11款超贊的瀏覽器兼容性測試工具
文章來源于 優設,感謝作者 佚名 給我們帶來經精彩的文章!設計教程/攝影作品/其他資訊2014-03-12
對于前端開發工程師來說,確保代碼在各種主流瀏覽器的各個版本中都能正常工作是件很費時的事情,幸運的是,有很多優秀的工具可以幫助測試瀏覽器的兼容性,讓我們一起看看這些很棒的工具。
對于前端開發工程師來說,確保代碼在各種主流瀏覽器的各個版本中都能正常工作是件很費時的事情,幸運的是,有很多優秀的工具可以幫助測試瀏覽器的兼容性,讓我們一起看看這些很棒的工具。
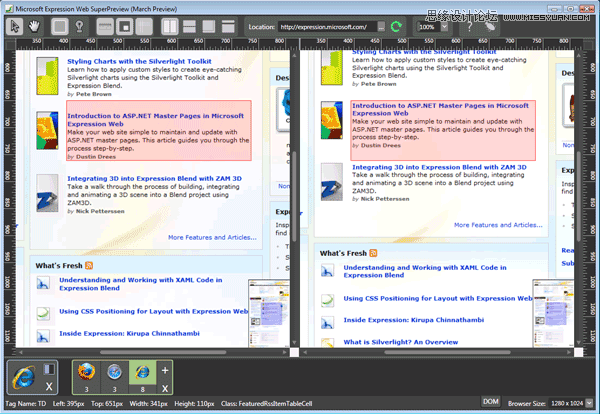
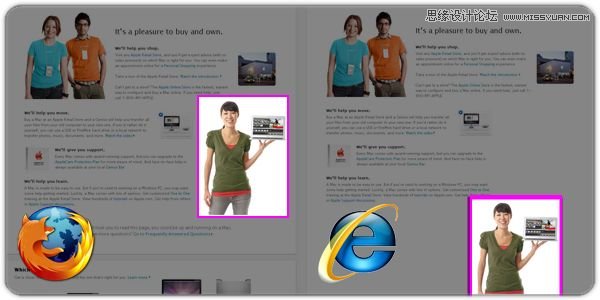
這是為微軟自己發布的跨瀏覽器測試工具,您可以同時查看您的網頁在多個瀏覽器的呈現情況,對頁面排版進行直觀的比較。

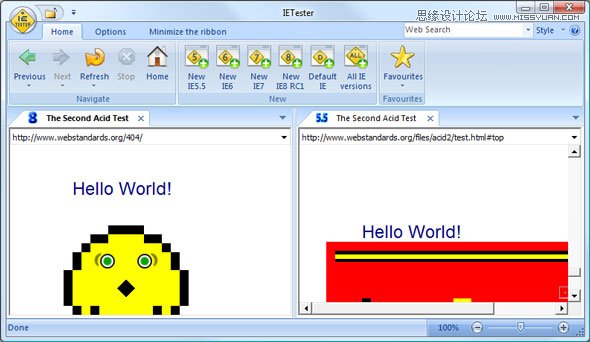
IETester
專門用于測試網頁在IE瀏覽器各個版本中兼容性的工具,版本包含IE5.5至IE9的各個版本,很不錯的一款工具,推薦。

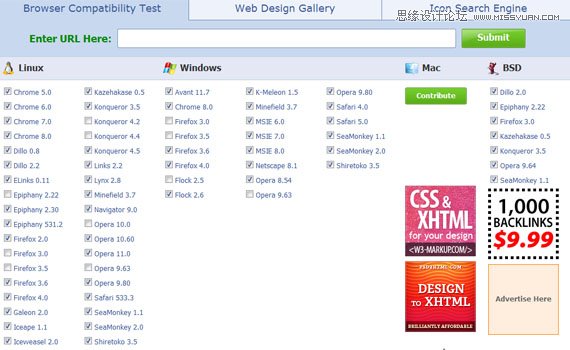
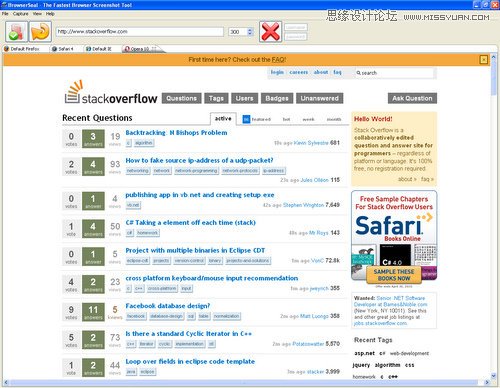
BrowserShots
BrowserShots 是一款免費的跨瀏覽器測試工具,捕捉網站在不同瀏覽器中的截圖。這是最有名,也是最古老的瀏覽器兼容性測試工具。

