Fireworks打造專屬的UI套件教程(2)
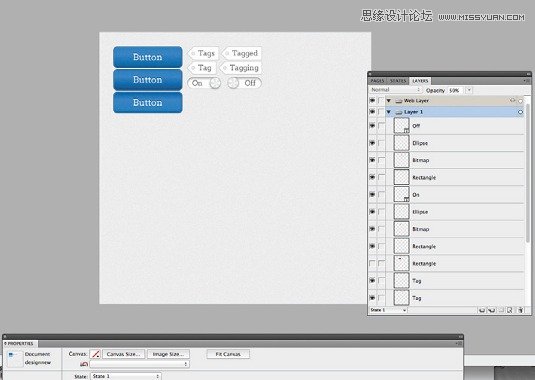
文章來源于 優設,感謝作者 情非得已 給我們帶來經精彩的文章!07.懸停按鈕

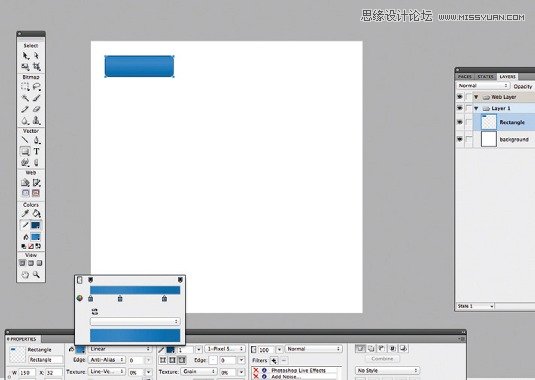
我們需要打造按鈕的懸停狀態。
復制并粘貼前一編組,命名為懸停按鈕,放在原按鈕的下方。
按A以選擇部分選定工具;選擇矩形,進行漸變設置,最右面的顏色改為#1A6196.
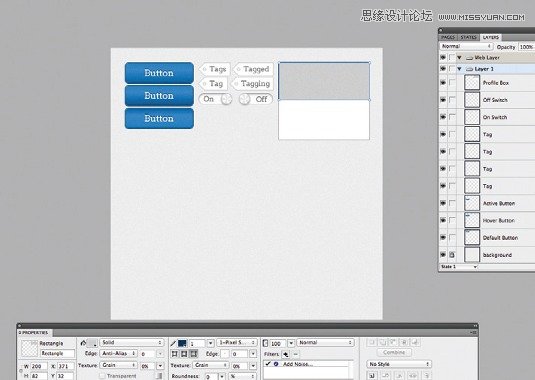
08.激活按鈕

現在我們需要按鈕的激活狀態。
復制并粘貼前一編組(懸停按鈕),命名為激活按鈕,放在原按鈕的下方。
按A以選擇部分選定工具;選擇矩形,進行漸變設置,選擇翻轉漸變。
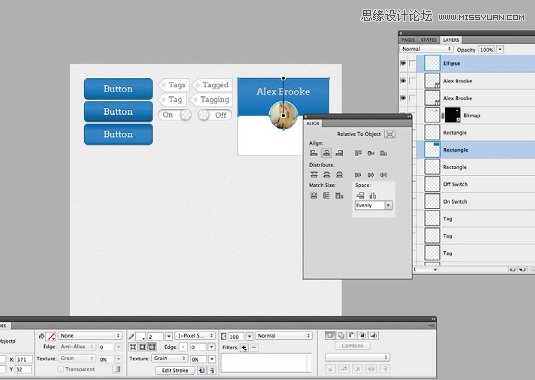
09.標簽

現在我們完成按鈕部分,現在開始制作標簽。
畫一個55x28px的矩形。按P使用鋼筆工具,在矩形左邊畫一個三角形。
然后按Shift選擇兩個形狀,在預設面板點擊 添加/聯合 按鈕來完成形狀結合
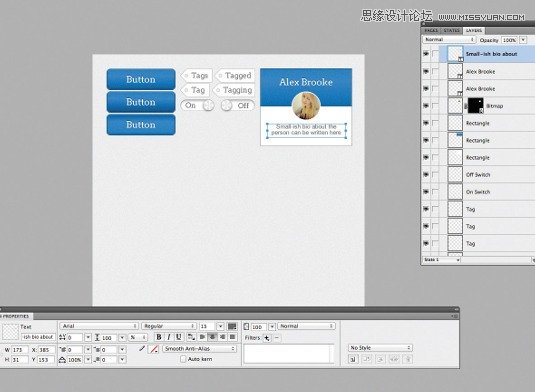
10.標簽細節

