21個超贊的國外網站UI設計風格欣賞
文章來源于 設計達人,感謝作者 shejidaren 給我們帶來經精彩的文章!設計教程/設計欣賞/網頁設計2016-01-20
在網頁設計或 APP UI設計中,為了更好的規范設計文檔,設計師通常會花時間去把各種UI元素組織起來,比如字體大小、段落行距、按鈕顏色、尺寸等等,制作 Style Guide 雖然會浪費一些時間,但卻有其它方面的好處,比如確保UI設計風格保持一致性,讓開發人員遵循
在網頁設計或 APP UI設計中,為了更好的規范設計文檔,設計師通常會花時間去把各種UI元素組織起來,比如字體大小、段落行距、按鈕顏色、尺寸等等,制作 Style Guide 雖然會浪費一些時間,但卻有其它方面的好處,比如確保UI設計風格保持一致性,讓開發人員遵循風格指南去開發,節省溝通時間。
今天為大家整理了21個不錯的 UI 設計說明范本,設計師們可以按照這個范本來為自己的項目做一個 UI 設計說明,有了這個設計風格指南,也能看出自己的作品是否整潔規范并提高溝通效率啦。
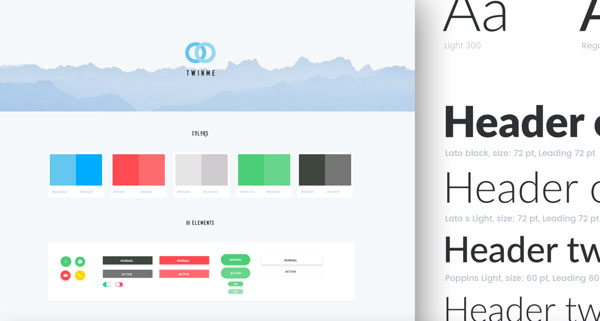
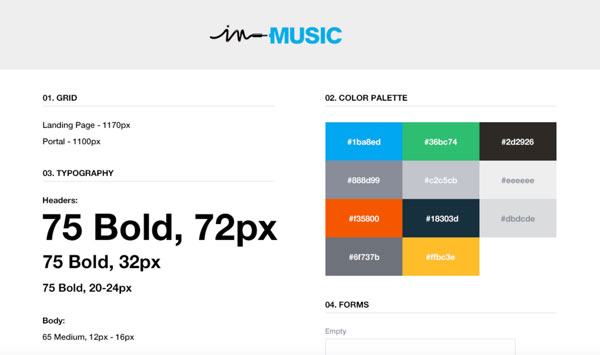
1. UI Style Guide

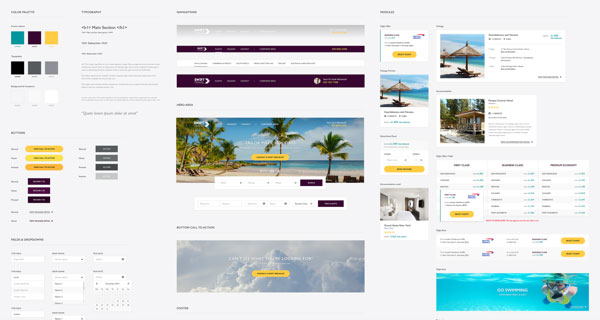
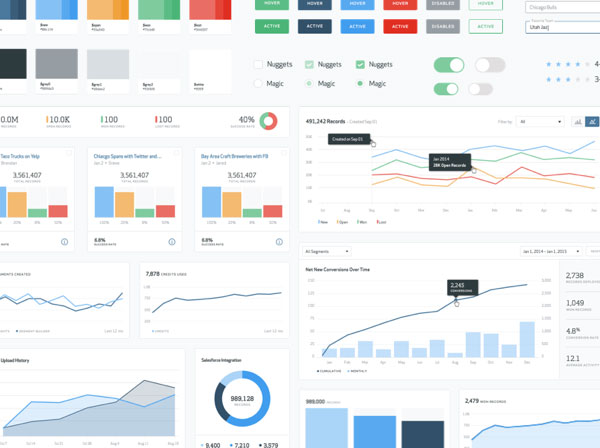
2. Process Assets

