9個移動動效設計必備的靈感收集站
文章來源于 優設,感謝作者 shejidaren 給我們帶來經精彩的文章!設計教程/設計欣賞/網頁設計4382015-10-28
扁平化的興起,現在越來越流行動效設計,特別對于移動端,對交互動效要求是很高的,今天為大家整理一些以展示動效為主的網站,對交互設計師來說是很好的靈感發源地。
扁平化的興起,現在越來越流行動效設計,特別對于移動端,對交互動效要求是很高的,今天為大家整理一些以展示動效為主的網站,對交互設計師來說是很好的靈感發源地。
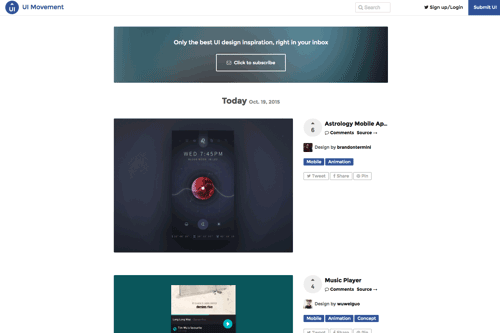
UI Movement
UI movement此站更新比較快,主要展示移動APP的動效界面為主。

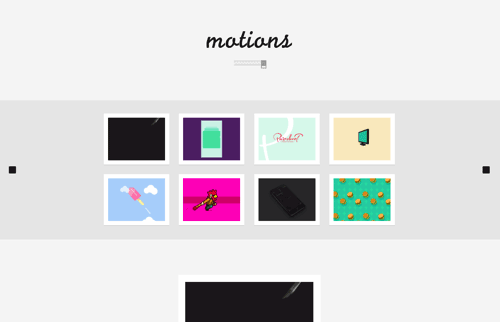
Motions
motions的動畫作品大部分交互摘自 Dribbble,所以質量有保證。界面不僅是APP,還有其它GIF動畫

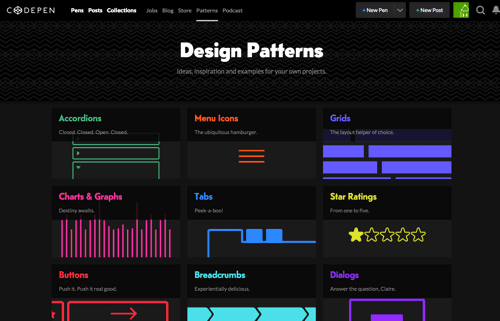
Design Patterns
Design Patterns是Codepen的一個頻道,主要對一些交互友好的代碼集合到一起,并分類,設計師可以很方便的從里面找自己想看的動效元素,而且已經實現了代碼編寫,還能真實拿來使用。

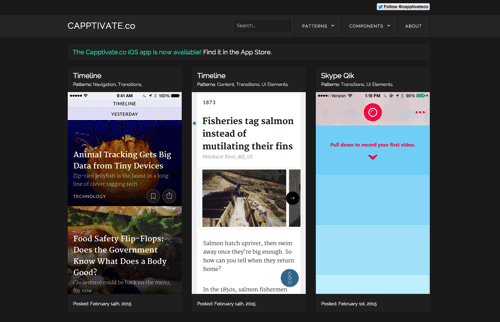
Capptivate.Co
Capptivate.co 展示的動效作品很比較完整,但是更新有點慢,到了2015年2年后就沒有更新過,但里面的界面依然很贊,期待作者繼續更新!

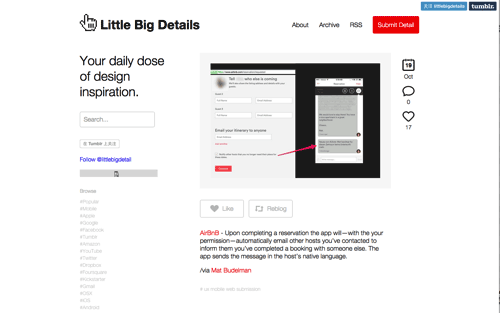
Little Big Details
little big details 之前就介紹過,也許很多用戶已經忘記,今天再次精選到這里面來。推薦的動效有移動 APP 界面、軟件界面、網頁以及智能手表等,反正用戶體驗友好的作品都會被推薦到這里來。

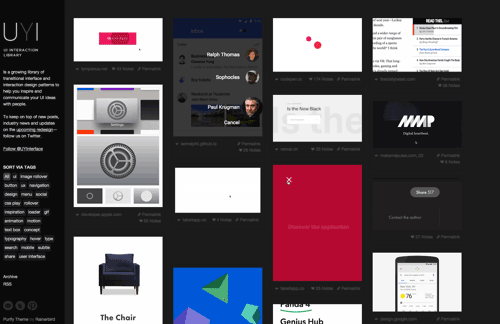
UYI
UYI 全稱為 use your interface,專注收集一系列動效界面,以方便你激發和獲得動效設計想法。

