AE表達(dá)式快速制作表針轉(zhuǎn)動動畫教程
文章來源于 站酷,感謝作者 Gaoyoungor 給我們帶來經(jīng)精彩的文章!利用AE表達(dá)式,我們可以制作流暢的交互動畫,這里我們一起來探討下AE表達(dá)式插值方法控制動畫屬性的方法。
最終實現(xiàn)效果:

素材準(zhǔn)備
首先在ps中繪制好素材圖片,這是基本功,這里不再贅述,大家可以各顯神通做出自己滿意的圖片。
在將psd文件導(dǎo)入AE之前,為了使AE內(nèi)的層級結(jié)構(gòu)更簡單我們可以先對psd文件的圖層進(jìn)行處理,減少層級結(jié)構(gòu),合并與動畫動作無關(guān)的圖層,去除多余畫布空間。
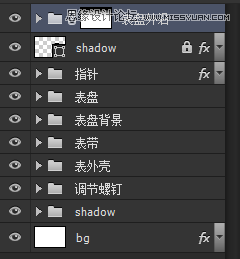
整理前:

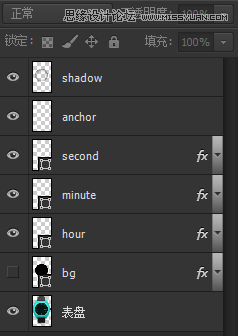
整理后:

動畫前期處理
ctrl+I導(dǎo)入psd文件,按照以下設(shè)置導(dǎo)入,保留最大圖層可編輯性和圖層結(jié)構(gòu)

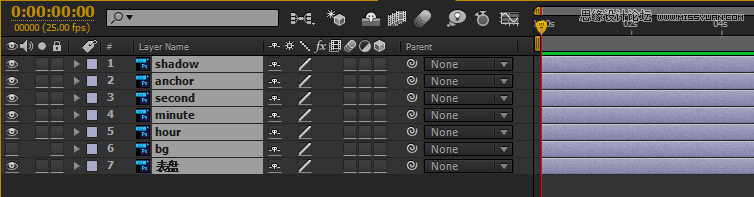
這樣我們就可以得到如下一個AE合成

可以在項目窗口預(yù)覽到

大家或許都已經(jīng)注意到合成窗口里有一個沒有顯示的“bg”圖層,這里其實是一個小小的“trick”。因為我們要做的是表針旋轉(zhuǎn)的動畫,而旋轉(zhuǎn)屬性很重要的一個參數(shù)就是“Anchor Point”,錨定點屬性。在AE中,對于表針這樣形態(tài)的圖層,我們很難將它的錨定點精確定位在表盤中央,就無法繞著表盤的中心點自然旋轉(zhuǎn)。所以我準(zhǔn)備了一個和表盤同樣大小的圓并且和表盤重合,這樣,如果如果我們將表針和這個圓合并,利用AE的對齊功能,我們可以輕松將表針和圓組成的合成的錨定點定位在表盤中心,在制作動畫時隱藏掉“bg”圖層,即可。
AE的對齊選項
![]()
表盤定位示意圖

在AE中,我們可以ctrl+D復(fù)制該“bg”層,分別ctrl+shift+C與shi'z時針、分鐘和秒針創(chuàng)建預(yù)合成。

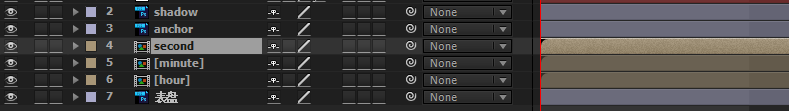
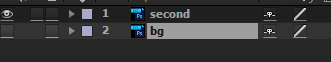
舉例,“second”合成的內(nèi)部結(jié)構(gòu):

創(chuàng)建表達(dá)式動畫
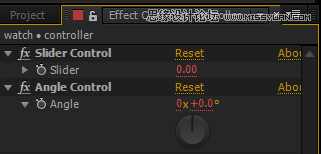
在AE中我們可以創(chuàng)建一個“Null”圖層來作為動畫的控制層,為它添加 效果-表達(dá)式控制-角度控制控制,效果-表達(dá)式控制-滑塊控制,來分別控制表針的角度和不透明度。

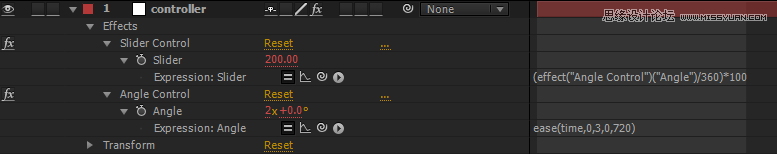
大家可以看到滑塊和角度的數(shù)值都為紅色,那是因為我們?yōu)檫@兩個屬性添加了表達(dá)式控制,方法為:按住Alt鍵,點擊屬性前的秒表圖標(biāo)。
為滑塊和角度分別添加如下表達(dá)式:

