精選國外文字排版優(yōu)秀的國外網(wǎng)站設計
文章來源于 設計達人,感謝作者 shejidaren 給我們帶來經精彩的文章!設計教程/設計欣賞/網(wǎng)頁設計2016-03-20
網(wǎng)站首頁第一屏的排版非常重要,很多時候能決定用戶的去與留,特別是目前的扁平化網(wǎng)站,對圖文排版要求較高,因為沒有花哨的質感特效,重點以展示內容為主。今天為大家分享一系列圖文排版不錯的國外設計網(wǎng)站,也許會給你帶來不同的排版靈感。
網(wǎng)站首頁第一屏的排版非常重要,很多時候能決定用戶的去與留,特別是目前的扁平化網(wǎng)站,對圖文排版要求較高,因為沒有花哨的質感特效,重點以展示內容為主。今天為大家分享一系列圖文排版不錯的國外設計網(wǎng)站,也許會給你帶來不同的排版靈感。
對于下面這些例子,除了排版不錯外,重點可以看看字體風格的選用,同樣是值得我們思考學習的。
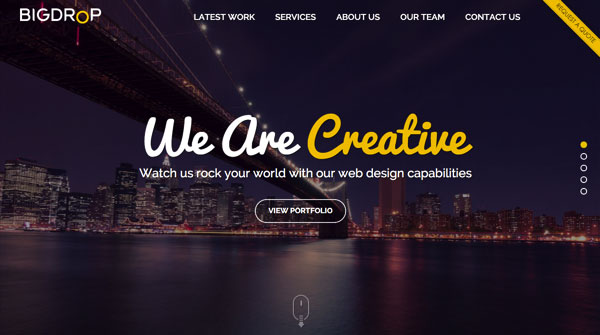
Bigdropinc
下面的圖文的排版十分常用,用法簡單,效果好。因為有了圖像,文字色彩不能太多,布局以大標題文字 + 一段小字體 + 按鈕方式,并居中展現(xiàn)。
還有個小 Tips:字體與背景要夠「靚」哦。沒靈感的或趕時間的話,就選用這樣的布局吧。

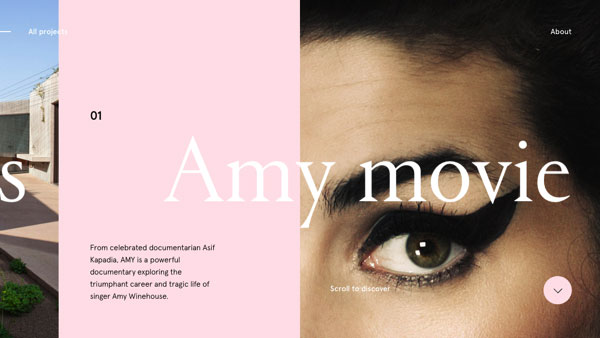
Oribe
看這張排版,人物與文字的凸凹感是有關系的,你看到了嗎?

LE28 LILLE
le28網(wǎng)站背景是視頻來的,當然也可以用圖片代替,這里的文字在屏幕左下角的方式呈現(xiàn),點線面都做得不錯。

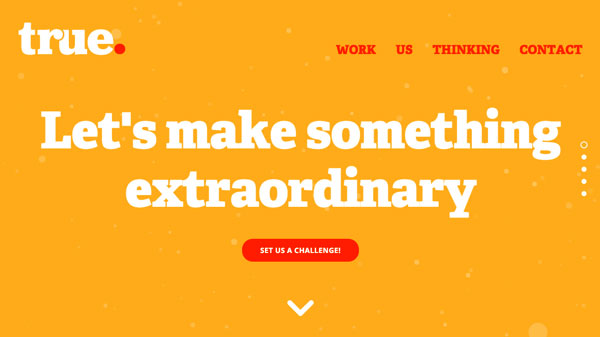
Truedigital
和第一張圖的用法類似,居中形式,但這個文字比較大,占滿一個屏幕。

