35款兼容性極佳的響應式網頁設計欣賞
文章來源于 優設,感謝作者 陳子木 給我們帶來經精彩的文章!設計教程/設計欣賞/網頁設計4242014-09-15
響應式網頁設計有多火咱就不在此贅述了。但是要做好響應式設計,讓網頁在每一塊屏幕上都能正常地顯示并擁有良好的版式,設計師和前端同學需要為此付出大量的心血。
響應式網頁設計有多火咱就不在此贅述了。但是要做好響應式設計,讓網頁在每一塊屏幕上都能正常地顯示并擁有良好的版式,設計師和前端同學需要為此付出大量的心血。單單是為13~27寸的桌面環境下不同瀏覽器來調整兼容性就已經頗為費神了,還要兼顧到從3英寸到9.7英寸的各種手機和平板,這中間如何平衡屏幕尺寸和像素密度(PPI)也夠大家喝一壺的了。
所以,設計師和前端同學不僅要參與分析各種情況下的布局變化,還需要大量的案例學習和實踐。今天我們推薦的這35個高大上的響應式網站,都能夠良好地兼容絕大多數的屏幕和尺寸,它們在網頁布局和響應式設計上有諸多共通的地方。如果你正在思考如何做好響應式設計,不妨學習一下。
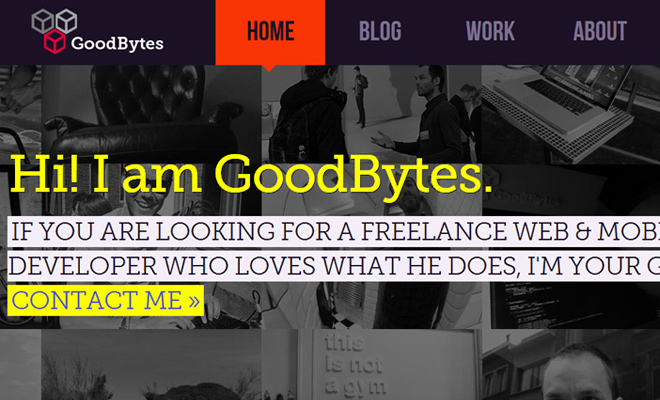
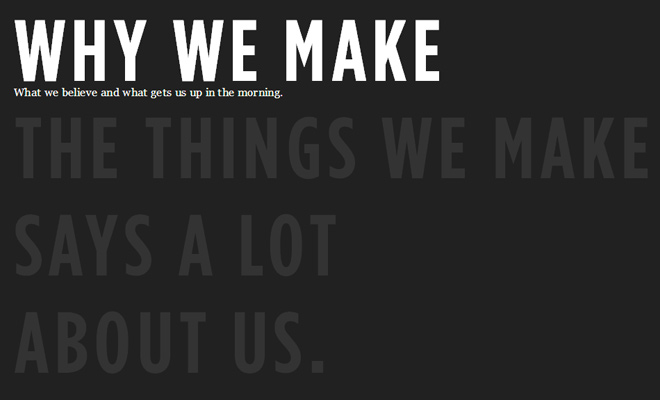
GoodBytes

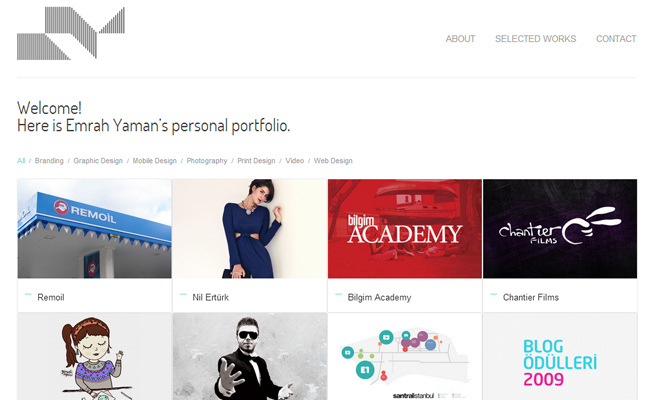
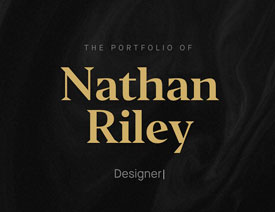
Emrah Yaman

