Lumix相機:PS繪制粉色的照相機教程(10)
文章來源于 優優教程網,感謝作者 網癮少女蕩 給我們帶來經精彩的文章!設計教程/PS教程/鼠繪教程2019-01-18
步驟 51 接下來繪制兩邊的掛扣。 新建圓角矩形,利用布爾運算減去頂層,得到如下圖形,命名為【掛扣】: 添加顏色疊加、內陰影。 步驟 52 新建5*40圓角為2的圓角矩形,添加內陰影、漸變疊加,命名為【環1】。 復制
步驟 51
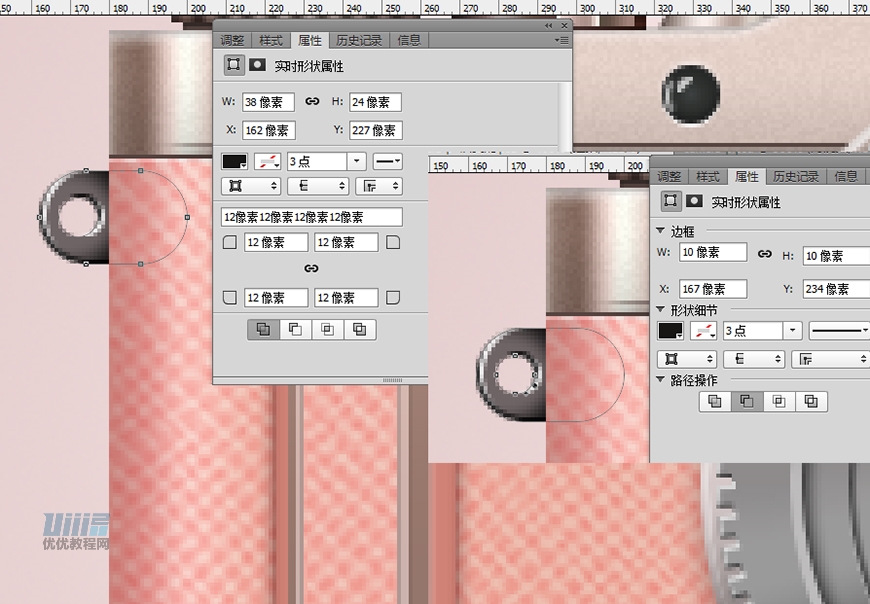
接下來繪制兩邊的掛扣。
新建圓角矩形,利用布爾運算減去頂層,得到如下圖形,命名為【掛扣】:

