Photoshop制作動態(tài)界面展示GIF動畫效果
文章來源于 站酷,感謝作者 Micu設(shè)計 給我們帶來經(jīng)精彩的文章!設(shè)計教程/PS教程/動畫教程2016-11-08
很多時候我們在網(wǎng)站上看到很多炫酷的動態(tài)界面效果,他們呈現(xiàn)著立體的效果,不僅是界面有著動畫,并且在側(cè)面我們也能清晰的看到隨著頁面動畫也在發(fā)生變化。這么炫酷的效果到底是如何制作出來的呢?今天我們就一起來學習吧。
很多時候我們在網(wǎng)站上看到很多炫酷的動態(tài)界面效果,他們呈現(xiàn)著立體的效果,不僅是界面有著動畫,并且在側(cè)面我們也能清晰的看到隨著頁面動畫也在發(fā)生變化。這么炫酷的效果到底是如何制作出來的呢?今天我們就一起來學習吧。
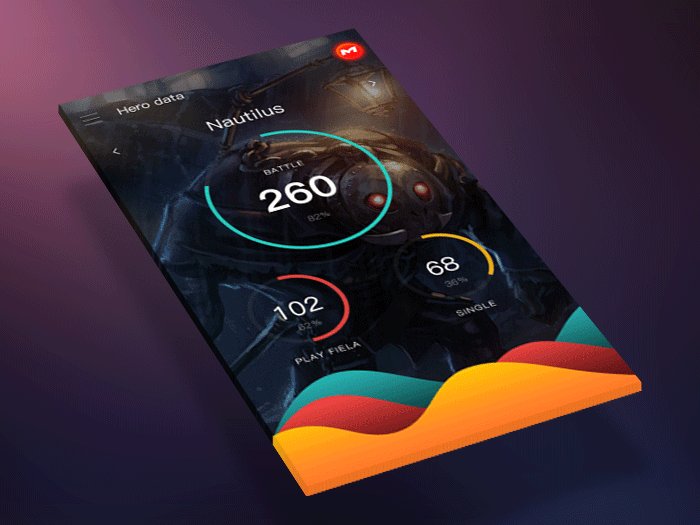
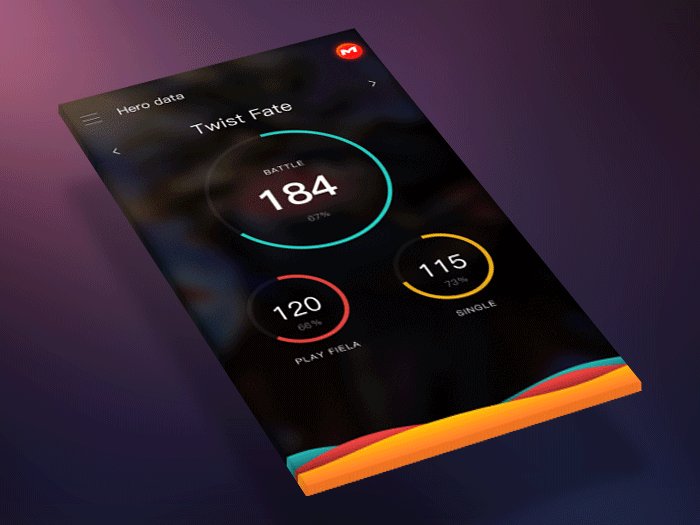
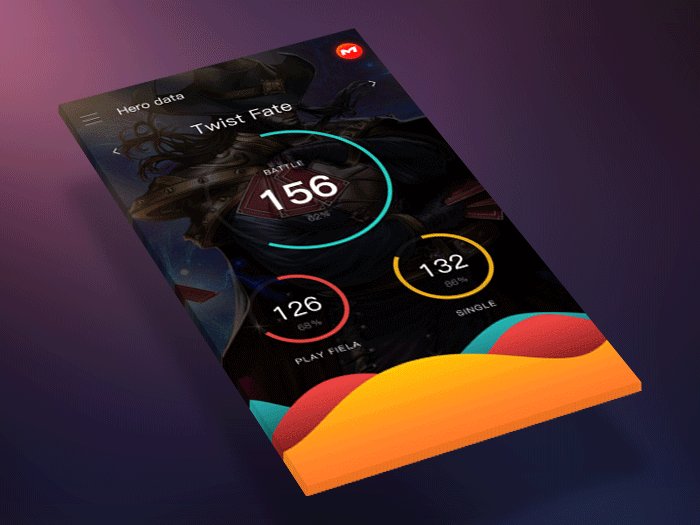
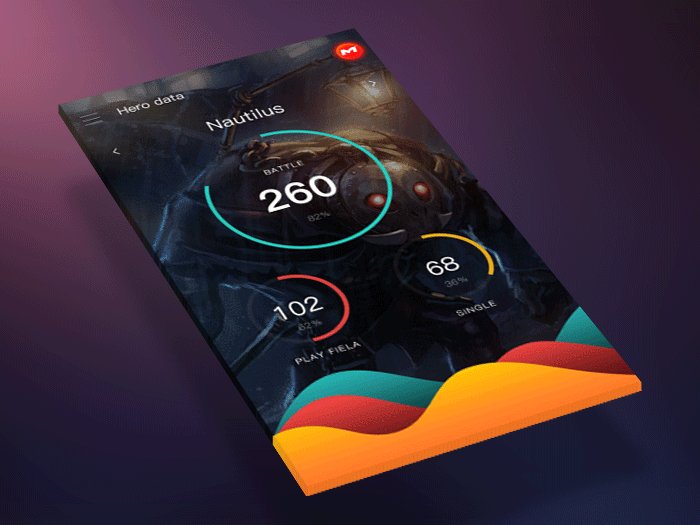
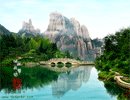
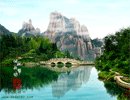
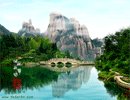
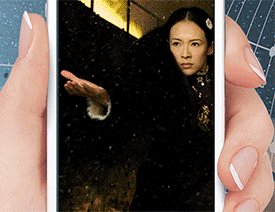
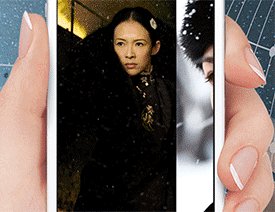
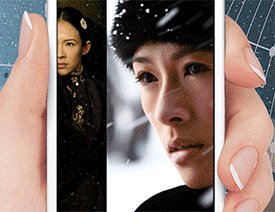
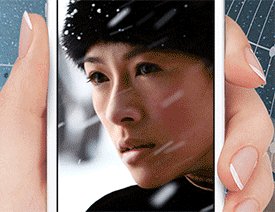
效果圖:

