Photoshop制作超酷的藍色霓虹燈效果圖(3)
文章來源于 優(yōu)設,感謝作者 Projava 給我們帶來經精彩的文章!設計教程/PS教程/動畫教程2015-01-26
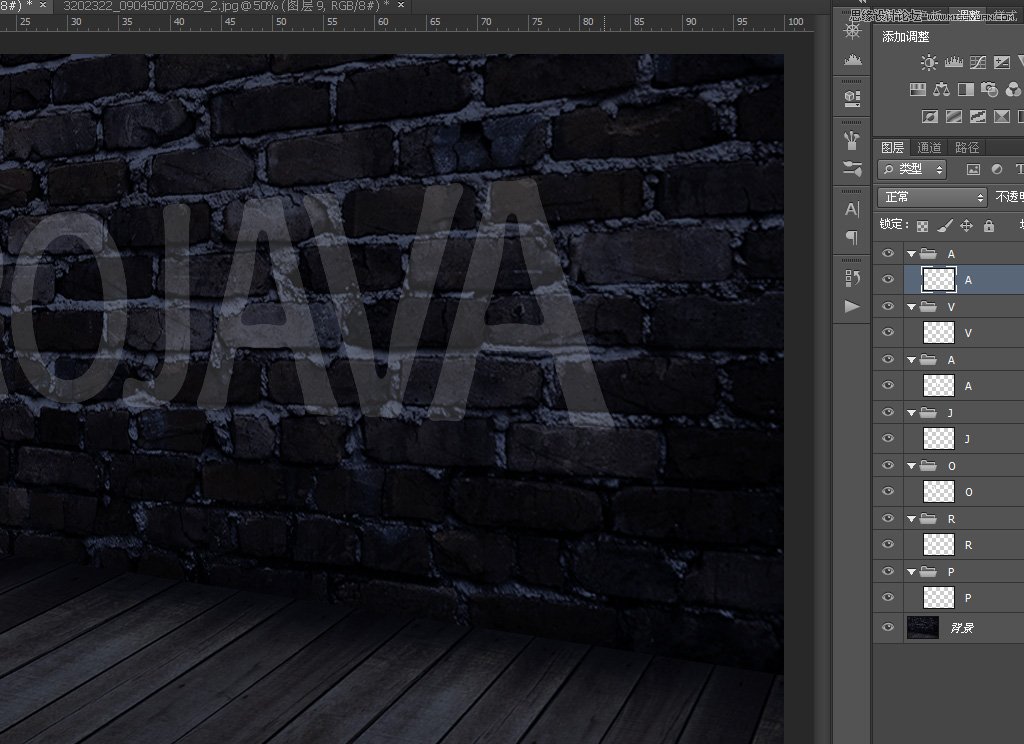
下面開始做霓虹燈的燈管。在此之前還有工作要做,建立N個組,把字母放入各個組里,重新按字母排列命名組的名字。再把填充減低,讓后面的工作好做點。 如果你想學習最全面的Photoshop禮儀規(guī)范,強烈推薦這篇《WEB設
下面開始做霓虹燈的燈管。在此之前還有工作要做,建立N個組,把字母放入各個組里,重新按字母排列命名組的名字。再把填充減低,讓后面的工作好做點。
如果你想學習最全面的Photoshop禮儀規(guī)范,強烈推薦這篇《WEB設計指南!PS禮儀白皮書》,是網頁設計師必須修煉的內功技法,更是不可或缺的WEB設計指南。

按CTRL+左鍵獲取選框,在字母組里新建給個7像素的描邊,任何顏色都可以,挨個都做一次。

這是完成后的效果。接著我還要處理這些燈管,你注意到了,霓虹燈沒有封閉的,它有開始和結尾的地方,就是說有空隙。我要模擬這個。其實很簡單,用橡皮擦一下就行了。但是兩頭好像要稍微粗點。擦出一個口子,然后用畫筆把燈管頭描粗點,就這么干。

