復古收音機:PS繪制立體風格的收音機(4)
文章來源于 站酷,感謝作者 sS_逆 給我們帶來經精彩的文章!綠色指示燈
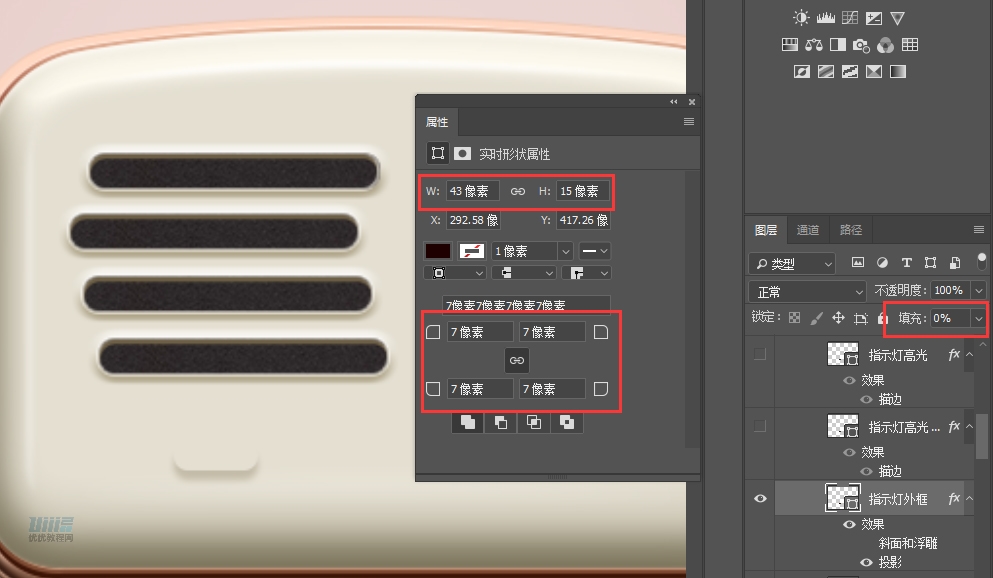
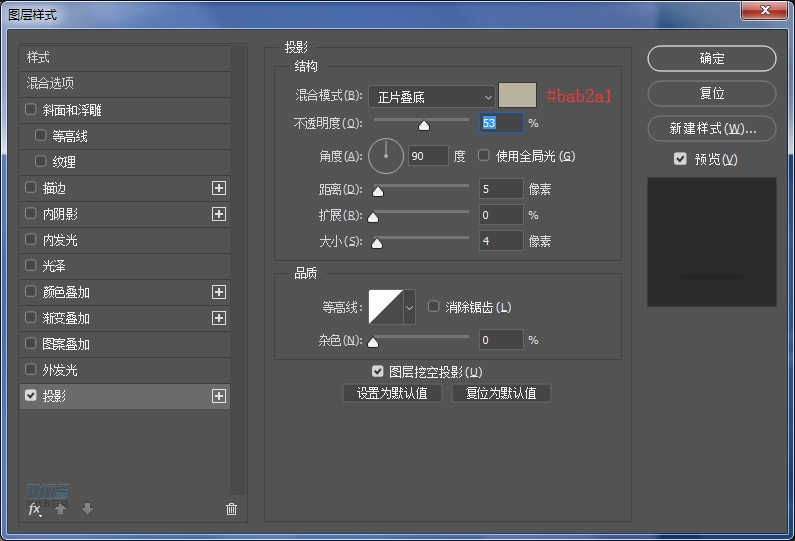
1.新建圓角矩形43*15像素,圓角7像素,填充為0。給圖層添加圖層樣式-投影。給圖層命名為指示燈外框。


