30個(gè)使用全屏照片的網(wǎng)頁(yè)設(shè)計(jì)欣賞
文章來(lái)源于 設(shè)計(jì)達(dá)人,感謝作者 佚名 給我們帶來(lái)經(jīng)精彩的文章!設(shè)計(jì)教程/設(shè)計(jì)欣賞/網(wǎng)頁(yè)設(shè)計(jì)2013-11-01
在今天的30個(gè)使用全屏照片的網(wǎng)頁(yè)設(shè)計(jì)例子中,使用了很多新鮮的點(diǎn)子,有的網(wǎng)頁(yè)使用了視差效果,有的使用自適應(yīng)【響應(yīng)式設(shè)計(jì)】,反正技術(shù)越來(lái)越先進(jìn)了,看著這些真的能獲得不少的靈感。
使用攝影照片作為網(wǎng)頁(yè)背景是常見(jiàn)的一種網(wǎng)頁(yè)設(shè)計(jì)布局,只要不影響網(wǎng)站速度的情況下,適當(dāng)使用照片來(lái)做網(wǎng)站背景可以提升網(wǎng)頁(yè)的視覺(jué)效果。但現(xiàn)在已經(jīng)不僅是用在全屏背景了,全屏圖片也開(kāi)始使用了,在今天的30個(gè)使用全屏照片的網(wǎng)頁(yè)設(shè)計(jì)例子中,使用了很多新鮮的點(diǎn)子,有的網(wǎng)頁(yè)使用了視差效果,有的使用自適應(yīng)【響應(yīng)式設(shè)計(jì)】,反正技術(shù)越來(lái)越先進(jìn)了,看著這些真的能獲得不少的靈感。
近期全屏圖片的特色應(yīng)用:
- 使用視差效果
- 自適應(yīng)屏幕分辨率
- 全屏的圖片支持響應(yīng)式設(shè)計(jì)
- 不一定是全屏背景,全屏圖片也可以
- 適用于品牌企業(yè)網(wǎng)站、時(shí)尚類網(wǎng)站、專題網(wǎng)站
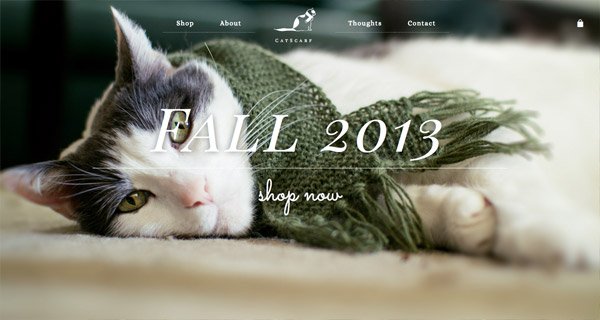
CatScarf
Catscarf這個(gè)網(wǎng)站不僅使用了全屏背景,還配合了響應(yīng)式設(shè)計(jì)技術(shù),使得在不同設(shè)備上都能友好的瀏覽網(wǎng)站。
Molly & Me Pecans
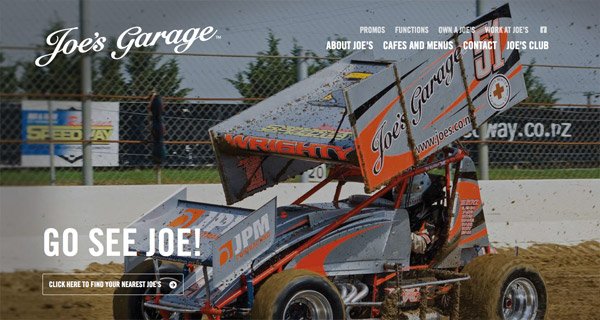
Joe’s Garage
OXYDO
Control Films
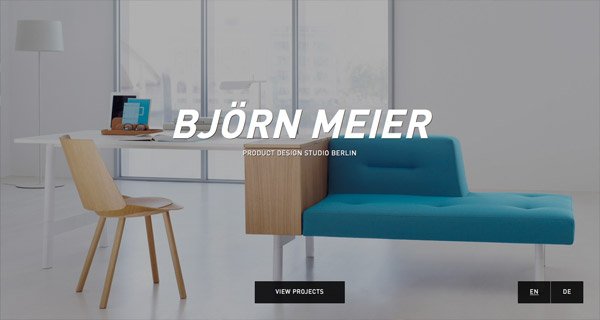
BJÖRN MEIER
Martina Sperl
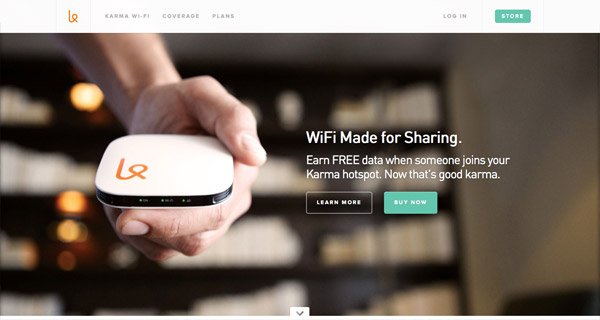
Karma
進(jìn)入這個(gè)網(wǎng)站的時(shí)候,banner圖片是自動(dòng)適應(yīng)屏幕大小,這點(diǎn)子不錯(cuò)。
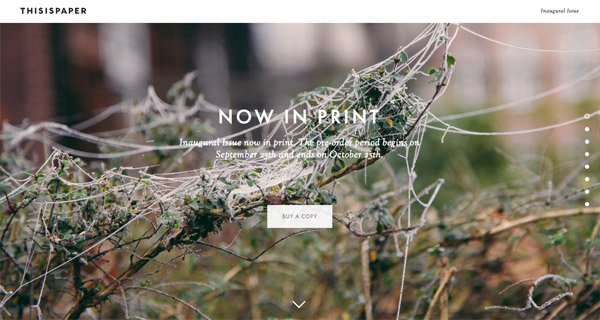
Thisispaper Inaugural Issue
大家可以用Thisispaper這個(gè)網(wǎng)站的方式來(lái)展示你的產(chǎn)品的專題頁(yè),我想效果一定很棒!
