Photoshop制作可愛的表情包GIF動畫教程(3)
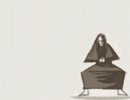
文章來源于 優設,感謝作者 阿隨向前沖 給我們帶來經精彩的文章!簡單闡述一下gif化的思路,就是讓“摸”和“說”運動起來,“摸”當然就是手臂的運動了,“說”就是嘴巴的運動了——感覺都是廢話哈,如有大神可直接跳過了呢O(∩_∩)O~。那么在制作動畫之前呢,先把這一個半角色繪制出來(可愛的小男孩,以及那半個girl),阿隨君這里選擇用鋼筆工具繪制了,大家可以用自己擅長的工具。(PS:因為是gif教程,重點是動畫,繪制過程就省略了,如果有想了解的小伙伴可以在留言區留言,如果需求多的話,阿隨君會另外發文分享鋼筆工具的使用。)
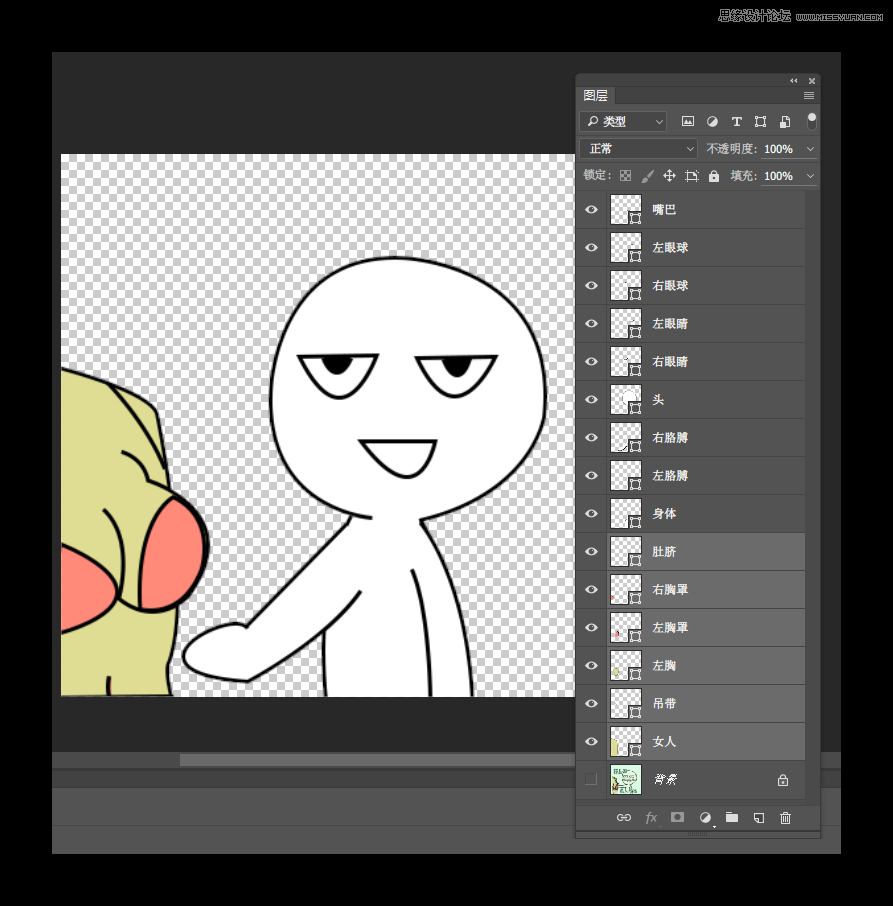
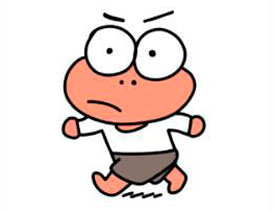
繪制完畢如下圖。

Step 2
好了,接下來分析一下這個動作吧。對于這個表情來說,“摸”是亮點,可以分解為抬起手臂、放到“良心”上、輕輕推動了一下下“良心”,然后,為了增加實感,另外一只手臂可以稍微加一點晃動;“說”是這個表情的連貫動作,也就是嘴巴的一張一合,同時為了給小男孩加點戲,阿隨君還給眼睛做了個動作。另外,就是寫上那句文案了哈,這里就不建議做文字動畫了。
PS:考慮到微信表情的尺寸限制,動作不宜太復雜,所以這里眼睛不動也是可以的,當然,如果是發表在適合大尺寸的平臺上,還可以讓這“一個半”角色動作的細節更豐富些。
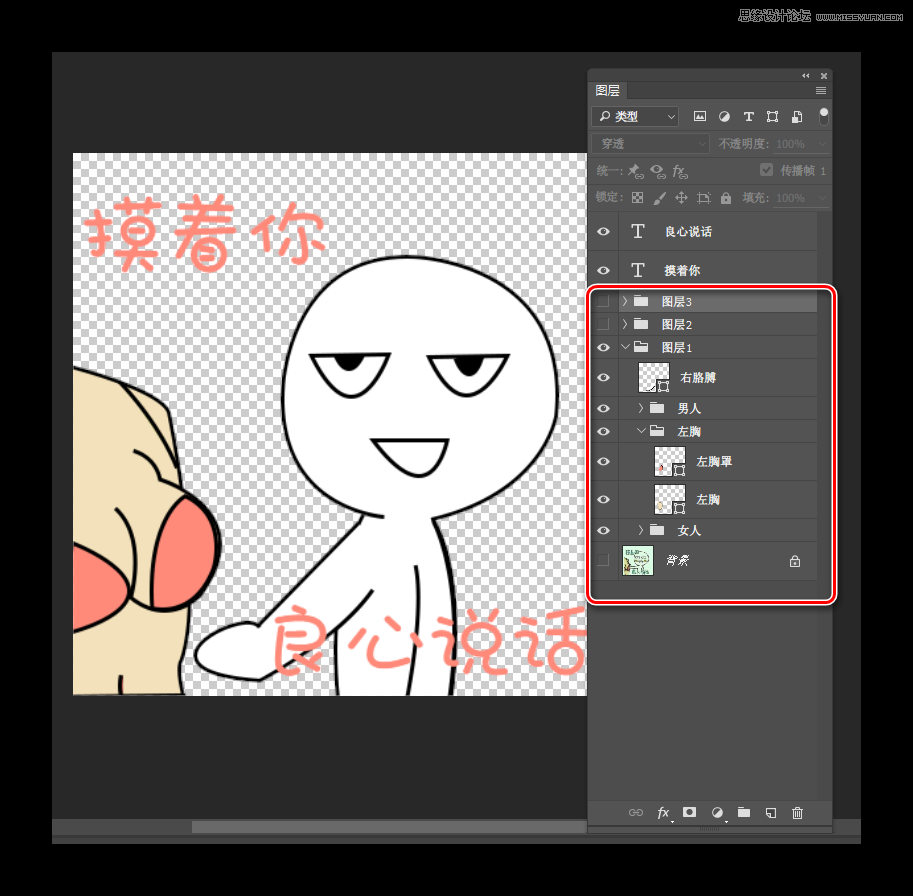
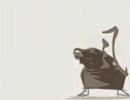
根據以上分析,阿隨君決定繪制三幀來完成這個表情。如圖所示,是第一幀,只調整了一下左胳膊的位置。
