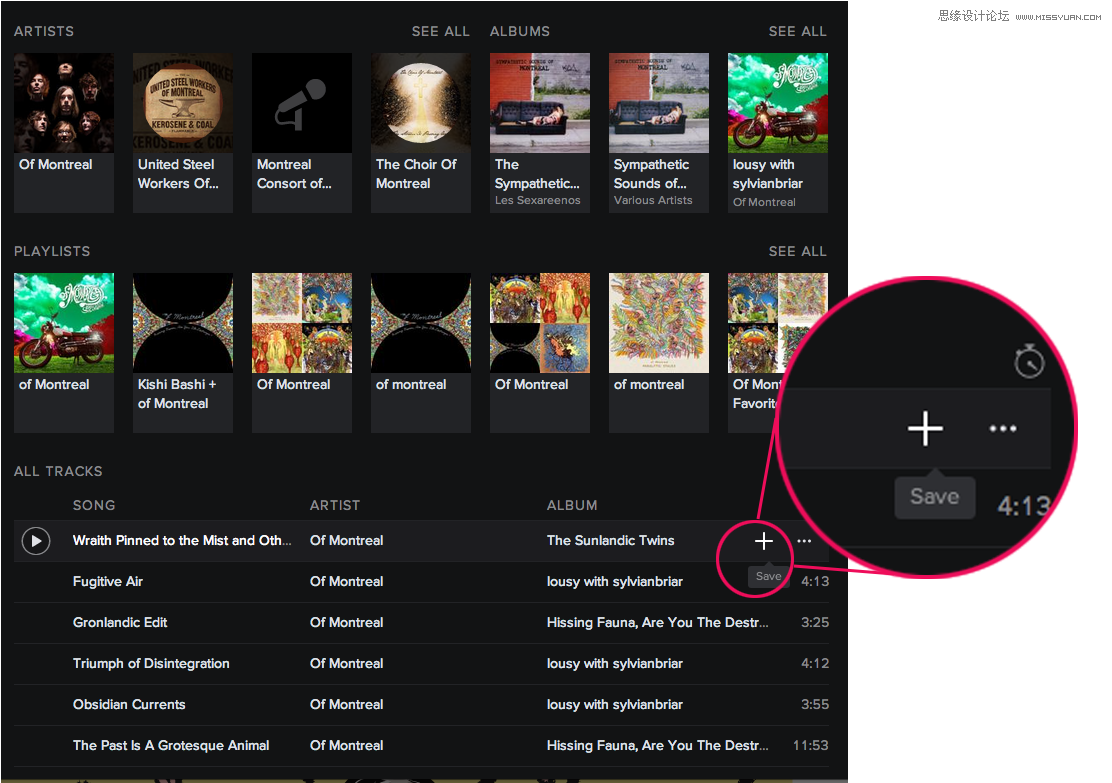
有用戶反饋:“單擊‘+’按鈕我以為會將音樂添加到播放列表里面,可問題在于,我添加到哪個列表去了?”
還有用戶說:“我擦這到底是個什么功能???”
每一次點擊“+”按鈕都會將第一首歌添加到他們的播放列表中。即使有一般的用戶已經意識到這個功能可能有問題,可還是點擊了它。在不同的頁面中,同樣的“+”按鈕同樣存在,但是它在這個語境下的含義已經并非添加,而是“關注”或者其他。這種不一致性令用戶感到困惑。

