Photoshop詳細解析GIF動畫圖片的優化技巧(3)
文章來源于 站酷,感謝作者 阿隨向前沖 給我們帶來經精彩的文章!7、仿色方法
因為gif格式所限,它最大也只是支持8位顏色,最多只有256種顏色,還是太少了,所以“存儲為web格式所用…”面板上提供了“仿色”的功能,簡單理解就是通過模仿來實現更鮮艷的色彩方案。官方解釋則是指模擬計算機的顏色顯示系統中未提供的顏色的方法。較高的仿色百分比使圖像中出現更多的顏色和更多的細節,但同時也會增大文件大小。為了獲得最佳壓縮比,請使用可提供所需顏色細節的最低百分比的仿色。若圖像所包含的顏色主要是純色,則在不應用仿色時通常也能正常顯示。包含連續色調(尤其是顏色漸變)的圖像,可能需要仿色以防止出現顏色條帶現象。
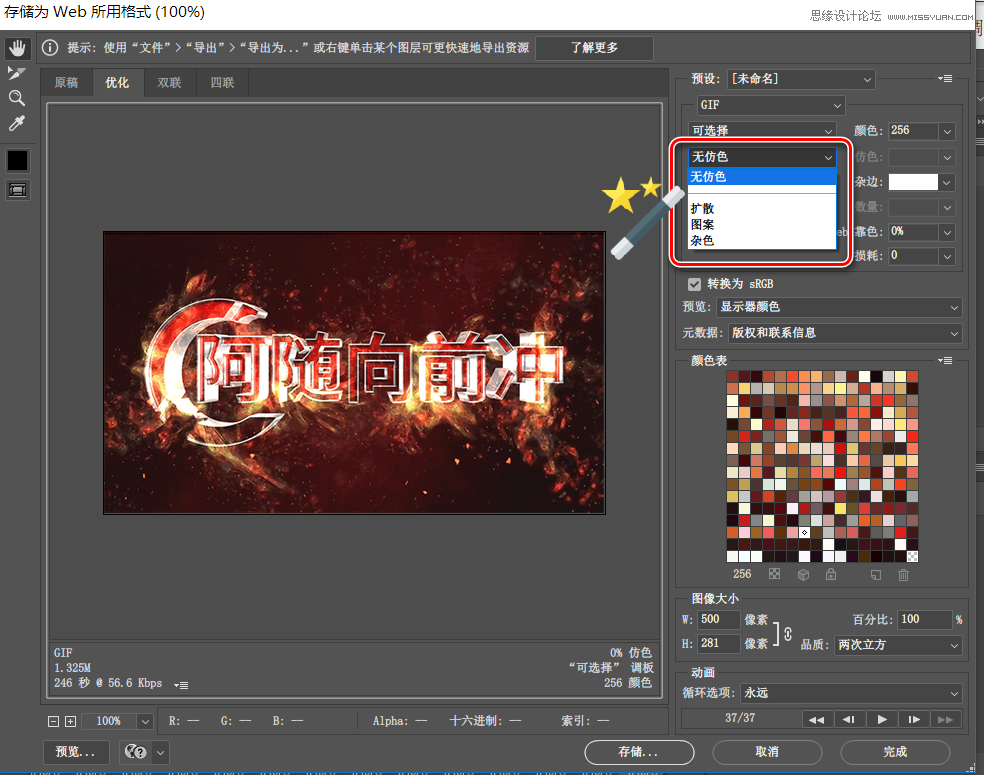
如下圖所示,仿色有三種方法:

01、擴散:應用與“圖案”仿色相比通常不太明顯的隨機圖案。仿色效果在相鄰像素間擴散。
02、圖案:使用類似半調的方形圖案模擬顏色表中沒有的任何顏色。
03、雜色:應用與“擴散”仿色方法相似的隨機圖案,但不在相鄰像素間擴散圖案。使用“雜色”仿色方法時不會出現接縫。
8、透明度和雜邊
