Photoshop設計質感的薅羊毛游戲界面
文章來源于 站酷,感謝作者 zxc240982571 給我們帶來經精彩的文章!設計教程/PS教程/設計教程2015-08-11
文章把“薅羊毛”小游戲的整體思路與設計過程詳細的寫了下來,希望能在整理的過程得到提高。感興趣的朋友可以下載PSD源文件,下面一起來學習吧。
本教程主要使用Photoshop設計卡通風格的薅羊毛游戲界面,文章把“薅羊毛”小游戲的整體思路與設計過程詳細的寫了下來,希望能在整理的過程得到提高。感興趣的朋友可以下載PSD源文件,下面一起來學習吧。
教程源文件:卡通風格的游戲界面設計PSD源文件
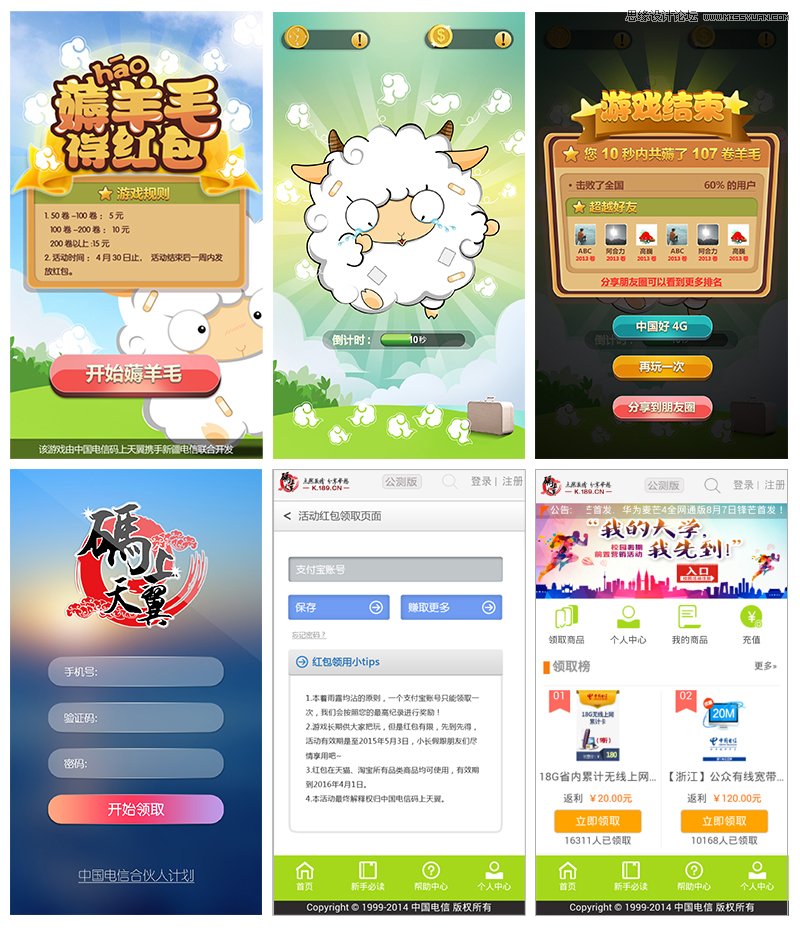
“薅羊毛”小游戲初稿展示

項目設計思路的詳細過程
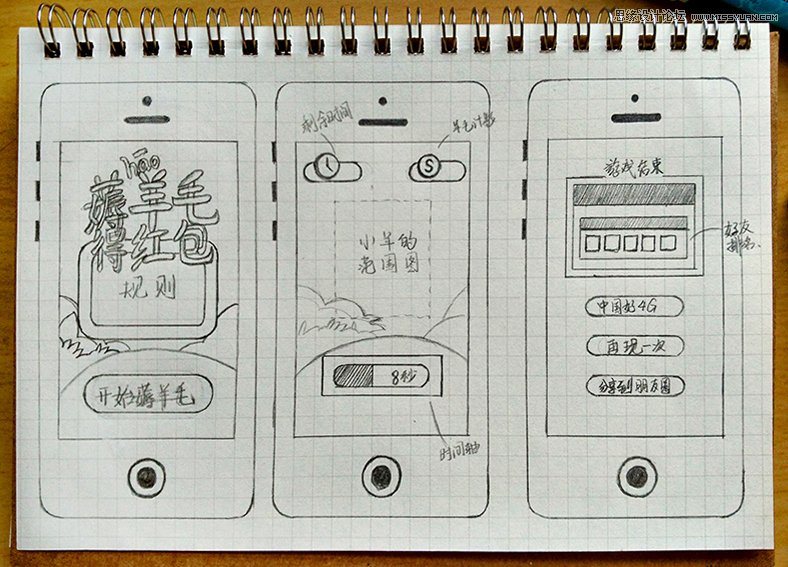
1、先確定基本思路

流程圖畫好以后又做了一些小的修改,制作的方向基本是確定了,由于我們的游戲并非真正意義上手機端APP游戲,只是網頁或者微信端的小游戲,故而我設定的頁面為三個:開始頁面、游戲頁面、領獎頁面。另外此次游戲為“薅羊毛”帶有一定惡趣味的感覺,所以定位為Q版畫風。
2、畫第一稿(開始頁)
經驗告訴我們,做好先給領導看,是非常正確的。樣子定了再說后面的內容。