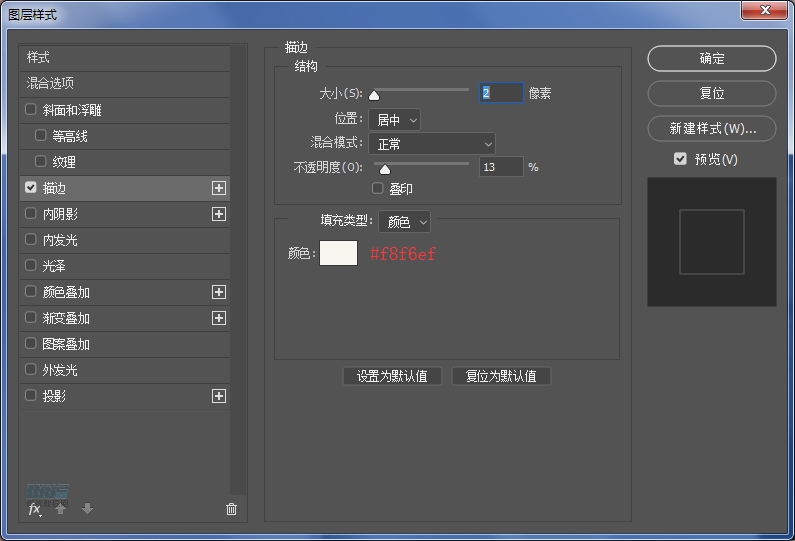
2.復制“指示燈外框”,清除圖層樣式,圖層填充改為“0”。添加圖層樣式-描邊,這層命名為“指示燈高光過渡”。

3.復制圖層“指示燈高光過渡”。改變不透明度和描邊大小。

4.復制“指示燈外框”圖層,置于“指示燈外框”圖層下,清除圖層樣式。填充顏色#bfb6a4,目的將周圍壓暗。

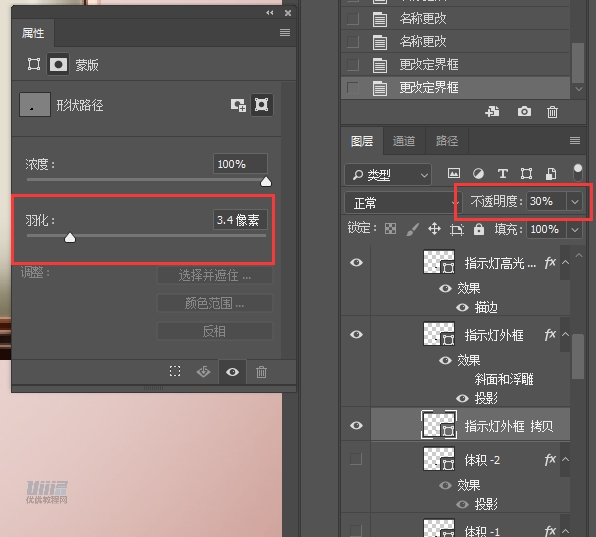
5.復制“指示燈外框”圖層,清除圖層樣式,命名為“體積”。置于“指示燈外框 拷貝”下。Ctrl+T自由變換,同時按住shift+ctrl鍵,等比縮放,比外框大一點即可。給圖層添加圖層樣式-投影,增加指示燈的厚度體積感。圖層填充改為“0”。