Aaa
一個個人網(wǎng)站,文字設計先贊一個。鼠標移動到導航菜單會顯示不同的背景,又一個靈感可以模仿(抄)了。
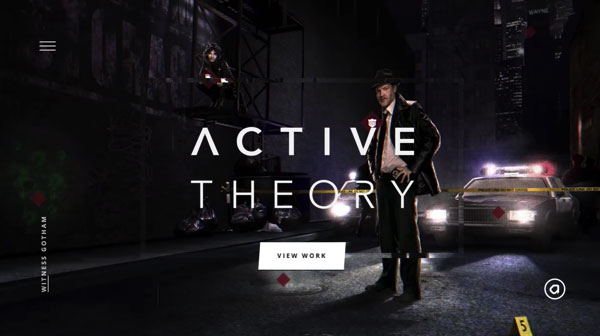
Activetheory
如果你的文字很短,那么試試像 Activetheory 網(wǎng)站一樣把字體的間距、行距適當拉寬。

Sehsucht
很簡約的網(wǎng)站設計,連英文字體也被精簡了。

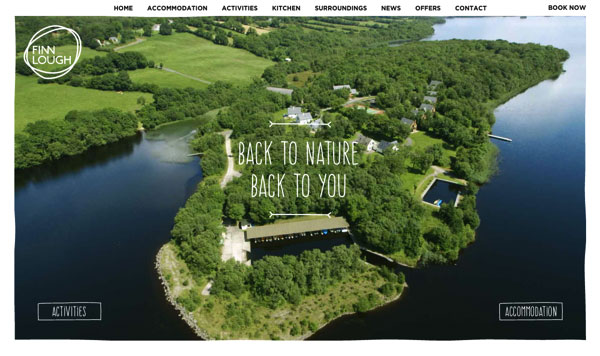
Finnlough
使用了手寫字體風格,設計師不要只管看首頁,試試「使用」這個網(wǎng)站,你會發(fā)現(xiàn)很多體驗不錯的小細節(jié)。

