Photoshop繪制逼真的索尼PSP擬物圖標(11)
文章來源于 優優教程網,感謝作者 LI忠浩 給我們帶來經精彩的文章!設計教程/PS教程/鼠繪教程2018-08-16
步驟 27 在【機身】圖層組里新建圖層,命名【機身下高光-亮】,用柔邊畫筆點一下,壓扁,調整合適大小和位置,圖層混合模式改為【疊加】,復制一層,命名【機身下高光-淺】,混合模式改為【柔光】,不透明度調整為
步驟 27
在【機身】圖層組里新建圖層,命名【機身下高光-亮】,用柔邊畫筆點一下,壓扁,調整合適大小和位置,圖層混合模式改為【疊加】,復制一層,命名【機身下高光-淺】,混合模式改為【柔光】,不透明度調整為 20%

步驟 28
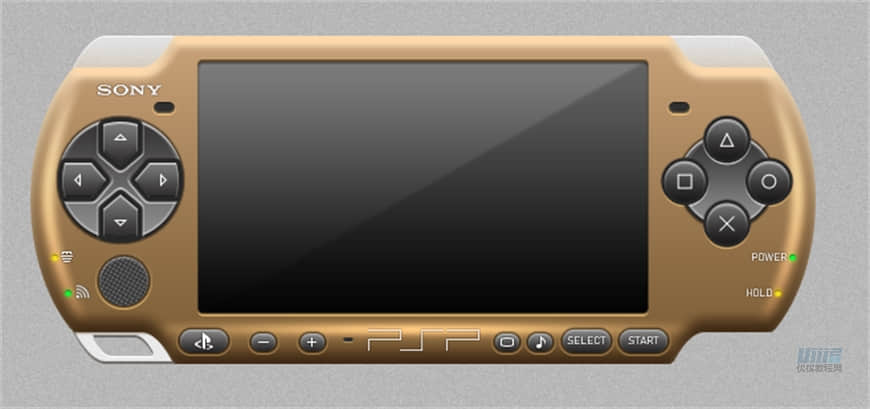
用鋼筆勾出下面這個形狀,羽化值 3px ,填充顏色 #ffddd8 ,圖層混合模式改為【疊加】,命名【機身右高光 亮】,復制一層,命名【機身右高光 淺】,混合模式【柔光】,不透明度 60% ,左邊機身高光制作方法一樣