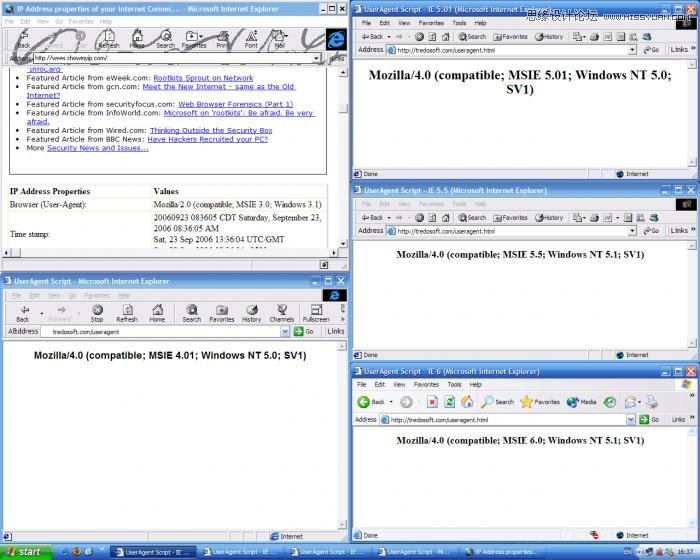
Multiple IEs
這款工具同樣用于測試網頁在IE瀏覽器各個版本的兼容性。

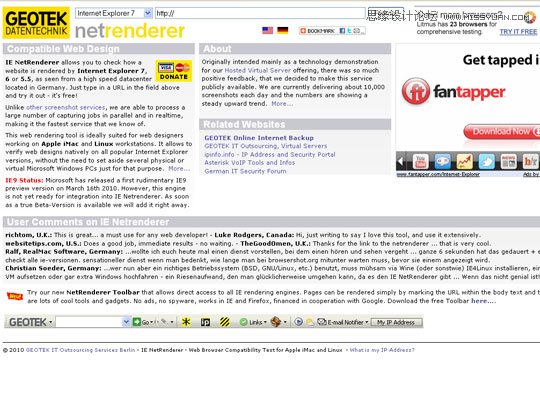
IE netrenderer
Netrenderer 也是用于檢查你的網站在IE瀏覽器中的呈現情況,包括各個常用版本的檢測。

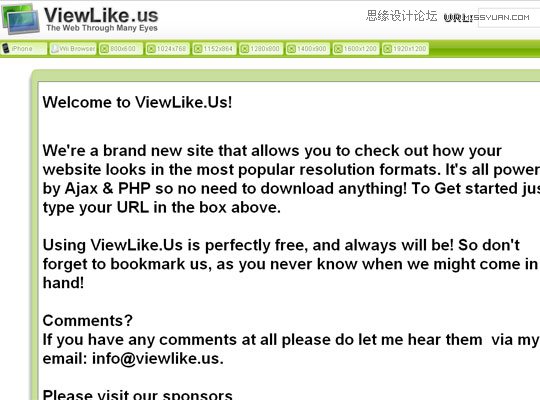
Viewlike.Us!
Viewlike 是一款新推出的工具,幫助你檢查瀏覽器在不同分辨率下得呈現情況。

BrowserSeal
這款工具的兩個主要特色是獨立的瀏覽器支持和帶有自動化腳本的命令行界面。

Browsera
Browsera 是一個可測試您的網站的跨瀏覽器布局的工具,您會看到您網站上存在的兼容性錯誤。

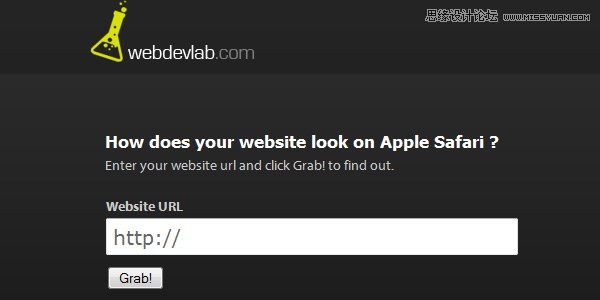
WebDevLab
這款工具專門用于測試你的網站在蘋果Safari瀏覽器中是什么樣子的。

