Photoshop繪制玻璃質(zhì)感的水晶球圖標(biāo)(2)
文章來源于 UI中國(guó),感謝作者 Keychen 給我們帶來經(jīng)精彩的文章!設(shè)計(jì)教程/PS教程/鼠繪教程2018-06-12
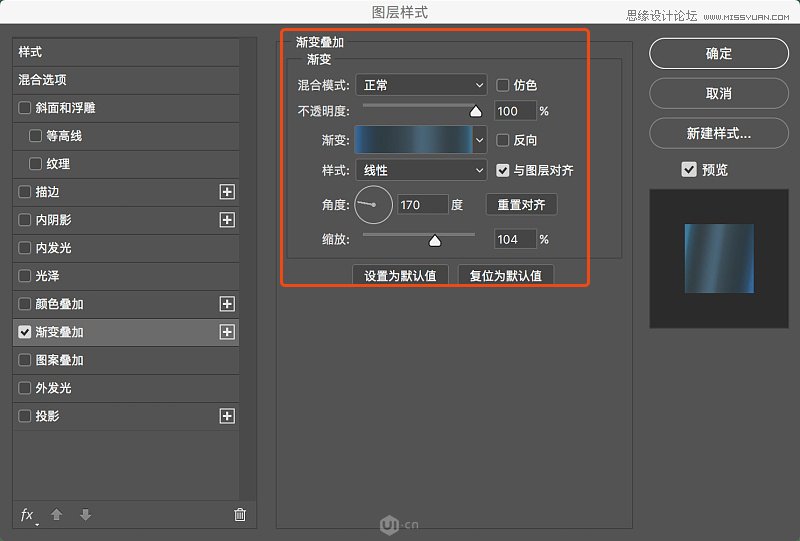
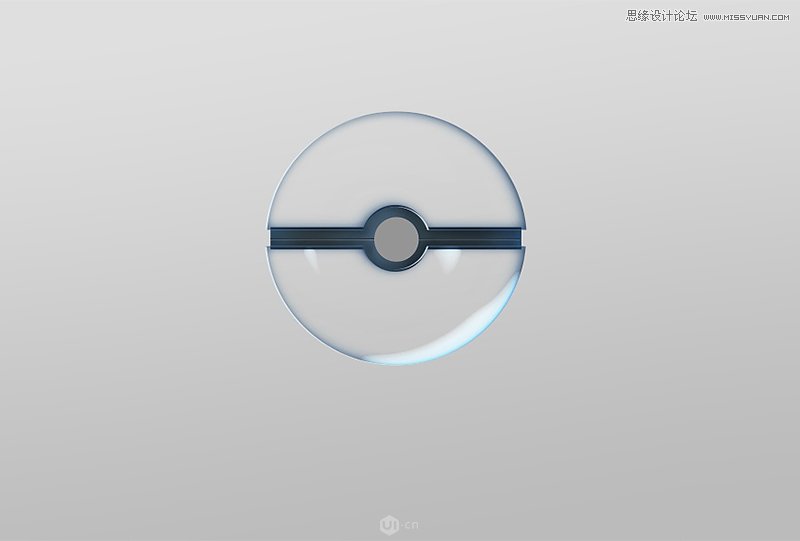
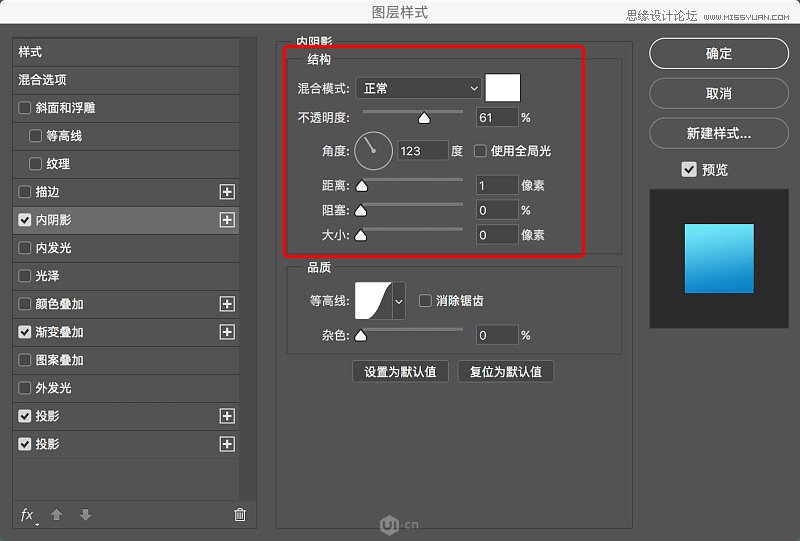
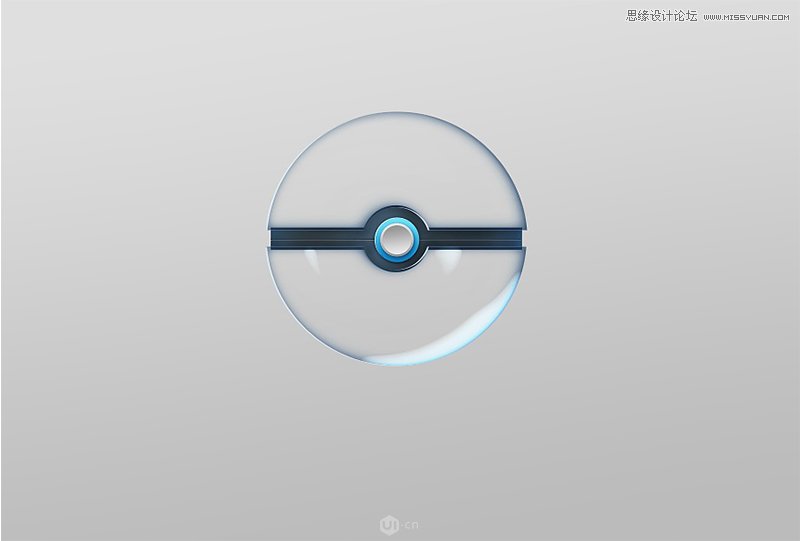
通過以上參數(shù)設(shè)置后,最終效果如圖 接下來我們做銜接部分,用形狀畫出如圖樣式。 對(duì)剛才的銜接部分圖形應(yīng)用圖層樣式里的漸變疊加。 然后加上分割線和陰影效果得到如圖最終效果 接下來到了按鈕部分了,首先我們來繪
 情非得已
情非得已
推薦文章
-
 Photoshop繪制磨砂風(fēng)格的插畫作品2021-03-16
Photoshop繪制磨砂風(fēng)格的插畫作品2021-03-16
-
 Photoshop結(jié)合AI制作扁平化滑輪少女插畫2021-03-11
Photoshop結(jié)合AI制作扁平化滑輪少女插畫2021-03-11
-
 Photoshop結(jié)合AI繪制扁平化風(fēng)格的少女插畫2020-03-13
Photoshop結(jié)合AI繪制扁平化風(fēng)格的少女插畫2020-03-13
-
 Photoshop結(jié)合AI繪制春字主題插畫作品2020-03-13
Photoshop結(jié)合AI繪制春字主題插畫作品2020-03-13
-
 Photoshop繪制時(shí)尚大氣的手機(jī)APP圖標(biāo)2020-03-12
Photoshop繪制時(shí)尚大氣的手機(jī)APP圖標(biāo)2020-03-12
-
 Photoshop繪制立體感十足的手機(jī)圖標(biāo)2020-03-12
Photoshop繪制立體感十足的手機(jī)圖標(biāo)2020-03-12
-
 玻璃瓶繪畫:PS繪制玻璃質(zhì)感的魔法瓶2020-03-11
玻璃瓶繪畫:PS繪制玻璃質(zhì)感的魔法瓶2020-03-11
-
 像素工廠:用PS設(shè)計(jì)等距像素的工廠圖標(biāo)2019-03-20
像素工廠:用PS設(shè)計(jì)等距像素的工廠圖標(biāo)2019-03-20
-
 圣誕老人:使用PS繪制圣誕老人插畫2019-02-21
圣誕老人:使用PS繪制圣誕老人插畫2019-02-21
-