當鼠標移動到“+”按鈕上去的時候,會顯示“保存”的提示,但是用戶完全不知道它意味著什么以及音樂到底保存到了什么地方。

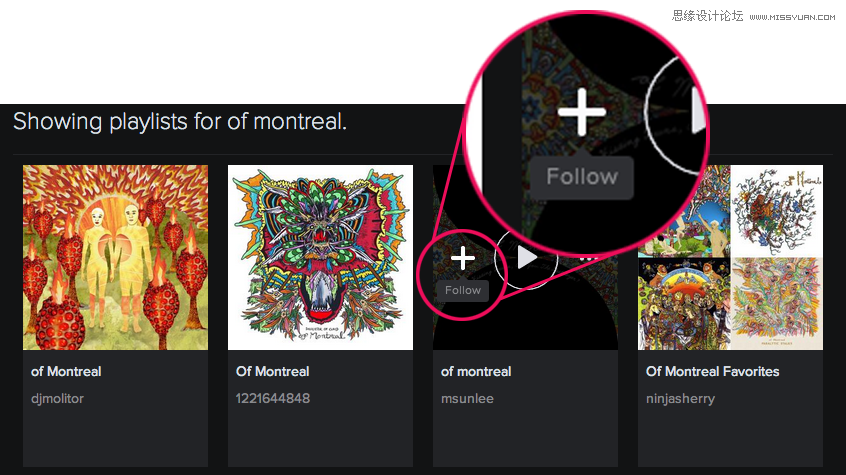
“+”按鈕在這里的含義是“關注”,用戶感到迷惑的原因在于,它之前的提示是“保存”。

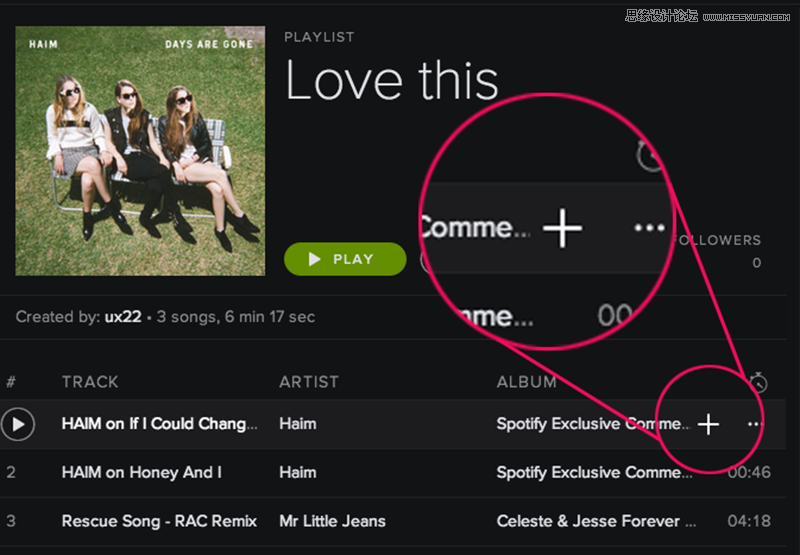
奇怪的地方在于,在播放列表頁,同樣的按鈕干脆是沒有任何提示。
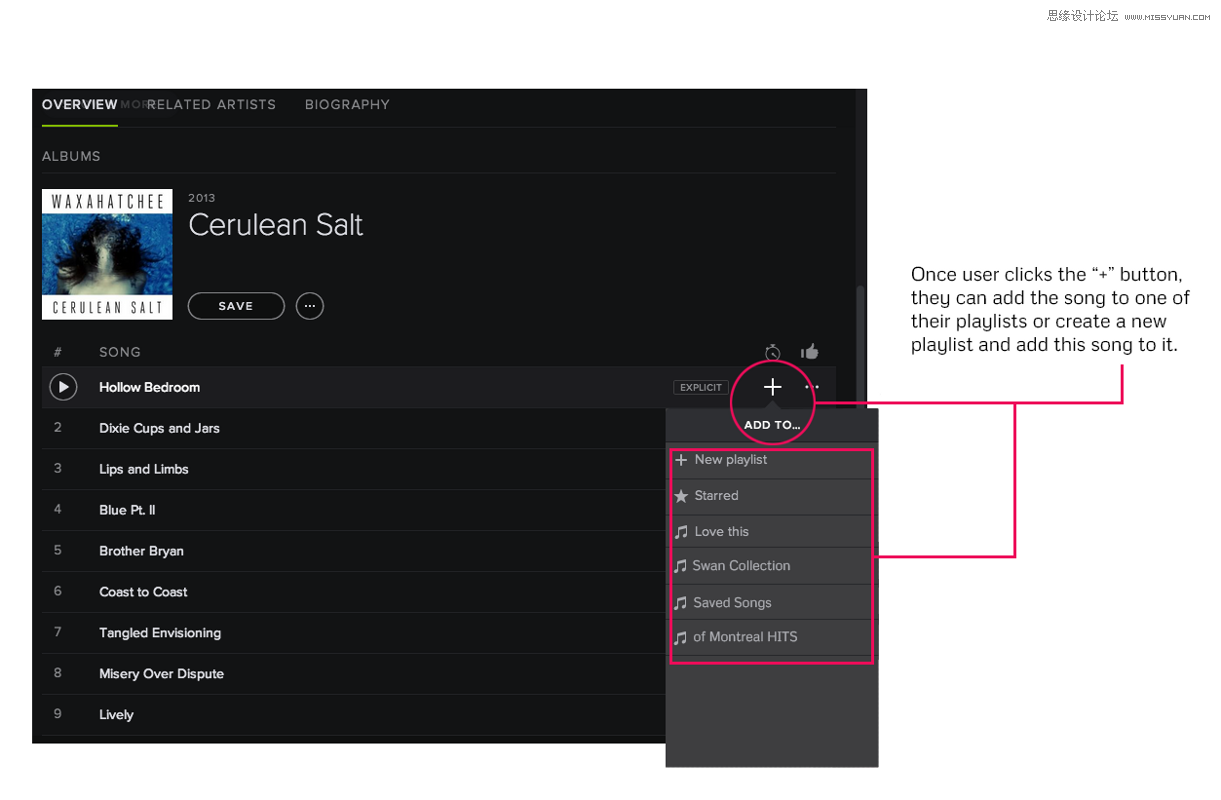