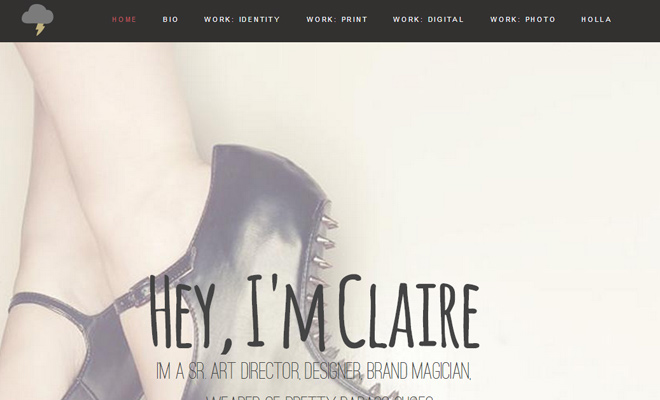
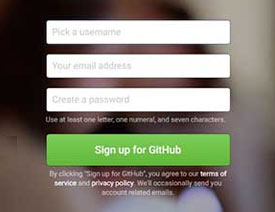
Vanity Claire

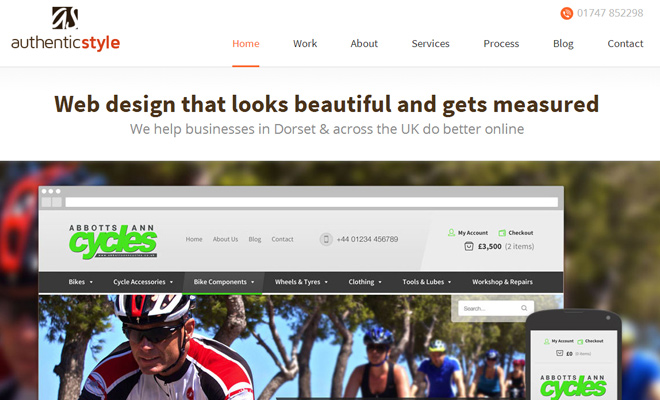
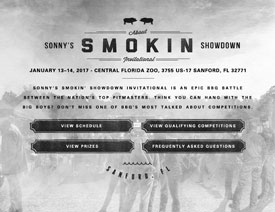
Authentic Style