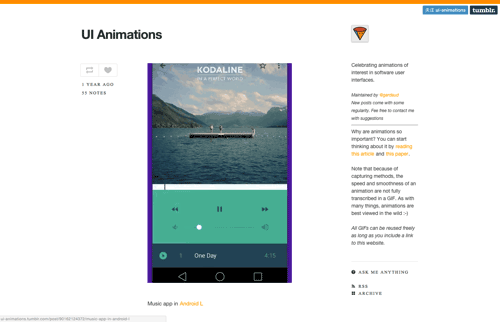
UI Animations
UI Animations 分享帶動效的移動UI設計,但更新有點慢呢。

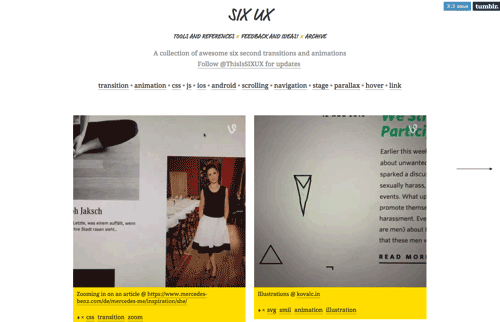
SIX UX
名稱很有意思,分享6秒內的交互設計作品。主要以網頁設計和APP界面為主。

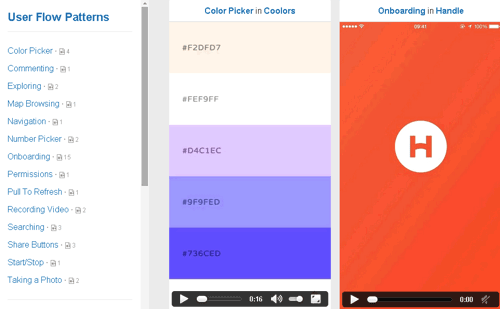
User Flow Patterns
最后這個網站可能需要“科學上網”才能正常訪問… 分享也是以 APP 動效界面設計為主。

 情非得已
情非得已
推薦文章
-
 40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
-
 70個暗黃色風格的復古網頁設計欣賞2013-09-17
70個暗黃色風格的復古網頁設計欣賞2013-09-17
-
 精選國外紅色大氣的網頁設計欣賞2013-08-15
精選國外紅色大氣的網頁設計欣賞2013-08-15
-
 精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
-
 35個國外超贊的蘋果APP網站設計欣賞2013-06-17
35個國外超贊的蘋果APP網站設計欣賞2013-06-17
-
 2010年網頁設計的流行與趨勢2010-06-27
2010年網頁設計的流行與趨勢2010-06-27
-
 50個漂亮的藍色網站設計欣賞2010-06-25
50個漂亮的藍色網站設計欣賞2010-06-25
-
 讓你一眼就能記住的博客設計欣賞2010-06-23
讓你一眼就能記住的博客設計欣賞2010-06-23
-
 50個黃色為主的網頁設計欣賞2010-03-15
50個黃色為主的網頁設計欣賞2010-03-15
-
 26個創意布局的網站界面設計2010-02-03
26個創意布局的網站界面設計2010-02-03
熱門文章
-
 30款簡潔風格的移動APP軟件圖標欣賞
相關文章26942015-08-06
30款簡潔風格的移動APP軟件圖標欣賞
相關文章26942015-08-06
-
 21個網頁漢堡包菜單動畫靈感設計欣賞
相關文章11942015-08-06
21個網頁漢堡包菜單動畫靈感設計欣賞
相關文章11942015-08-06
-
 15款創意的靈感發掘類網頁設計欣賞
相關文章2672015-01-26
15款創意的靈感發掘類網頁設計欣賞
相關文章2672015-01-26
-
 39款靈感爆棚的單頁風格網站設計欣賞
相關文章8602014-09-29
39款靈感爆棚的單頁風格網站設計欣賞
相關文章8602014-09-29
-
 24款特色人像背景的全屏網站設計欣賞
相關文章4942014-09-03
24款特色人像背景的全屏網站設計欣賞
相關文章4942014-09-03
-
 精選成熟UI設計的手繪草稿設計欣賞
相關文章36732014-07-16
精選成熟UI設計的手繪草稿設計欣賞
相關文章36732014-07-16
-
 25個靈感紛呈的HTML5網站設計欣賞
相關文章10852014-04-23
25個靈感紛呈的HTML5網站設計欣賞
相關文章10852014-04-23
-
 13款漂亮的設計機構網站設計欣賞
相關文章3432013-10-25
13款漂亮的設計機構網站設計欣賞
相關文章3432013-10-25