 Lumix相機(jī):PS繪制粉色的照相機(jī)教程2019-01-18
Lumix相機(jī):PS繪制粉色的照相機(jī)教程2019-01-18
熱門文章
-
 Photoshop結(jié)合AI制作扁平化滑輪少女插畫2021-03-11
Photoshop結(jié)合AI制作扁平化滑輪少女插畫2021-03-11
-
 Photoshop繪制磨砂風(fēng)格的插畫作品2021-03-16
Photoshop繪制磨砂風(fēng)格的插畫作品2021-03-16
-
 Photoshop繪制立體風(fēng)格的序章圖標(biāo)
相關(guān)文章8612020-04-01
Photoshop繪制立體風(fēng)格的序章圖標(biāo)
相關(guān)文章8612020-04-01
-
 Photoshop繪制時(shí)尚大氣的手機(jī)APP圖標(biāo)
相關(guān)文章19852020-03-12
Photoshop繪制時(shí)尚大氣的手機(jī)APP圖標(biāo)
相關(guān)文章19852020-03-12
-
 Photoshop繪制立體感十足的手機(jī)圖標(biāo)
相關(guān)文章6362020-03-12
Photoshop繪制立體感十足的手機(jī)圖標(biāo)
相關(guān)文章6362020-03-12
-
 玻璃瓶繪畫:PS繪制玻璃質(zhì)感的魔法瓶
相關(guān)文章5282020-03-11
玻璃瓶繪畫:PS繪制玻璃質(zhì)感的魔法瓶
相關(guān)文章5282020-03-11
-
 像素工廠:用PS設(shè)計(jì)等距像素的工廠圖標(biāo)
相關(guān)文章12942019-03-20
像素工廠:用PS設(shè)計(jì)等距像素的工廠圖標(biāo)
相關(guān)文章12942019-03-20
-
 MBE插畫:PS繪制簡(jiǎn)約的書本圖標(biāo)教程
相關(guān)文章4842019-01-18
MBE插畫:PS繪制簡(jiǎn)約的書本圖標(biāo)教程
相關(guān)文章4842019-01-18
-
 小黃人圖標(biāo):PS繪制小黃人擬物圖標(biāo)
相關(guān)文章17502019-01-14
小黃人圖標(biāo):PS繪制小黃人擬物圖標(biāo)
相關(guān)文章17502019-01-14
-
 蝴蝶結(jié)繪畫:PS繪制逼真的蝴蝶結(jié)圖標(biāo)
相關(guān)文章7222019-01-07
蝴蝶結(jié)繪畫:PS繪制逼真的蝴蝶結(jié)圖標(biāo)
相關(guān)文章7222019-01-07