做好后領導和客戶反映還不錯,那么就可以繼續下面的了,由于此次游戲講究短頻快的原則,所有我把游戲規則直接放在了開始頁面,快速讀取,快速游戲,背景加了個可愛的小羊,做到吸引點擊的作用。
此頁面所含原素:

3、游戲頁
是整個游戲最復雜的頁面,需要從游戲的動態效果來吸引用戶,而且這個小游戲的宗旨是以最快速度讓用戶了解規則,進而為“碼上天翼”平臺做推廣。故而初稿就先做了一只羊,并未制作過多的小羊表情,另外由于在繪畫的過程中時間過于緊迫,第一稿的羊是仿照韓國sheepo又加了些自己的設計。

 情非得已
情非得已
推薦文章
-
 Photoshop設計撕紙特效的人物海報教程2020-10-28
Photoshop設計撕紙特效的人物海報教程2020-10-28
-
 Photoshop制作立體風格的國慶節海報2020-10-10
Photoshop制作立體風格的國慶節海報2020-10-10
-
 Photoshop設計撕紙特效的人像海報2020-03-27
Photoshop設計撕紙特效的人像海報2020-03-27
-
 圖標設計:用PS制作奶油質感手機主題圖標2019-11-06
圖標設計:用PS制作奶油質感手機主題圖標2019-11-06
-
 圖標設計:用PS制作中國風圓形APP圖標2019-11-01
圖標設計:用PS制作中國風圓形APP圖標2019-11-01
-
 手機圖標:用PS設計兒童貼畫風格的APP圖標2019-08-09
手機圖標:用PS設計兒童貼畫風格的APP圖標2019-08-09
-
 電影海報:用PS制作蜘蛛俠海報效果2019-07-09
電影海報:用PS制作蜘蛛俠海報效果2019-07-09
-
 創意海報:用PS合成鐵軌上的霸王龍2019-07-08
創意海報:用PS合成鐵軌上的霸王龍2019-07-08
-
 電影海報:用PS設計鋼鐵俠電影海報2019-07-08
電影海報:用PS設計鋼鐵俠電影海報2019-07-08
-
 立體海報:用PS制作創意的山川海報2019-05-22
立體海報:用PS制作創意的山川海報2019-05-22
熱門文章
-
 Photoshop設計獼猴桃風格的APP圖標2021-03-10
Photoshop設計獼猴桃風格的APP圖標2021-03-10
-
 Photoshop制作逼真的毛玻璃質感圖標2021-03-09
Photoshop制作逼真的毛玻璃質感圖標2021-03-09
-
 Photoshop結合AI制作抽象動感的絲帶2021-03-16
Photoshop結合AI制作抽象動感的絲帶2021-03-16
-
 Photoshop結合AI制作炫酷的手機貼紙2021-03-16
Photoshop結合AI制作炫酷的手機貼紙2021-03-16
-
 Photoshop設計獼猴桃風格的APP圖標
相關文章2212021-03-10
Photoshop設計獼猴桃風格的APP圖標
相關文章2212021-03-10
-
 Photoshop設計撕紙特效的人物海報教程
相關文章16362020-10-28
Photoshop設計撕紙特效的人物海報教程
相關文章16362020-10-28
-
 Photoshop制作立體風格的國慶節海報
相關文章7132020-10-10
Photoshop制作立體風格的國慶節海報
相關文章7132020-10-10
-
 Photoshop制作時尚大氣的足球比賽海報
相關文章11832020-07-09
Photoshop制作時尚大氣的足球比賽海報
相關文章11832020-07-09
-
 Photoshop制作花朵穿插文字海報教程
相關文章24942020-04-02
Photoshop制作花朵穿插文字海報教程
相關文章24942020-04-02
-
 Photoshop設計撕紙特效的人像海報
相關文章25062020-03-27
Photoshop設計撕紙特效的人像海報
相關文章25062020-03-27
-
 Photoshop設計保護動物公益海報教程
相關文章16782020-03-24
Photoshop設計保護動物公益海報教程
相關文章16782020-03-24
-
 Photoshop制作火焰燃燒風格的武士海報
相關文章6962020-03-17
Photoshop制作火焰燃燒風格的武士海報
相關文章6962020-03-17