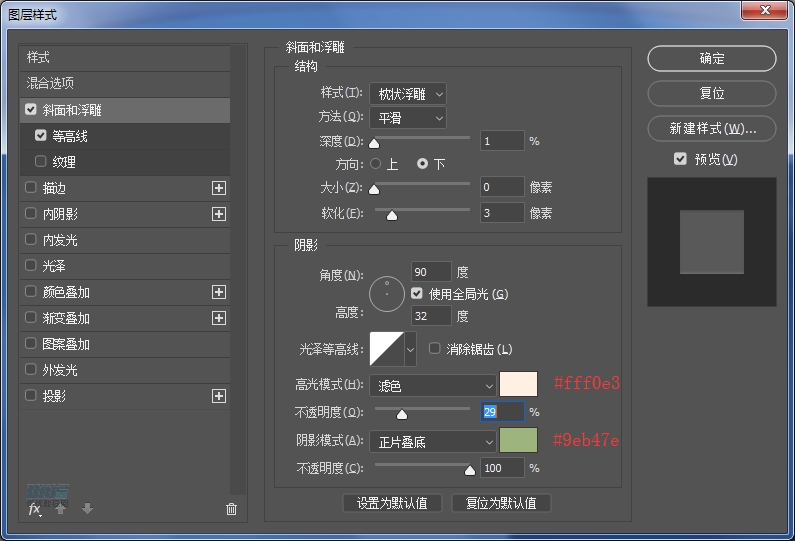
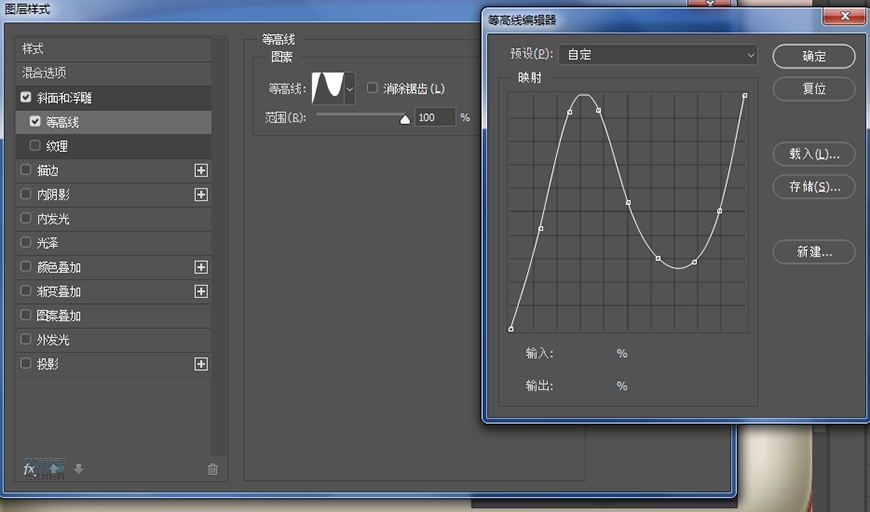
6.新建圓角矩形,39*13像素,圓角6像素,填充顏色#50fe51。給圖層添加圖層樣式-斜面與浮雕。



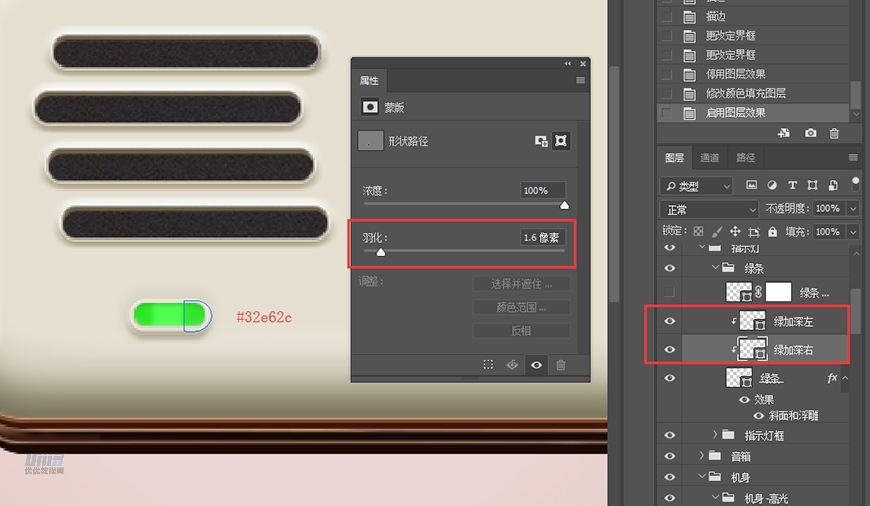
7.制作左右兩邊稍暗的。用鋼筆工具摳出形狀,填充顏色#32e62c,羽化1.6像素,命名為“綠加深右”,Ctrl+alt+G建立剪貼蒙版。復制“綠加深右”圖層,改名為“綠加深左”,ctrl+T自由變換,右鍵點水平翻轉,調整位置,建立剪貼蒙版。

