Photoshop巧用圖層樣式制作旋轉按鈕教程
文章來源于 xueuisheji,感謝作者 xueuisheji 給我們帶來經精彩的文章!效果圖:

練習重點:通過練習,了解各種圖層樣式的用法和技巧。記得提交作業哦
我們先把這個案例做出來,對比參數變化所達到不同的效果,邊做邊了解圖層樣式。
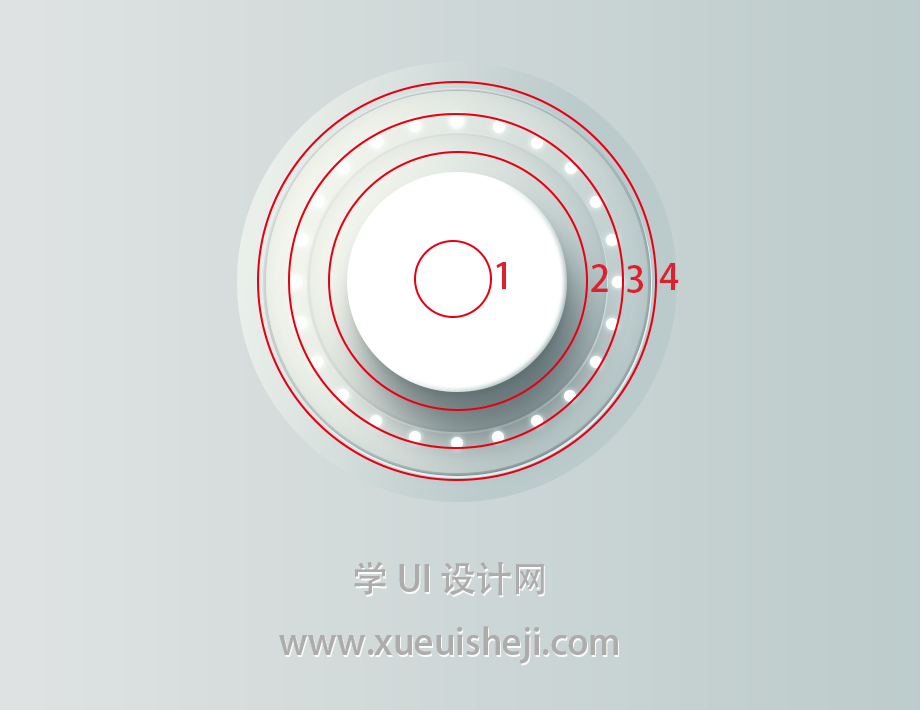
開始之前先分析一下這個按鈕的結構,總共分為4層,從里到外依次命名橢圓1~橢圓4。