Oursroux

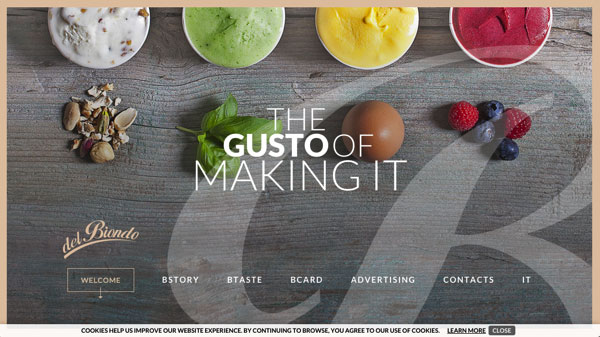
Gelateriadelbiondo
粗字體與細字體排版。

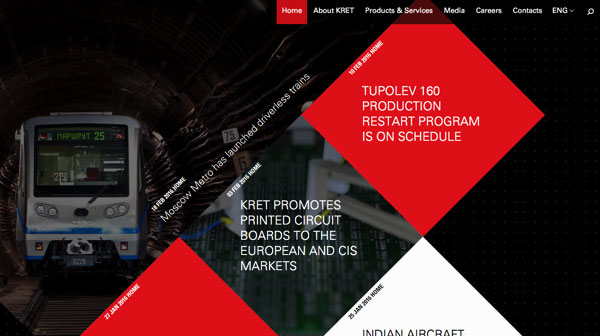
Kret

Cultureexperiencedays
排版有點藝術感,有木有?此網(wǎng)頁是橫向滾動的,所以此網(wǎng)站的排版也是以橫向設計為主。

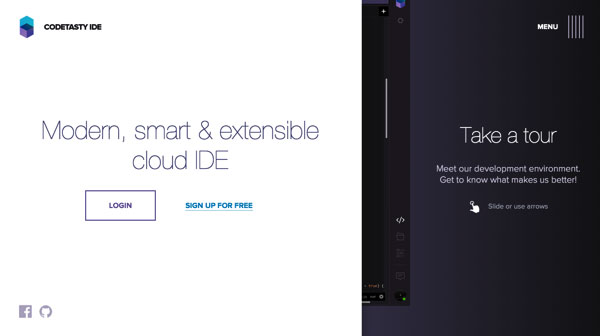
Codetasty

Loppist

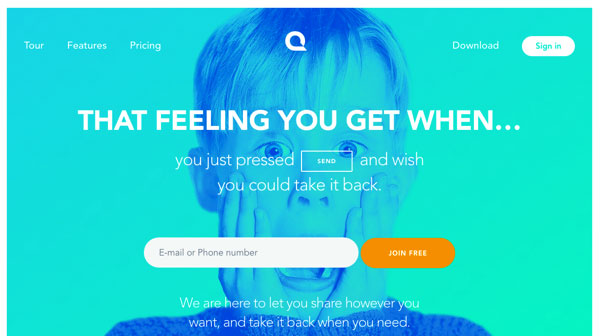
Quiver

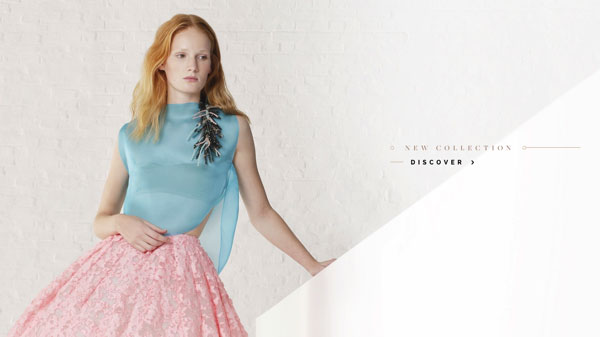
Natan
當重點是展示人物的時候,你的文字不應該太搶眼。

 情非得已
情非得已
推薦文章
-
 40款優(yōu)秀的色彩搭配網(wǎng)頁設計案例欣賞2013-11-16
40款優(yōu)秀的色彩搭配網(wǎng)頁設計案例欣賞2013-11-16
-
 70個暗黃色風格的復古網(wǎng)頁設計欣賞2013-09-17
70個暗黃色風格的復古網(wǎng)頁設計欣賞2013-09-17
-
 精選國外紅色大氣的網(wǎng)頁設計欣賞2013-08-15
精選國外紅色大氣的網(wǎng)頁設計欣賞2013-08-15
-
 精選設計師朱騰鵬網(wǎng)頁設計作品欣賞2013-07-31
精選設計師朱騰鵬網(wǎng)頁設計作品欣賞2013-07-31
-
 35個國外超贊的蘋果APP網(wǎng)站設計欣賞2013-06-17
35個國外超贊的蘋果APP網(wǎng)站設計欣賞2013-06-17
-
 2010年網(wǎng)頁設計的流行與趨勢2010-06-27
2010年網(wǎng)頁設計的流行與趨勢2010-06-27
-
 50個漂亮的藍色網(wǎng)站設計欣賞2010-06-25
50個漂亮的藍色網(wǎng)站設計欣賞2010-06-25
-
 讓你一眼就能記住的博客設計欣賞2010-06-23
讓你一眼就能記住的博客設計欣賞2010-06-23
-
 50個黃色為主的網(wǎng)頁設計欣賞2010-03-15
50個黃色為主的網(wǎng)頁設計欣賞2010-03-15
-
 26個創(chuàng)意布局的網(wǎng)站界面設計2010-02-03
26個創(chuàng)意布局的網(wǎng)站界面設計2010-02-03
熱門文章
-
 以插畫為設計元素的優(yōu)秀網(wǎng)站欣賞
相關文章3742019-03-20
以插畫為設計元素的優(yōu)秀網(wǎng)站欣賞
相關文章3742019-03-20
-
 40個創(chuàng)意爆棚的電商網(wǎng)站設計欣賞
相關文章2772019-02-17
40個創(chuàng)意爆棚的電商網(wǎng)站設計欣賞
相關文章2772019-02-17
-
 20個簡潔風格的設計師網(wǎng)站設計欣賞
相關文章3062019-01-10
20個簡潔風格的設計師網(wǎng)站設計欣賞
相關文章3062019-01-10
-
 精選國外優(yōu)秀大氣WEB網(wǎng)頁設計欣賞
相關文章3812018-11-08
精選國外優(yōu)秀大氣WEB網(wǎng)頁設計欣賞
相關文章3812018-11-08
-
 優(yōu)秀的天貓雙11預售頁面設計欣賞
相關文章4232018-11-05
優(yōu)秀的天貓雙11預售頁面設計欣賞
相關文章4232018-11-05
-
 精選國外雜志風格網(wǎng)頁設計欣賞
相關文章2522018-05-29
精選國外雜志風格網(wǎng)頁設計欣賞
相關文章2522018-05-29
-
 10款精美的旅游網(wǎng)站設計欣賞
相關文章3612018-01-25
10款精美的旅游網(wǎng)站設計欣賞
相關文章3612018-01-25
-
 10個優(yōu)秀手機應用界面設計欣賞
相關文章4432018-01-10
10個優(yōu)秀手機應用界面設計欣賞
相關文章4432018-01-10