Flash AS3教程:創建好看的遮罩動畫效果(2)
文章來源于 中國教程網論壇,感謝作者 cao4811 給我們帶來經精彩的文章!設計教程/設計教程/Flash教程2010-01-28
這是一個遮罩動畫效果教程,學習用代碼制作遮罩動畫。 演示: 1、準備一張圖片。 2、新建一個500*300的Flash文件。(設置寬、高同圖片大小) 3、導入圖片到庫中。 4、從庫中把圖片拖到舞臺上,左對齊,上對齊。 5、
這是一個遮罩動畫效果教程,學習用代碼制作遮罩動畫。
演示:
1、準備一張圖片。
2、新建一個500*300的Flash文件。(設置寬、高同圖片大小)
3、導入圖片到庫中。
4、從庫中把圖片拖到舞臺上,左對齊,上對齊。
5、右鍵點擊圖片,轉換成影片剪輯。元件名:“cityMC”。圖1:

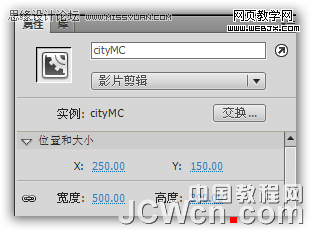
6、在屬性面板中輸入實例名稱:“cityMC”。圖2:

7、鎖定圖層1,添加圖層2。用圓角矩形工具在舞臺上任意位置、任意顏色、畫一個圓角為10的40*40的矩形。圖3:

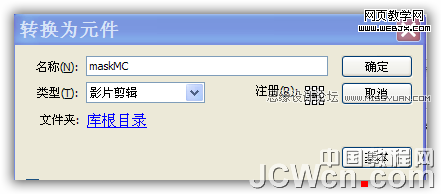
8、把圓角矩形轉換成影片剪輯,名稱為“maskMC”,注冊點居中。圖4:

9、刪除舞臺上的圓角矩形。打開庫右鍵單擊maskMC影片剪輯,選屬性作類鏈接,類名:“MaskRectangle” 圖5:

10、把圖層2改為as,輸入代碼:
//We need these classes for the animation
import fl.transitions.Tween;
import fl.transitions.easing.*;
//These are the mask rectangle’s width and height
var boxWidth:Number = 40;
var boxHeight:Number = 40;
//We want nine rows and 14 columns to make the animation look nice
var rows:Number = 9;
var columns:Number = 14;
//We will add the rectangle’s into an array (we need this array in the animation)
var rectangles:Array = new Array();
//We add the tweens into an array so they don’t get carbage collected
var tweens:Array = new Array();
//This container will hold all the mask rectangles
var container:Sprite = new Sprite();
//Add the container onto the stage
addChild(container);
//Set the container to be the image’s mask
cityMC.mask = container;
//Loop through the rows
for (var i=0; i < rows; i++) {
//Loop through the columns
for (var j=0; j < columns; j++) {
//Create a new mask rectangle
var maskRectangle:MaskRectangle = new MaskRectangle();
//Position the mask rectangle
maskRectangle.x = j * boxWidth;
maskRectangle.y = i * boxWidth;
//Set the scaleX to be 0, so the rectangle will not be visible
maskRectangle.scaleX = 0;
//Add the rectangle onto the container
container.addChild(maskRectangle);
//Add the mask rectangle to the rectangles array
rectangles.push(maskRectangle);
}
}
//Create and start a timer.
//This timer is called as many times as there are rectangles on the stage.
var timer = new Timer(35,rectangles.length);
timer.addEventListener(TimerEvent.TIMER, animateMask);
timer.start();
//This function is called every 0.035 seconds
function animateMask(e:Event):void {
//Save the rectangle to a local variable
var rectangle = rectangles[timer.currentCount - 1];
//Tween the scaleX of the rectangle
var scaleTween:Tween = new Tween(rectangle,"scaleX",Regular.easeOut,0,1,1,true);
tweens.push(scaleTween);
}
11、完工,測試影片。
 情非得已
情非得已
推薦文章
-
 Flash CS4教程:制作調入式聲音控制的按鈕2009-10-22
Flash CS4教程:制作調入式聲音控制的按鈕2009-10-22
-
 Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
-
 Flash AS3.0教程:制作3D旋轉動畫效果2009-09-01
Flash AS3.0教程:制作3D旋轉動畫效果2009-09-01
熱門文章
-
 FLASH和AE如何將做好的動畫導出GIF圖片
相關文章26352016-12-20
FLASH和AE如何將做好的動畫導出GIF圖片
相關文章26352016-12-20
-
 Flash詳細解析制作出的動畫如何導出GIF
相關文章94122015-10-12
Flash詳細解析制作出的動畫如何導出GIF
相關文章94122015-10-12
-
 Flash教你如何制作蝙蝠在月夜里飛翔
相關文章218902014-03-22
Flash教你如何制作蝙蝠在月夜里飛翔
相關文章218902014-03-22
-
 Flash制作可愛吹泡泡動畫效果教程
相關文章154212014-03-22
Flash制作可愛吹泡泡動畫效果教程
相關文章154212014-03-22
-
 Flash教你制作悠閑來喝茶動畫教程
相關文章56682014-03-22
Flash教你制作悠閑來喝茶動畫教程
相關文章56682014-03-22
-
 Flash制作一幅詩意的水墨卷軸展開的動畫
相關文章71862014-03-22
Flash制作一幅詩意的水墨卷軸展開的動畫
相關文章71862014-03-22
-
 Flash制作有趣的親嘴豬動畫教程
相關文章76312014-03-22
Flash制作有趣的親嘴豬動畫教程
相關文章76312014-03-22
-
 Flash制作可愛的小兔子蹺蹺板動畫
相關文章101112014-03-22
Flash制作可愛的小兔子蹺蹺板動畫
相關文章101112014-03-22