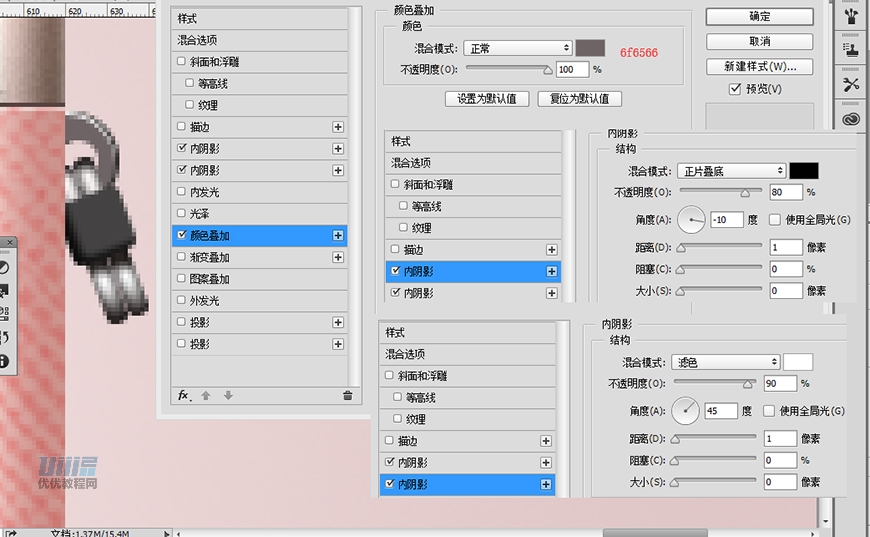
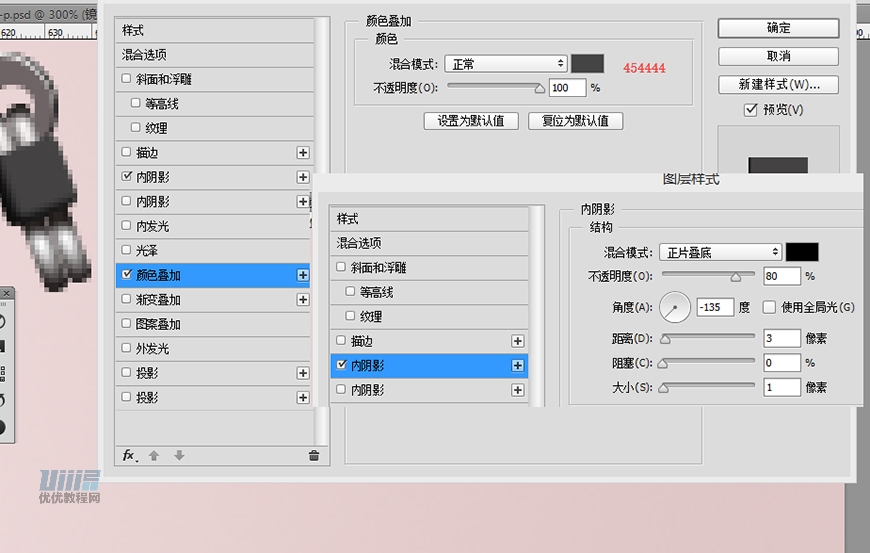
添加顏色疊加、內陰影。

步驟 52
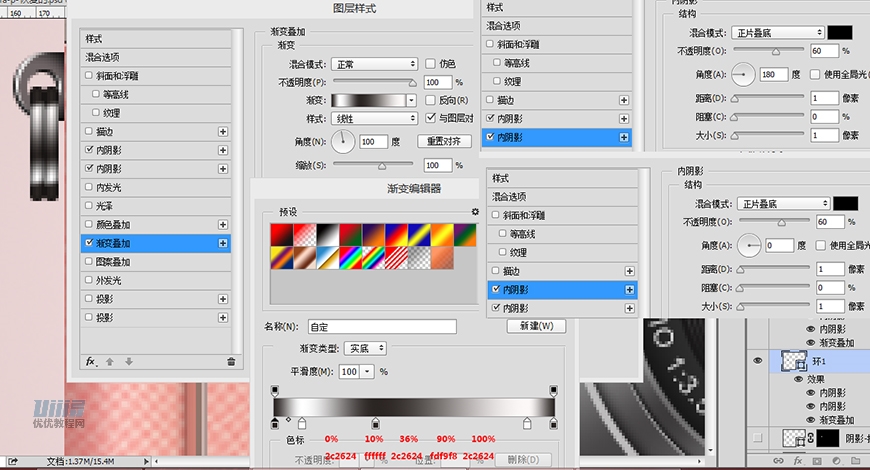
新建5*40圓角為2的圓角矩形,添加內陰影、漸變疊加,命名為【環1】。
復制【環1】得到【環2】。