8.給指示燈綠條添加高光,用鋼筆工具摳出形狀,羽化0.6像素,填充顏色#ddfbdb。給圖層命名為“綠條高光”。

9.最后給指示燈添加高光。左右兩側高光用鋼筆工具摳出形狀,填充顏色#ffffff,羽化0.4像素。頂部高光用矩形形狀工具,高度為1像素,調整羽化值和不透明度,高光強度弱可復制多層加強效果。將所有指示燈相關圖層成組,命名為“指示燈”

音量和開關調控鈕
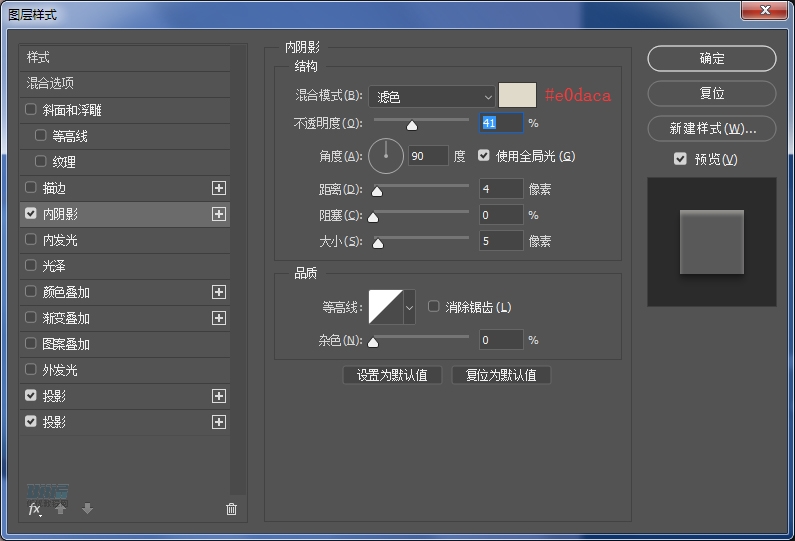
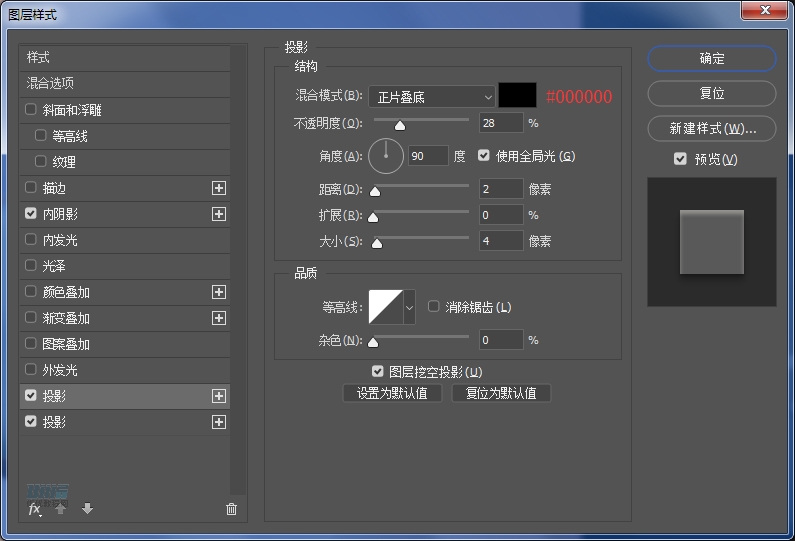
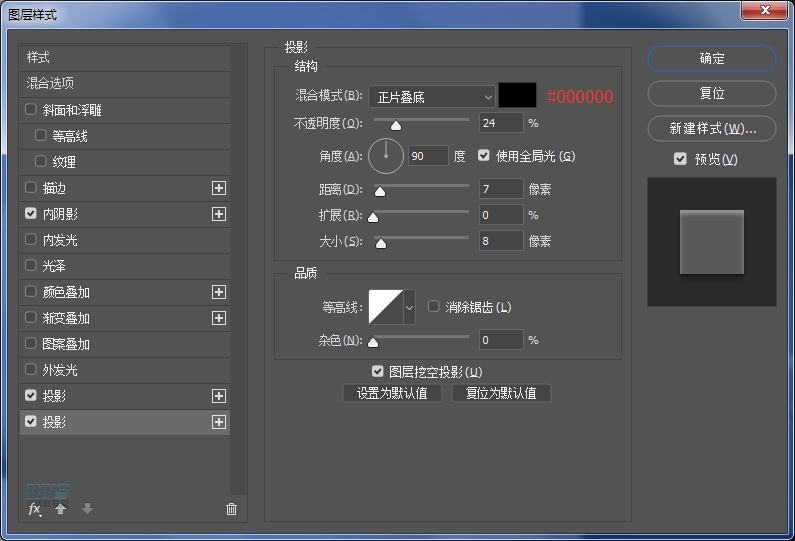
1.選擇橢圓形狀工具,新建橢圓,40*40像素。填充顏色#000000。給圖層添加圖層樣式,參數如下。命名為“音量調控”。



