Fireworks中進(jìn)行圖標(biāo)細(xì)節(jié)刻畫(2)
文章來源于 藍(lán)色理想,感謝作者 WaveF 給我們帶來經(jīng)精彩的文章!Step 04
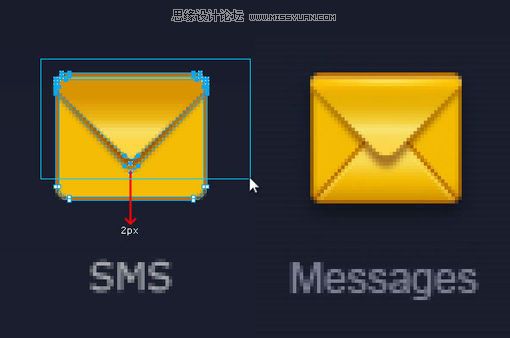
用白色箭頭選中途中所示那些節(jié)點(diǎn),然后用鍵盤的方向鍵往下挪兩個(gè)像素,這樣使信封看起來長(zhǎng)一點(diǎn)(因?yàn)檫@里單個(gè)圖標(biāo)不受整體風(fēng)格約束)。

Step 05
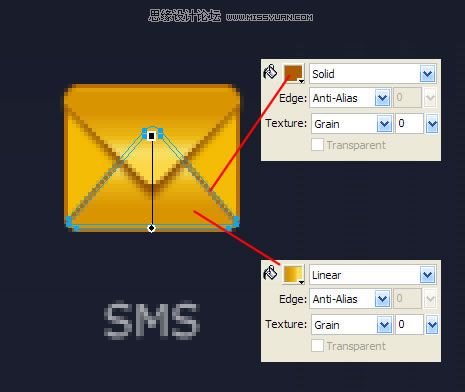
把之前畫的漸變填充倒三角作垂直翻轉(zhuǎn),復(fù)制一份擺放好,它們的位置關(guān)系如下圖所示。兩個(gè)倒三角上下相隔1px多一點(diǎn)。可以用白色箭頭工具選擇深褐色倒三角上方的四個(gè)節(jié)點(diǎn),以鼠標(biāo)拖動(dòng)的方式配合輔助線挪動(dòng)把節(jié)點(diǎn)往上挪0.3~0.5個(gè)像素,這樣可以讓深褐色的先顯得不那么虛(再一次重申,盡早打消用Stroke作邊線的念頭,這里不是photoshop)。

Step 06
留意樣圖的圖標(biāo)上方有一道高光,而且不是常見的單像素放射高光(大約為兩個(gè)像素的高光處上面的1px高光要亮于下面的1px),因此可以考慮用Ellipse這種橢圓形的放射性填充達(dá)到這種效果。

我們選中并復(fù)制最底的圓角矩形兩次,移動(dòng)位置后得到兩個(gè)上下相隔2px的圓角矩形,用兩個(gè)矩形路徑相減的方法得到一個(gè)新的路徑,對(duì)其進(jìn)行Ellipse填充(白色0-100透明度),最后把這個(gè)高光路徑的疊加方式設(shè)置為Overlay。

Step 07
底部加個(gè)1px高光。

Step 08
現(xiàn)在的結(jié)果如下圖,先歇一會(huì)兒,喝口茶,接下來我們進(jìn)行細(xì)節(jié)的添加。

Step 09
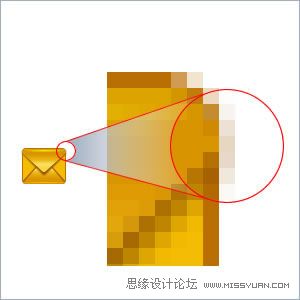
暫時(shí)把背景改成白色,我們可以看到之前一個(gè)倒三角因?yàn)槭褂昧擞鸹幸恍┫袼貜男欧鈨蛇呉绯隽艘稽c(diǎn)。

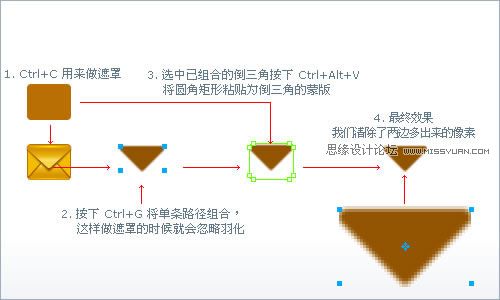
這里有兩種方法可以對(duì)這些像素進(jìn)行處理,一是Flatten為Bitmap,二是保留路徑的前提下做遮罩,我偏向于后者,因?yàn)檫@樣保留了路徑,以后如有需要可以進(jìn)行再編輯,操作如下圖所示:

 情非得已
情非得已
-
 Fireworks中打造超酷奇妙光效2010-01-13
Fireworks中打造超酷奇妙光效2010-01-13
-
 Fireworks中打造晶瑩剔透效果2010-01-13
Fireworks中打造晶瑩剔透效果2010-01-13
-
 Fireworks教程:碳纖維風(fēng)格圖標(biāo)2009-11-24
Fireworks教程:碳纖維風(fēng)格圖標(biāo)2009-11-24
-
 Fireworks中進(jìn)行圖標(biāo)細(xì)節(jié)刻畫2009-11-24
Fireworks中進(jìn)行圖標(biāo)細(xì)節(jié)刻畫2009-11-24
-
 Fireworks設(shè)計(jì)高大上的APP圖標(biāo)教程
相關(guān)文章22092014-05-30
Fireworks設(shè)計(jì)高大上的APP圖標(biāo)教程
相關(guān)文章22092014-05-30
-
 Fireworks設(shè)計(jì)一個(gè)扁平化風(fēng)格的登錄界面
相關(guān)文章25682014-05-30
Fireworks設(shè)計(jì)一個(gè)扁平化風(fēng)格的登錄界面
相關(guān)文章25682014-05-30
-
 Fireworks設(shè)計(jì)牛仔布料風(fēng)格矢量圖標(biāo)教程
相關(guān)文章5382011-08-17
Fireworks設(shè)計(jì)牛仔布料風(fēng)格矢量圖標(biāo)教程
相關(guān)文章5382011-08-17
-
 Fireworks教程:碳纖維風(fēng)格圖標(biāo)
相關(guān)文章6212009-11-24
Fireworks教程:碳纖維風(fēng)格圖標(biāo)
相關(guān)文章6212009-11-24
-
 Fireworks制作葉信設(shè)計(jì)LOGO教程
相關(guān)文章23942009-09-18
Fireworks制作葉信設(shè)計(jì)LOGO教程
相關(guān)文章23942009-09-18