那么我們不妨做做如下嘗試:我們為“+”按鈕統一賦予“添加”的含義,讓用戶選擇他們將音樂保存到哪個列表中。

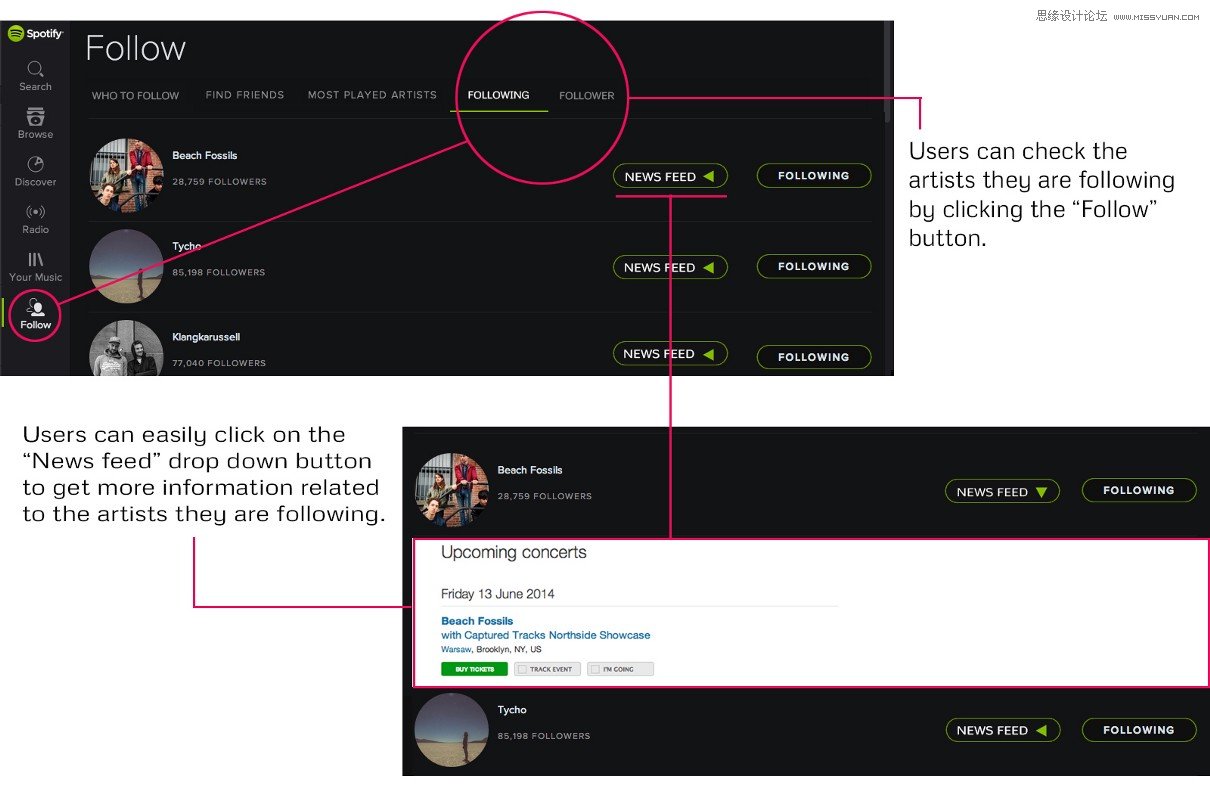
問題3:為何要“關注”?
“關注”(Follow)按鈕令用戶感到迷惑。
實際上測試中,所有的用戶對對于“關注”按鈕表示疑惑。每個測試者都以為對某個藝術家“關注”之后就可以在左側的“關注”按鈕下的列表中看到這個藝術家的名字,實際上,并不是這樣。
有用戶疑惑地問:“我去,我關注的藝術家去哪兒了?”
也有用戶疑惑:“那左側面板的‘關注’是干啥用的?”