步驟 53
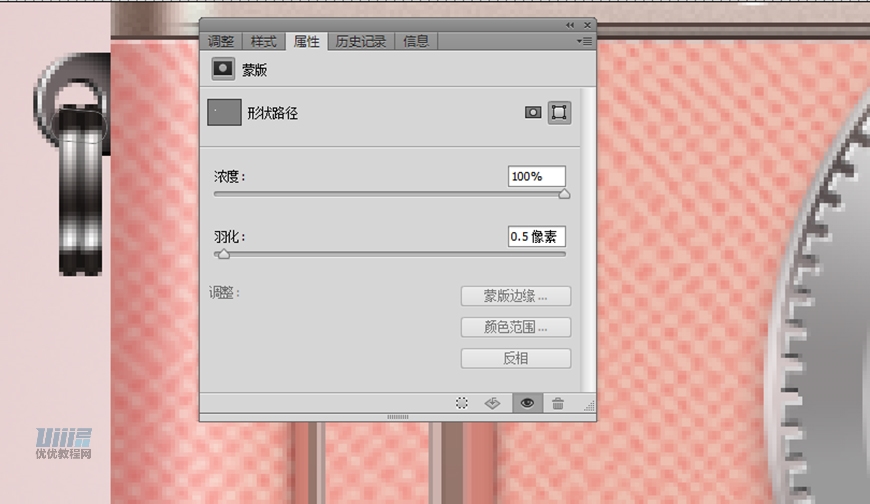
在【環1、2】下方新建圓角矩形,添加羽化,不透明度50%,以掛扣為選區添加蒙版,命名為【掛扣-陰影】。

步驟 54
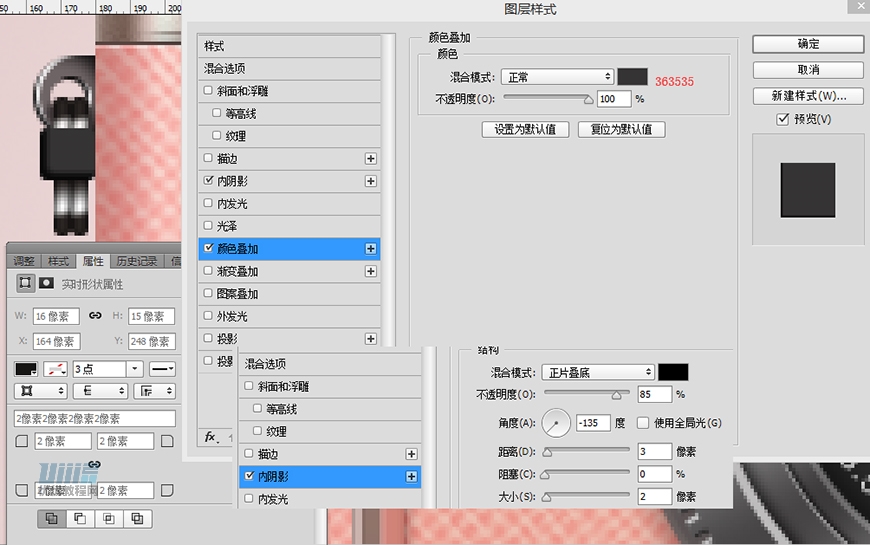
新建圓角矩形,添加顏色疊加、內陰影,命名為【扣】。
建組命名為【掛扣-左】

步驟 55
復制【掛扣-左】,進行對稱并移動,命名為【掛扣-右】,清除圖層樣式,刪除【掛扣-陰影】圖層,重新添加圖層樣式。
掛扣:

環1、2:

扣:

步驟 56
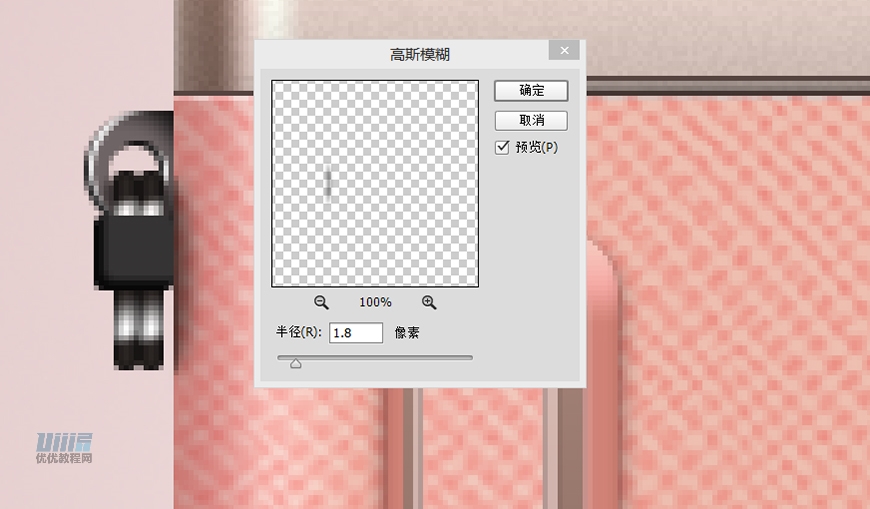
在【機身】組上方新建40*6橢圓,以【機身】為選區添加蒙版,轉化為智能對象添加高斯模糊,不透明度75%,命名為【陰影-左】