這里阿隨君要建議一下,對于圖層的命名大家一定要養成好習慣,這將極大地提高效率哦。這里呢,阿隨君在繪制完角色之后,分別編組了“男人”圖層組、“女人”圖層組,“左胸”圖層組、“右胳膊”圖層組,明確的圖層命名,能夠幫助我們快速找到需要做動作的元素。然后,在選中以上所有圖層/圖層組編組成“圖層1”、并復制出“圖層2”、“圖層3”。

Step 3
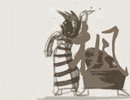
在創建幀動畫后,三個圖層組各占一幀動畫。而在第二幀上,關閉圖層1和圖層3,顯示圖層2,并將圖層2中的右胳膊調整到“良心上”,左胳膊向畫右調整一點,眼睛和嘴稍微合上一點,如圖所示。

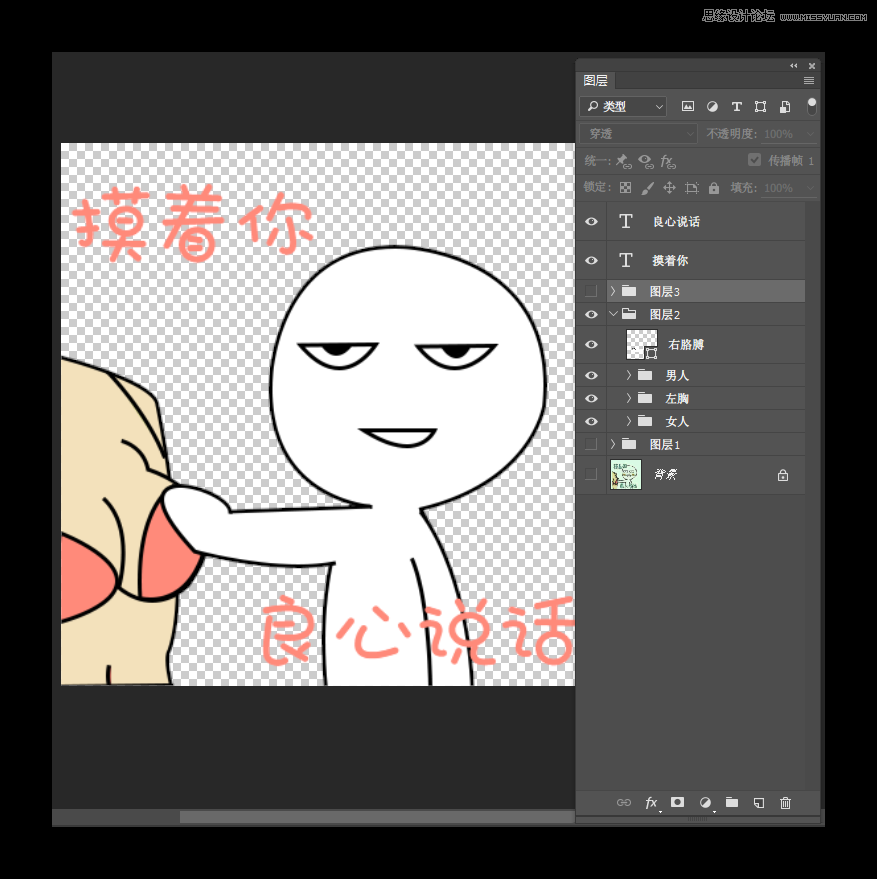
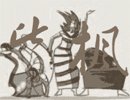
第三幀,關閉圖層1和圖層2,顯示圖層3,將右胳膊以肩膀部位為軸心點向畫左伸長,也就是“推”的動作,然后將“左胸”圖層組調整的“瘦一些”,即受到手的推力后的反應;同時,左胳膊再次向右調整一點,嘴巴和雙眼合起來。PS:以上這些調整呢,基本都是選中相應圖層,ctrl+t完成的。

Step 4
三個幀繪制完成后,就是調整每一幀的延遲時間和設置循環選項為“永遠”了。延遲時間可按自己喜歡的速度和節奏來做,更可以做成風一樣快速的“鬼畜”版。
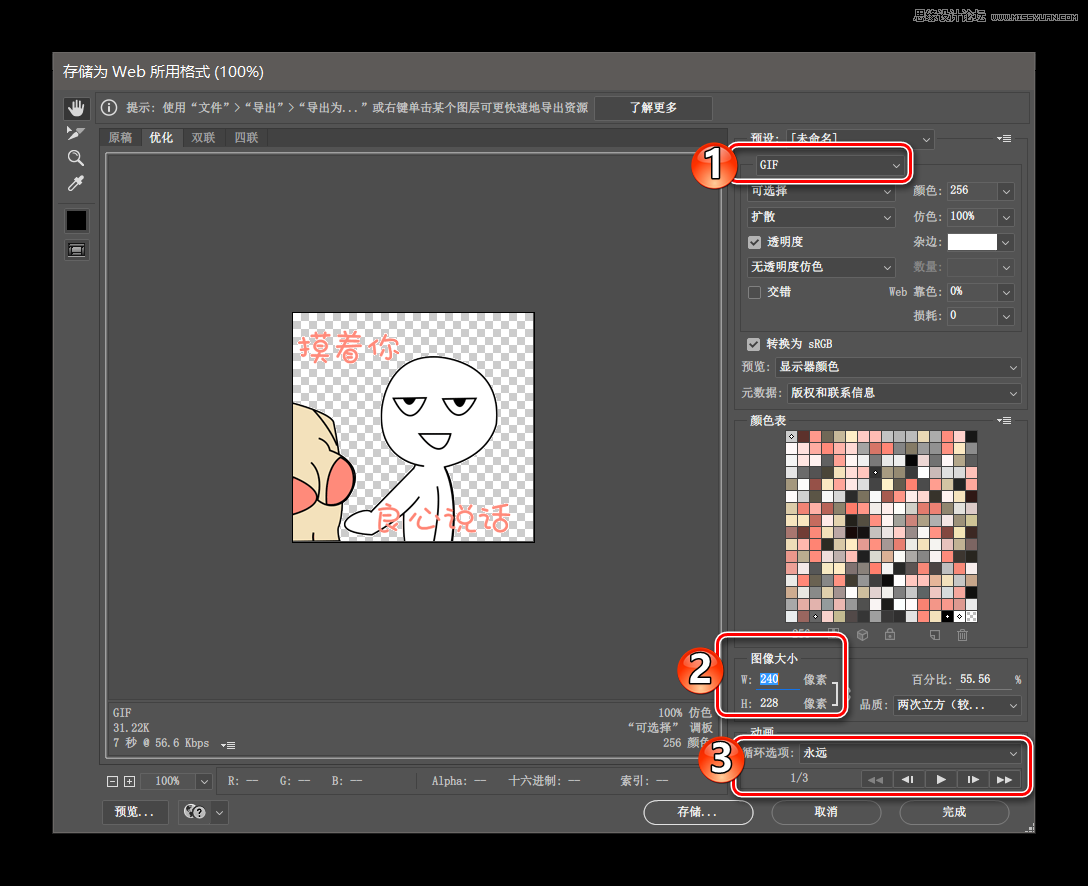
全部完成之后呢,就可以按快捷鍵Ctrl+Shift+Alt+S,調出“存儲為web所用格式”,在圈1的位置將格式設定為gif,在圈2的位置設置圖片的大小,圈3的位置可以再次設置循環選項以及可以預覽,全部設置完成后點擊“存儲”,保存到本地文件夾即可。這就完成了gif表情的制作了。
PS:這個面板還有很多用法,之后會拿出一篇文來詳細分享一下,么么噠。