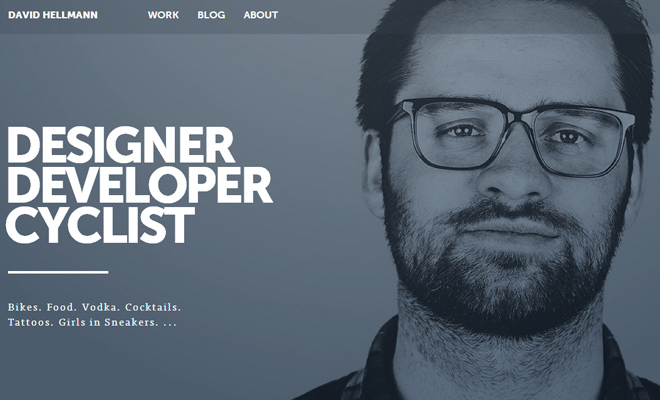
David Hellmann

Trevor Saint

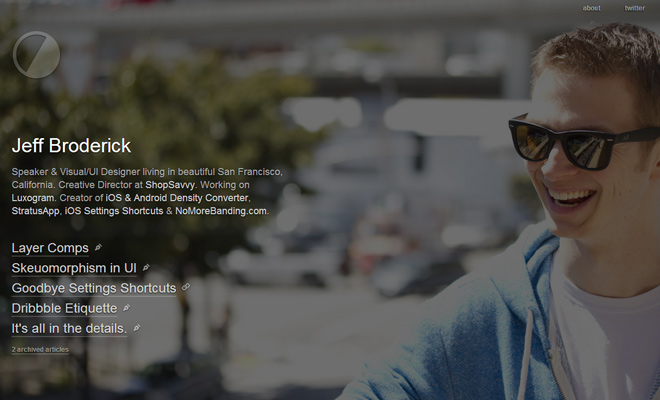
Jeff Broderick

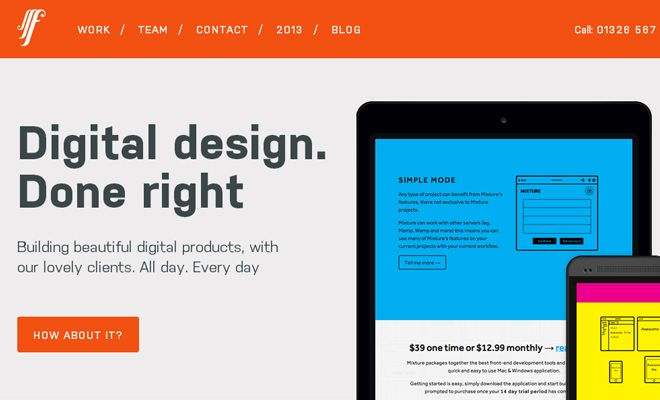
fffunction

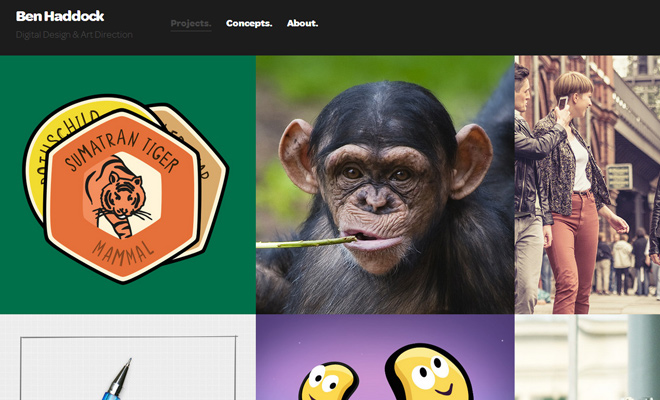
Ben Haddock

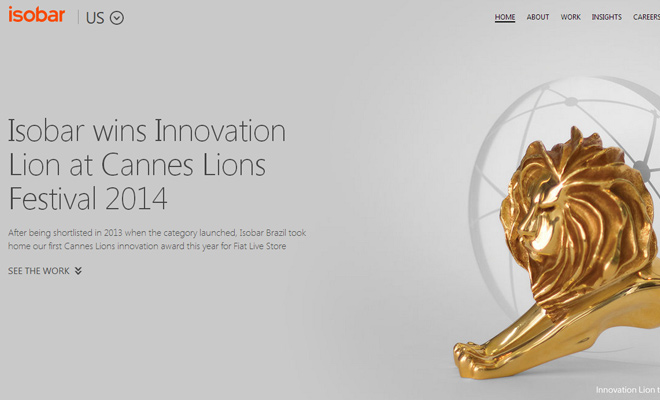
Isobar

Thibault Jorge

Maarten Kleyne

Olive & Twist
src="http://designm.ag/wp-content/uploads/2014/07/13-olive-and-twist-responsive-portfolio.jpg" />
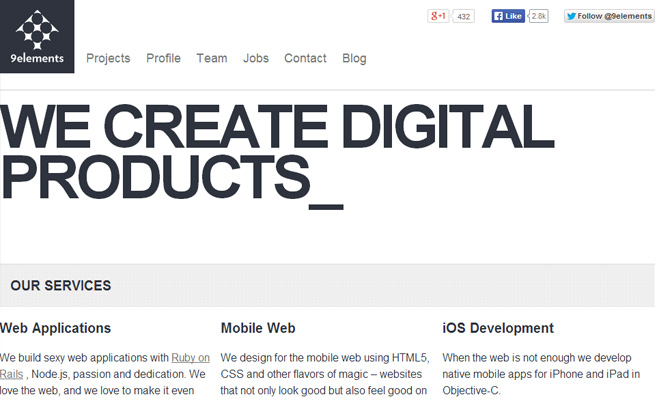
9elements