步驟一:制作主體部分
打開你的Adobe Photoshop,創建一個新文檔
寬度2000 PX
高度1300 PX
分辨率72
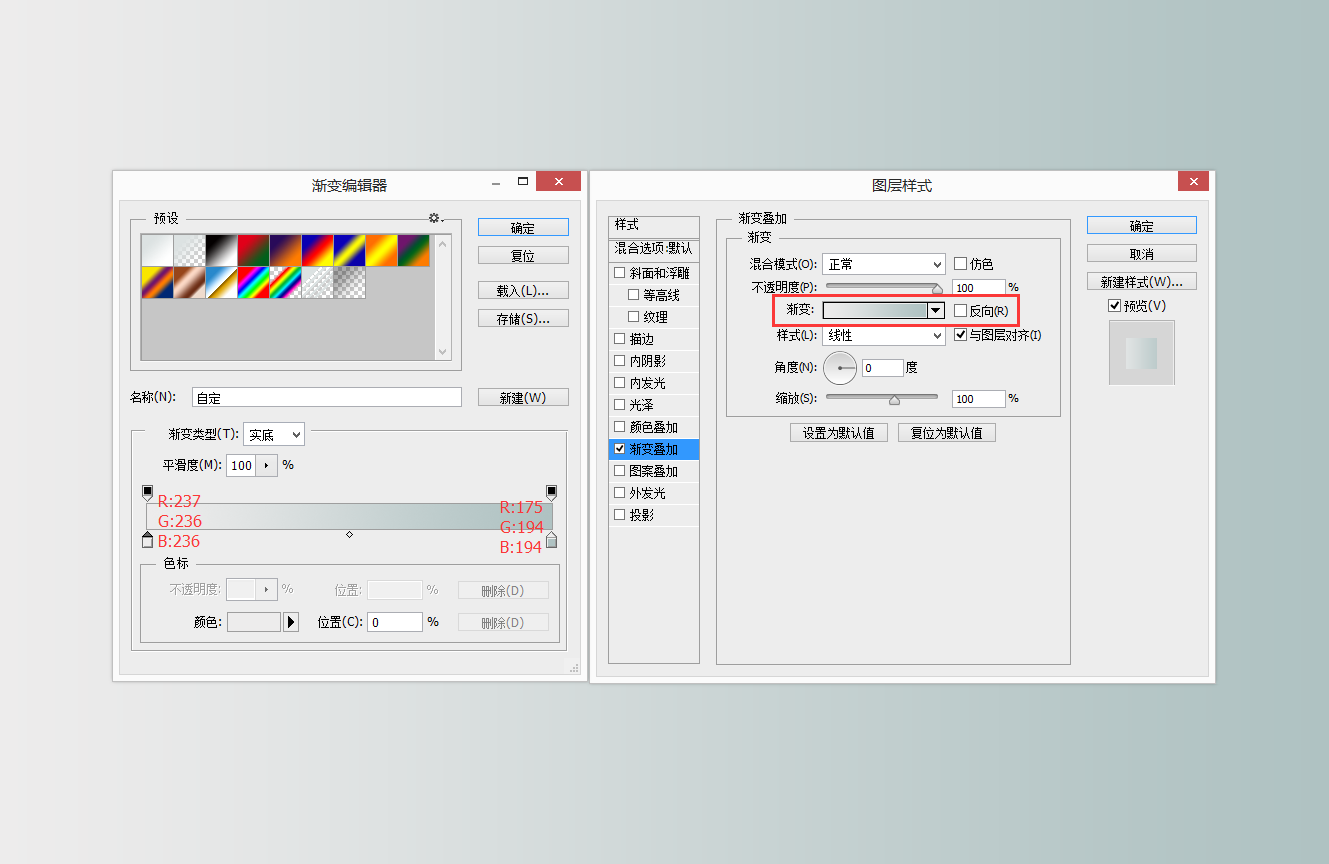
將背景圖層填充數值調為0,調節圖層樣式。(本篇所有填充數值都為0)
圖層樣式:漸變疊加
混合模式:正常
不透明度:100%
樣式:線性
角度0
縮放:100%
漸變顏色:(r:237 g:236 b:236) (r:175 g:194 b:194)

【注意點1】: 混合模式此處不多介紹,混合模式詳細教程戳此處
【注意點2】:使用圖層樣式時,記得把圖層面板上方的不透明度和填充參數設置好哦~
不透明度:控制整個圖層效果不透明度
填充:只影響圖層原有內容,不影響圖層樣式
因此調節填充選項可以將圖層原有內容調整為透明,但同時保留樣式。
2. 新建橢圓1,尺寸220 * 220 px,并設置圖層樣式
畫正圓:點擊工具欄上面的橢圓工具,設置好參數,按住shift鍵,點擊即可繪制尺寸為220*220像素的正圓
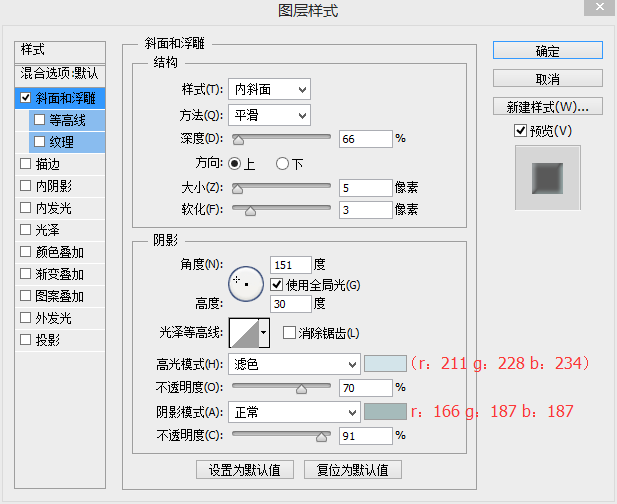
圖層樣式:斜面和浮雕
樣式:內斜面
方法:平滑
深度:66%
方向:上
大小:5
軟化:3
角度:151
高度:30
高光模式:濾色 R:211 G:228 B:234
不透明度:70
陰影模式:正常 R:166 G:187 B:187
不透明度:91