來,如果小伙伴跟著做下來了,那么此時即可得到如下一枚gif表情了。

表情已好,直接拖到微信用起來啦
另外,通過本教程的準備,阿隨君也感覺到雖然制作起來是很簡單的幾個步驟,但是落實到教程中如何簡單明了地闡述清晰,是一個非常深的學問,如果小伙伴在閱讀教程或者是跟著練習時有發現哪些問題,也請反饋給我,我會認真讀取每一條建議,以便完善今后的教程類文章。
 情非得已
情非得已
-
 Photoshop詳細解析GIF動畫圖片的優化技巧2016-12-27
Photoshop詳細解析GIF動畫圖片的優化技巧2016-12-27
-
 Photoshop詳細解析GIF動畫中批量處理技巧2015-12-20
Photoshop詳細解析GIF動畫中批量處理技巧2015-12-20
-
 Photoshop結合AI制作時尚閃爍霓虹燈動畫效果2015-11-26
Photoshop結合AI制作時尚閃爍霓虹燈動畫效果2015-11-26
-
 Photoshop制作超酷的藍色霓虹燈效果圖2015-01-26
Photoshop制作超酷的藍色霓虹燈效果圖2015-01-26
-
 Photoshop合成絢麗的山水瀑布動畫效果2013-10-05
Photoshop合成絢麗的山水瀑布動畫效果2013-10-05
-
 Photoshop制作林間流動效果的云彩動畫2012-06-09
Photoshop制作林間流動效果的云彩動畫2012-06-09
-
 Photoshop制作滑動效果的霓虹字動畫教程2012-06-03
Photoshop制作滑動效果的霓虹字動畫教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滾動動畫效果2012-04-24
Photsohop制作夏日清爽的美女照片滾動動畫效果2012-04-24
-