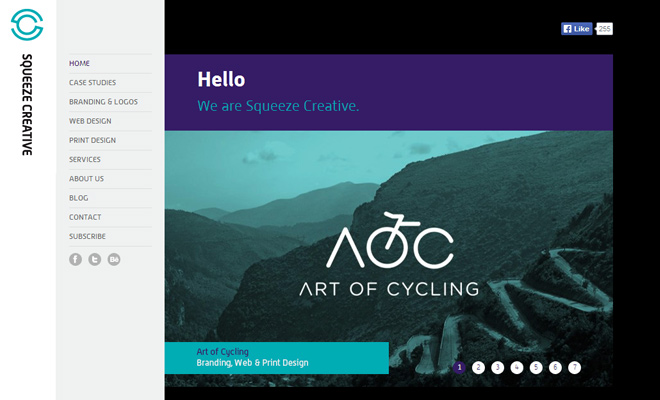
Squeeze Creative

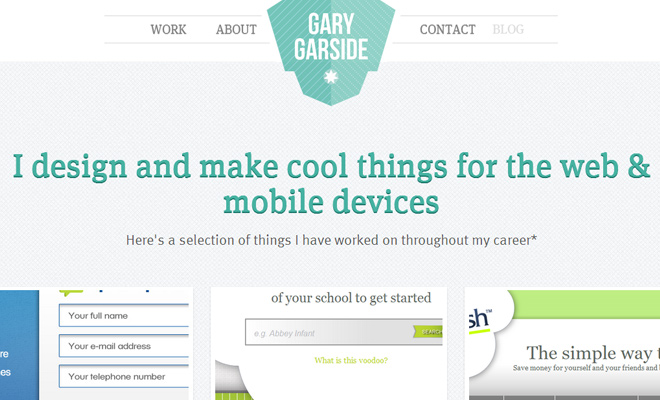
Gary Garside

Code and Theory

 情非得已
情非得已
推薦文章
-
 40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
-
 70個暗黃色風格的復古網頁設計欣賞2013-09-17
70個暗黃色風格的復古網頁設計欣賞2013-09-17
-
 精選國外紅色大氣的網頁設計欣賞2013-08-15
精選國外紅色大氣的網頁設計欣賞2013-08-15
-
 精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
-
 35個國外超贊的蘋果APP網站設計欣賞2013-06-17
35個國外超贊的蘋果APP網站設計欣賞2013-06-17
-
 2010年網頁設計的流行與趨勢2010-06-27
2010年網頁設計的流行與趨勢2010-06-27
-
 50個漂亮的藍色網站設計欣賞2010-06-25
50個漂亮的藍色網站設計欣賞2010-06-25
-
 讓你一眼就能記住的博客設計欣賞2010-06-23
讓你一眼就能記住的博客設計欣賞2010-06-23
-
 50個黃色為主的網頁設計欣賞2010-03-15
50個黃色為主的網頁設計欣賞2010-03-15
-
 26個創意布局的網站界面設計2010-02-03
26個創意布局的網站界面設計2010-02-03
熱門文章
-
 2020年10個代表最新設計趨勢的網頁設計
相關文章1722020-03-17
2020年10個代表最新設計趨勢的網頁設計
相關文章1722020-03-17
-
 精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
-
 精選國外雜志風格網頁設計欣賞
相關文章2522018-05-29
精選國外雜志風格網頁設計欣賞
相關文章2522018-05-29
-
 極簡主義的設計師個人網頁設計欣賞
相關文章6142017-12-11
極簡主義的設計師個人網頁設計欣賞
相關文章6142017-12-11
-
 橙色主題風格的優秀網頁設計欣賞
相關文章3682017-11-08
橙色主題風格的優秀網頁設計欣賞
相關文章3682017-11-08
-
 精選國外最新優秀的網頁設計欣賞
相關文章5392017-03-14
精選國外最新優秀的網頁設計欣賞
相關文章5392017-03-14
-
 網頁設計師必收的實用網站作品欣賞
相關文章2552016-10-24
網頁設計師必收的實用網站作品欣賞
相關文章2552016-10-24
-
 國外創意的會議和活動類網頁設計欣賞
相關文章4602016-10-20
國外創意的會議和活動類網頁設計欣賞
相關文章4602016-10-20