步驟 29
接下來畫一個和屏幕同等大小的黑色矩形,命名【屏幕光影】,注意圖層順序!!
再用鋼筆工具把左上角的錨點刪掉,羽化值 1px ,不透明度 20%


步驟 30
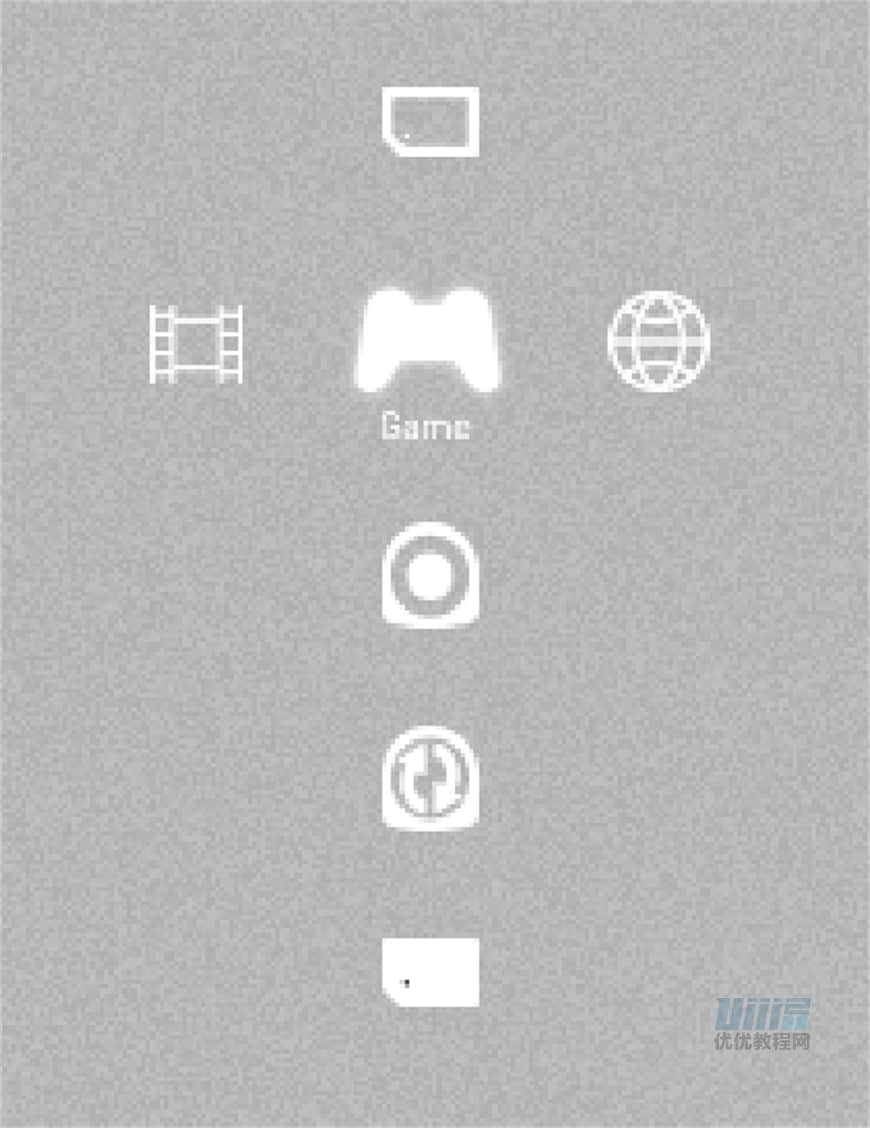
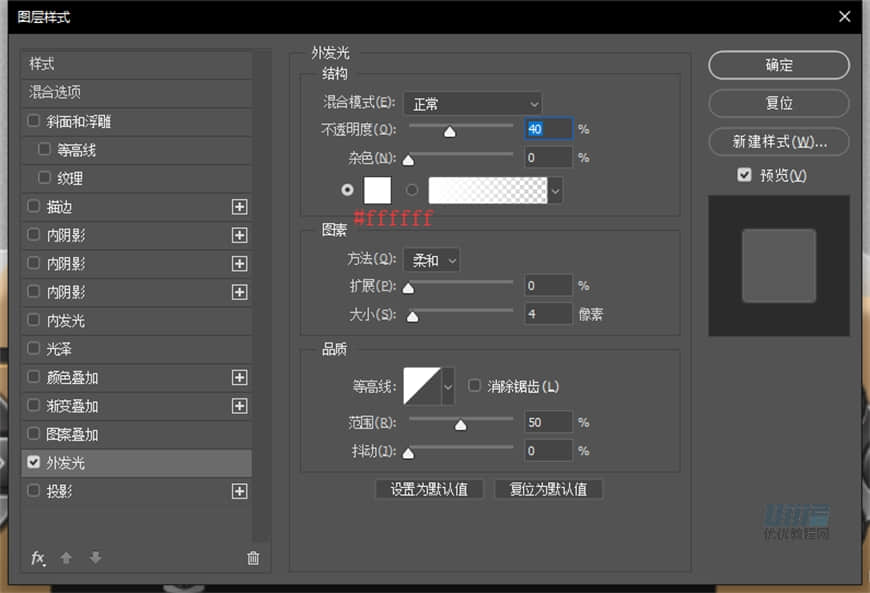
接著用 AI 畫出下面這幾個圖案,畫完之后,拉到 PS 里面來,調整合適大小和位置,除了圖案 2,其他圖案不透明度為 50% ,然后給圖案 2 加個圖層樣式