該功能是用來確定如何優化圖像中的透明像素。大部分情況下都使用默認設置即可,如果需要進一步設置,可以參考如下官方文檔解釋:
01.要使完全透明的像素透明并將部分透明的像素與一種顏色相混合,請選擇“透明度”,然后選擇一種雜邊顏色。
02.要使用一種顏色填充完全透明的像素并將部分透明的像素與同一種顏色相混合,請選擇一種雜邊顏色,然后取消選擇“透明度”。
03.要選擇雜邊顏色,請單擊“雜邊”色板,然后在拾色器中選擇一種顏色。或者,從“雜邊”菜單中選擇一個選項:“吸管顏色”(使用吸管樣本框中的顏色)、“前景色”、“背景色”、“白色”、“黑色”或“其它”(使用拾色器)。

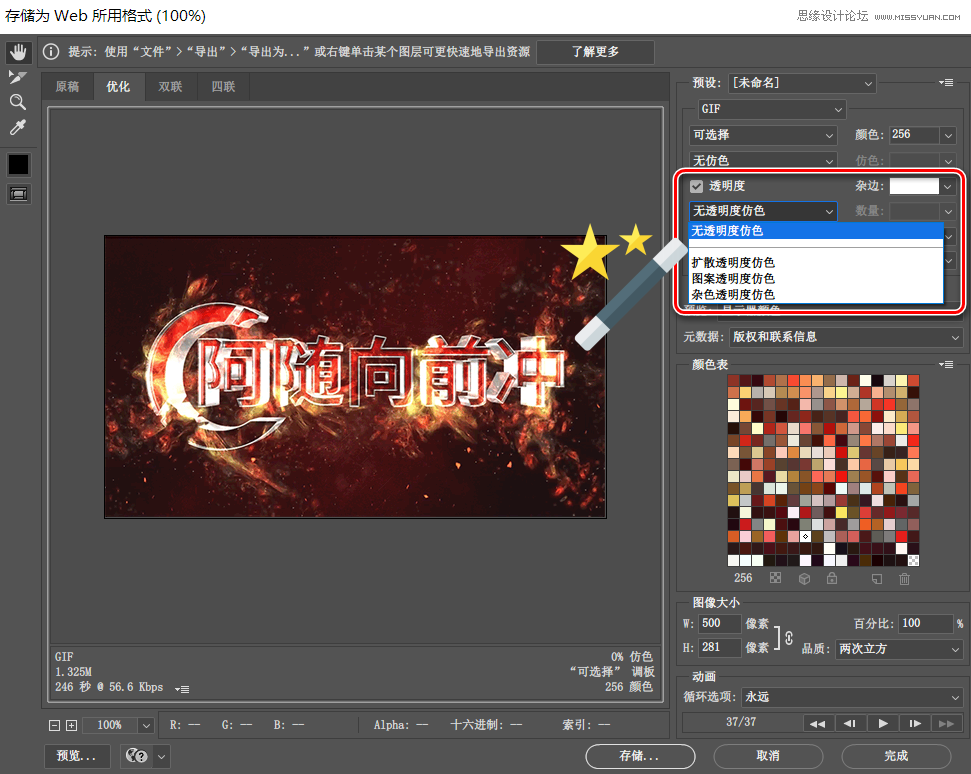
而當透明度仿色選擇“透明度”選項后,如下圖所示:可以選取對部分透明的像素應用仿色的方法:
01、“無透明度仿色”不對圖像中部分透明的像素應用仿色。
02、“擴散透明度仿色”應用的隨機圖案通常沒有“圖案”仿色那么明顯。仿色效果在相鄰像素間擴散。如果選擇此算法,請指定“仿色”百分比以控制應用于圖像的仿色量。
03、“圖案透明度仿色”對部分透明的像素應用類似半調的方塊圖案。
04、“雜色透明度仿色”應用與“擴散”算法相似的隨機圖案,但不在相鄰像素間擴散圖案。使用“雜色”算法時不會出現接縫。