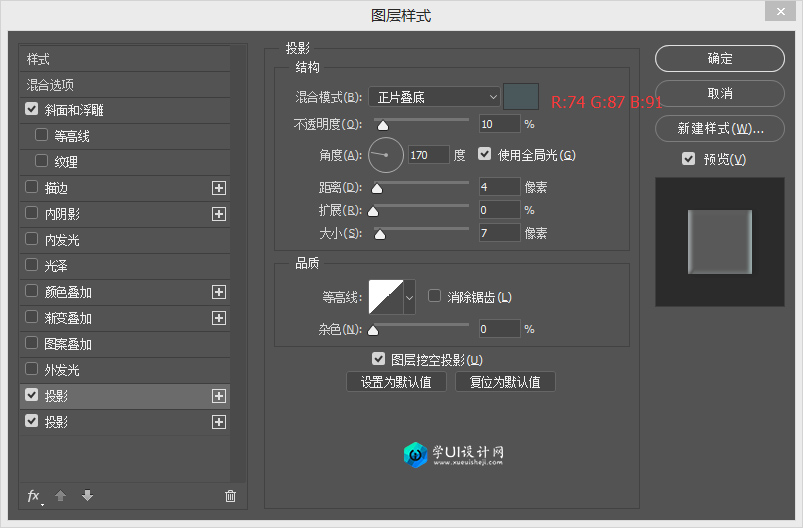
圖層樣式 – 投影:
混合模式:正片疊底
色值:(R:74 G:87 B:91)
不透明度:10%
角度:170
距離:4
擴展:0
大小:7

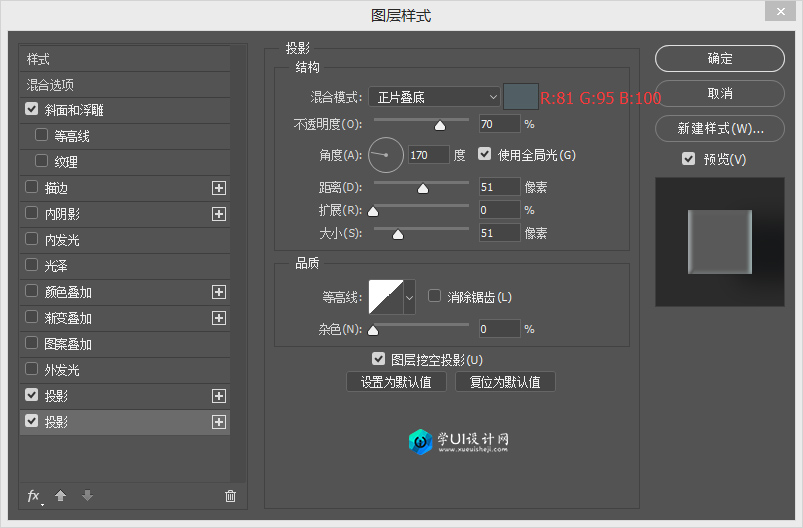
圖層樣式 – 投影
混合模式:正片疊底
色值:515f64(R:81 G:95 B:100)
不透明度:70%
角度:170
距離:51
擴展:0
大小:51

【注意點3】:點擊圖層樣式右邊+號可以復制多層,此功能僅PS 15CC及以上版本可使用,最新版本下載地址:平面圖像處理軟件 Adobe Photoshop CC 2017 中文/英文
3. 新建橢圓2,尺寸300 * 300PX。調節圖層樣式
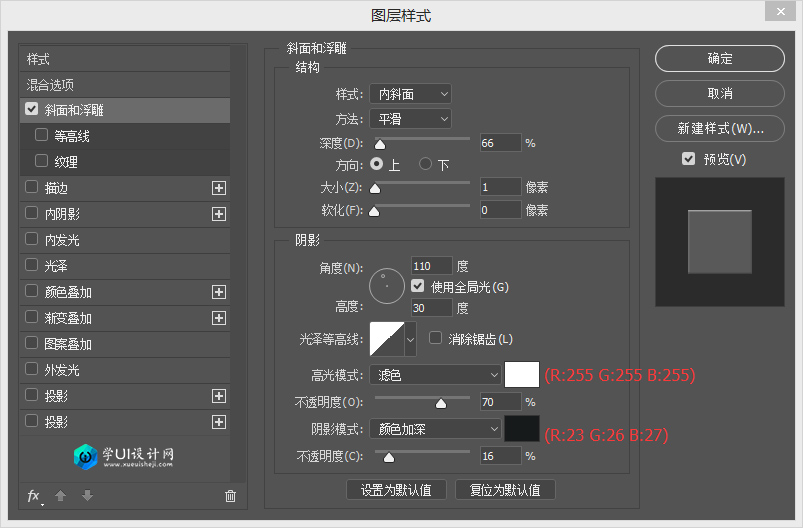
圖層樣式 – 斜面和浮雕
樣式:內斜面
方法:平滑
深度:66%
方向:上
大小:1
軟化:0
角度:110
高度:30
高光模式:濾色 #ffffff (R:255 G:255 B:255)不透明度:70
陰影模式:顏色加深 #171a1b(R:23 G:26 B:27) 不透明度:16