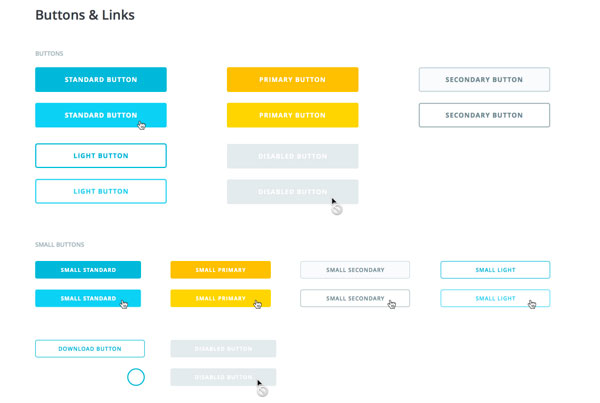
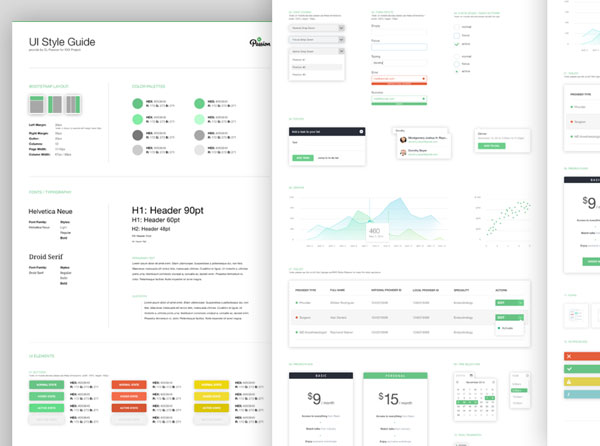
3. Product Guidelines

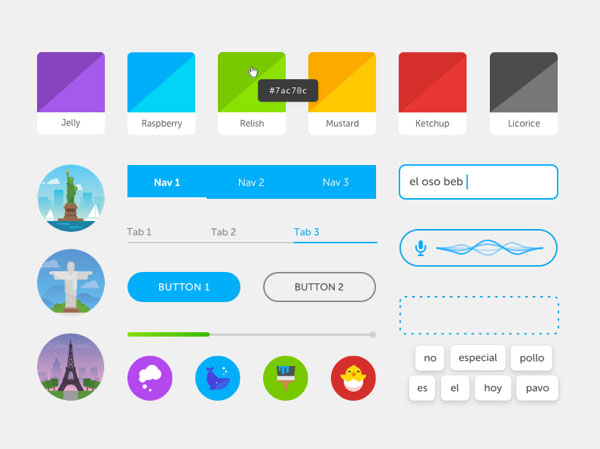
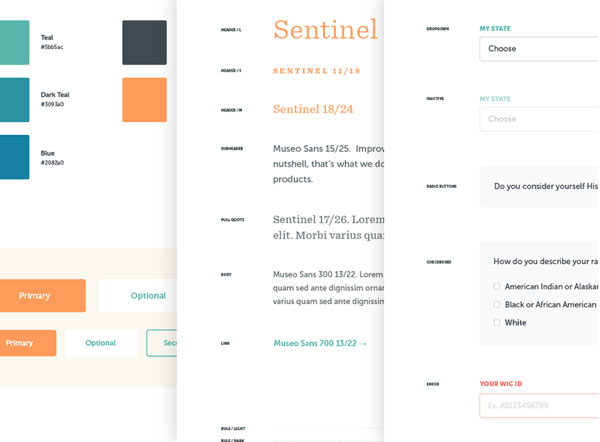
4. Duolingo Design Guidelines

