10款設計師必備的響應式網頁設計工具
文章來源于 優設,感謝作者 佚名 給我們帶來經精彩的文章!設計教程/攝影作品/其他資訊2013-09-06
隨著便攜設備用戶的指數級增長,網頁設計師采用響應式設計作為多平臺布局解決方案,不但節省了設計師的時間,而且從長遠角度來講,響應式設計能夠為用戶提供更舒適的操作環境。
隨著便攜設備用戶的指數級增長,網頁設計師采用響應式設計作為多平臺布局解決方案,不但節省了設計師的時間,而且從長遠角度來講,響應式設計能夠為用戶提供更舒適的操作環境。
如果你毫無經驗,不知從何開始,那么這份工具列表將大大的幫助你,能夠讓你的布局更有“彈性”。
Simple Grid
Simple Grid是難以置信的CSS框架,無所限制的柵格布局,支持不同大小的屏幕。
Susy
Susy “語義變焦”的柵格系統,無需額外標記和特殊的類,很方便使用Sass的人。
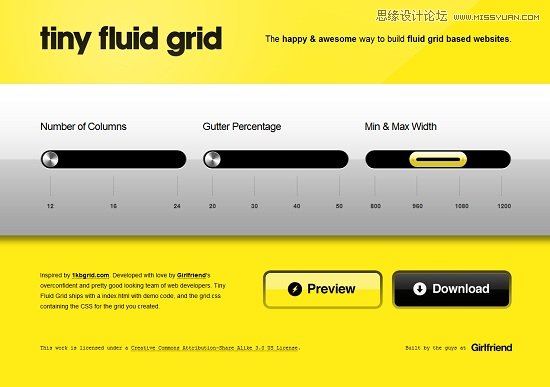
Tiny Fluid Grid
Tiny Fluid Grid 很棒的網頁應用,能幫你選擇柵格系統。一旦完成后,提供CSS文件下載。
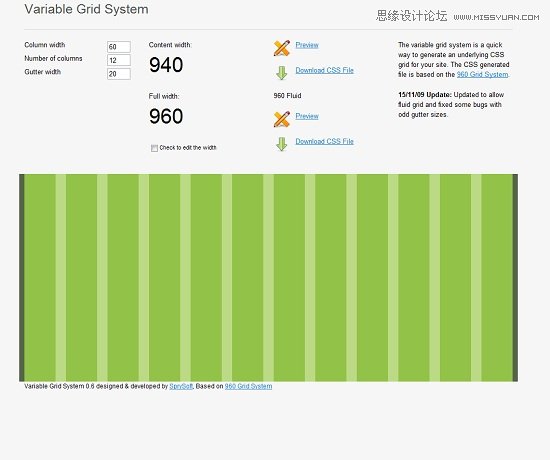
Variable Grid System
Variable Grid System依據960柵格系統,能夠自動產生布局,在精確調整后,提供CSS文件下載。
Responsive Web Design Sketch Sheets
Responsive Web Design Sketch Sheet 標記很方便,可以方便的選擇不同方案中元素的放置位置。
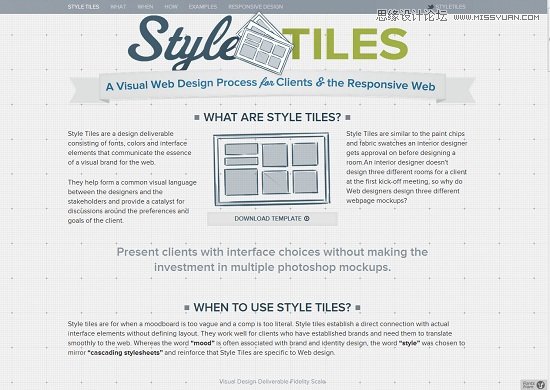
Style Tiles
可以通過該網站制定完美的響應式設計流程。
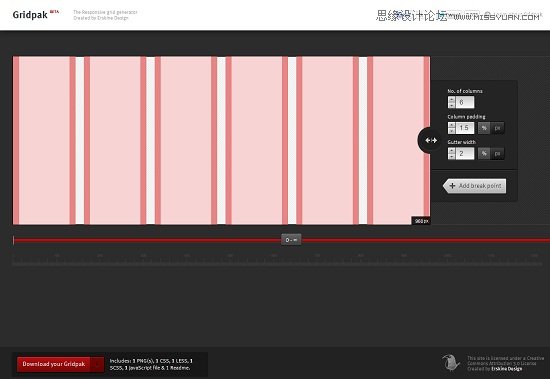
Gridpak
Gridpak 免費工具,可在線創建響應式設計柵格。
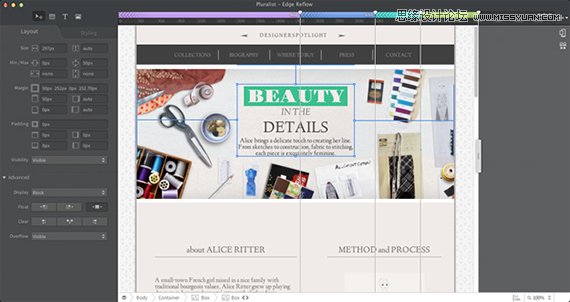
Adobe Edge Reflow
專攻響應式設計,柵格系統,各種元素的慣例都非常得心應手。
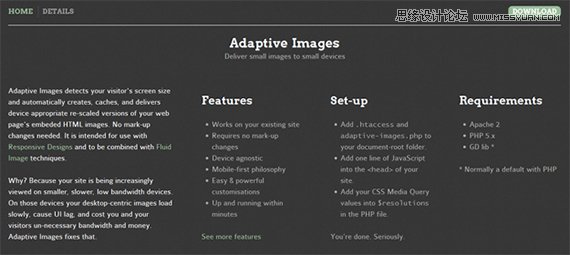
Adaptive Images
讀取設備屏幕信息,自動調整優化圖像,無需標記。
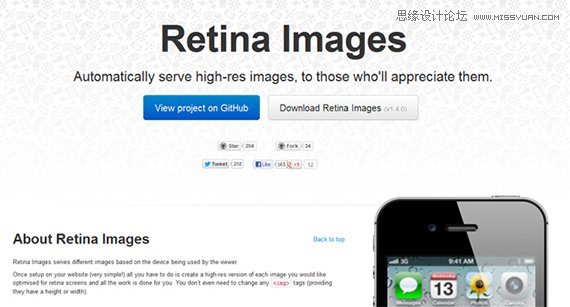
Retina Images
高分辨率圖像解決方案。
 情非得已
情非得已
推薦文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套簡約大氣的個人簡歷模板下載2019-01-21