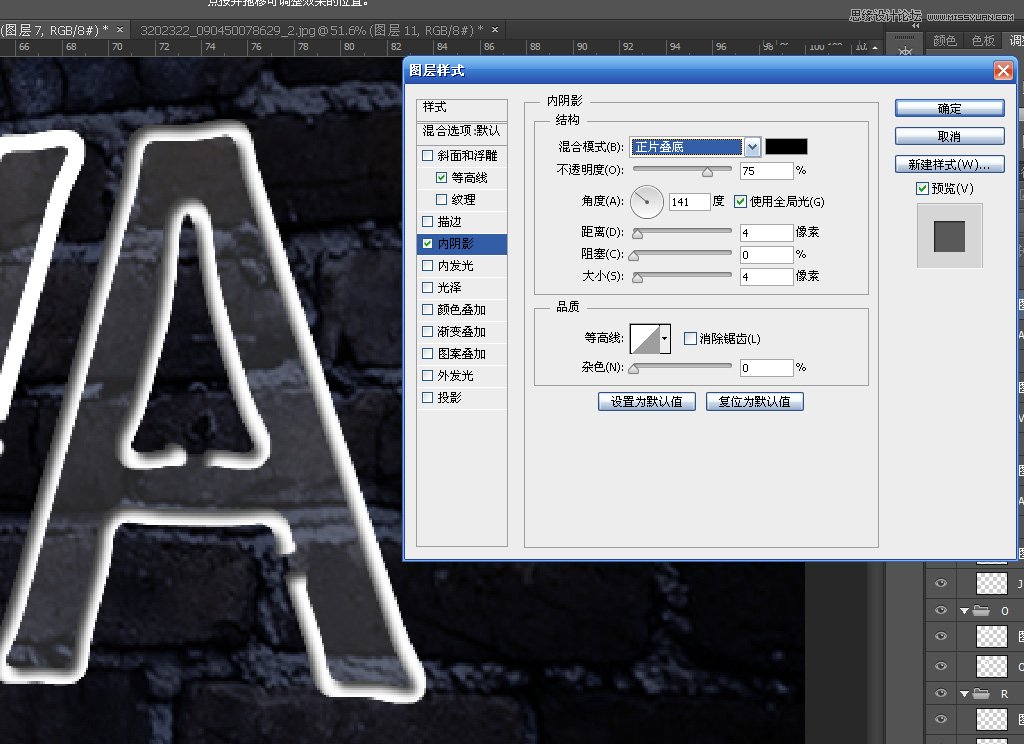
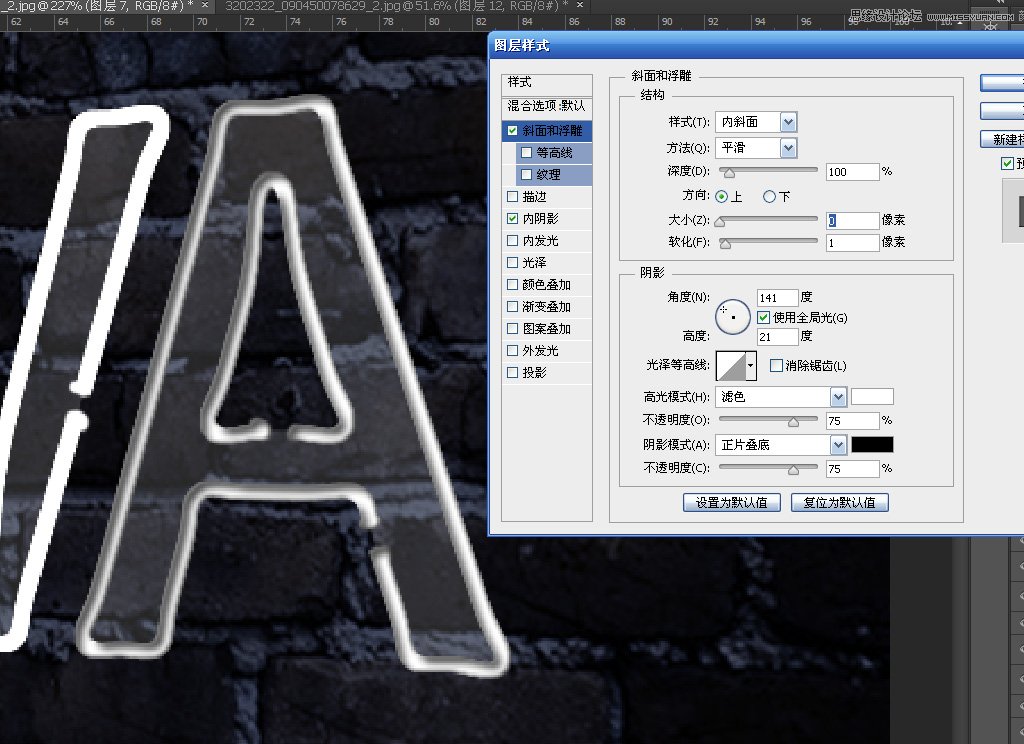
接下來我用圖層樣式模擬熄滅時的燈管效果。很簡單,內陰影加浮雕幾乎可以完美的模擬這個效果。