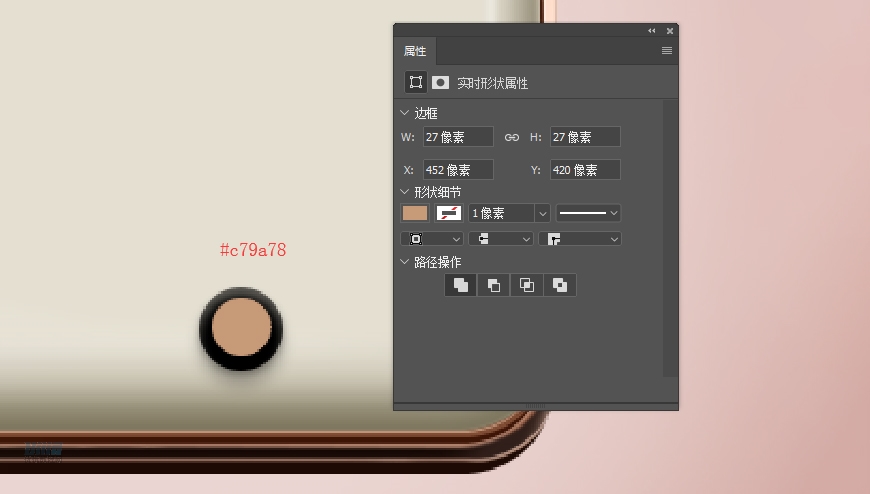
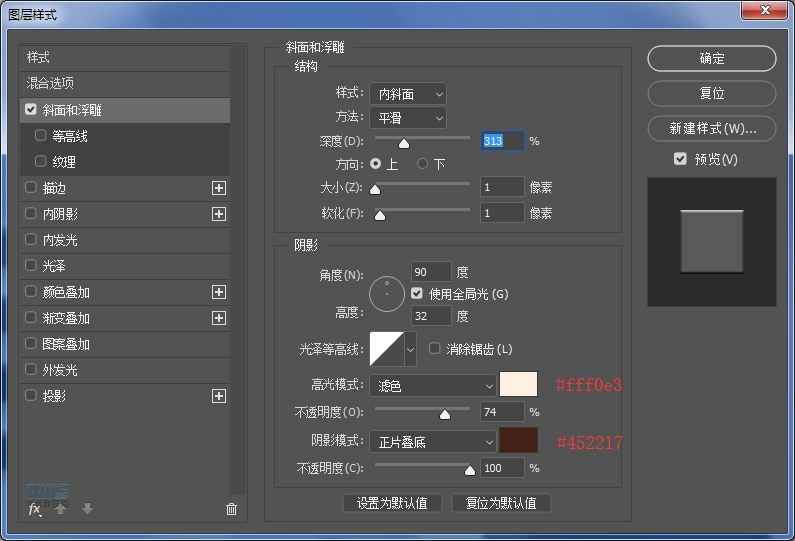
2.新建27*27像素的橢圓形狀,填充顏色#c79a78。命名為“金屬調控”,給圖層添加圖層樣式-斜面浮雕。