 Photoshop制作流暢的中國風動畫簽名教程2012-04-15
Photoshop制作流暢的中國風動畫簽名教程2012-04-15
-
 Photoshop制作相冊自動翻頁GIF動畫教程2012-02-22
Photoshop制作相冊自動翻頁GIF動畫教程2012-02-22
-
 GIF教程:用PS制作GIF動畫表情教程
相關文章19922019-02-21
GIF教程:用PS制作GIF動畫表情教程
相關文章19922019-02-21
-
 果凍動畫:PS制作果凍跳動GIF動畫
相關文章17502019-01-10
果凍動畫:PS制作果凍跳動GIF動畫
相關文章17502019-01-10
-
 下雨動畫:PS制作逼真的下雨GIF動畫
相關文章18322018-12-20
下雨動畫:PS制作逼真的下雨GIF動畫
相關文章18322018-12-20
-
 Photoshop制作信息干擾錯位GIF動畫效果
相關文章9752018-12-10
Photoshop制作信息干擾錯位GIF動畫效果
相關文章9752018-12-10
-
 Photoshop制作簡潔的網頁加載GIF動畫
相關文章15602018-08-06
Photoshop制作簡潔的網頁加載GIF動畫
相關文章15602018-08-06
-
 Photoshop制作動畫特效的微信表情
相關文章11872018-03-19
Photoshop制作動畫特效的微信表情
相關文章11872018-03-19
-
 Photoshop制作手機圖片循環滾動動畫效果
相關文章16002017-12-17
Photoshop制作手機圖片循環滾動動畫效果
相關文章16002017-12-17
-
 Photoshop巧用動畫功能制作液體融合動畫效果
相關文章39622017-11-25
Photoshop巧用動畫功能制作液體融合動畫效果
相關文章39622017-11-25