這里補充下AE表達(dá)式控制插值方法的基礎(chǔ)知識:
線性插值 linear(t, t_min, t_max, value1, value2)
緩動插值 ease(t, t_min, t_max, value1, value2)
(類似關(guān)鍵幀輔助的F9)緩入、緩出 ease_in(...), ease_out(...)
理解起來很簡單,這里的角度控制表達(dá)式ease(time,0,3,0,720)可以解讀為“time(時間)屬性在0到3秒的變化過程中,角度屬性發(fā)生發(fā)生0到720°的緩動變化”,即“0到3秒旋轉(zhuǎn)720°,有緩動效果”。
這里滑塊的控制表達(dá)式是通過
![]()
綁定(按住該圖標(biāo)拖動到角度文本標(biāo)簽上即可)“角度”得到的,我對該值除以360,再乘上100,即表達(dá)了在旋轉(zhuǎn)一圈360°的過程中,不透明度對應(yīng)增加到100%。
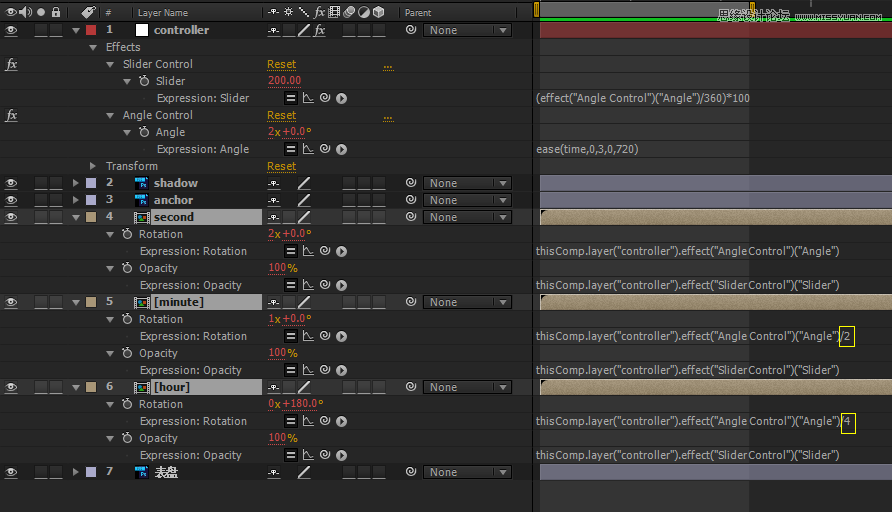
然后,我們只需要分別將各表針的旋轉(zhuǎn)、不透明度屬性分別綁定該控制層角度和滑塊屬性即可。

為了將表針的速度區(qū)分開,我將“minute” 和“hour”層的旋轉(zhuǎn)屬性控制表達(dá)式都做了倍數(shù)縮小處理。
導(dǎo)出ctrl+M,renderPS,在我的微盤為大家提供素材源(psd&aep)文件:http://vdisk.weibo.com/s/CdmxK5tSAbx-s
軟件版本需為adobe after effects cc 英文版,中文版表達(dá)式會報錯,安裝中文版的朋友可以使用微盤里為大家提供的工具先將軟件轉(zhuǎn)為英文版,一鍵操作,可以退回中文版,很快很舒心。
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套簡約大氣的個人簡歷模板下載2019-01-21
12套簡約大氣的個人簡歷模板下載2019-01-21
-
 AE制作絢麗的抽象光線動畫效果2019-01-18
AE制作絢麗的抽象光線動畫效果2019-01-18
-
 中文字體:超好看的圣誕節(jié)字體下載2018-12-26
中文字體:超好看的圣誕節(jié)字體下載2018-12-26
-
 30款高顏值的免費英文字體下載2018-12-12
30款高顏值的免費英文字體下載2018-12-12
-
 1100多套各種優(yōu)秀的手繪素材打包下載2018-12-07
1100多套各種優(yōu)秀的手繪素材打包下載2018-12-07
-
 800多套各種色系的PS漸變免費下載2018-10-10
800多套各種色系的PS漸變免費下載2018-10-10
-
 可商用的中英文字體合集打包下載2018-10-10
可商用的中英文字體合集打包下載2018-10-10
-
 好看又免費的霓虹燈字體免費下載2018-05-28
好看又免費的霓虹燈字體免費下載2018-05-28
-
 23款WEB設(shè)計師必備的英文字體下載2018-04-06
23款WEB設(shè)計師必備的英文字體下載2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 Sketch制作磨砂玻璃特效的UI效果
相關(guān)文章1172021-03-09
Sketch制作磨砂玻璃特效的UI效果
相關(guān)文章1172021-03-09
-
 2019年3月超實用設(shè)計圈干貨合集
相關(guān)文章8672019-03-21
2019年3月超實用設(shè)計圈干貨合集
相關(guān)文章8672019-03-21
-
 插畫設(shè)計師必須要收藏的PS筆刷
相關(guān)文章7412019-03-17
插畫設(shè)計師必須要收藏的PS筆刷
相關(guān)文章7412019-03-17
-
 如何學(xué)習(xí)高效的標(biāo)簽系統(tǒng)素材管理術(shù)
相關(guān)文章4402019-03-05
如何學(xué)習(xí)高效的標(biāo)簽系統(tǒng)素材管理術(shù)
相關(guān)文章4402019-03-05
-
 AE制作流程的球形火花動效
相關(guān)文章9422019-02-26
AE制作流程的球形火花動效
相關(guān)文章9422019-02-26
-
 2019年1月設(shè)計圈超實用干貨集合
相關(guān)文章5162019-01-28
2019年1月設(shè)計圈超實用干貨集合
相關(guān)文章5162019-01-28
-
 AE制作絢麗的抽象光線動畫效果
相關(guān)文章6732019-01-18
AE制作絢麗的抽象光線動畫效果
相關(guān)文章6732019-01-18
-
 動態(tài)插畫:AE插件Motion2全面使用方法
相關(guān)文章4962019-01-17
動態(tài)插畫:AE插件Motion2全面使用方法
相關(guān)文章4962019-01-17