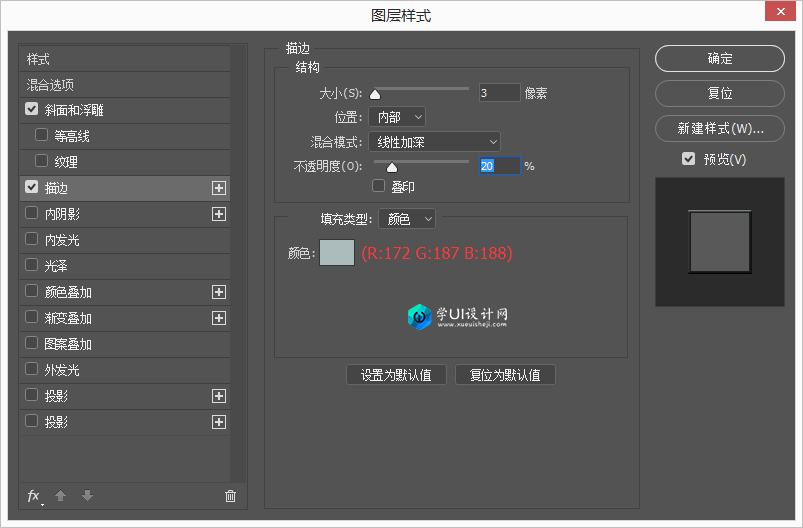
圖層樣式 – 描邊
大小:3
混合模式:線性加深
不透明度:20%
填充類型:顏色 色值:acbbbc(R:172 G:187 B:188)

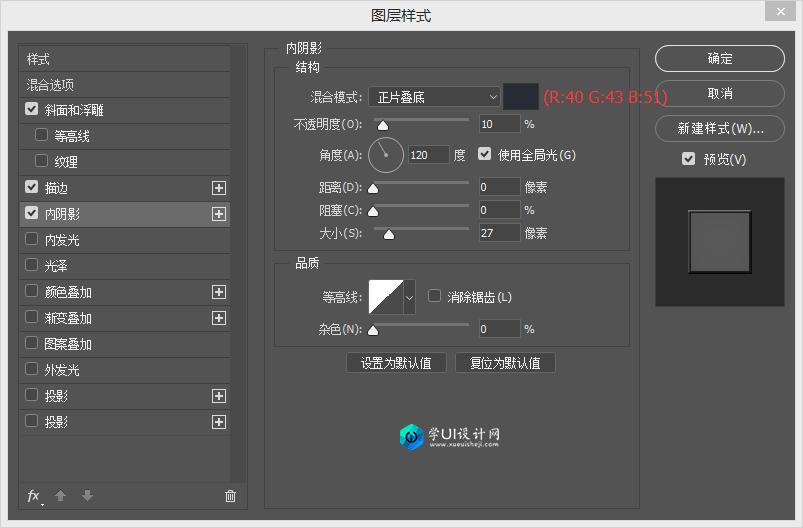
圖層樣式 – 內陰影
混合模式:正片疊底
色值:282b33(R:40 G:43 B:51)
不透明度:10%
角度:120度
距離:0
阻塞:0
大小:27

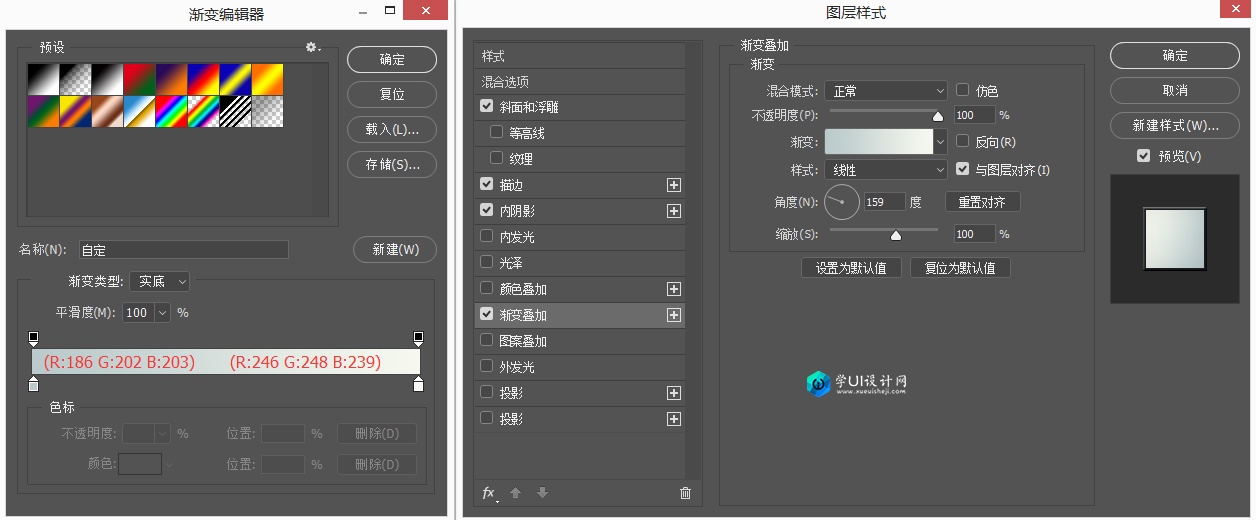
圖層樣式:漸變疊加
混合模式:正常 不透明度:100%
漸變色值:#bacacb(R:186 G:202 B:203)~#f6f8ef(R:246 G:248 B:239)
樣式:線性 角度:159

