精選國(guó)外簡(jiǎn)潔大氣的單色網(wǎng)頁(yè)設(shè)計(jì)欣賞
文章來(lái)源于 站酷,感謝作者 尛沫尛沫 給我們帶來(lái)經(jīng)精彩的文章!也許你會(huì)認(rèn)為單色的網(wǎng)頁(yè)設(shè)計(jì)太過(guò)單調(diào),那么,就讓AnyForWeb用下面的案例打消你的疑慮。網(wǎng)頁(yè)不會(huì)因?yàn)樯识鵁o(wú)聊,用戶(hù)會(huì)通過(guò)色彩看到設(shè)計(jì)師的心。
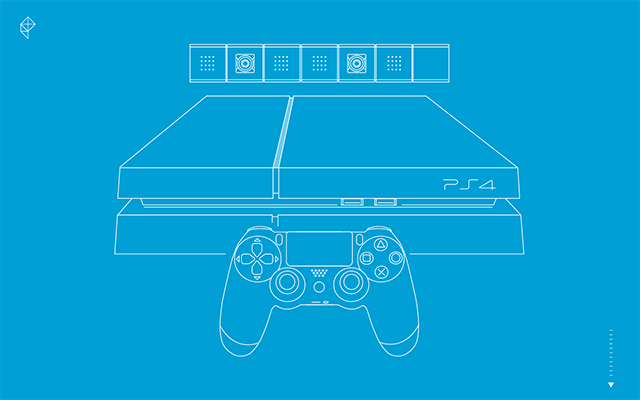
1.你能想象一個(gè)網(wǎng)站的頁(yè)面只由純色塊和最普通線條組成嗎?第一個(gè)案例讓你大開(kāi)眼界。這樣的設(shè)計(jì)在技術(shù)上也許新手設(shè)計(jì)師就能輕易完成,設(shè)計(jì)想法也并不出跳,最簡(jiǎn)易的兩者組合在一起,卻表現(xiàn)出了令人意想不到的視覺(jué)效果。

2. Design Week Portland的網(wǎng)頁(yè)首屏也采用了單色的設(shè)計(jì)手法,頁(yè)面中只有大色塊,以及比較復(fù)古字體的文字。這個(gè)案例提示我們,如果要用不那么中規(guī)中矩的字體,背景盡量要選擇單一或模糊的圖片。

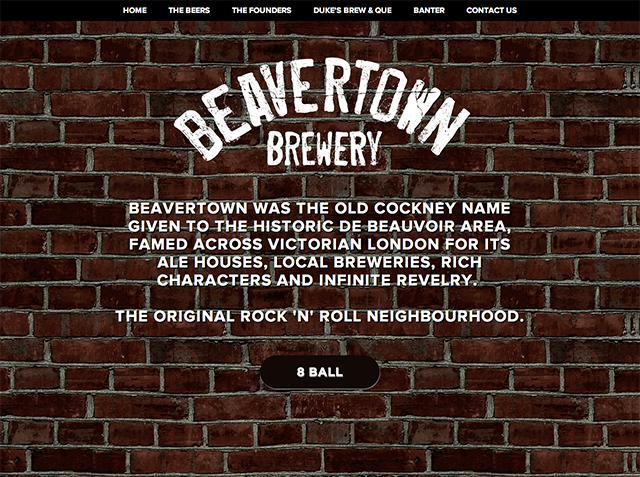
3.下面這個(gè)案例從嚴(yán)格意義上來(lái)說(shuō)并不屬于單一色的網(wǎng)頁(yè)設(shè)計(jì),只能稱(chēng)之為背景單一色系。背景使用了高清的仿真圖片,涂鴉風(fēng)格的文字覆蓋在背景上方,讓整個(gè)界面看起來(lái)更加自由不羈,多了一些城市街頭的感覺(jué)。

4.大面積使用透明度極低的色塊作為網(wǎng)頁(yè)背景,會(huì)讓界面顯得更加自然清新。手繪風(fēng)的可愛(ài)字體設(shè)計(jì)讓網(wǎng)站加入了一些天真和童趣,與純色背景相得益彰。網(wǎng)站整體的顏色搭配也十分流暢。

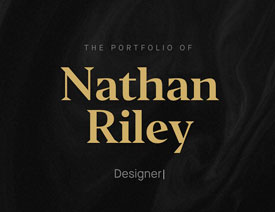
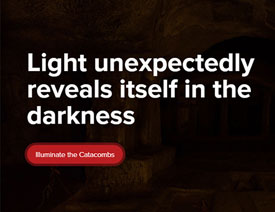
5.灰白色系的背景讓網(wǎng)頁(yè)中心的TheSecret Door變得更加神秘,把頁(yè)面氣氛渲染到更深入的層次,增強(qiáng)了瀏覽者的點(diǎn)擊欲望。單色背景在這個(gè)案例中的主要作用在于烘托網(wǎng)站所要表達(dá)的心情和氛圍。