步驟 31
最后加個投影就完成
在背景組上面新建圖層,命名【投影】,用黑色柔邊畫筆點一下,壓扁,調整合適大小和位置,添加高斯模糊 15px ,混合模式改為【正片疊底】,不透明度70%

最終效果圖—

小結—
本期教程到這里就結束了,希望大家在練習過程中多思考、理解制作思路和操作方法,活學活用。
 情非得已
情非得已
推薦文章
-
 Photoshop繪制磨砂風格的插畫作品2021-03-16
Photoshop繪制磨砂風格的插畫作品2021-03-16
-
 Photoshop結合AI制作扁平化滑輪少女插畫2021-03-11
Photoshop結合AI制作扁平化滑輪少女插畫2021-03-11
-
 Photoshop結合AI繪制扁平化風格的少女插畫2020-03-13
Photoshop結合AI繪制扁平化風格的少女插畫2020-03-13
-
 Photoshop結合AI繪制春字主題插畫作品2020-03-13
Photoshop結合AI繪制春字主題插畫作品2020-03-13
-
 Photoshop繪制時尚大氣的手機APP圖標2020-03-12
Photoshop繪制時尚大氣的手機APP圖標2020-03-12
-
 Photoshop繪制立體感十足的手機圖標2020-03-12
Photoshop繪制立體感十足的手機圖標2020-03-12
-
 玻璃瓶繪畫:PS繪制玻璃質感的魔法瓶2020-03-11
玻璃瓶繪畫:PS繪制玻璃質感的魔法瓶2020-03-11
-
 像素工廠:用PS設計等距像素的工廠圖標2019-03-20
像素工廠:用PS設計等距像素的工廠圖標2019-03-20
-
 圣誕老人:使用PS繪制圣誕老人插畫2019-02-21
圣誕老人:使用PS繪制圣誕老人插畫2019-02-21
-
 Lumix相機:PS繪制粉色的照相機教程2019-01-18
Lumix相機:PS繪制粉色的照相機教程2019-01-18
熱門文章
-
 Photoshop結合AI制作扁平化滑輪少女插畫2021-03-11
Photoshop結合AI制作扁平化滑輪少女插畫2021-03-11
-
 Photoshop繪制磨砂風格的插畫作品2021-03-16
Photoshop繪制磨砂風格的插畫作品2021-03-16
-
 Photoshop繪制立體風格的序章圖標
相關文章8612020-04-01
Photoshop繪制立體風格的序章圖標
相關文章8612020-04-01
-
 Photoshop繪制時尚大氣的手機APP圖標
相關文章19852020-03-12
Photoshop繪制時尚大氣的手機APP圖標
相關文章19852020-03-12
-
 Photoshop繪制立體感十足的手機圖標
相關文章6362020-03-12
Photoshop繪制立體感十足的手機圖標
相關文章6362020-03-12
-
 像素工廠:用PS設計等距像素的工廠圖標
相關文章12942019-03-20
像素工廠:用PS設計等距像素的工廠圖標
相關文章12942019-03-20
-
 MBE插畫:PS繪制簡約的書本圖標教程
相關文章4842019-01-18
MBE插畫:PS繪制簡約的書本圖標教程
相關文章4842019-01-18
-
 小黃人圖標:PS繪制小黃人擬物圖標
相關文章17502019-01-14
小黃人圖標:PS繪制小黃人擬物圖標
相關文章17502019-01-14
-
 蝴蝶結繪畫:PS繪制逼真的蝴蝶結圖標
相關文章7222019-01-07
蝴蝶結繪畫:PS繪制逼真的蝴蝶結圖標
相關文章7222019-01-07
-
 火箭繪畫:PS繪制簡筆畫風格的火箭圖標
相關文章6352018-12-23
火箭繪畫:PS繪制簡筆畫風格的火箭圖標
相關文章6352018-12-23