5. UI Style Guide

6. UI Library

7. EL Passion UI Style Guide

8.WIC Style Guide

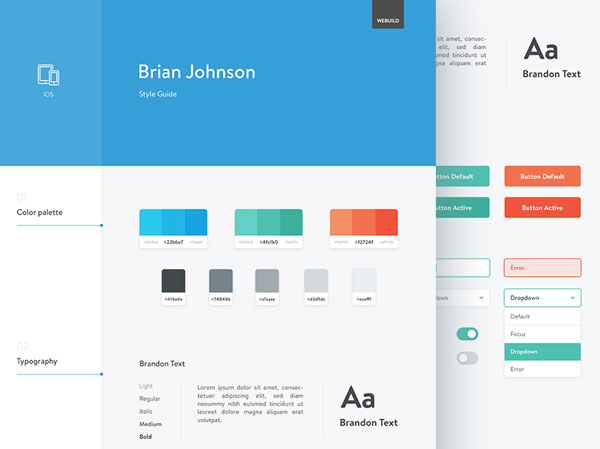
9. Brian Johnson – Style Guide

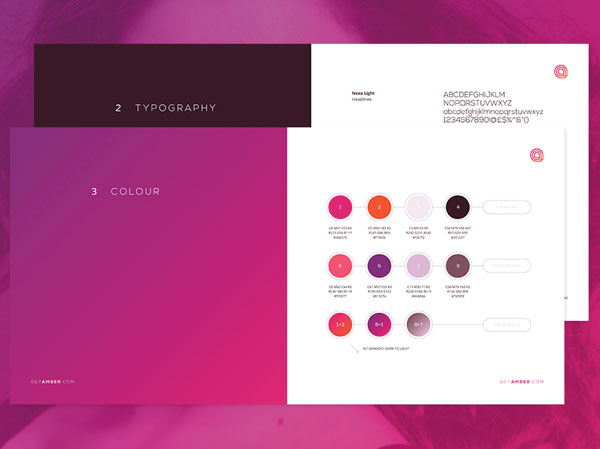
10.Colour And Type

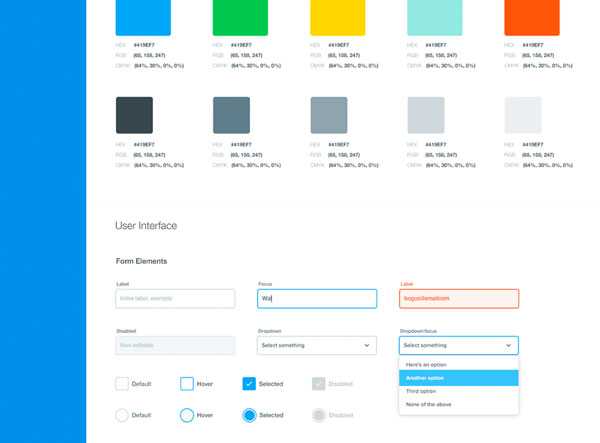
11. Colors And Interface Elements

 情非得已
情非得已
推薦文章
-
 40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
-
 70個暗黃色風格的復古網頁設計欣賞2013-09-17
70個暗黃色風格的復古網頁設計欣賞2013-09-17
-
 精選國外紅色大氣的網頁設計欣賞2013-08-15
精選國外紅色大氣的網頁設計欣賞2013-08-15
-
 精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
-
 35個國外超贊的蘋果APP網站設計欣賞2013-06-17
35個國外超贊的蘋果APP網站設計欣賞2013-06-17
-
 2010年網頁設計的流行與趨勢2010-06-27
2010年網頁設計的流行與趨勢2010-06-27
-
 50個漂亮的藍色網站設計欣賞2010-06-25
50個漂亮的藍色網站設計欣賞2010-06-25
-
 讓你一眼就能記住的博客設計欣賞2010-06-23
讓你一眼就能記住的博客設計欣賞2010-06-23
-
 50個黃色為主的網頁設計欣賞2010-03-15
50個黃色為主的網頁設計欣賞2010-03-15
-
 26個創意布局的網站界面設計2010-02-03
26個創意布局的網站界面設計2010-02-03
熱門文章
-
 2020年10個代表最新設計趨勢的網頁設計
相關文章1722020-03-17
2020年10個代表最新設計趨勢的網頁設計
相關文章1722020-03-17
-
 以插畫為設計元素的優秀網站欣賞
相關文章3742019-03-20
以插畫為設計元素的優秀網站欣賞
相關文章3742019-03-20
-
 40個創意爆棚的電商網站設計欣賞
相關文章2772019-02-17
40個創意爆棚的電商網站設計欣賞
相關文章2772019-02-17
-
 20個簡潔風格的設計師網站設計欣賞
相關文章3062019-01-10
20個簡潔風格的設計師網站設計欣賞
相關文章3062019-01-10
-
 精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
-
 優秀的天貓雙11預售頁面設計欣賞
相關文章4232018-11-05
優秀的天貓雙11預售頁面設計欣賞
相關文章4232018-11-05
-
 精選國外雜志風格網頁設計欣賞
相關文章2522018-05-29
精選國外雜志風格網頁設計欣賞
相關文章2522018-05-29
-
 10款精美的旅游網站設計欣賞
相關文章3612018-01-25
10款精美的旅游網站設計欣賞
相關文章3612018-01-25