選擇形狀,顏色設置為#FFFFFF 邊框1px #BFBFBF.
按U兩次,選擇橢圓工具,按Shift在標簽左部畫一個8x8px的圓。
選擇兩個形狀,點擊去除/打孔按鈕。
文本顏色#666666 大小16 字體Arvo
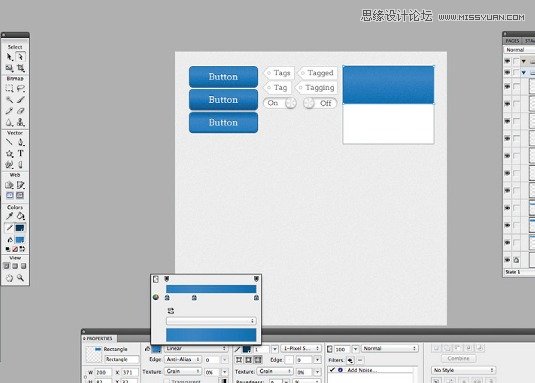
11.打開開關

打算設計一個開關的打開狀態。
畫一個72x23px的矩形,圓度100%。選擇純色填充#FFFFFF 邊框顏色#C8C8C8 (以便和標簽一致)
文本16px,位于開關左部,顏色 #666666.
12.打開開關細節1

我們需要添加一點細節,這樣開關看起來就不會太平。
選擇濾鏡>PS動態效果>內側陰影:不透明度 31, 距離 3, 角度 90°, 大小5
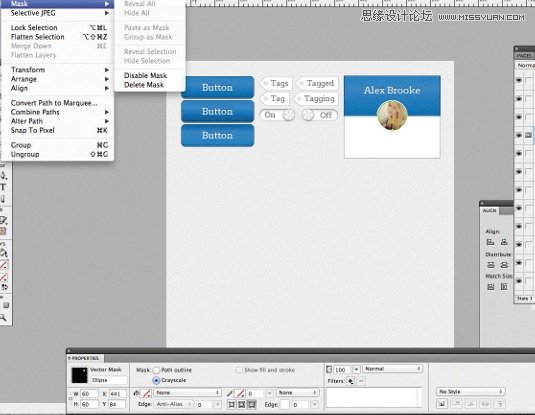
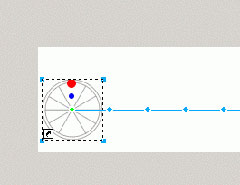
13.打開開關細節2

畫一個23×23的圓形,放在開關的右部,添加1px 顏色#B6B6B6 的邊框
漸變>圓錐形,漸變從#FFFFFF到#DDDDDD,設置總共六個間隔點,自行調整,最后要有金屬質感。
14.打開開關細節3

復制圓形,粘貼置底部。改變填充顏色為#000000 去除所有樣式。
濾鏡>模糊>高斯模糊,數值2.1
下移2px,左移2px,不透明度50%
 情非得已
情非得已
-
 Fireworks中打造超酷奇妙光效2010-01-13
Fireworks中打造超酷奇妙光效2010-01-13
-
 Fireworks中打造晶瑩剔透效果2010-01-13
Fireworks中打造晶瑩剔透效果2010-01-13
-
 Fireworks教程:碳纖維風格圖標2009-11-24
Fireworks教程:碳纖維風格圖標2009-11-24
-
 Fireworks中進行圖標細節刻畫2009-11-24
Fireworks中進行圖標細節刻畫2009-11-24
-
 Fireworks設計高大上的APP圖標教程
相關文章22092014-05-30
Fireworks設計高大上的APP圖標教程
相關文章22092014-05-30
-
 Fireworks輕松制作簡單的動畫教程
相關文章11432013-05-24
Fireworks輕松制作簡單的動畫教程
相關文章11432013-05-24
-
 Fireworks制作中國古典風格人物簽名
相關文章10282013-04-07
Fireworks制作中國古典風格人物簽名
相關文章10282013-04-07
-
 Fireworks打造詭異人物輪廓光學涂鴉效果
相關文章14512013-04-07
Fireworks打造詭異人物輪廓光學涂鴉效果
相關文章14512013-04-07
-
 Fireworks實例教程:繪制性感CG美女教程
相關文章10372012-08-10
Fireworks實例教程:繪制性感CG美女教程
相關文章10372012-08-10
-
 Fireworks制作漂亮的時鐘動畫
相關文章19192011-10-05
Fireworks制作漂亮的時鐘動畫
相關文章19192011-10-05
-
 Fireworks制作3D質感球體教程
相關文章7632011-08-23
Fireworks制作3D質感球體教程
相關文章7632011-08-23
-
 Fireworks設計牛仔布料風格矢量圖標教程
相關文章5382011-08-17
Fireworks設計牛仔布料風格矢量圖標教程
相關文章5382011-08-17