有一個用戶機智地說:“自從知道這個按鈕沒用之后我每次都會親自搜索特定的藝術家,然后找歌。”
用戶們幾乎都認為這個“關注”面板下會有他們關注的藝術家,實際上并非如此,這個面板只有下列的三個功能:

我們不妨試試這個功能:在“關注”面板之下增加一個“關注的藝術家”的分區,明確地顯示更新的信息、巡回演唱會的日期等內容,就像下圖的設計:

進入下一個環節
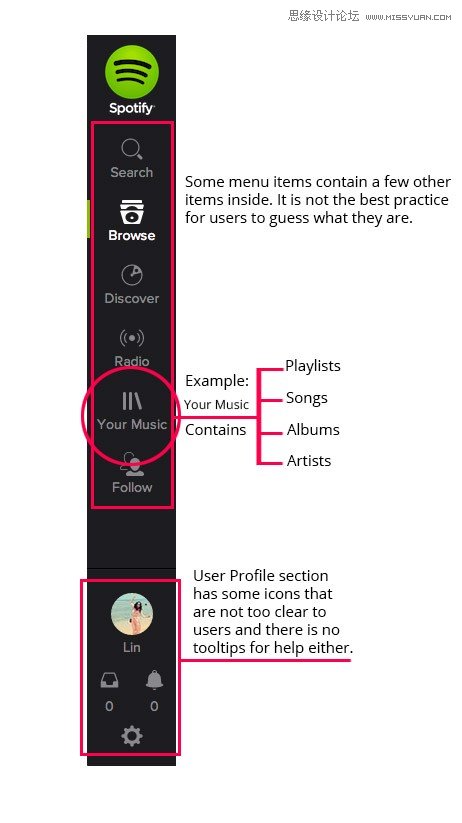
毫無疑問現在的Spotify設計是非常簡潔的,但是它向用戶呈現的信息是否完整呢?用文字信息替換圖標固然可以傳遞更精準的信息,但是是否會破壞整個界面的用戶體驗?
設計師Daniel Burka認為:“在圖標上懸停顯示文字提示固然緊湊,但你不能否認這種UI真的很差。”
在這個信息呈現的問題是姑且不做深究,但是導航面板中的信息組織上存在的問題才是我們應當關注的核心。

最初的Spotify導航面板
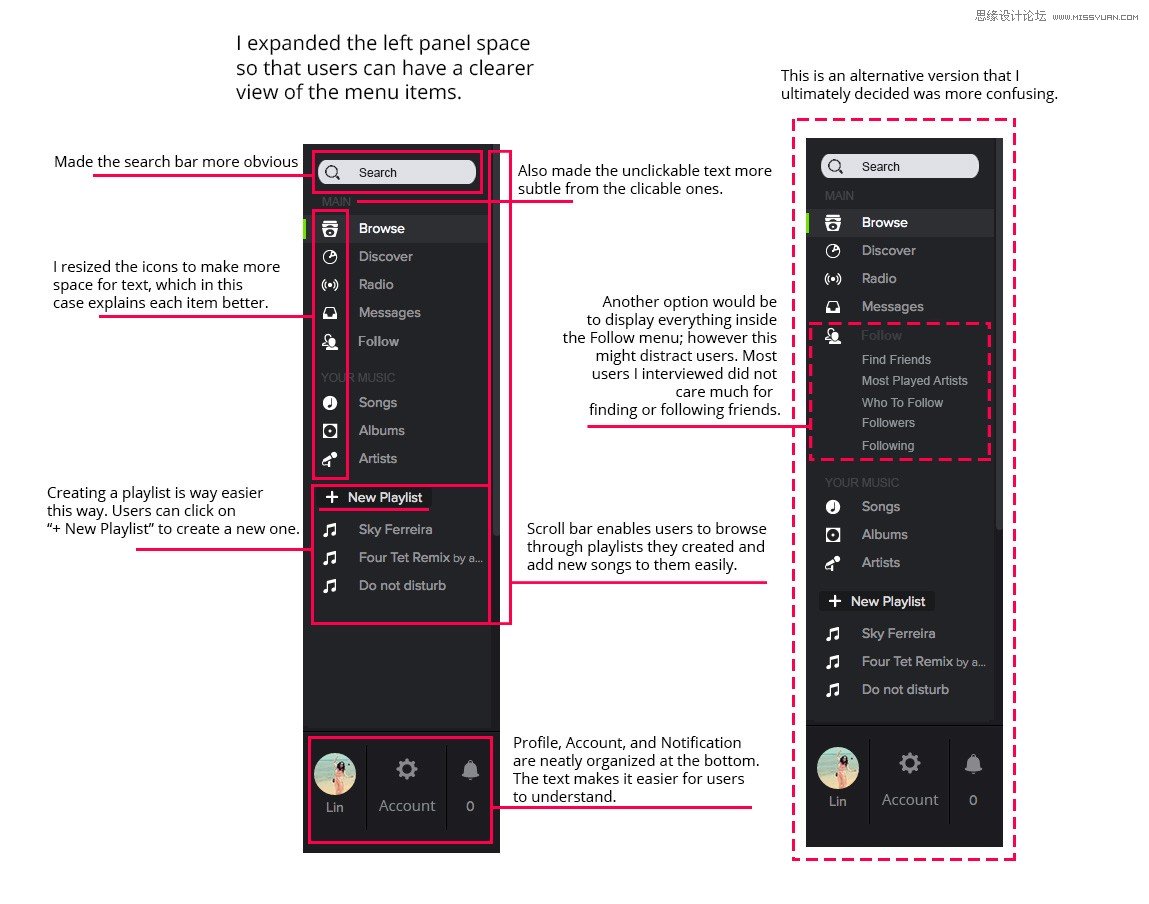
不論是對于觸摸屏設備還是傳統的桌面端設備,大按鈕設計是更符合用戶需求的。因此我建議在界面上呈現更多的信息,入下圖所示:

我讓整個面板比之前更寬,可以承載更多內容;令搜索框更明顯;圖標和文字相互搭配,清晰自然;可以點擊查看的二級菜單,容納更多信息和選擇;增加了滾動條,方便操作;更加清晰的個人信息呈現。
下一步
驗證我的設計建議
進行更多測試
產品迭代
進行用戶研究的目的是要了解用戶的需求和冬季,使我們可以開發用戶真正喜愛的產品,更加優秀的產品。我們需要將用戶的需求和動機融入到產品中,推動開發,完善設計過程中每一個步驟。
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套簡約大氣的個人簡歷模板下載2019-01-21
12套簡約大氣的個人簡歷模板下載2019-01-21
-
 AE制作絢麗的抽象光線動畫效果2019-01-18
AE制作絢麗的抽象光線動畫效果2019-01-18
-
 中文字體:超好看的圣誕節字體下載2018-12-26
中文字體:超好看的圣誕節字體下載2018-12-26
-
 30款高顏值的免費英文字體下載2018-12-12