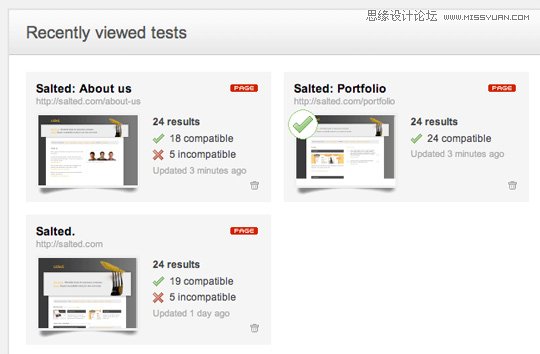
Litmus
這個工具可以幫助你檢查你的網站在多個瀏覽器中的呈現情況,跟蹤Bug并創建報告。

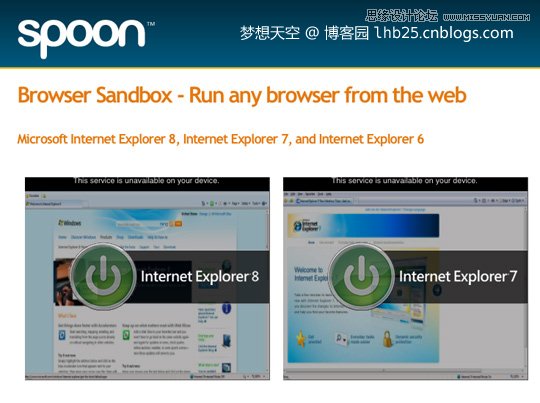
Spoon Browser Sandbox
點擊你需要測試的瀏覽器環境,安裝插件就可以進行測試了。幫助你測試網頁在Safari、Chrome、Firefox和Opera瀏覽器中是否正常,IE以前也有的,網站上說應微軟的要求去掉了。

 情非得已
情非得已
推薦文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套簡約大氣的個人簡歷模板下載2019-01-21
12套簡約大氣的個人簡歷模板下載2019-01-21
-
 AE制作絢麗的抽象光線動畫效果2019-01-18
AE制作絢麗的抽象光線動畫效果2019-01-18
-
 中文字體:超好看的圣誕節字體下載2018-12-26
中文字體:超好看的圣誕節字體下載2018-12-26
-
 30款高顏值的免費英文字體下載2018-12-12
30款高顏值的免費英文字體下載2018-12-12
-
 1100多套各種優秀的手繪素材打包下載2018-12-07
1100多套各種優秀的手繪素材打包下載2018-12-07
-
 800多套各種色系的PS漸變免費下載2018-10-10
800多套各種色系的PS漸變免費下載2018-10-10
-
 可商用的中英文字體合集打包下載2018-10-10
可商用的中英文字體合集打包下載2018-10-10
-
 好看又免費的霓虹燈字體免費下載2018-05-28
好看又免費的霓虹燈字體免費下載2018-05-28
-
 23款WEB設計師必備的英文字體下載2018-04-06
23款WEB設計師必備的英文字體下載2018-04-06
熱門文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 2019年3月超實用設計圈干貨合集
相關文章8672019-03-21
2019年3月超實用設計圈干貨合集
相關文章8672019-03-21
-
 2019年1月設計圈超實用干貨集合
相關文章5162019-01-28
2019年1月設計圈超實用干貨集合
相關文章5162019-01-28
-
 2018年12月設計圈超實用干貨大合集
相關文章4192018-12-20
2018年12月設計圈超實用干貨大合集
相關文章4192018-12-20
-
 2017年11月國外設計圈優秀設計資源合集
相關文章4662017-11-17
2017年11月國外設計圈優秀設計資源合集
相關文章4662017-11-17
-
 2017年9月設計圈非常實用的干貨合集
相關文章4662017-09-14
2017年9月設計圈非常實用的干貨合集
相關文章4662017-09-14
-
 2017年6月設計權最新的干貨素材分享
相關文章3632017-06-21
2017年6月設計權最新的干貨素材分享
相關文章3632017-06-21
-
 2017年4月前端開發者使用的素材合集
相關文章3252017-04-27
2017年4月前端開發者使用的素材合集
相關文章3252017-04-27
-
 30款提升設計效率的網站和工具分享
相關文章3372017-03-24
30款提升設計效率的網站和工具分享
相關文章3372017-03-24