所以這期MICU教大家如何使用常用的工具PS去制作動態(tài)的展示效果圖!
1
導入GIF轉(zhuǎn)為智能對象
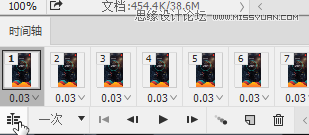
首先吧GIF動畫圖丟入到PS中,在【窗口】里面的打開【時間軸】面板。

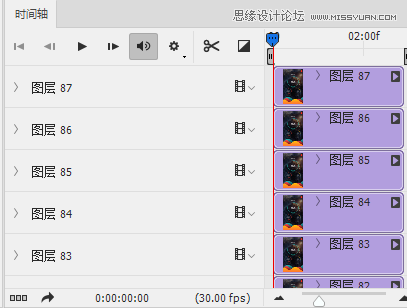
點擊時間軸面板里左下角點擊【轉(zhuǎn)為時間軸】按鈕,將幀動畫顯示調(diào)整到時間軸的顯示效果。


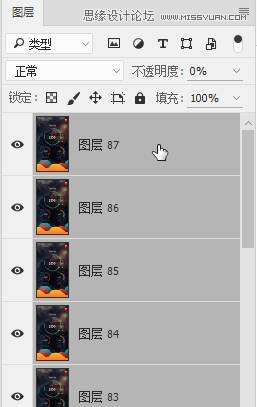
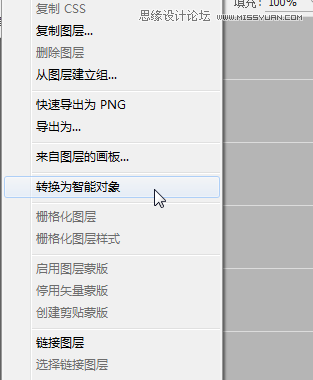
選中所有的圖層,右擊圖層【轉(zhuǎn)換為智能對象】