9、對比原始版本和優化版本
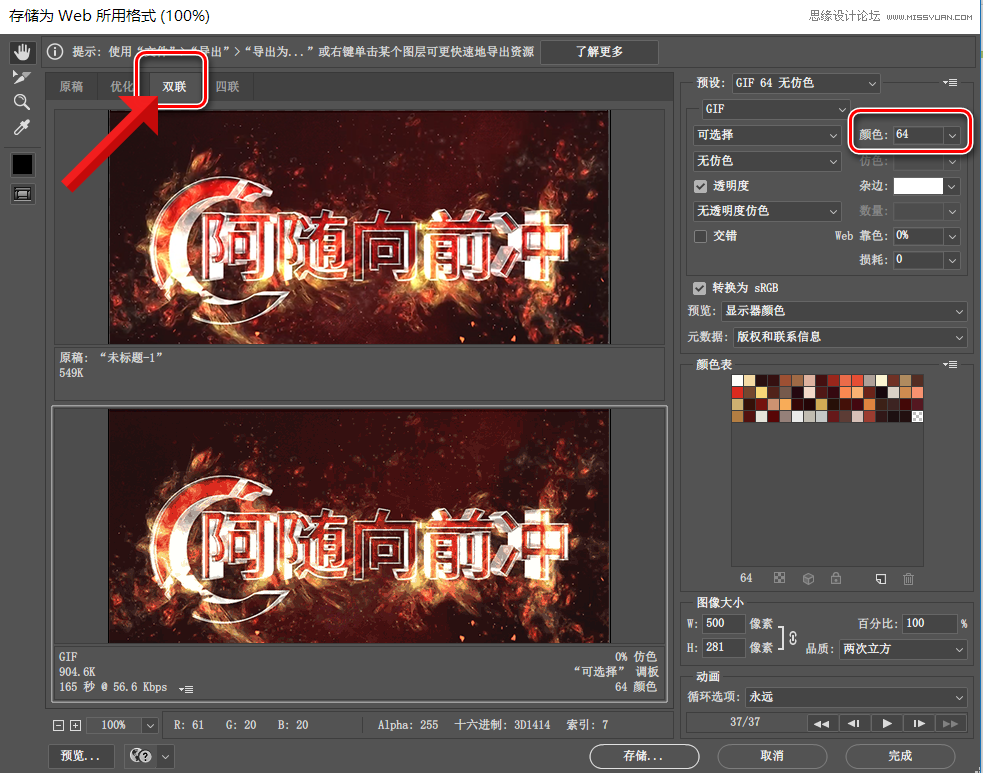
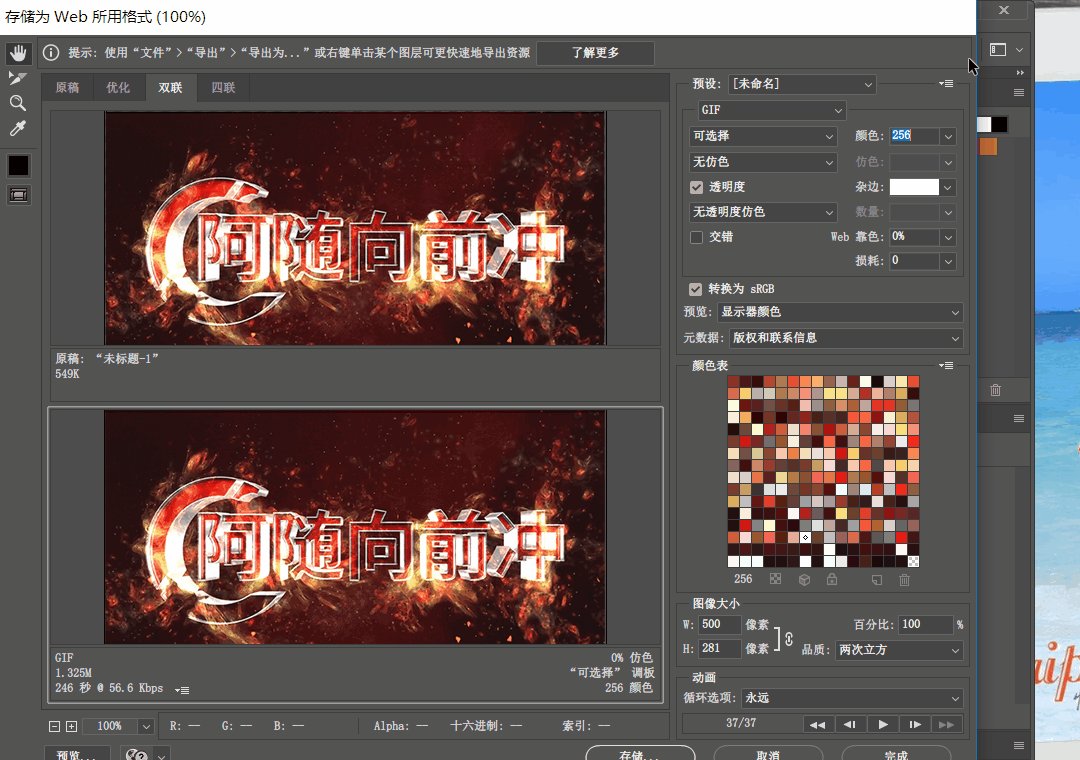
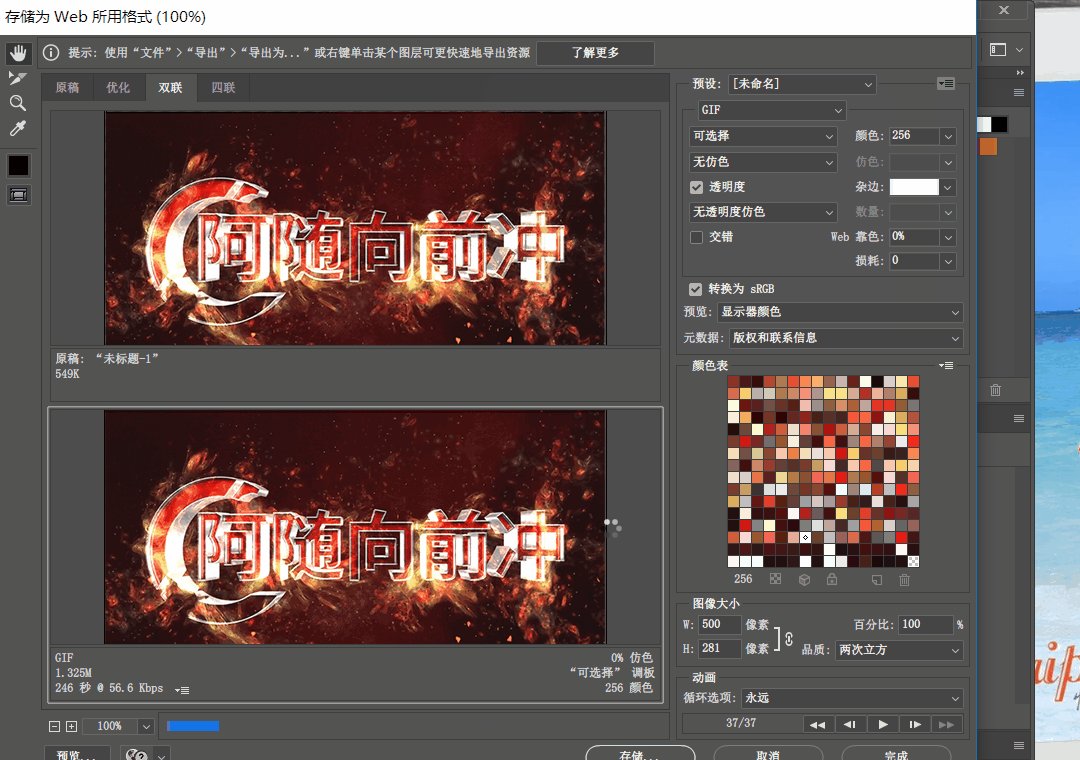
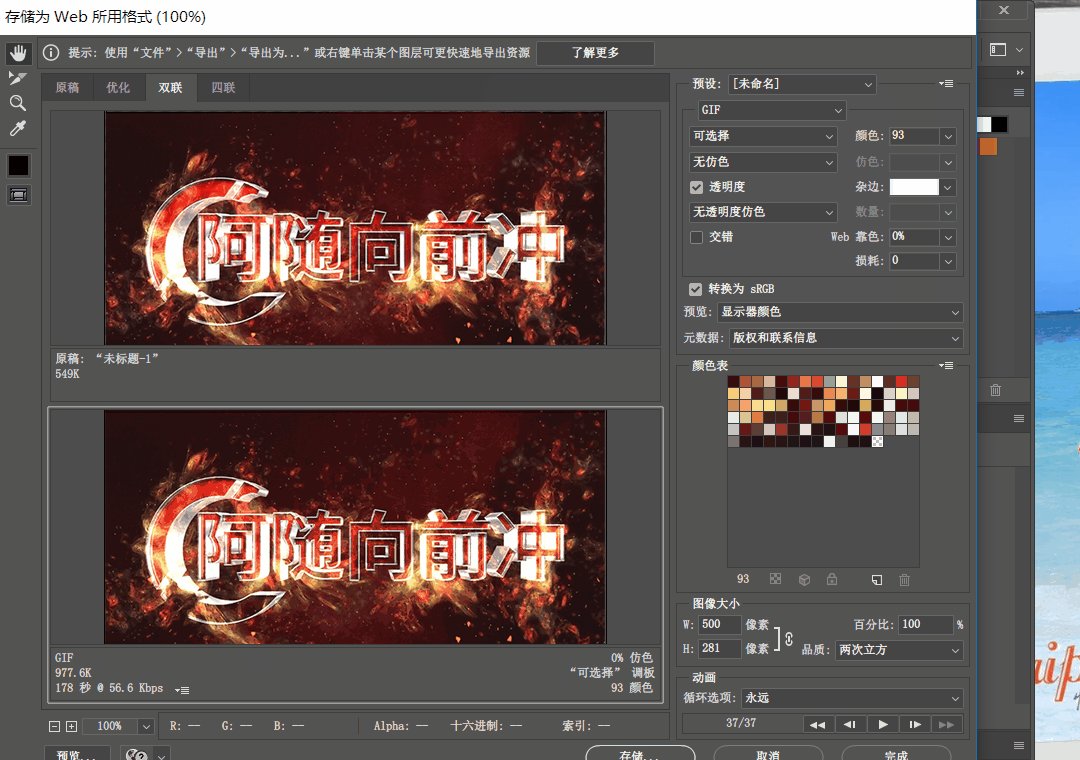
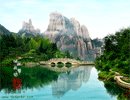
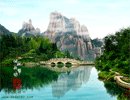
在“存儲為web所用格式…”面板中,提供了before&after的對比視圖模式,方便我們進行檢查,以得到最好的結果,操作如下圖所示:

可以看到,當我們把顏色改成“64種”的時候,優化圖和原圖效果的對比。
10、終極大法:優化大小
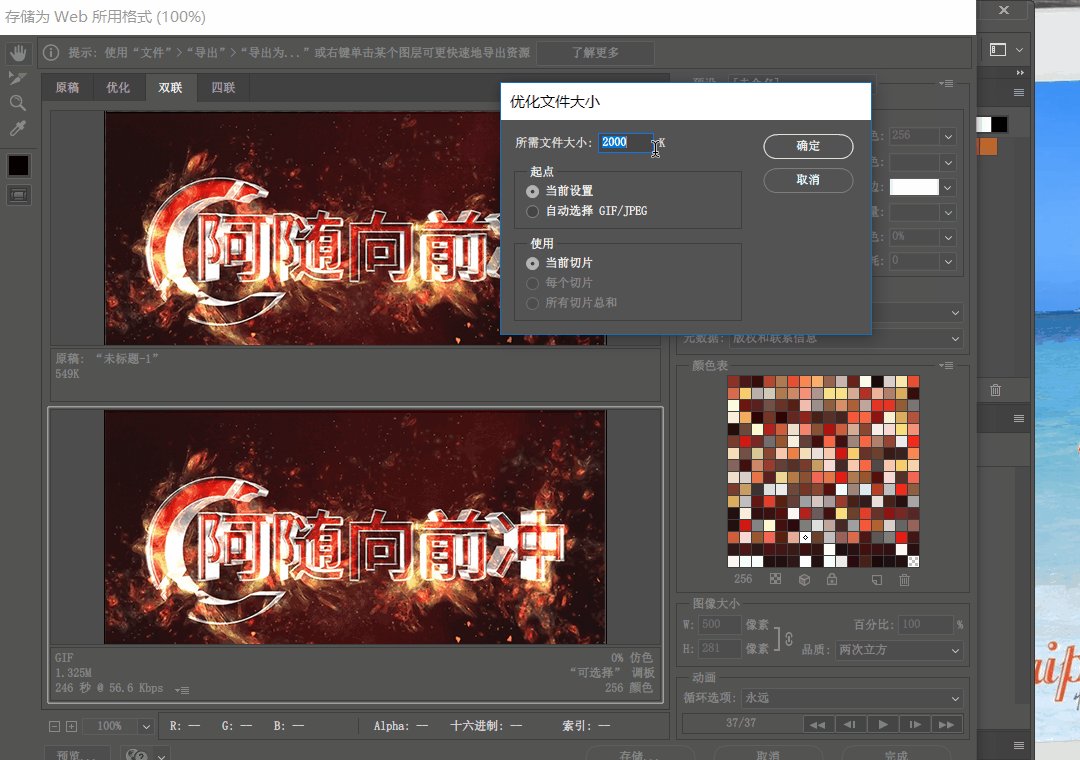
這一招絕對是終極大殺招了,像上面我們都需要手動調參數,對比效果,反復修改,以求達到最好的效果,而這一招,PS則會自動幫我們平衡各項參數,然后在我們設置的最大體積內,算出最優的結果。操作方法也很簡單,如下動圖所示,只需點擊“存儲為web所用格式…”面板右上角的上下文菜單,然后點擊“優化文件大小”,在彈出的面板中輸入我們的體積需求即可。