 情非得已
情非得已
-
 Photoshop設計撕紙特效的人物海報教程2020-10-28
Photoshop設計撕紙特效的人物海報教程2020-10-28
-
 Photoshop制作立體風格的國慶節海報2020-10-10
Photoshop制作立體風格的國慶節海報2020-10-10
-
 Photoshop設計撕紙特效的人像海報2020-03-27
Photoshop設計撕紙特效的人像海報2020-03-27
-
 圖標設計:用PS制作奶油質感手機主題圖標2019-11-06
圖標設計:用PS制作奶油質感手機主題圖標2019-11-06
-
 圖標設計:用PS制作中國風圓形APP圖標2019-11-01
圖標設計:用PS制作中國風圓形APP圖標2019-11-01
-
 手機圖標:用PS設計兒童貼畫風格的APP圖標2019-08-09
手機圖標:用PS設計兒童貼畫風格的APP圖標2019-08-09
-
 電影海報:用PS制作蜘蛛俠海報效果2019-07-09
電影海報:用PS制作蜘蛛俠海報效果2019-07-09
-
 創意海報:用PS合成鐵軌上的霸王龍2019-07-08
創意海報:用PS合成鐵軌上的霸王龍2019-07-08
-
 電影海報:用PS設計鋼鐵俠電影海報2019-07-08
電影海報:用PS設計鋼鐵俠電影海報2019-07-08
-
 立體海報:用PS制作創意的山川海報2019-05-22
立體海報:用PS制作創意的山川海報2019-05-22
-
 Photoshop設計獼猴桃風格的APP圖標2021-03-10
Photoshop設計獼猴桃風格的APP圖標2021-03-10
-
 Photoshop制作逼真的毛玻璃質感圖標2021-03-09
Photoshop制作逼真的毛玻璃質感圖標2021-03-09
-
 Photoshop結合AI制作抽象動感的絲帶2021-03-16
Photoshop結合AI制作抽象動感的絲帶2021-03-16
-
 Photoshop結合AI制作炫酷的手機貼紙2021-03-16
Photoshop結合AI制作炫酷的手機貼紙2021-03-16
-
 Photoshop結合AI制作炫酷的手機貼紙
相關文章652021-03-16
Photoshop結合AI制作炫酷的手機貼紙
相關文章652021-03-16
-
 Photoshop設計獼猴桃風格的APP圖標
相關文章2212021-03-10
Photoshop設計獼猴桃風格的APP圖標
相關文章2212021-03-10
-
 Photoshop設計撕紙特效的人物海報教程
相關文章16362020-10-28
Photoshop設計撕紙特效的人物海報教程
相關文章16362020-10-28
-
 Photoshop結合AI制作炫麗的網格效果
相關文章10302020-10-28
Photoshop結合AI制作炫麗的網格效果
相關文章10302020-10-28
-
 Photoshop制作立體風格的國慶節海報
相關文章7132020-10-10
Photoshop制作立體風格的國慶節海報
相關文章7132020-10-10
-
 Photoshop制作時尚大氣的足球比賽海報
相關文章11832020-07-09
Photoshop制作時尚大氣的足球比賽海報
相關文章11832020-07-09
-
 Photoshop制作花朵穿插文字海報教程
相關文章24942020-04-02
Photoshop制作花朵穿插文字海報教程
相關文章24942020-04-02
-
 Photoshop設計撕紙特效的人像海報
相關文章25062020-03-27
Photoshop設計撕紙特效的人像海報
相關文章25062020-03-27