30款高顏值的免費英文字體下載2018-12-12
-
 1100多套各種優秀的手繪素材打包下載2018-12-07
1100多套各種優秀的手繪素材打包下載2018-12-07
-
 800多套各種色系的PS漸變免費下載2018-10-10
800多套各種色系的PS漸變免費下載2018-10-10
-
 可商用的中英文字體合集打包下載2018-10-10
可商用的中英文字體合集打包下載2018-10-10
-
 好看又免費的霓虹燈字體免費下載2018-05-28
好看又免費的霓虹燈字體免費下載2018-05-28
-
 23款WEB設計師必備的英文字體下載2018-04-06
23款WEB設計師必備的英文字體下載2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 2017年9月設計圈非常實用的干貨合集
相關文章4662017-09-14
2017年9月設計圈非常實用的干貨合集
相關文章4662017-09-14
-
 詳細解析網頁排版中字體排版使用規則
相關文章4662017-07-11
詳細解析網頁排版中字體排版使用規則
相關文章4662017-07-11
-
 11個為設計師專屬打造的Chrome擴展插件
相關文章3322016-10-13
11個為設計師專屬打造的Chrome擴展插件
相關文章3322016-10-13
-
 詳細解析網頁標簽式導航的設計思路
相關文章2632016-08-08
詳細解析網頁標簽式導航的設計思路
相關文章2632016-08-08
-
 精選國外高質量的網頁設計模板PSD素材
相關文章3102016-07-07
精選國外高質量的網頁設計模板PSD素材
相關文章3102016-07-07
-
 超實用的網頁標準配色和大圖素材站分享
相關文章3442016-01-30
超實用的網頁標準配色和大圖素材站分享
相關文章3442016-01-30
-
 20款2016年新鮮出爐的網頁開發工具推薦
相關文章2652016-01-28
20款2016年新鮮出爐的網頁開發工具推薦
相關文章2652016-01-28
-
 網頁設計師必須知道的黃金戰神利器
相關文章3672015-11-24
網頁設計師必須知道的黃金戰神利器
相關文章3672015-11-24