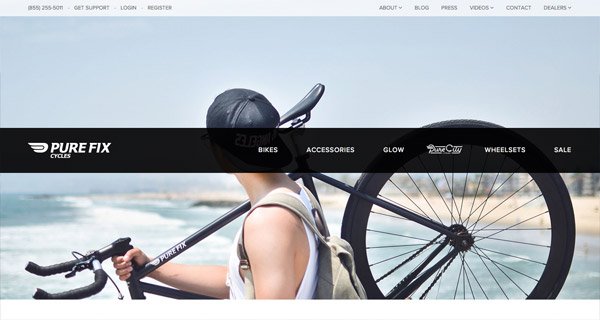
Pure Fix Cycles
Michaelis Boyd
Rules by Mary
時(shí)尚類的品牌服裝網(wǎng)站,漂亮圖片才是王道,文字只是浮云。配合全屏背景的展示方式,使用很適當(dāng)^_^
Broken Twill
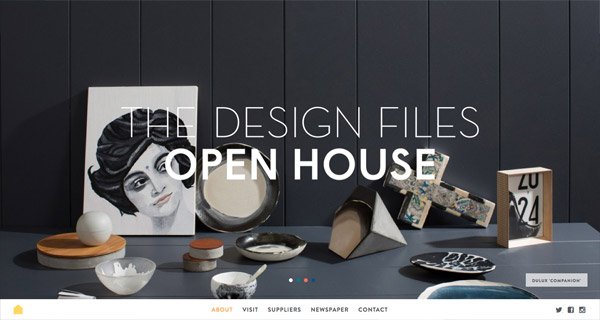
The Design Files Open House
這網(wǎng)站有些CSS布局還真得值得參考……
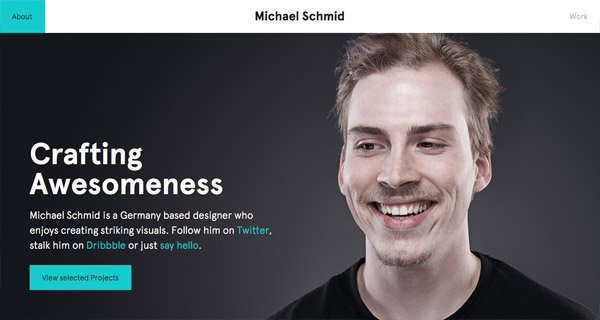
Michael Schmid
 情非得已
情非得已
推薦文章
-
 40款優(yōu)秀的色彩搭配網(wǎng)頁(yè)設(shè)計(jì)案例欣賞2013-11-16
40款優(yōu)秀的色彩搭配網(wǎng)頁(yè)設(shè)計(jì)案例欣賞2013-11-16
-
 70個(gè)暗黃色風(fēng)格的復(fù)古網(wǎng)頁(yè)設(shè)計(jì)欣賞2013-09-17
70個(gè)暗黃色風(fēng)格的復(fù)古網(wǎng)頁(yè)設(shè)計(jì)欣賞2013-09-17
-
 精選國(guó)外紅色大氣的網(wǎng)頁(yè)設(shè)計(jì)欣賞2013-08-15
精選國(guó)外紅色大氣的網(wǎng)頁(yè)設(shè)計(jì)欣賞2013-08-15
-
 精選設(shè)計(jì)師朱騰鵬網(wǎng)頁(yè)設(shè)計(jì)作品欣賞2013-07-31
精選設(shè)計(jì)師朱騰鵬網(wǎng)頁(yè)設(shè)計(jì)作品欣賞2013-07-31
-
 35個(gè)國(guó)外超贊的蘋果APP網(wǎng)站設(shè)計(jì)欣賞2013-06-17
35個(gè)國(guó)外超贊的蘋果APP網(wǎng)站設(shè)計(jì)欣賞2013-06-17
-
 2010年網(wǎng)頁(yè)設(shè)計(jì)的流行與趨勢(shì)2010-06-27
2010年網(wǎng)頁(yè)設(shè)計(jì)的流行與趨勢(shì)2010-06-27
-
 50個(gè)漂亮的藍(lán)色網(wǎng)站設(shè)計(jì)欣賞2010-06-25
50個(gè)漂亮的藍(lán)色網(wǎng)站設(shè)計(jì)欣賞2010-06-25
-
 讓你一眼就能記住的博客設(shè)計(jì)欣賞2010-06-23
讓你一眼就能記住的博客設(shè)計(jì)欣賞2010-06-23
-
 50個(gè)黃色為主的網(wǎng)頁(yè)設(shè)計(jì)欣賞2010-03-15
50個(gè)黃色為主的網(wǎng)頁(yè)設(shè)計(jì)欣賞2010-03-15
-
 26個(gè)創(chuàng)意布局的網(wǎng)站界面設(shè)計(jì)2010-02-03
26個(gè)創(chuàng)意布局的網(wǎng)站界面設(shè)計(jì)2010-02-03
熱門文章
-