后面簡單了,復制圖層樣式,給所有的燈管都黏貼一次,把后面的字母先隱藏掉,面前我們還不需要它們,ok了。

繼續(xù) 按CTRL+左鍵獲取燈管選區(qū),在對應的組里新建一層填充淡藍色。每個字母都要操作一次。

這個我打算用來制作發(fā)光的燈管,只是發(fā)光,還不包括周圍的光輝。

 情非得已
情非得已
推薦文章
-
 Photoshop詳細解析GIF動畫圖片的優(yōu)化技巧2016-12-27
Photoshop詳細解析GIF動畫圖片的優(yōu)化技巧2016-12-27
-
 Photoshop詳細解析GIF動畫中批量處理技巧2015-12-20
Photoshop詳細解析GIF動畫中批量處理技巧2015-12-20
-
 Photoshop結合AI制作時尚閃爍霓虹燈動畫效果2015-11-26
Photoshop結合AI制作時尚閃爍霓虹燈動畫效果2015-11-26
-
 Photoshop制作超酷的藍色霓虹燈效果圖2015-01-26
Photoshop制作超酷的藍色霓虹燈效果圖2015-01-26
-
 Photoshop合成絢麗的山水瀑布動畫效果2013-10-05
Photoshop合成絢麗的山水瀑布動畫效果2013-10-05
-
 Photoshop制作林間流動效果的云彩動畫2012-06-09
Photoshop制作林間流動效果的云彩動畫2012-06-09
-
 Photoshop制作滑動效果的霓虹字動畫教程2012-06-03
Photoshop制作滑動效果的霓虹字動畫教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滾動動畫效果2012-04-24
Photsohop制作夏日清爽的美女照片滾動動畫效果2012-04-24
-
 Photoshop制作流暢的中國風動畫簽名教程2012-04-15
Photoshop制作流暢的中國風動畫簽名教程2012-04-15
-
 Photoshop制作相冊自動翻頁GIF動畫教程2012-02-22
Photoshop制作相冊自動翻頁GIF動畫教程2012-02-22
熱門文章
-
 GIF教程:用PS制作GIF動畫表情教程
相關文章19922019-02-21
GIF教程:用PS制作GIF動畫表情教程
相關文章19922019-02-21
-
 Photoshop制作早晨陽光四射動畫效果圖
相關文章14012017-11-11
Photoshop制作早晨陽光四射動畫效果圖
相關文章14012017-11-11
-
 Photoshop制作創(chuàng)意的鐘表GIF動畫效果圖
相關文章8762017-07-27
Photoshop制作創(chuàng)意的鐘表GIF動畫效果圖
相關文章8762017-07-27
-
 Photoshop制作小人投擲標槍GIF動畫效果圖
相關文章26072016-06-14
Photoshop制作小人投擲標槍GIF動畫效果圖
相關文章26072016-06-14
-
 Photoshop結合AI制作圣誕節(jié)手機動畫效果
相關文章6892015-12-21
Photoshop結合AI制作圣誕節(jié)手機動畫效果
相關文章6892015-12-21
-
 Photoshop制作東方明珠云朵飄動GIF動畫
相關文章14682015-11-23
Photoshop制作東方明珠云朵飄動GIF動畫
相關文章14682015-11-23
-
 Photoshop制作創(chuàng)意的GIF人像動畫效果圖
相關文章39902015-09-16
Photoshop制作創(chuàng)意的GIF人像動畫效果圖
相關文章39902015-09-16
-
 Photoshop制作手握筆寫字GIF動畫效果圖
相關文章85372015-06-01
Photoshop制作手握筆寫字GIF動畫效果圖
相關文章85372015-06-01
