Photoshop制作豐富多彩的晶格化界面效果(3)
文章來源于 站酷,感謝作者 micu設計 給我們帶來經精彩的文章!設計教程/PS教程/設計教程2016-11-15
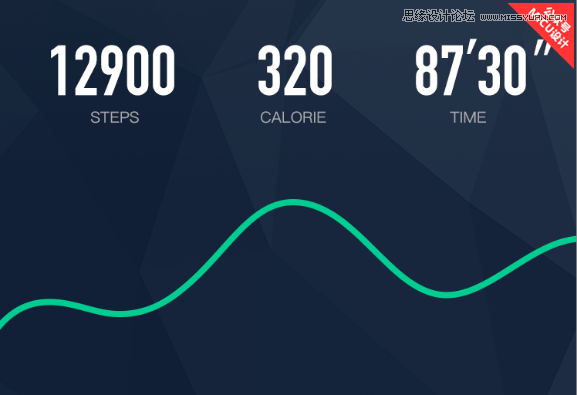
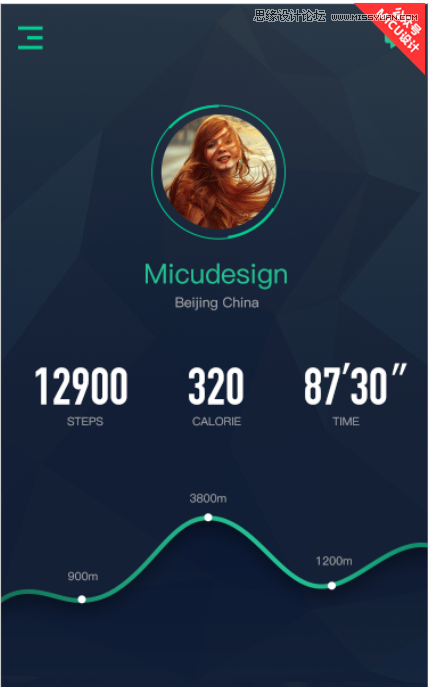
添加昵稱文字,將文字大小設置為42px。文字樣式選擇蘋方字體,字體顏色選擇主色彩的綠色。 繼續添加輔助的地理位置信息、數據描述性的文字,文字大小為24px,顏色#ffffff 透明度50%。大文字和描述性文字間距為20px。
添加昵稱文字,將文字大小設置為42px。文字樣式選擇蘋方字體,字體顏色選擇主色彩的綠色。

繼續添加輔助的地理位置信息、數據描述性的文字,文字大小為24px,顏色#ffffff 透明度50%。大文字和描述性文字間距為20px。

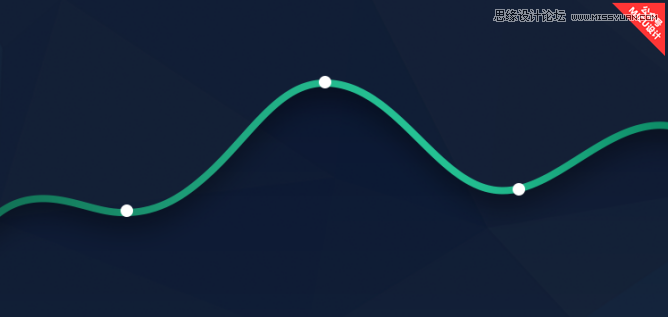
使用【鋼筆工具】繪制出曲線形狀,描邊大小設置為8px,描邊顏色設定為統一的綠色。將形狀顏色填充,填充設置為0%。


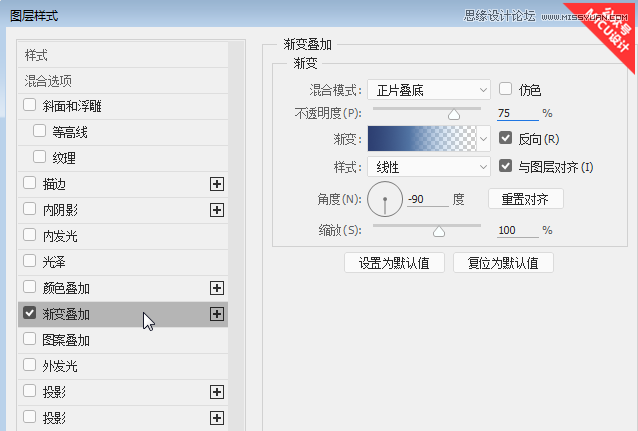
雙擊圖層形狀打開【圖層樣式面板】選擇漸變疊加,“混合模式”選擇正片疊底,“角度”為90°,“樣式”為線性。

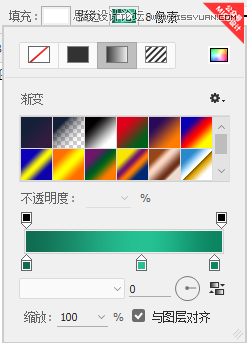
雙擊漸變條,打開“漸變編輯器”面板,調整漸變條為白色到深色的過度效果。

為了讓曲線變得更為自然,選擇描邊的漸變模式,將描邊調整到為深綠到綠色再到深綠的過度效果。度數設置為0°。

繪制好曲線后,使用橢圓形狀工具繪制出數據點。

再使用【文字工具】添加上曲線上的數據文本。

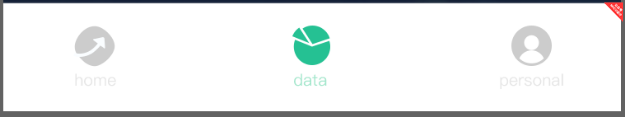
最后再將界面中的底部導航繪制出來,讓界面變得更為整體和工具化。
在設計中要注意選中按鈕與未選中按鈕的顏色對比,選中的顏色采用了主色彩的綠色,而未選中的圖標為淺灰色。