步驟 57
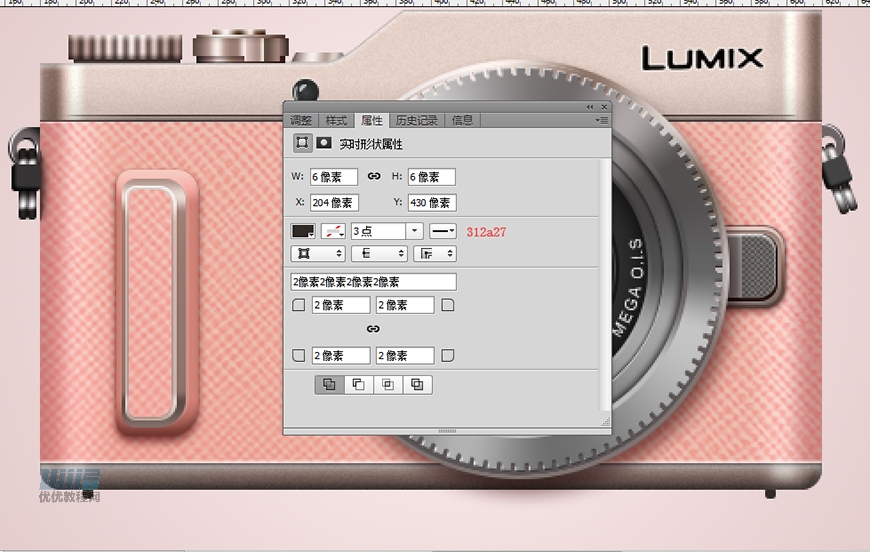
新建兩個6*6,圓角為2,顏色312a27,命名為【支撐左】【支撐右】

步驟 58
最后新建4*418的矩形,顏色為312a27,調節錨點變成梯形,添加羽化,半徑1.6px

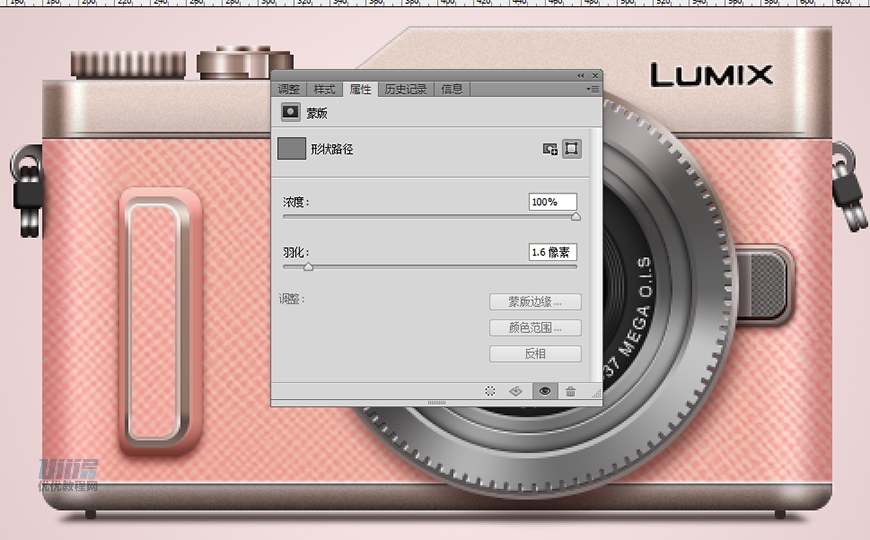
最終效果圖—
到這里我們的教程就結束啦,希望大家有所收獲,有不足之處也歡迎大家提出,可以共同學習~
最后再看一遍效果圖~