 2020年10個(gè)代表最新設(shè)計(jì)趨勢(shì)的網(wǎng)頁(yè)設(shè)計(jì)
相關(guān)文章1722020-03-17
2020年10個(gè)代表最新設(shè)計(jì)趨勢(shì)的網(wǎng)頁(yè)設(shè)計(jì)
相關(guān)文章1722020-03-17
-
 精選國(guó)外優(yōu)秀大氣WEB網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章3812018-11-08
精選國(guó)外優(yōu)秀大氣WEB網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章3812018-11-08
-
 精選國(guó)外雜志風(fēng)格網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章2522018-05-29
精選國(guó)外雜志風(fēng)格網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章2522018-05-29
-
 極簡(jiǎn)主義的設(shè)計(jì)師個(gè)人網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章6142017-12-11
極簡(jiǎn)主義的設(shè)計(jì)師個(gè)人網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章6142017-12-11
-
 橙色主題風(fēng)格的優(yōu)秀網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章3682017-11-08
橙色主題風(fēng)格的優(yōu)秀網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章3682017-11-08
-
 精選國(guó)外最新優(yōu)秀的網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章5392017-03-14
精選國(guó)外最新優(yōu)秀的網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章5392017-03-14
-
 網(wǎng)頁(yè)設(shè)計(jì)師必收的實(shí)用網(wǎng)站作品欣賞
相關(guān)文章2552016-10-24
網(wǎng)頁(yè)設(shè)計(jì)師必收的實(shí)用網(wǎng)站作品欣賞
相關(guān)文章2552016-10-24
-
 國(guó)外創(chuàng)意的會(huì)議和活動(dòng)類網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章4602016-10-20
國(guó)外創(chuàng)意的會(huì)議和活動(dòng)類網(wǎng)頁(yè)設(shè)計(jì)欣賞
相關(guān)文章4602016-10-20