好了,這就是阿隨君學習到的和平時使用時常用到的一些關于gif動圖優化,或者說是壓縮大小的方法了,希望對喜歡做gif圖、做動態表情包的小伙伴們有所幫助,么么噠。
 情非得已
情非得已
-
 Photoshop詳細解析GIF動畫圖片的優化技巧2016-12-27
Photoshop詳細解析GIF動畫圖片的優化技巧2016-12-27
-
 Photoshop詳細解析GIF動畫中批量處理技巧2015-12-20
Photoshop詳細解析GIF動畫中批量處理技巧2015-12-20
-
 Photoshop結合AI制作時尚閃爍霓虹燈動畫效果2015-11-26
Photoshop結合AI制作時尚閃爍霓虹燈動畫效果2015-11-26
-
 Photoshop制作超酷的藍色霓虹燈效果圖2015-01-26
Photoshop制作超酷的藍色霓虹燈效果圖2015-01-26
-
 Photoshop合成絢麗的山水瀑布動畫效果2013-10-05
Photoshop合成絢麗的山水瀑布動畫效果2013-10-05
-
 Photoshop制作林間流動效果的云彩動畫2012-06-09
Photoshop制作林間流動效果的云彩動畫2012-06-09
-
 Photoshop制作滑動效果的霓虹字動畫教程2012-06-03
Photoshop制作滑動效果的霓虹字動畫教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滾動動畫效果2012-04-24
Photsohop制作夏日清爽的美女照片滾動動畫效果2012-04-24
-
 Photoshop制作流暢的中國風動畫簽名教程2012-04-15
Photoshop制作流暢的中國風動畫簽名教程2012-04-15
-
 Photoshop制作相冊自動翻頁GIF動畫教程2012-02-22
Photoshop制作相冊自動翻頁GIF動畫教程2012-02-22
-
 Photoshop制作手機圖片循環滾動動畫效果
相關文章16002017-12-17
Photoshop制作手機圖片循環滾動動畫效果
相關文章16002017-12-17
-
 Photoshop制作早晨陽光四射動畫效果圖
相關文章14012017-11-11
Photoshop制作早晨陽光四射動畫效果圖
相關文章14012017-11-11
-
 Photoshop詳細解析時間軸之5個小技巧篇
相關文章20912016-05-11
Photoshop詳細解析時間軸之5個小技巧篇
相關文章20912016-05-11
-
 Photoshop詳細解析動畫時間軸的進階技巧
相關文章8112016-05-07
Photoshop詳細解析動畫時間軸的進階技巧
相關文章8112016-05-07
-
 Photoshop詳細解析GIF動畫的制作技巧
相關文章9702016-04-26
Photoshop詳細解析GIF動畫的制作技巧
相關文章9702016-04-26
-
 Photoshop詳細解析動畫設計的心得技巧
相關文章8802016-02-29
Photoshop詳細解析動畫設計的心得技巧
相關文章8802016-02-29
-
 Photoshop詳細解析GIF動畫中批量處理技巧
相關文章51452015-12-20
Photoshop詳細解析GIF動畫中批量處理技巧
相關文章51452015-12-20
-
 Photoshop結合AE制作超酷的GIF動態圖片
相關文章274192014-07-22
Photoshop結合AE制作超酷的GIF動態圖片
相關文章274192014-07-22