修改前后對比圖—

 情非得已
情非得已
推薦文章
-
 Photoshop繪制磨砂風格的插畫作品2021-03-16
Photoshop繪制磨砂風格的插畫作品2021-03-16
-
 Photoshop結合AI制作扁平化滑輪少女插畫2021-03-11
Photoshop結合AI制作扁平化滑輪少女插畫2021-03-11
-
 Photoshop結合AI繪制扁平化風格的少女插畫2020-03-13
Photoshop結合AI繪制扁平化風格的少女插畫2020-03-13
-
 Photoshop結合AI繪制春字主題插畫作品2020-03-13
Photoshop結合AI繪制春字主題插畫作品2020-03-13
-
 Photoshop繪制時尚大氣的手機APP圖標2020-03-12
Photoshop繪制時尚大氣的手機APP圖標2020-03-12
-
 Photoshop繪制立體感十足的手機圖標2020-03-12
Photoshop繪制立體感十足的手機圖標2020-03-12
-
 玻璃瓶繪畫:PS繪制玻璃質感的魔法瓶2020-03-11
玻璃瓶繪畫:PS繪制玻璃質感的魔法瓶2020-03-11
-
 像素工廠:用PS設計等距像素的工廠圖標2019-03-20
像素工廠:用PS設計等距像素的工廠圖標2019-03-20
-
 圣誕老人:使用PS繪制圣誕老人插畫2019-02-21
圣誕老人:使用PS繪制圣誕老人插畫2019-02-21
-
 Lumix相機:PS繪制粉色的照相機教程2019-01-18
Lumix相機:PS繪制粉色的照相機教程2019-01-18
熱門文章
-
 Photoshop結合AI制作扁平化滑輪少女插畫2021-03-11
Photoshop結合AI制作扁平化滑輪少女插畫2021-03-11
-
 Photoshop繪制磨砂風格的插畫作品2021-03-16
Photoshop繪制磨砂風格的插畫作品2021-03-16
-
 Photoshop繪制磨砂風格的插畫作品
相關文章1702021-03-16
Photoshop繪制磨砂風格的插畫作品
相關文章1702021-03-16
-
 Photoshop結合AI制作扁平化滑輪少女插畫
相關文章2032021-03-11
Photoshop結合AI制作扁平化滑輪少女插畫
相關文章2032021-03-11
-
 Photoshop繪制搞怪的胖子人像教程
相關文章6912020-09-26
Photoshop繪制搞怪的胖子人像教程
相關文章6912020-09-26
-
 Photoshop繪制立體風格的序章圖標
相關文章8612020-04-01
Photoshop繪制立體風格的序章圖標
相關文章8612020-04-01
-
 Photoshop結合AI繪制扁平化風格的少女插畫
相關文章7992020-03-13
Photoshop結合AI繪制扁平化風格的少女插畫
相關文章7992020-03-13
-
 Photoshop結合AI繪制春字主題插畫作品
相關文章4762020-03-13
Photoshop結合AI繪制春字主題插畫作品
相關文章4762020-03-13
-
 Photoshop繪制時尚大氣的手機APP圖標
相關文章19852020-03-12
Photoshop繪制時尚大氣的手機APP圖標
相關文章19852020-03-12
-
 Photoshop繪制立體感十足的手機圖標
相關文章6362020-03-12
Photoshop繪制立體感十足的手機圖標
相關文章6362020-03-12