 情非得已
情非得已
-
 Photoshop繪制磨砂風格的插畫作品2021-03-16
Photoshop繪制磨砂風格的插畫作品2021-03-16
-
 Photoshop結合AI制作扁平化滑輪少女插畫2021-03-11
Photoshop結合AI制作扁平化滑輪少女插畫2021-03-11
-
 Photoshop結合AI繪制扁平化風格的少女插畫2020-03-13
Photoshop結合AI繪制扁平化風格的少女插畫2020-03-13
-
 Photoshop結合AI繪制春字主題插畫作品2020-03-13
Photoshop結合AI繪制春字主題插畫作品2020-03-13
-
 Photoshop繪制時尚大氣的手機APP圖標2020-03-12
Photoshop繪制時尚大氣的手機APP圖標2020-03-12
-
 Photoshop繪制立體感十足的手機圖標2020-03-12
Photoshop繪制立體感十足的手機圖標2020-03-12
-
 玻璃瓶繪畫:PS繪制玻璃質感的魔法瓶2020-03-11
玻璃瓶繪畫:PS繪制玻璃質感的魔法瓶2020-03-11
-
 像素工廠:用PS設計等距像素的工廠圖標2019-03-20
像素工廠:用PS設計等距像素的工廠圖標2019-03-20
-
 圣誕老人:使用PS繪制圣誕老人插畫2019-02-21
圣誕老人:使用PS繪制圣誕老人插畫2019-02-21
-
 Lumix相機:PS繪制粉色的照相機教程2019-01-18
Lumix相機:PS繪制粉色的照相機教程2019-01-18
-
 Photoshop結合AI制作扁平化滑輪少女插畫2021-03-11
Photoshop結合AI制作扁平化滑輪少女插畫2021-03-11
-
 Photoshop繪制磨砂風格的插畫作品2021-03-16
Photoshop繪制磨砂風格的插畫作品2021-03-16
-
 Photoshop繪制磨砂風格的插畫作品
相關文章1702021-03-16
Photoshop繪制磨砂風格的插畫作品
相關文章1702021-03-16
-
 Photoshop繪制立體風格的序章圖標
相關文章8612020-04-01
Photoshop繪制立體風格的序章圖標
相關文章8612020-04-01
-
 Photoshop結合AI繪制扁平化風格的少女插畫
相關文章7992020-03-13
Photoshop結合AI繪制扁平化風格的少女插畫
相關文章7992020-03-13
-
 Photoshop繪制時尚大氣的手機APP圖標
相關文章19852020-03-12
Photoshop繪制時尚大氣的手機APP圖標
相關文章19852020-03-12
-
 Photoshop繪制立體感十足的手機圖標
相關文章6362020-03-12
Photoshop繪制立體感十足的手機圖標
相關文章6362020-03-12
-
 像素繪畫:用PS繪制像素風格樹木教程
相關文章10652019-03-26
像素繪畫:用PS繪制像素風格樹木教程
相關文章10652019-03-26
-
 插畫教程:用PS繪制扁平化風格的插畫
相關文章5062019-03-15
插畫教程:用PS繪制扁平化風格的插畫
相關文章5062019-03-15
-
 漸變插畫:使用PSPS繪制漸變風格插畫
相關文章4872019-02-28
漸變插畫:使用PSPS繪制漸變風格插畫
相關文章4872019-02-28