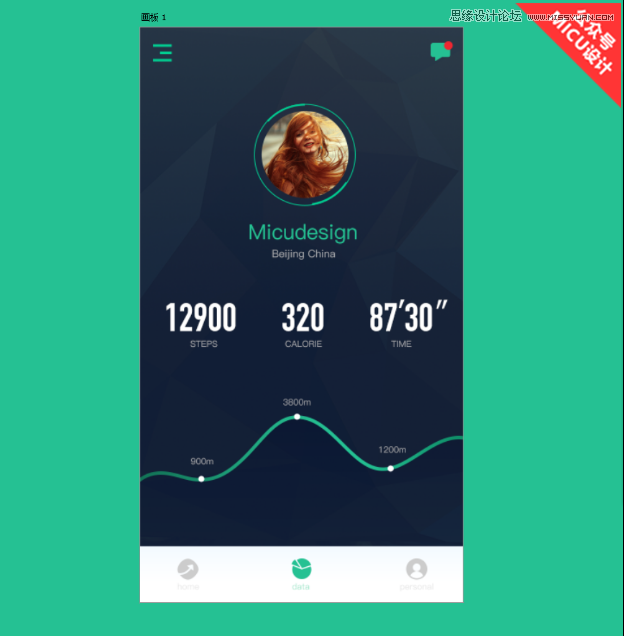
最后在來看看設計完成的界面效果,是不是很炫酷~

 情非得已
情非得已
推薦文章
-
 Photoshop設計撕紙特效的人物海報教程2020-10-28
Photoshop設計撕紙特效的人物海報教程2020-10-28
-
 Photoshop制作立體風格的國慶節海報2020-10-10
Photoshop制作立體風格的國慶節海報2020-10-10
-
 Photoshop設計撕紙特效的人像海報2020-03-27
Photoshop設計撕紙特效的人像海報2020-03-27
-
 圖標設計:用PS制作奶油質感手機主題圖標2019-11-06
圖標設計:用PS制作奶油質感手機主題圖標2019-11-06
-
 圖標設計:用PS制作中國風圓形APP圖標2019-11-01
圖標設計:用PS制作中國風圓形APP圖標2019-11-01
-
 手機圖標:用PS設計兒童貼畫風格的APP圖標2019-08-09
手機圖標:用PS設計兒童貼畫風格的APP圖標2019-08-09
-
 電影海報:用PS制作蜘蛛俠海報效果2019-07-09
電影海報:用PS制作蜘蛛俠海報效果2019-07-09
-
 創意海報:用PS合成鐵軌上的霸王龍2019-07-08
創意海報:用PS合成鐵軌上的霸王龍2019-07-08
-
 電影海報:用PS設計鋼鐵俠電影海報2019-07-08
電影海報:用PS設計鋼鐵俠電影海報2019-07-08
-
 立體海報:用PS制作創意的山川海報2019-05-22
立體海報:用PS制作創意的山川海報2019-05-22
熱門文章
-
 Photoshop設計獼猴桃風格的APP圖標2021-03-10
Photoshop設計獼猴桃風格的APP圖標2021-03-10
-
 Photoshop制作逼真的毛玻璃質感圖標2021-03-09
Photoshop制作逼真的毛玻璃質感圖標2021-03-09
-
 Photoshop結合AI制作抽象動感的絲帶2021-03-16
Photoshop結合AI制作抽象動感的絲帶2021-03-16
-
 Photoshop結合AI制作炫酷的手機貼紙2021-03-16
Photoshop結合AI制作炫酷的手機貼紙2021-03-16
-
 Photoshop結合AI制作炫酷的手機貼紙
相關文章652021-03-16
Photoshop結合AI制作炫酷的手機貼紙
相關文章652021-03-16
-
 Photoshop結合AI制作抽象動感的絲帶
相關文章1782021-03-16
Photoshop結合AI制作抽象動感的絲帶
相關文章1782021-03-16
-
 Photoshop制作逼真的毛玻璃質感圖標
相關文章2102021-03-09
Photoshop制作逼真的毛玻璃質感圖標
相關文章2102021-03-09
-
 Photoshop結合AI制作炫麗的網格效果
相關文章10302020-10-28
Photoshop結合AI制作炫麗的網格效果
相關文章10302020-10-28
-
 Photoshop制作立體風格的國慶節海報
相關文章7132020-10-10
Photoshop制作立體風格的國慶節海報
相關文章7132020-10-10
-
 Photoshop制作時尚大氣的足球比賽海報
相關文章11832020-07-09
Photoshop制作時尚大氣的足球比賽海報
相關文章11832020-07-09
-
 Photoshop合成加勒比海盜風格電影海報
相關文章17202020-04-02
Photoshop合成加勒比海盜風格電影海報
相關文章17202020-04-02
-
 Photoshop制作花朵穿插文字海報教程
相關文章24942020-04-02
Photoshop制作花朵穿插文字海報教程
相關文章24942020-04-02