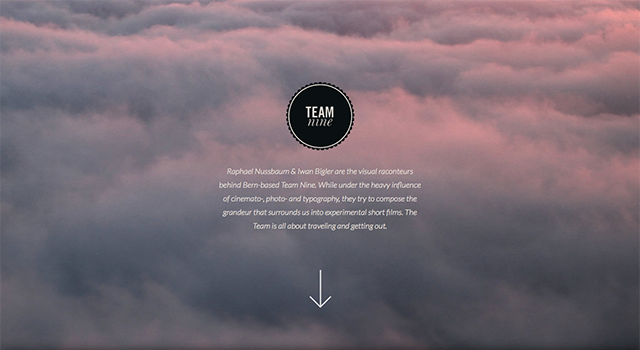
6.這個(gè)案例也并不算是一種典型的單色網(wǎng)頁(yè),但也許能為設(shè)計(jì)師們帶來(lái)一些靈感。背景來(lái)源于天空,良好的前端效果讓我們仿佛愜意的置身于云層之上,帶來(lái)一種前所未有、朦朦朧朧的獨(dú)特美感。

 情非得已
情非得已
-
 40款優(yōu)秀的色彩搭配網(wǎng)頁(yè)設(shè)計(jì)案例欣賞2013-11-16
40款優(yōu)秀的色彩搭配網(wǎng)頁(yè)設(shè)計(jì)案例欣賞2013-11-16
-
 70個(gè)暗黃色風(fēng)格的復(fù)古網(wǎng)頁(yè)設(shè)計(jì)欣賞2013-09-17
70個(gè)暗黃色風(fēng)格的復(fù)古網(wǎng)頁(yè)設(shè)計(jì)欣賞2013-09-17
-
 精選國(guó)外紅色大氣的網(wǎng)頁(yè)設(shè)計(jì)欣賞2013-08-15
精選國(guó)外紅色大氣的網(wǎng)頁(yè)設(shè)計(jì)欣賞2013-08-15
-
 精選設(shè)計(jì)師朱騰鵬網(wǎng)頁(yè)設(shè)計(jì)作品欣賞2013-07-31
精選設(shè)計(jì)師朱騰鵬網(wǎng)頁(yè)設(shè)計(jì)作品欣賞2013-07-31
-
 35個(gè)國(guó)外超贊的蘋(píng)果APP網(wǎng)站設(shè)計(jì)欣賞2013-06-17
35個(gè)國(guó)外超贊的蘋(píng)果APP網(wǎng)站設(shè)計(jì)欣賞2013-06-17
-
 2010年網(wǎng)頁(yè)設(shè)計(jì)的流行與趨勢(shì)2010-06-27
2010年網(wǎng)頁(yè)設(shè)計(jì)的流行與趨勢(shì)2010-06-27
-
 50個(gè)漂亮的藍(lán)色網(wǎng)站設(shè)計(jì)欣賞2010-06-25
50個(gè)漂亮的藍(lán)色網(wǎng)站設(shè)計(jì)欣賞2010-06-25
-
 讓你一眼就能記住的博客設(shè)計(jì)欣賞2010-06-23
讓你一眼就能記住的博客設(shè)計(jì)欣賞2010-06-23
-
 50個(gè)黃色為主的網(wǎng)頁(yè)設(shè)計(jì)欣賞2010-03-15
50個(gè)黃色為主的網(wǎng)頁(yè)設(shè)計(jì)欣賞2010-03-15
-
 26個(gè)創(chuàng)意布局的網(wǎng)站界面設(shè)計(jì)2010-02-03
26個(gè)創(chuàng)意布局的網(wǎng)站界面設(shè)計(jì)2010-02-03
-
 2020年10個(gè)代表最新設(shè)計(jì)趨勢(shì)的網(wǎng)頁(yè)設(shè)計(jì)
相關(guān)文章1722020-03-17
2020年10個(gè)代表最新設(shè)計(jì)趨勢(shì)的網(wǎng)頁(yè)設(shè)計(jì)
相關(guān)文章1722020-03-17
-
 精選國(guó)外優(yōu)秀大氣WEB網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章3812018-11-08
精選國(guó)外優(yōu)秀大氣WEB網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章3812018-11-08
-
 精選國(guó)外雜志風(fēng)格網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章2522018-05-29
精選國(guó)外雜志風(fēng)格網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章2522018-05-29
-
 極簡(jiǎn)主義的設(shè)計(jì)師個(gè)人網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章6142017-12-11
極簡(jiǎn)主義的設(shè)計(jì)師個(gè)人網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章6142017-12-11
-
 橙色主題風(fēng)格的優(yōu)秀網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章3682017-11-08
橙色主題風(fēng)格的優(yōu)秀網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章3682017-11-08
-
 精選國(guó)外最新優(yōu)秀的網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章5392017-03-14
精選國(guó)外最新優(yōu)秀的網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章5392017-03-14
-
 低調(diào)大氣的黑白主題網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章2702016-12-18
低調(diào)大氣的黑白主題網(wǎng)站設(shè)計(jì)欣賞
相關(guān)文章2702016-12-18
-
 網(wǎng)頁(yè)設(shè)計(jì)師必收的實(shí)用網(wǎng)站作品欣賞
相關(guān)文章2552016-10-24
網(wǎng)頁(yè)設(shè)計(jì)師必收的實(shí)用網(wǎng)站作品欣賞
相關(guān)文章2552016-10-24