2
制作展示透視圖
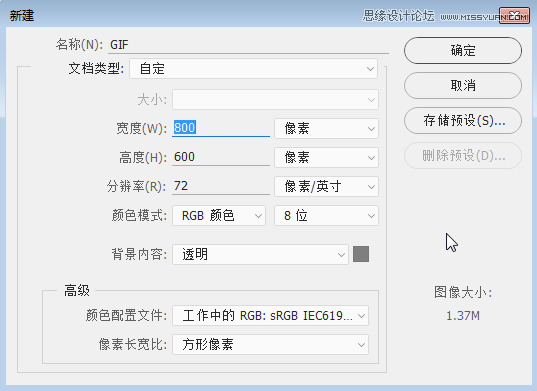
新建一個800x600像素,分別率為72的畫布。

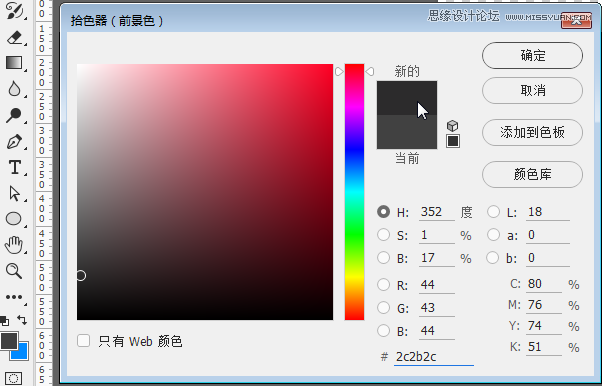
選擇一個合適的前景色,Alt+Delete將前景色填充到畫布中。


 情非得已
情非得已
推薦文章
-
 Photoshop詳細解析GIF動畫圖片的優(yōu)化技巧2016-12-27
Photoshop詳細解析GIF動畫圖片的優(yōu)化技巧2016-12-27
-
 Photoshop詳細解析GIF動畫中批量處理技巧2015-12-20
Photoshop詳細解析GIF動畫中批量處理技巧2015-12-20
-
 Photoshop結(jié)合AI制作時尚閃爍霓虹燈動畫效果2015-11-26
Photoshop結(jié)合AI制作時尚閃爍霓虹燈動畫效果2015-11-26
-
 Photoshop制作超酷的藍色霓虹燈效果圖2015-01-26
Photoshop制作超酷的藍色霓虹燈效果圖2015-01-26
-
 Photoshop合成絢麗的山水瀑布動畫效果2013-10-05
Photoshop合成絢麗的山水瀑布動畫效果2013-10-05
-
 Photoshop制作林間流動效果的云彩動畫2012-06-09
Photoshop制作林間流動效果的云彩動畫2012-06-09
-
 Photoshop制作滑動效果的霓虹字動畫教程2012-06-03
Photoshop制作滑動效果的霓虹字動畫教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滾動動畫效果2012-04-24
Photsohop制作夏日清爽的美女照片滾動動畫效果2012-04-24
-
 Photoshop制作流暢的中國風動畫簽名教程2012-04-15
Photoshop制作流暢的中國風動畫簽名教程2012-04-15
-
 Photoshop制作相冊自動翻頁GIF動畫教程2012-02-22
Photoshop制作相冊自動翻頁GIF動畫教程2012-02-22
熱門文章
-
 GIF教程:用PS制作GIF動畫表情教程
相關(guān)文章19922019-02-21
GIF教程:用PS制作GIF動畫表情教程
相關(guān)文章19922019-02-21
-
 果凍動畫:PS制作果凍跳動GIF動畫
相關(guān)文章17502019-01-10
果凍動畫:PS制作果凍跳動GIF動畫
相關(guān)文章17502019-01-10
-
 下雨動畫:PS制作逼真的下雨GIF動畫
相關(guān)文章18322018-12-20
下雨動畫:PS制作逼真的下雨GIF動畫
相關(guān)文章18322018-12-20
-
 Photoshop制作信息干擾錯位GIF動畫效果
相關(guān)文章9752018-12-10
Photoshop制作信息干擾錯位GIF動畫效果
相關(guān)文章9752018-12-10
-
 Photoshop制作簡潔的網(wǎng)頁加載GIF動畫
相關(guān)文章15602018-08-06
Photoshop制作簡潔的網(wǎng)頁加載GIF動畫
相關(guān)文章15602018-08-06
-
 Photoshop把靜態(tài)照片做成GIF放大動畫效果
相關(guān)文章14952018-05-07
Photoshop把靜態(tài)照片做成GIF放大動畫效果
相關(guān)文章14952018-05-07
-
 Photoshop制作動畫特效的微信表情
相關(guān)文章11872018-03-19
Photoshop制作動畫特效的微信表情
相關(guān)文章11872018-03-19
-
 Photoshop制作手機圖片循環(huán)滾動動畫效果
相關(guān)文章16002017-12-17
Photoshop制作手機圖片循環(huán)滾動動畫效果
相關(guān)文章16002017-12-17