12套簡約大氣的個人簡歷模板下載2019-01-21
-
 AE制作絢麗的抽象光線動畫效果2019-01-18
AE制作絢麗的抽象光線動畫效果2019-01-18
-
 中文字體:超好看的圣誕節字體下載2018-12-26
中文字體:超好看的圣誕節字體下載2018-12-26
-
 30款高顏值的免費英文字體下載2018-12-12
30款高顏值的免費英文字體下載2018-12-12
-
 1100多套各種優秀的手繪素材打包下載2018-12-07
1100多套各種優秀的手繪素材打包下載2018-12-07
-
 800多套各種色系的PS漸變免費下載2018-10-10
800多套各種色系的PS漸變免費下載2018-10-10
-
 可商用的中英文字體合集打包下載2018-10-10
可商用的中英文字體合集打包下載2018-10-10
-
 好看又免費的霓虹燈字體免費下載2018-05-28
好看又免費的霓虹燈字體免費下載2018-05-28
-
 23款WEB設計師必備的英文字體下載2018-04-06
23款WEB設計師必備的英文字體下載2018-04-06
熱門文章
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 2019年3月超實用設計圈干貨合集
相關文章8672019-03-21
2019年3月超實用設計圈干貨合集
相關文章8672019-03-21
-
 2019年1月設計圈超實用干貨集合
相關文章5162019-01-28
2019年1月設計圈超實用干貨集合
相關文章5162019-01-28
-
 2018年12月設計圈超實用干貨大合集
相關文章4192018-12-20
2018年12月設計圈超實用干貨大合集
相關文章4192018-12-20
-
 2017年11月國外設計圈優秀設計資源合集
相關文章4662017-11-17
2017年11月國外設計圈優秀設計資源合集
相關文章4662017-11-17
-
 2017年9月設計圈非常實用的干貨合集
相關文章4662017-09-14
2017年9月設計圈非常實用的干貨合集
相關文章4662017-09-14
-
 2017年6月設計權最新的干貨素材分享
相關文章3632017-06-21
2017年6月設計權最新的干貨素材分享
相關文章3632017-06-21
-
 2017年4月前端開發者使用的素材合集
相關文章3252017-04-27
2017年4月前端開發者使用的素材合集
相關文章3252017-04-27
-
 30款提升設計效率的網站和工具分享
相關文章3372017-03-24
30款提升設計效率的網站和工具分享
相關文章3372017-03-24